文章目录
前言
参考资料中的大佬讲的已经很详细了,但有些细节对于小白来说还是无从下手,本文仅作细节处的补充,在大体的配置方面与参考资料一样,只是在vscode处做了小小的细节补充,争取做到小白按照步骤就可以为vscode配置好c/c++环境
下载并安装vscode与编译器
编译器(MinGW-W64 GCC)下载地址
提取码: qghe
安装插件
- 点击如下:

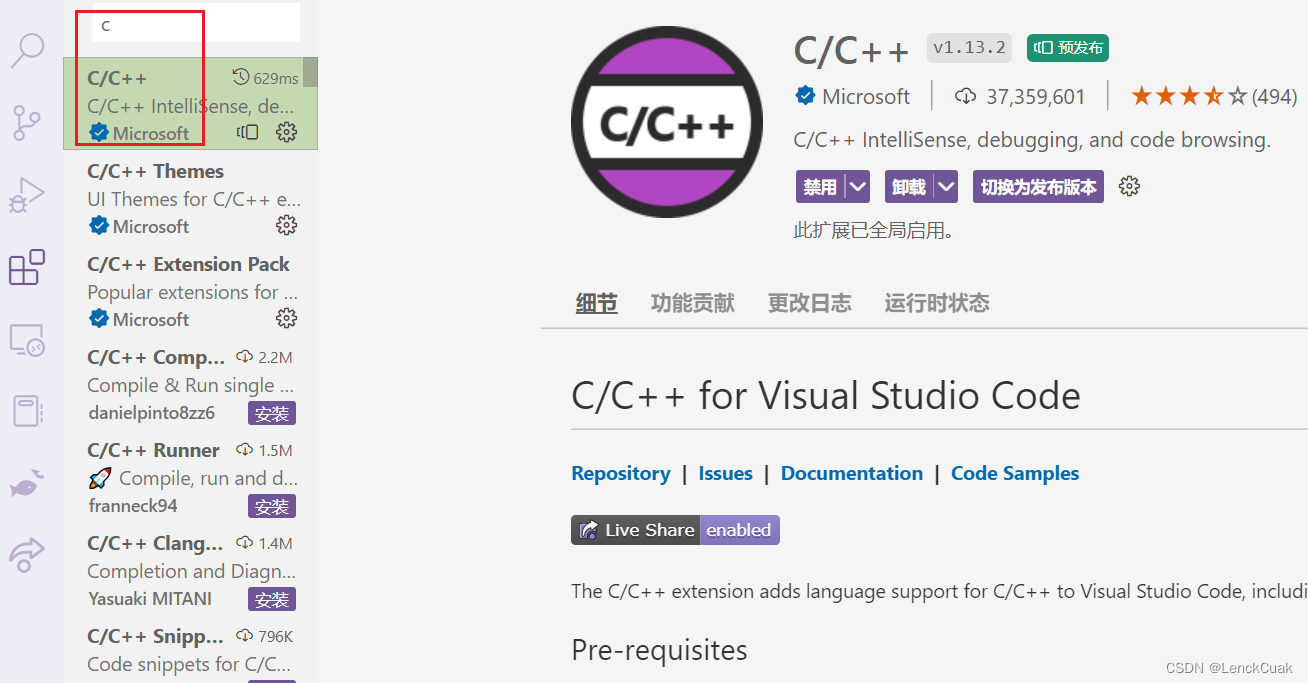
- 安装c/c++的插件,如下图

配置环境
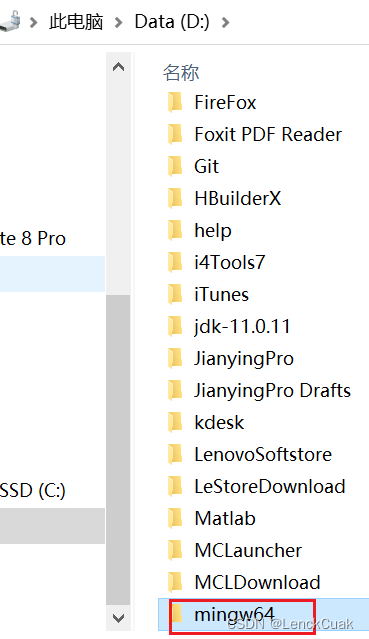
一、 解压编译器
这里我把编译器解压到了D盘,即:D:\mingw64

二、找到bin的路径
目标路径即:D:\mingw64\bin
这个路径后面会用到
三、配置电脑环境变量
-
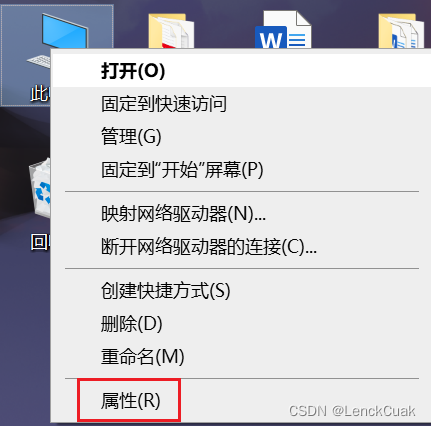
右击我的电脑后,点击属性

