1. Better Comments
a. Description
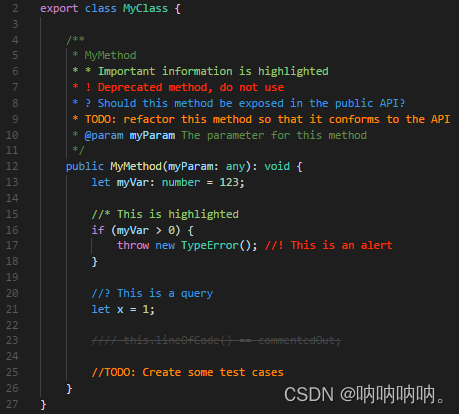
The Better Comments extension will help you create more human-friendly comments in your code.
b. Usage

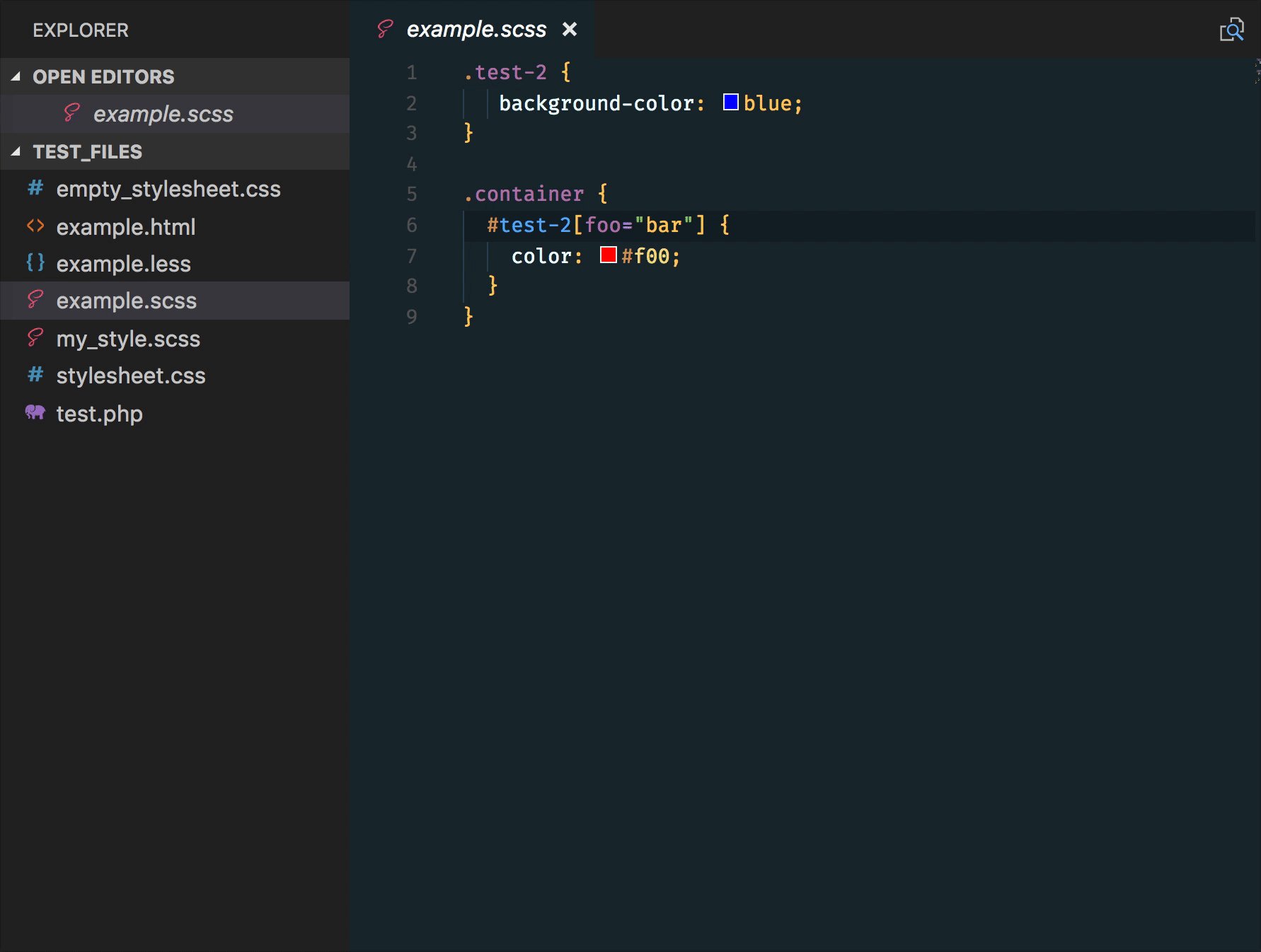
2. CSS Peek
a. Description
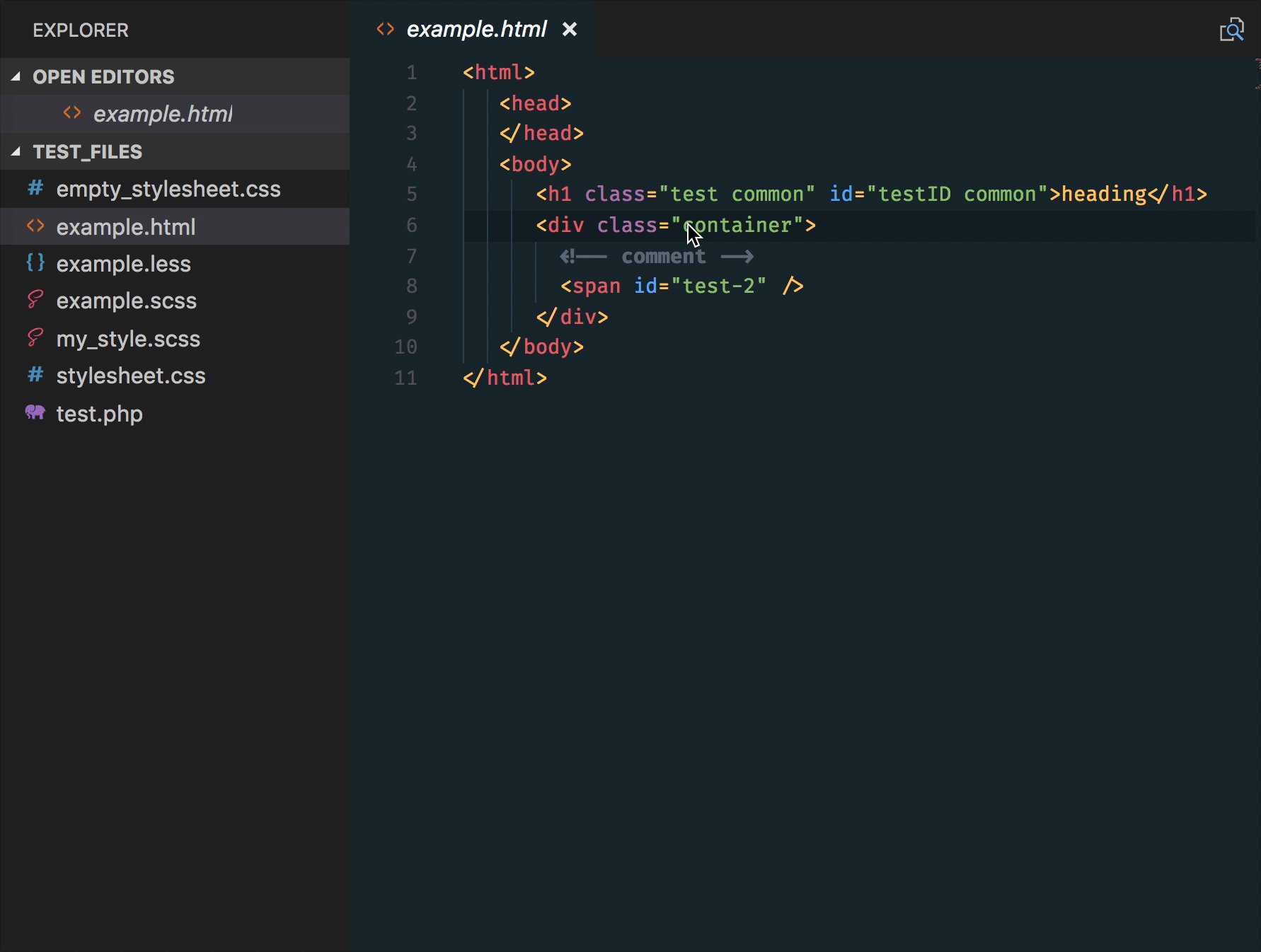
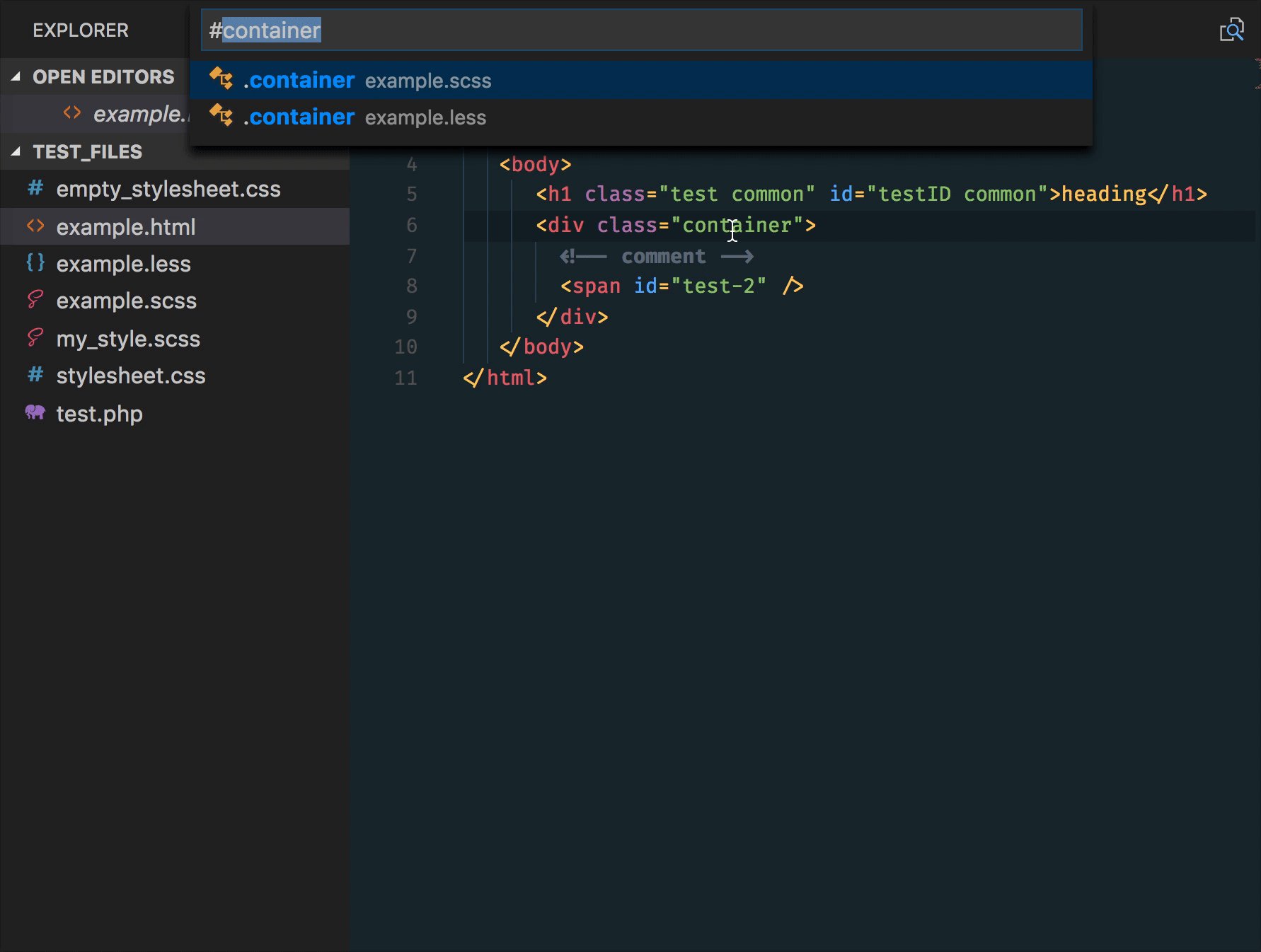
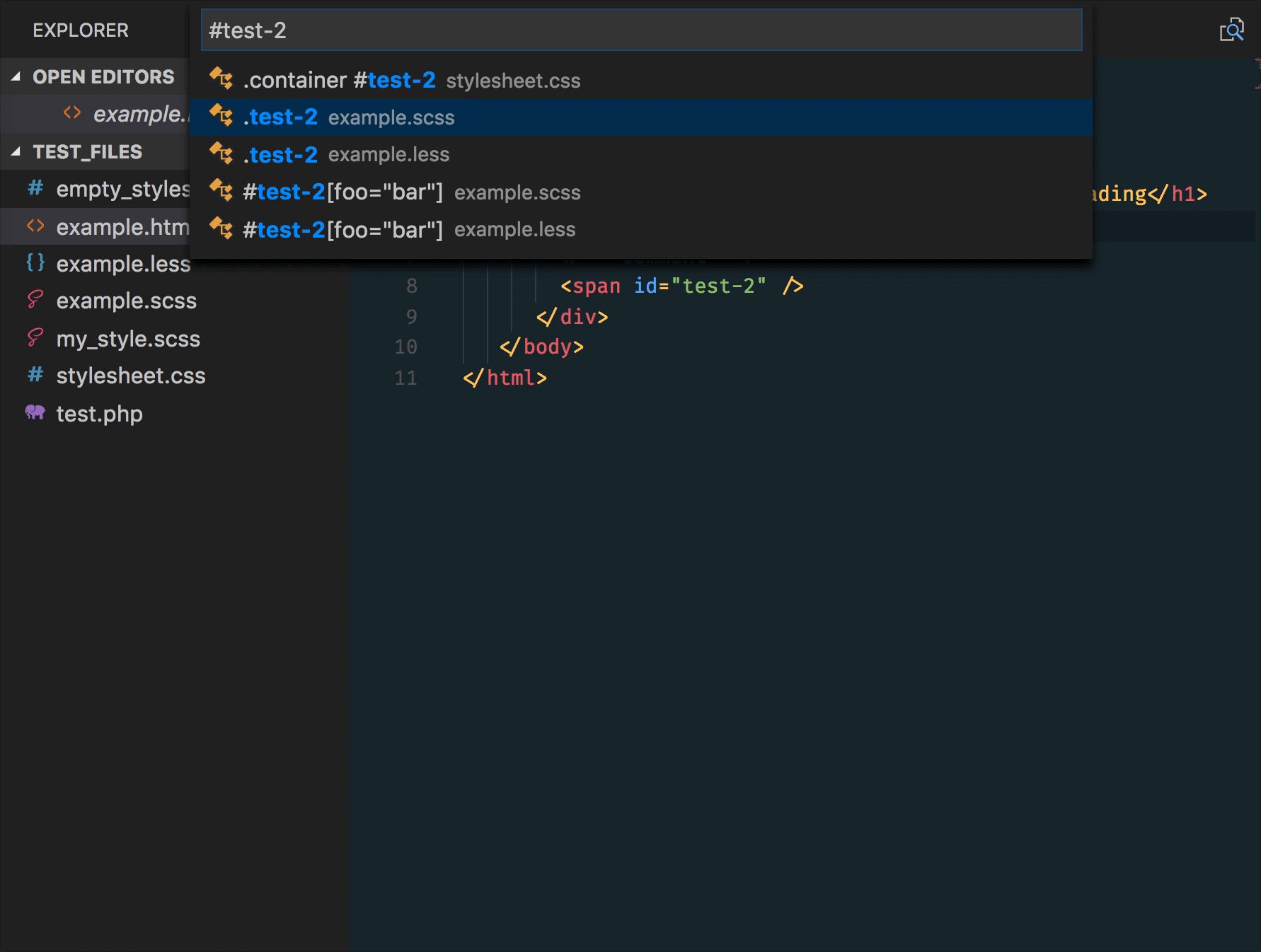
