1. cherry-pick: 可以将某个分支上的一次提交或者多次提交在当前选中分支上重演。
git 操作:
单个:git cherry-pick?commitId (git log 查看)
多个:git cherry-pick commitid1..commitid100?
注意,不包含第一个commitid , 即 ?git cherry-pick?(commitid1..commitid100]?
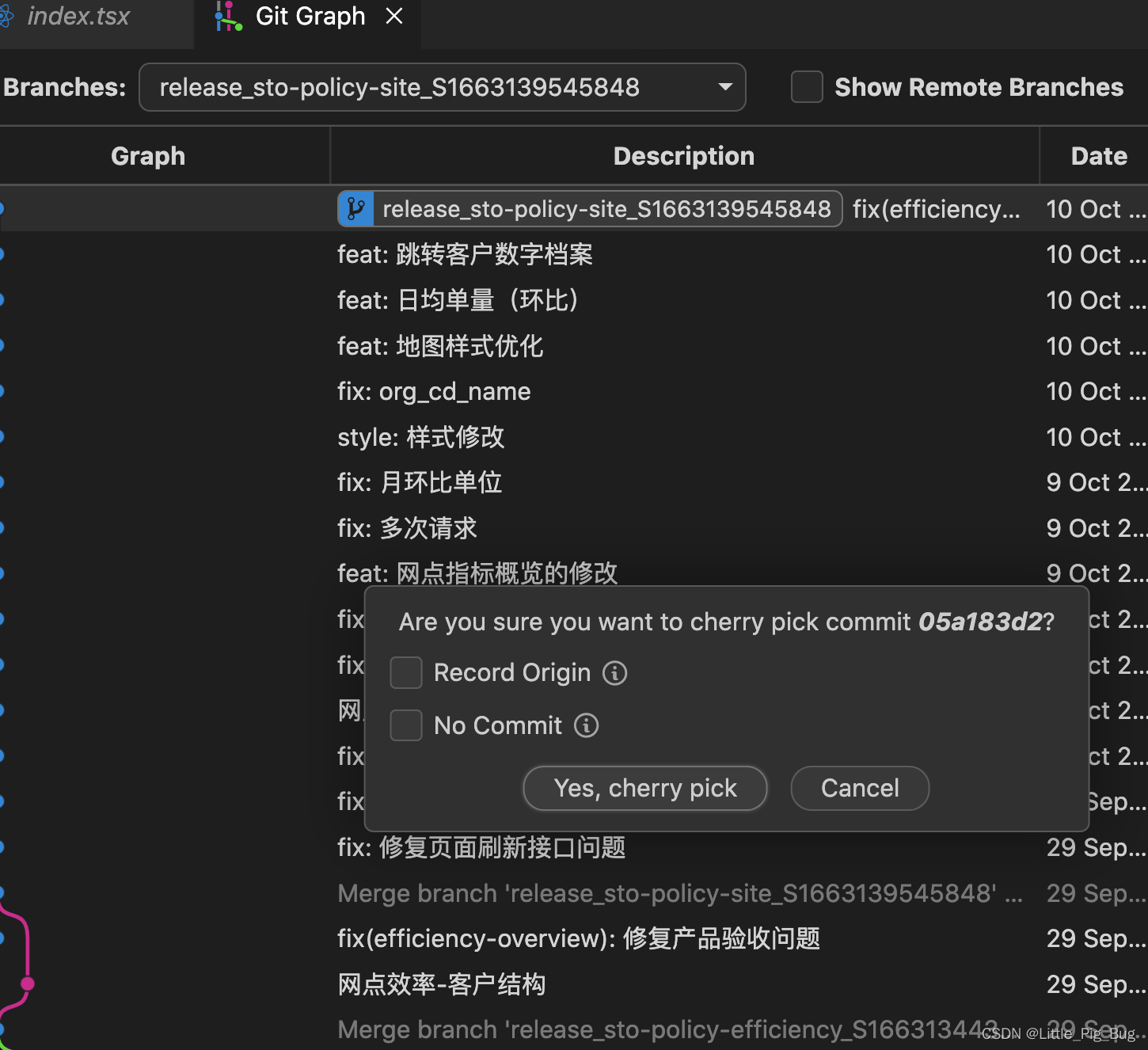
vscode操作:
切换需要接受新代码的分支? ->? Git graph ->? Braches(选择提交代码的分支)? -> 选中需要提交的记录 -> 右击选择cherry-pick -> yes,cherry-pick -> 左侧源代码就可以看到一条与你提交相同的暂存记录

注意,如果有冲突,需要先解决冲突
?2.?stashes: 存储
实用场景: 当我们在一个分支上开发的功能暂停,但是又不想推送到远程,也不想删掉,那就可以存储在起来,也可以无阻碍的切换分支。
???????
git操作:
# 保存当前未commit的代码并添加备注
git stash save “备注的内容”
# 列出stash的所有记录
git stash list
# 删除stash的所有记录
git stash clear
# 应用最近一次的stash
git stash apply
# 应用最近一次的stash,随后删除该记录
git stash pop
# 删除最近的一次stash
git stash dropvscode操作:
更多操作 -> 存储 -> 储藏?
成功后,可以在stashes看到记录, 快捷键 apply,?drop都可以看到
3. 自定义代码片段?snippets
?设置 -> 配置用户代码片段 -react.json
{
"Print to console": {
"prefix": "importReact",
"body": [
"import React, { useState } from 'react'",
"import styles from './index.module.scss'\n",
"const Index = (props: any) => {\n",
"return (",
" <div className={styles.page}>内容</div>",
")}\n",
"export default Index;"
],
"description": "react template"
}
}保存后,新建页面,输入快捷键importReact,就可以迅速生成模版。
注意,如果要删除旧的snippets,需要找到具体文件手动删除mac:??/Users/jed/Library/ApplicationSupport/Code/User/snippetswindows:?可以参考vscode上面的提示路径。?