-
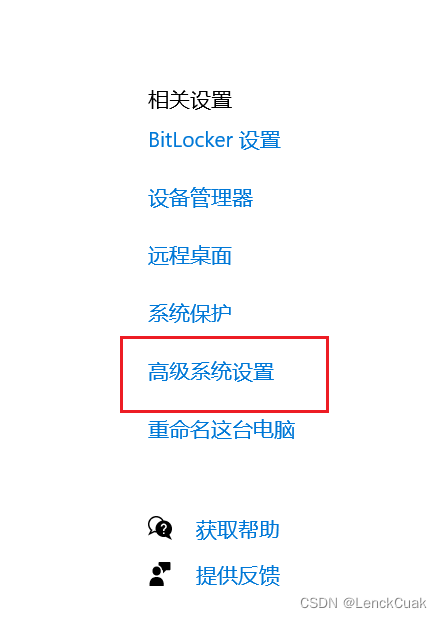
点击右侧相关设置里的“高级系统设置”

-
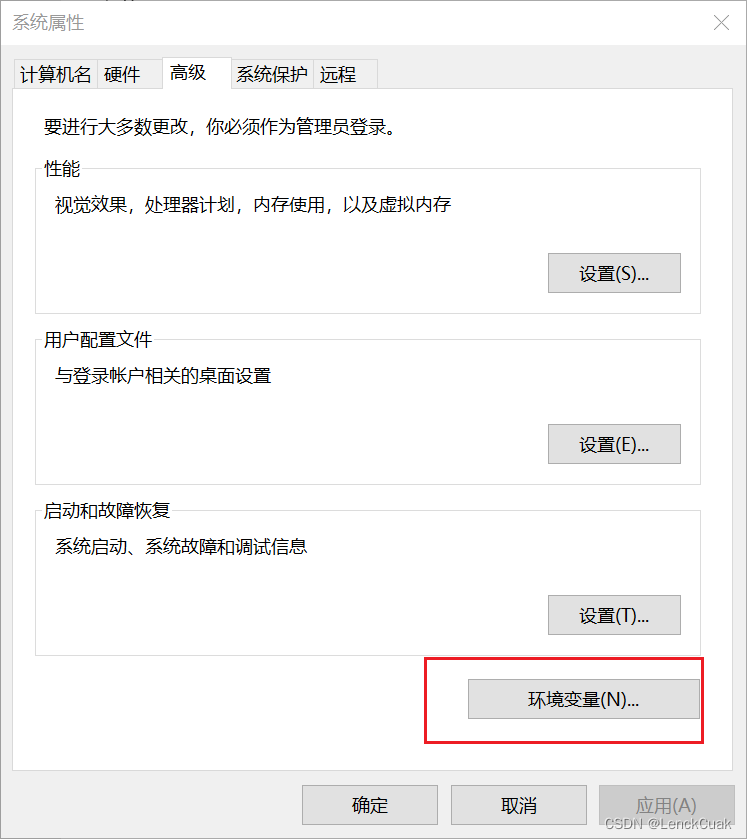
点击环境变量

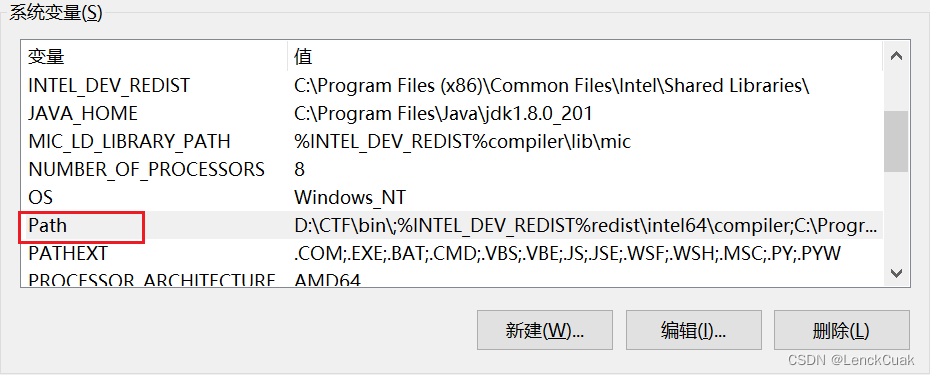
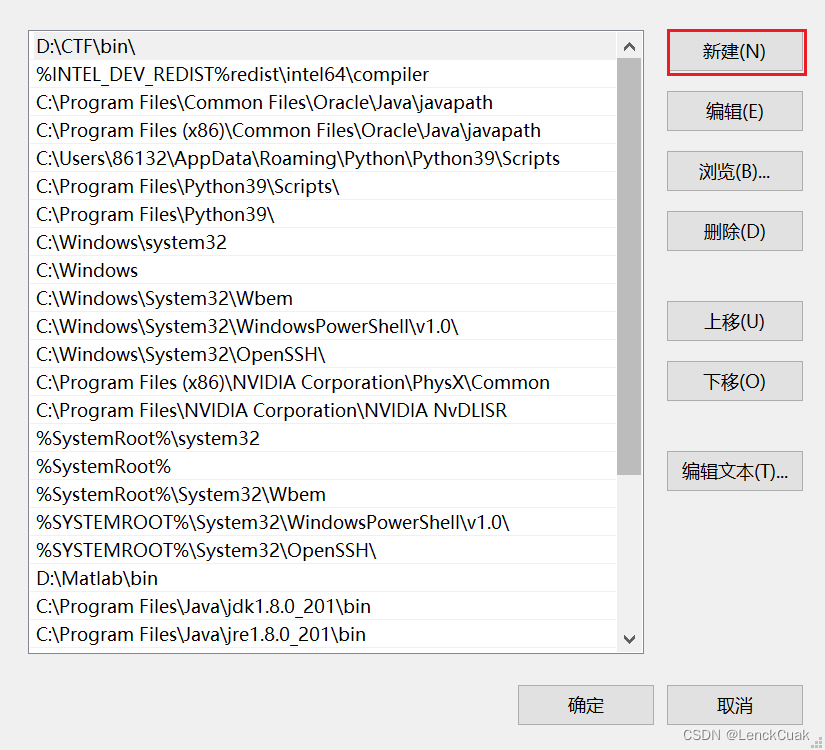
- 找到系统变量的Path,双击