更好更快的找到所定义的CSS样式
b. Usage

- Peek: load the css file inline and make quick edits right there. (Ctrl+Shift+F12)
- Go To: jump directly to the css file or open it in a new editor (F12)
- Hover: show the definition in a hover over the symbol (Ctrl+hover)
3. Dracula Theme

4. go-home

5. Guides

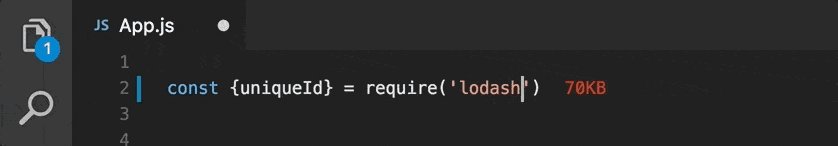
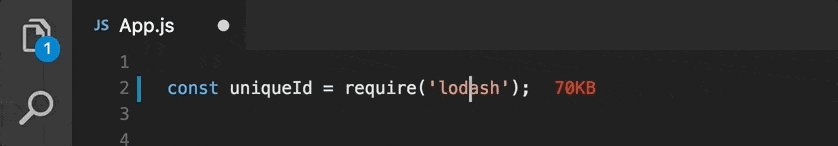
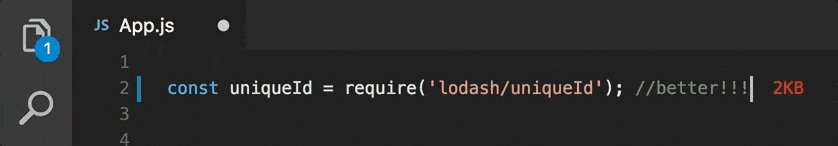
6. Import Cost

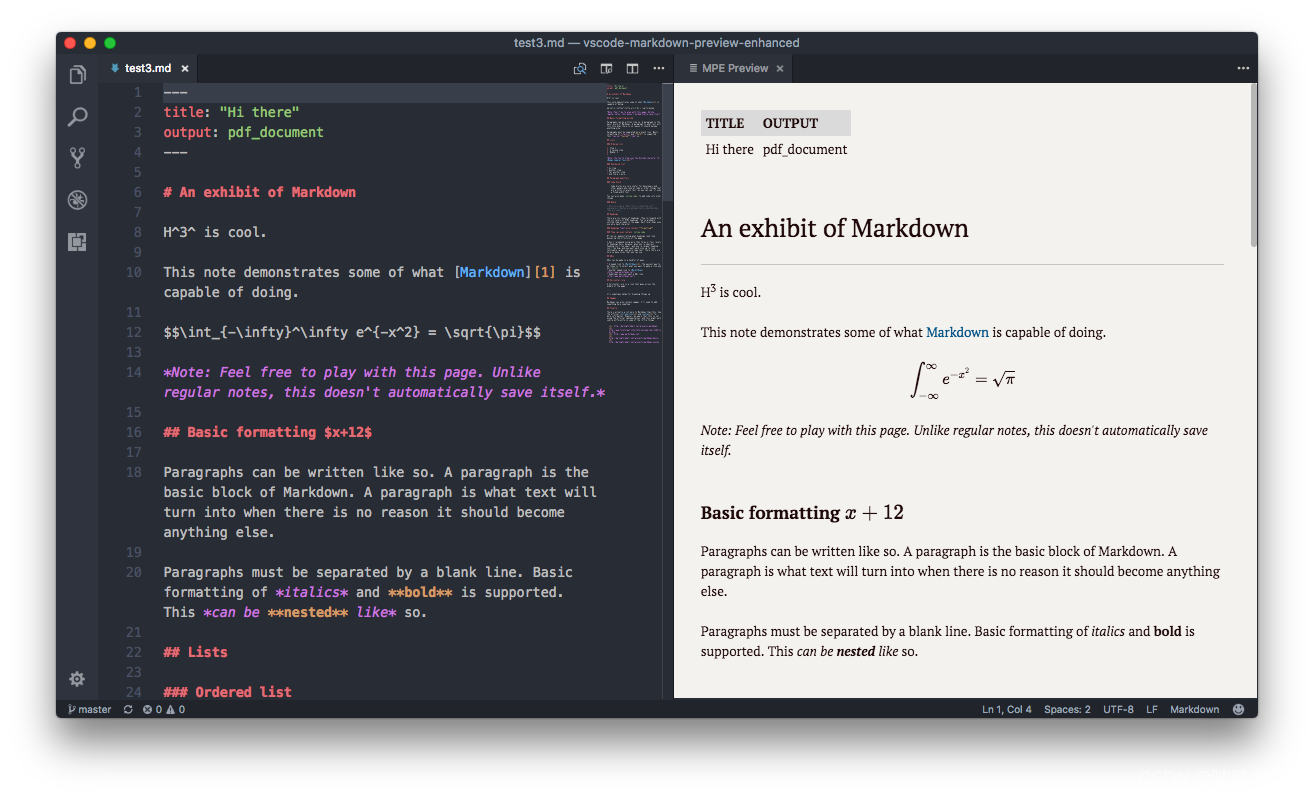
7. Markdown Preview Enhanced

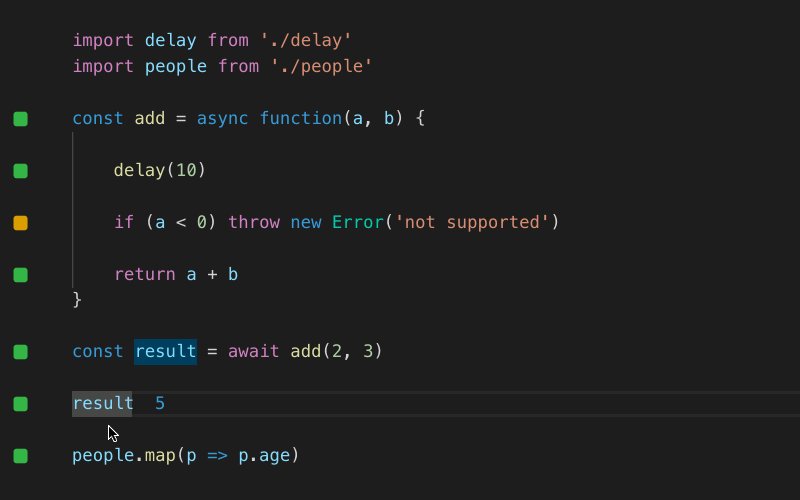
