虽然很多人习惯用VS code,但我在小轻量的编程的时候还是习惯通过sublime text来完成,而且配置是否容易。前面的博客我们介绍了对Python的运行配置,介绍了对java系列的配置,包括node.js的配置,这里我们继续来介绍sublime text运行C#程序的配置,让C#程序轻装运行。
一、配置软件和环境
1、配置sublime text的编译器
这个没有什么好说的,直接上代码:
{
"shell_cmd": "csc /out:\"${file_path}/${file_base_name}.exe\" \"${file}\"",
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"working_dir": "${file_path}",
"selector": "source.cs",
"variants":
[
{
"name": "Build & Run",
"shell_cmd": "csc /out:\"${file_path}/${file_base_name}.exe\" \"${file}\" && start \"${file_base_name}.exe\" /d \"${file_path}\" \"${file_base_name}.exe\"",
"working_dir": "${file_path}"
},
{
"name": "Run",
"shell_cmd": "start \"${file_base_name}.exe\" /d \"${file_path}\" \"${file_base_name}.exe\"",
"working_dir": "${file_path}"
},
{
"name": "Build (Form)",
"shell_cmd": "csc /t:winexe /r:System.Windows.Forms.dll;System.Drawing.dll /out:\"${file_path}/${file_base_name}.exe\" \"${file}\"",
"working_dir": "${file_path}"
},
{
"name": "Build & Run (Form)",
"shell_cmd": "csc /t:winexe /r:System.Windows.Forms.dll;System.Drawing.dll /out:\"${file_path}/${file_base_name}.exe\" \"${file}\" && start \"${file_base_name}.exe\" /d \"${file_path}\" \"${file_base_name}.exe\"",
"working_dir": "${file_path}"
},
{
"name": "Run (Form)",
"shell_cmd": "start \"${file_base_name}.exe\" /d \"${file_path}\" \"${file_base_name}.exe\"",
"working_dir": "${file_path}"
},
]
}
2、配置环境变量 Path
1、C# 6.0
C:\Program Files (x86)\MSBuild\14.0\Bin
2、C# 5.0 C:\Windows\Microsoft.NET\Framework64\v4.0.30319;C:\Windows\Microsoft.NET\Framework\v4.0.30319

这里特别要注意,配置完成后一定要重新启动sublime text 否则不能正常编译。
二、测试一段代码
其实这段代码就是从VS中直接拷贝过来的,没有做任何修改,之所以这样就是为了证实sublime text配置好了是完全可以轻量级的运行的,尤其我们在学习C#入门的时候那些控制台程序,完全没有必要在VS中去运行,不仅慢,而且消耗电脑资源。
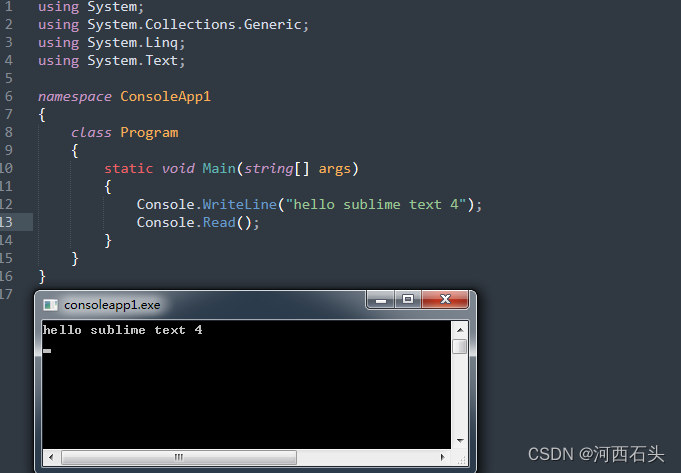
1、控制台程序
我们来测试一下,控制台程序是否可以正常运行,这里我们只写了两句,第二句纯粹是让控制台程序等待着不立马因程序执行完毕而关闭。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ConsoleApp1
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("hello sublime text 4");
Console.Read();
}
}
}

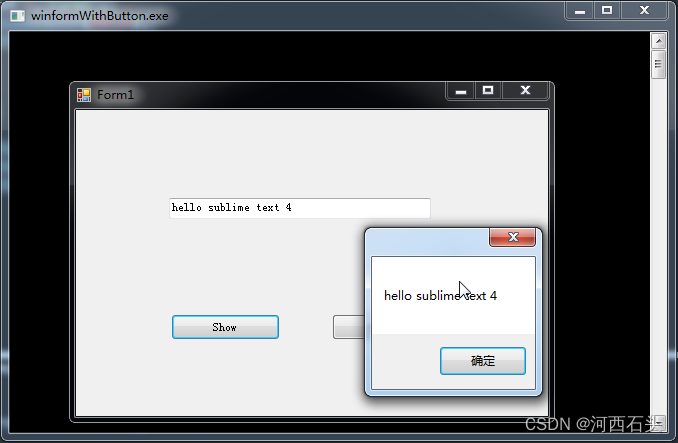
2、窗体程序
下面来看一个带窗体的代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
///program.cs
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
//form1.cs
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(textBox1.Text);
}
private void button2_Click(object sender, EventArgs e)
{
textBox1.Text = "";
}
//form1.designer.cs
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.textBox1 = new System.Windows.Forms.TextBox();
this.SuspendLayout();
//
// button1
//
this.button1.Location = new System.Drawing.Point(95, 204);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(109, 26);
this.button1.TabIndex = 0;
this.button1.Text = "Show";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// button2
//
this.button2.Location = new System.Drawing.Point(256, 204);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(109, 26);
this.button2.TabIndex = 1;
this.button2.Text = "Cancle";
this.button2.UseVisualStyleBackColor = true;
this.button2.Click += new System.EventHandler(this.button2_Click);
//
// textBox1
//
this.textBox1.Location = new System.Drawing.Point(93, 88);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(262, 21);
this.textBox1.TabIndex = 2;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(472, 306);
this.Controls.Add(this.textBox1);
this.Controls.Add(this.button2);
this.Controls.Add(this.button1);
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.TextBox textBox1;
}
}
上述代码包涵了vs中正常包涵的三个文件,也就是窗体文件、设计文件、主程序文件。三个一个都不能少,否则你知道的,那是不能运行的。
我们来看看运行效果,是否和VS中的有两样哦!

通过测试我们发现,配置好的sublime text完全没有让我们失望,不同的是,窗体后面有一个类似于控制台程序的黑框框。
如果我们以后要验证一个简单的C#功能,尤其是运行在控制台程的程序,那么完全可以用它来解决。