-
新建

-
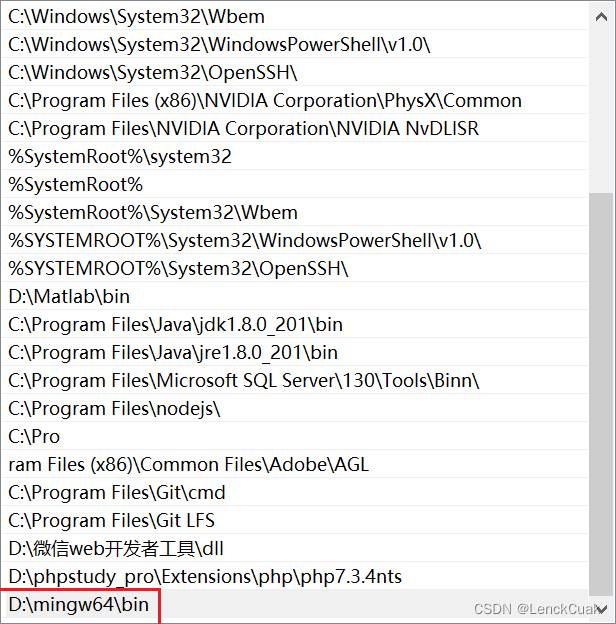
把刚才第二步的路径粘贴进去,即
D:\mingw64\bin

点击确定即可。
四、测试环境配置是否成功
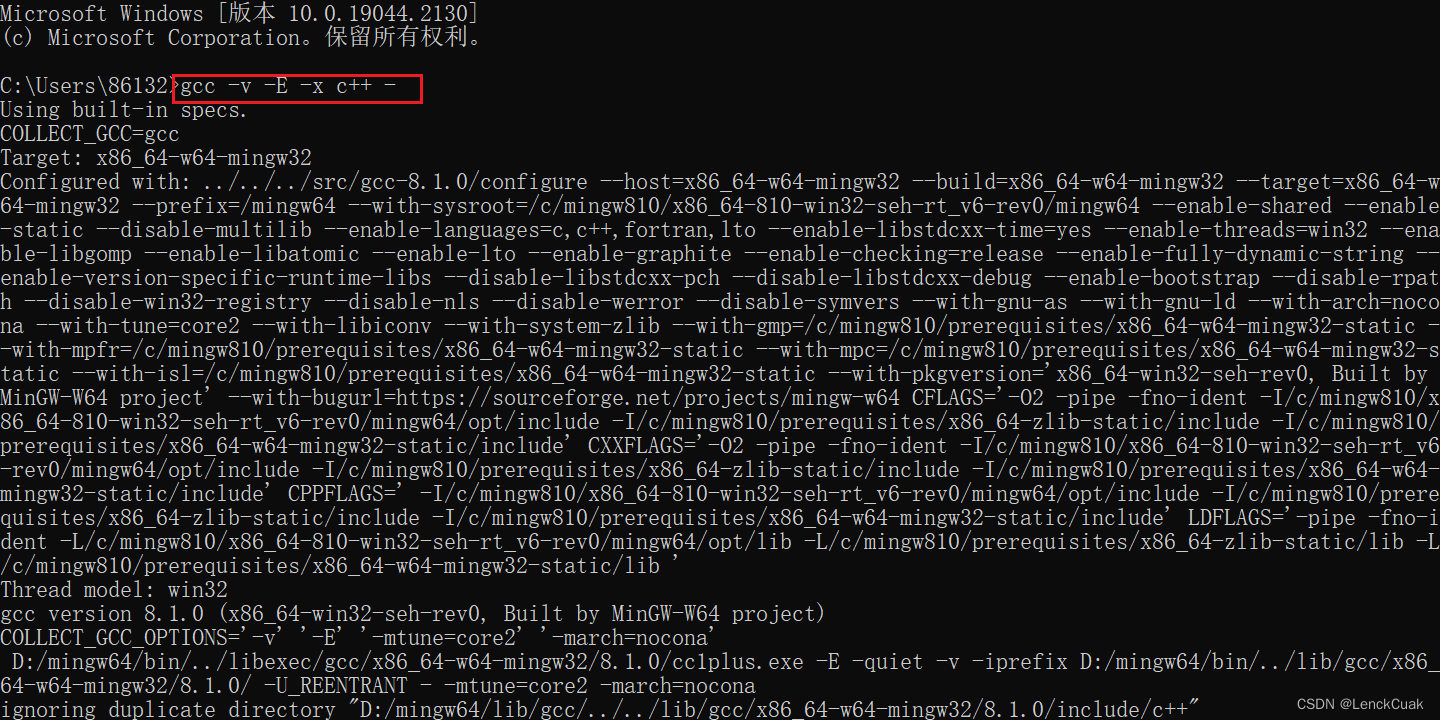
在cmd界面输入下面的命令
gcc -v -E -x c++ -