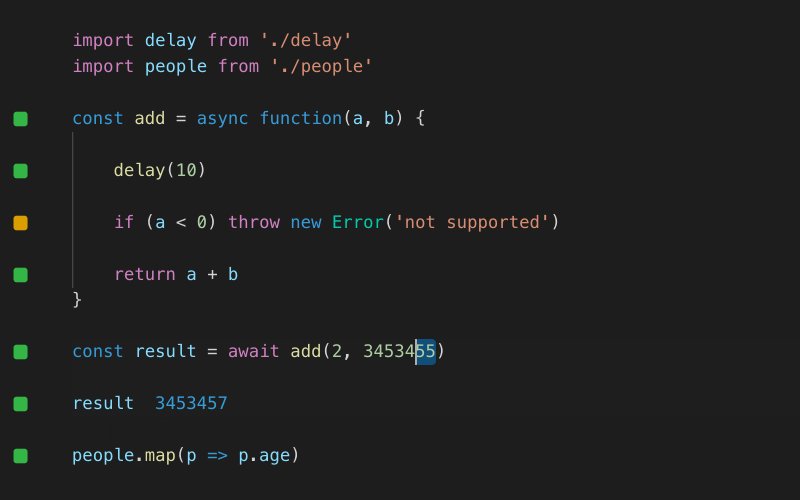
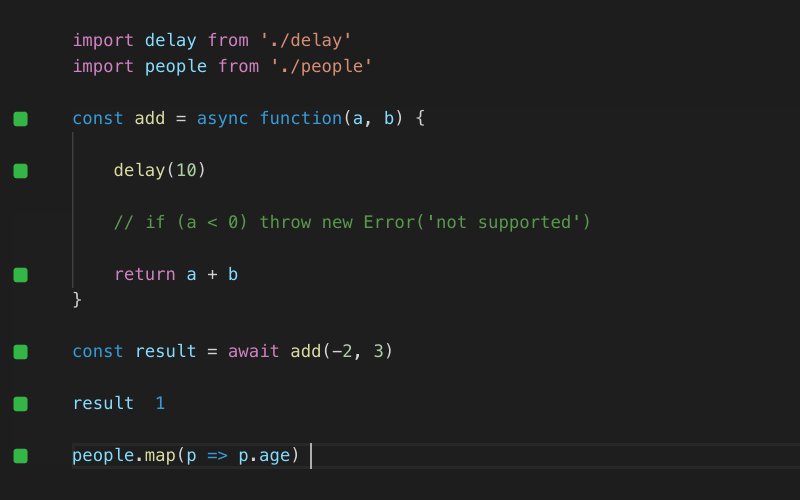
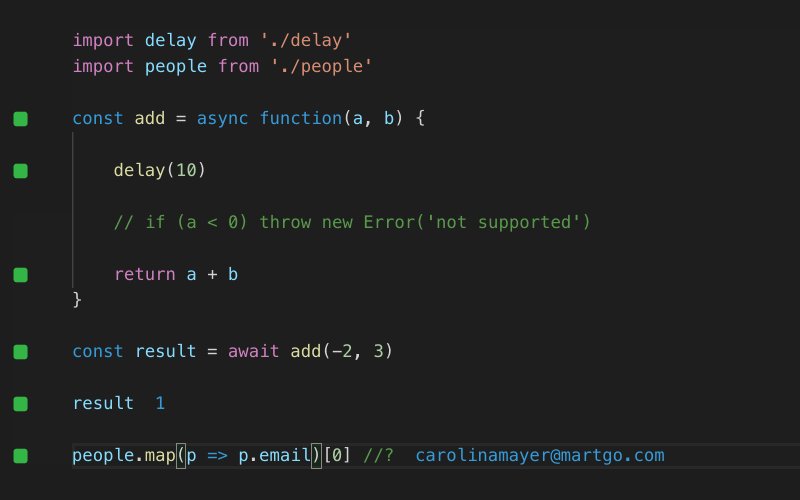
8. Quokka.js

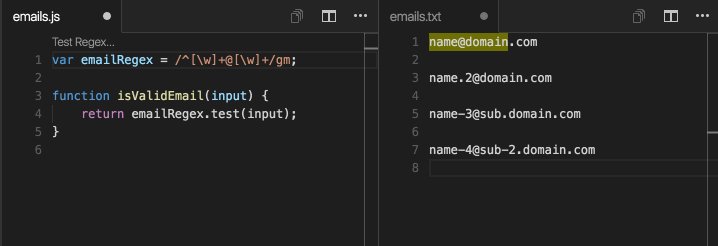
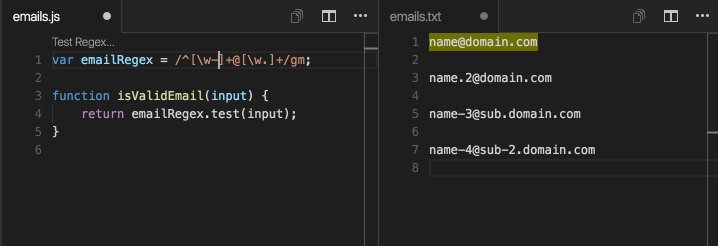
