VScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!

下载VScode、下载MinGW64以及配置环境变量各种前置工作各种教程讲的比较完备(不会的可以停下去参考一下其他教程),在这里我就不再赘述这些工作,直接进入大家头疼的配置文件相关内容。
1. 本机新建空文件夹
这个文件夹一般作为项目的根目录,所以请选择在合适位置创建。
2. 使用VScode打开刚才的文件夹
注意这里是使用VScode打开,打开情况如下:

文件夹里什么都没有,只是被VScode当做工作目录打开了。
3. 找到UI配置界面
使用快捷键Ctrl + Shift + p打开搜索框,输入C/C++,找到C/C++:编辑配置(UI),如图:

点击后按图示操作:

配置完回到工作目录,如图会产生一个配置文件
4. 新建.c或者.cpp源文件,编写可以运行的完整代码

#include<stdio.h>
#include<stdlib.h>
int main()
{
printf("hello world!\n");
system("pause");
return 0;
}
注意:这里添加 #include<stdlib.h> 和 system("pause"); 是为了防止VScode弹出的控制台闪退
5. 进行调试
保存代码后按F5(或点击上方菜单栏“运行”),弹出调试,选择“启用调试”,出现如图所示信息:

我们选择第一个 C++(GDB/LLDB),然后进入下一步,如图:

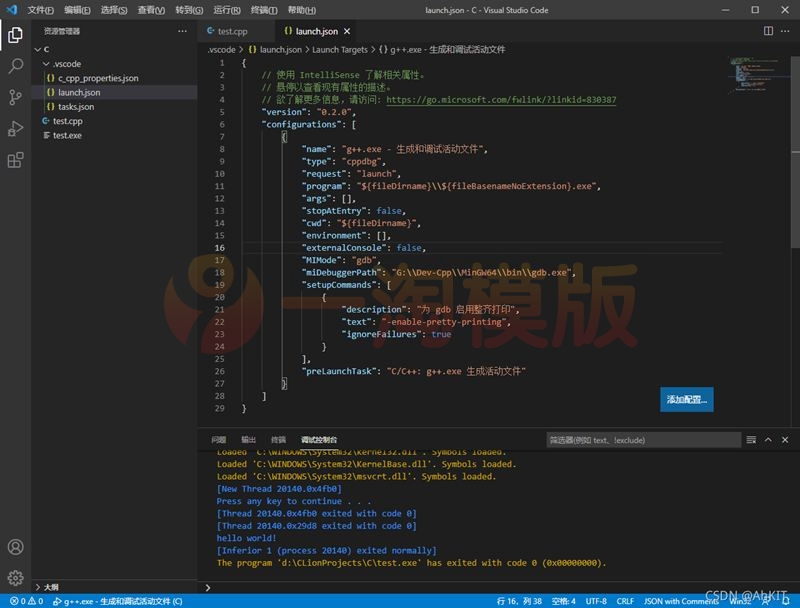
我们选择仍旧选择第一个:g++.exe......,这时候回到工作目录会发现在.vscode文件夹自动添加launch.json和takes.json两个文件,如图所示:

?
可以注意到此时已经生成test.exe,打开控制台发现hello world!已经输出(上图控制台蓝色文字倒数第二行)。
但我个人不喜欢控制台输出,如果希望弹出控制台窗口,可以修改launch.json文件来达到目的。
6. 修改launch.json文件使其弹出控制台窗口
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true, // 此处默认为false不弹出控制台窗口,修改为true,使其弹出控制台窗口
"MIMode": "gdb",
"miDebuggerPath": "G:\\Dev-Cpp\\MinGW64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}
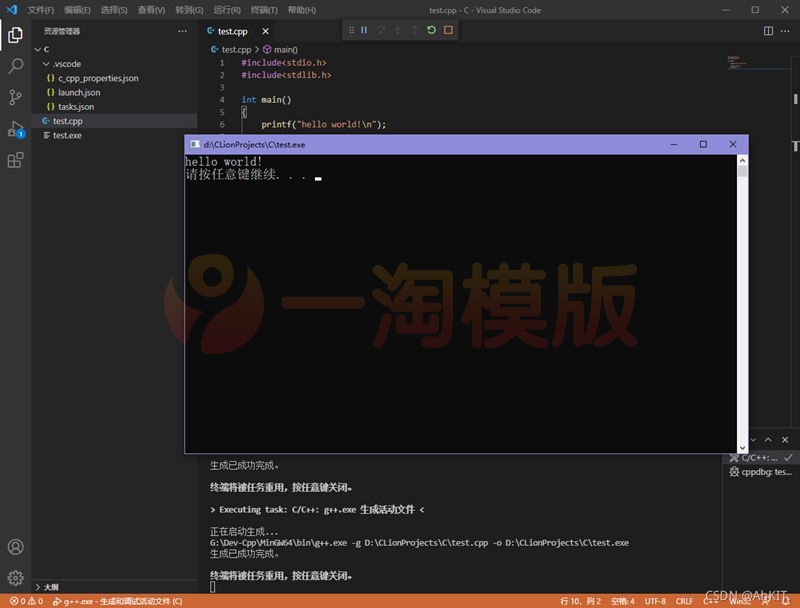
效果:

写在最后
最近是由于需要复习C语言并且希望找到一个不那么占用内存的IDE,因为使用Clion和使用Linux的虚拟机的话太占用内存,又不熟悉微软的Visual Studio 2019,所以才想到了VScode,不过最初配置C/C++的时候也是在网上找的各种教程,踩了不少坑,因为不熟悉VScode的配置方式,并且都是复制别人教程里面的json文件,出现各种报错,也是花了一定功夫才找到参考的那篇文章,但此文章仅是分享我个人的配置方式