如果出现下面一大串字符,则说明配置成功了。
五、在vscode新建文件hello.c

六、在vscode新建.vscode目录

七、在.vscode目录新建c_cpp_properties.json

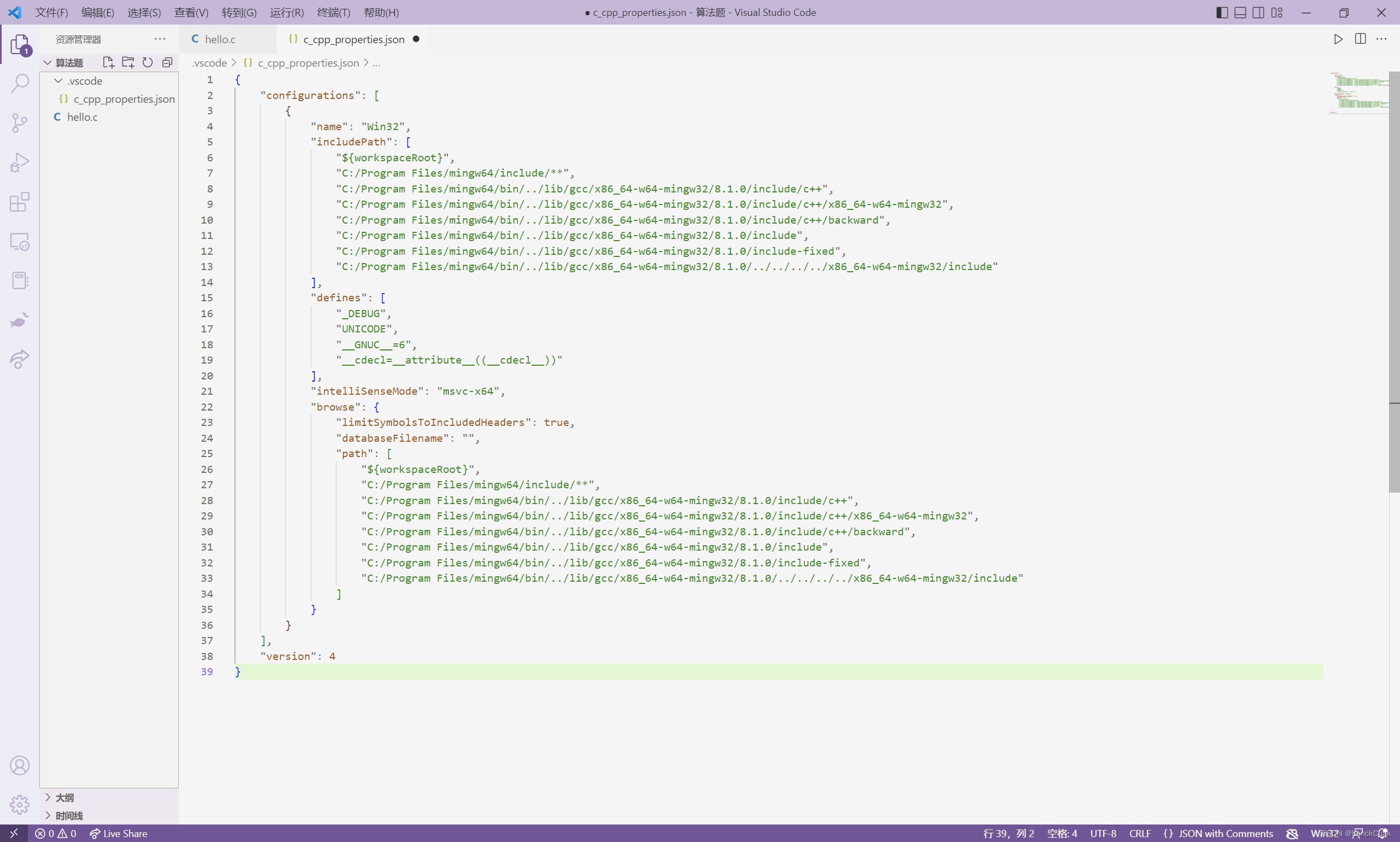
- 把下面的代码复制粘贴进去
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"C:/Program