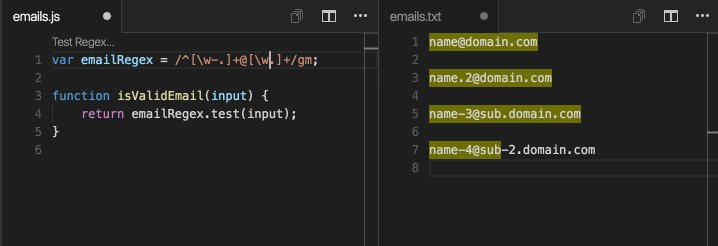
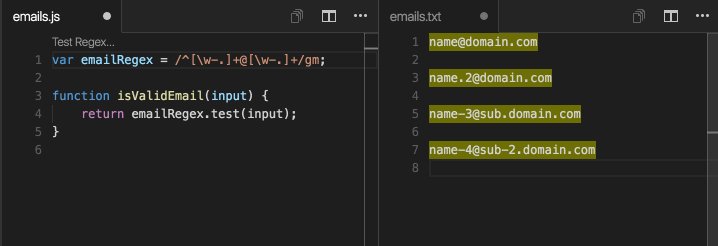
9. Regex Previewer

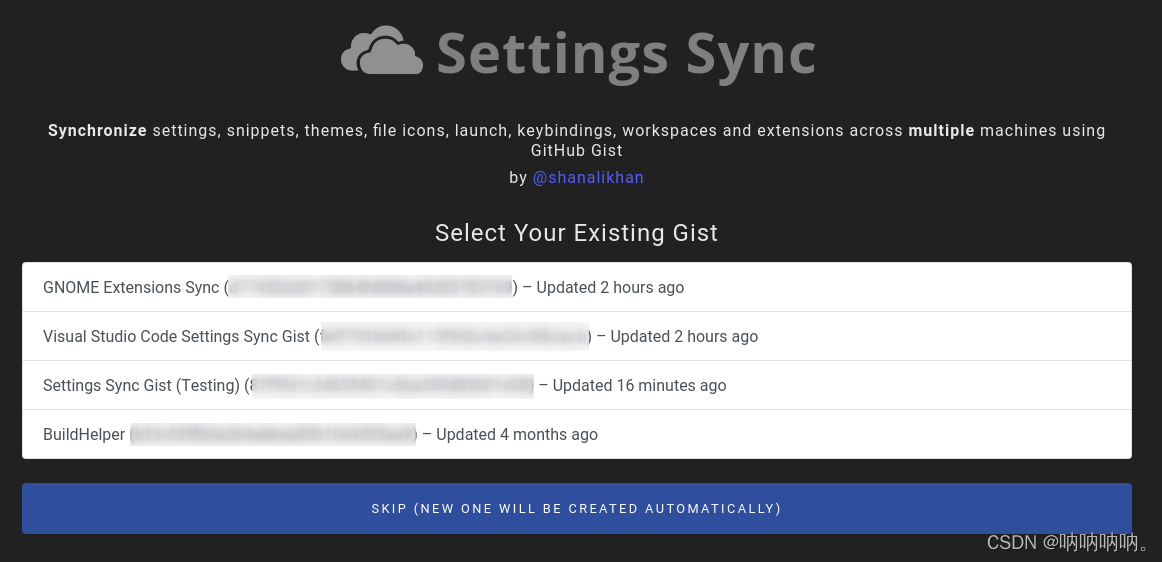
10. Settings Sync


11. Turbo Console Log

12. TypeScript Hero
TypeScript Hero is a vscode extension that makes your life easier. When you are coding a lot of TypeScript you may want vscode to organize your imports.