Files/mingw64/include/**",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"C:/Program Files/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
}
}
],
"version": 4
}
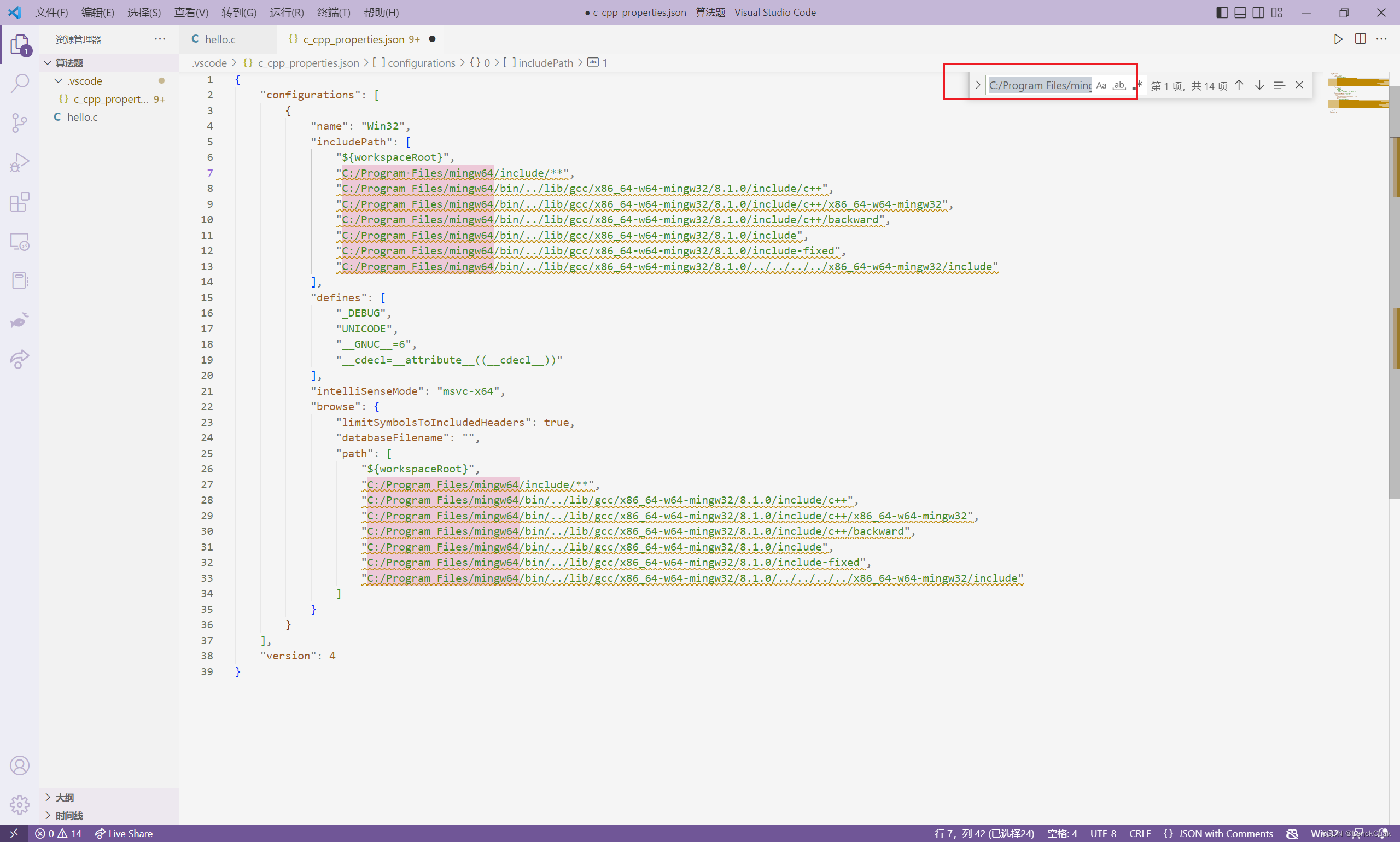
如下图:

- 将
C:/Program Files/mingw64该段字符串复制,使用快捷键Ctrl+f搜索该字符串
注:此处的配置方法与参考资料不同,但参考资料的意思就是这样的,只是本文做了一个小小的改进,可以简化操作
- 点击箭头,使其展开

变成这样:

- 将刚刚压缩的编译器路径粘贴进替换栏处,即
D:/mingw64,注意这里没有bin,并且此处是斜号/,而不是反斜号\

点击此处即可替换完成

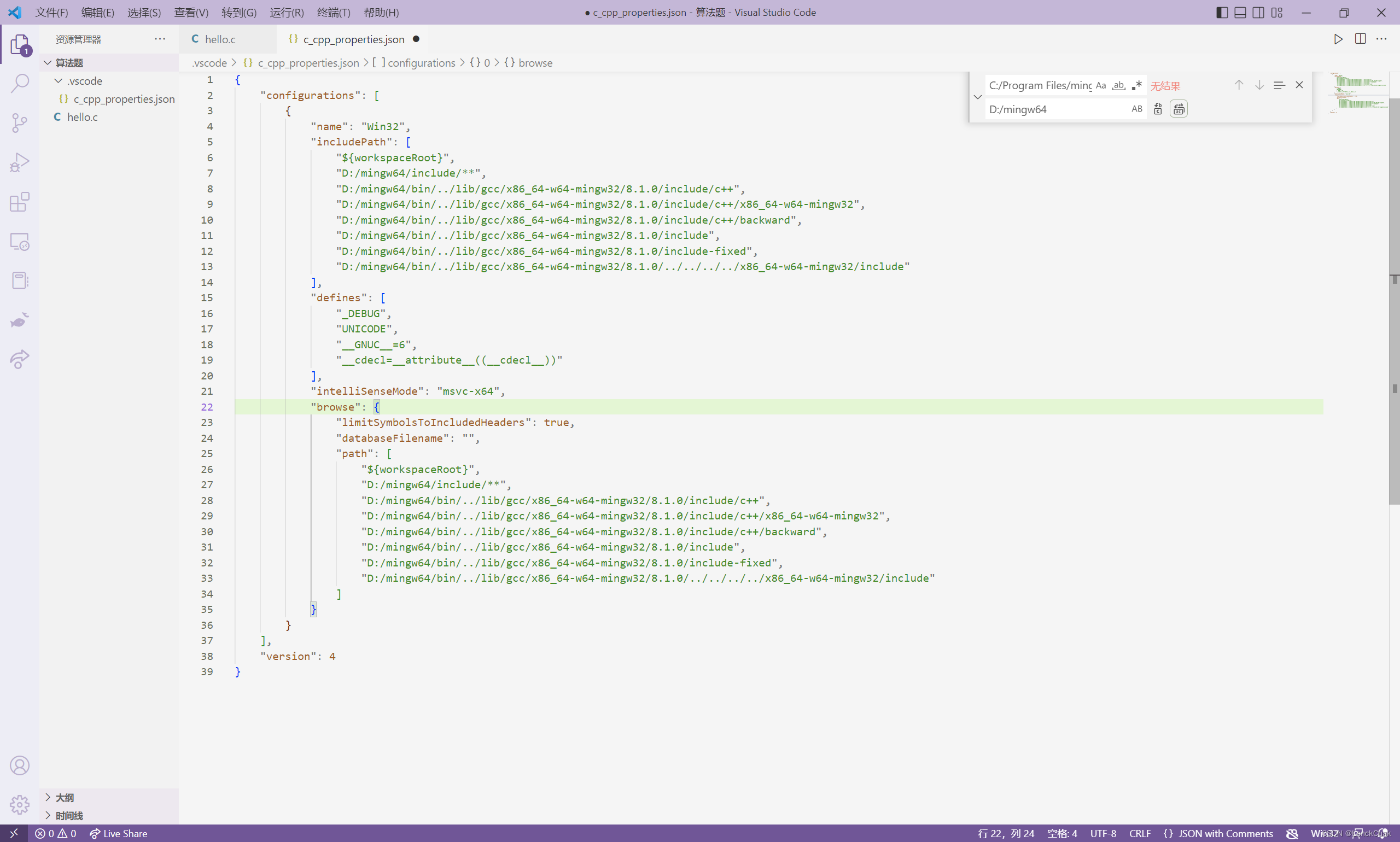
替换完成后的效果图:

记得保存(Ctrl+s)
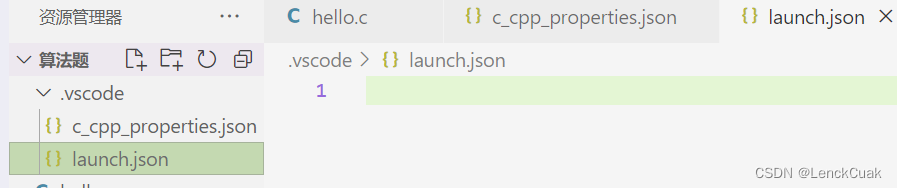
八、在.vscode目录新建launch.json
由于一些vscode的基本操作与七一样,不再赘述

- 将下面代码复制粘贴进去
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "cmd",
"preLaunchTask": "echo",
"args": [
"/C",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"&",
"echo.",
"&",
"pause"
],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole":true
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",// 自己电脑的gdb
"preLaunchTask": "echo",//这里和task.json的label相对应
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
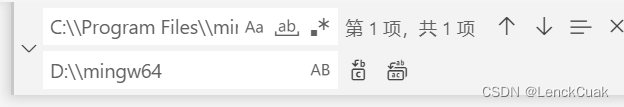
- 使用
Ctrl+f将C:\\Program Files\\mingw64替换成D:\\mingw64
注意此处的D:\\mingw64又与上面不一样,这里是两个反斜杠\

替换完成后保存
九、在.vscode目录新建tasks.json
- 将下面代码复制粘贴进去就可以了
这个文件不需要替换,直接用
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"${file}",
"-o",
"${fileBasenameNoExtension}.exe",
"-fexec-charset=GBK"//解决中文乱码
]
}
],
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
十、测试vscode
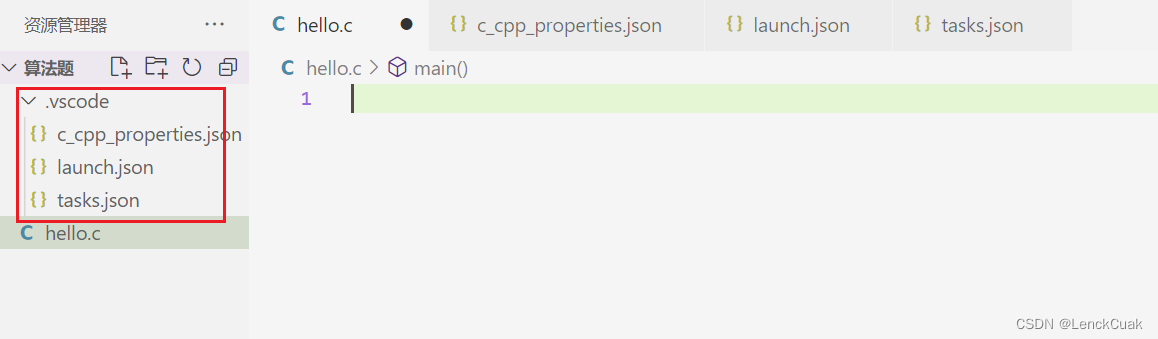
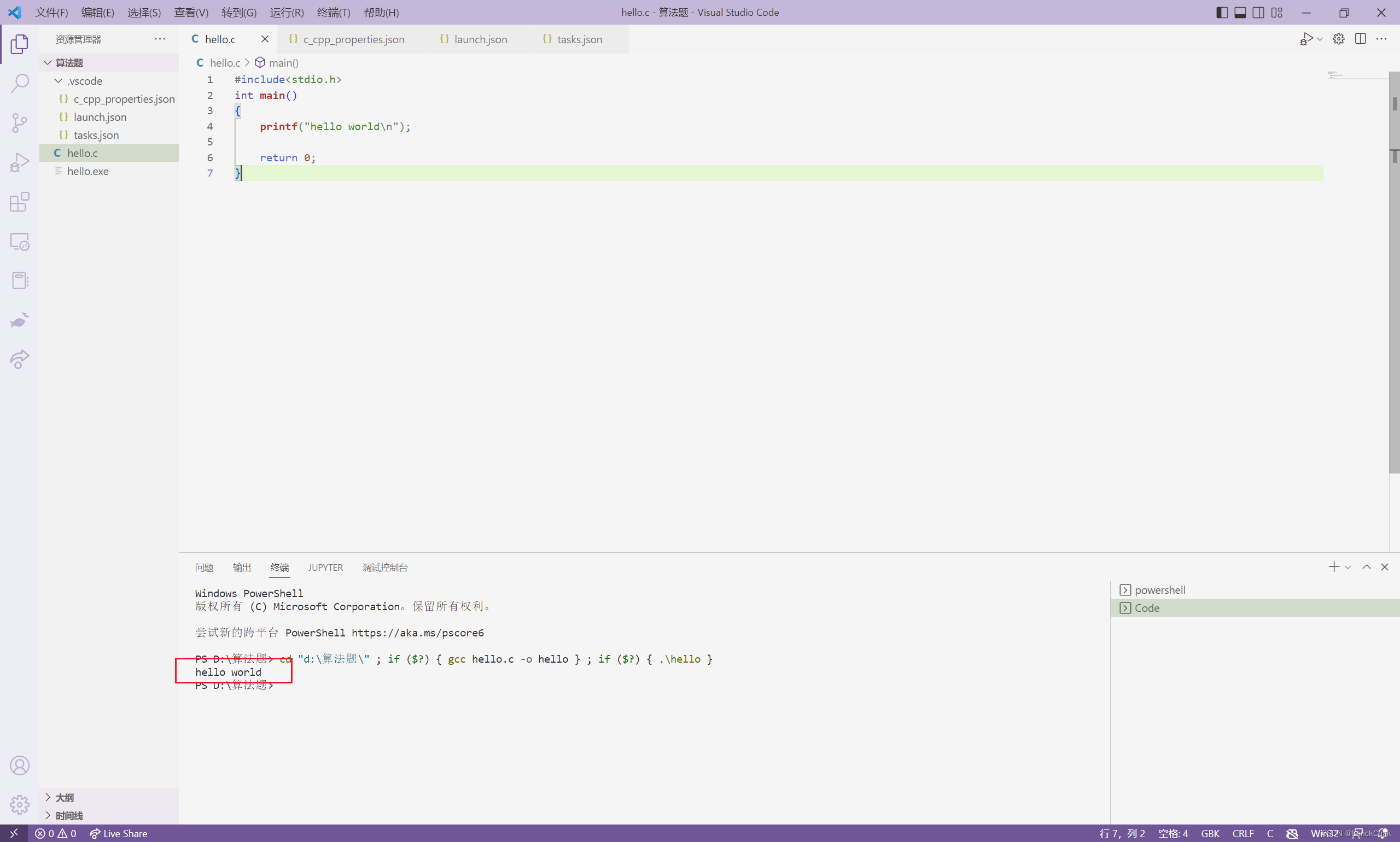
通过上述步骤,最终是这样的

那么我们就可以试试vscode能不能编译c/c++代码了
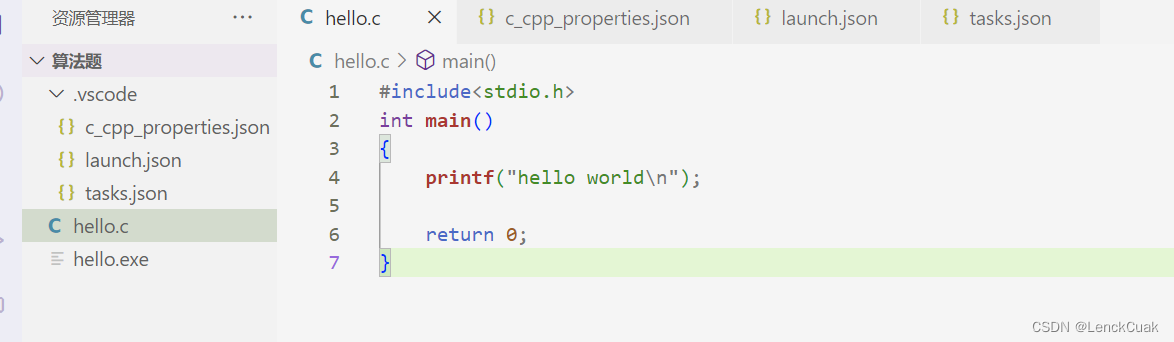
- 我们将下面的代码复制到
hello.c里面
#include<stdio.h>
int main()
{
printf("hello world\n");
return 0;
}

- 使用c/c++编译执行的快捷键
Ctrl+Alt+N,这个很常用

如果输出上图的字符串,则说明vscode配置成功。
参考资料
https://blog.csdn.net/ren648154292/article/details/111151724?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522163282410716780261985616%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=163282410716780261985616&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_positive~default-1-111151724.pc_search_result_control_group&utm_term=vscode%E9%85%8D%E7%BD%AEc%E8%AF%AD%E8%A8%80%E7%8E%AF%E5%A2%83&spm=1018.2226.3001.4187