1、VSCode安装
-
下载:VSCode
-
点击鼠标右键选择管理员身份安装VSCodeSetup:

-
选择配置:

-
执行安装:

-
安装完成:

-
关闭自动更新服务:

-
注意:不要升级VSCode客户端,由于升级VSCode版本可能会导致VSCode客户端与运行在Linux服务器器的vscode-server服务端不兼容,并且由于下载升级vscode-server需要通过国际网络,因此可能很容易导致VSCode客户端升级后连接vscode-server服务端一直处于失败状态。
2、Remote-SSH插件安装
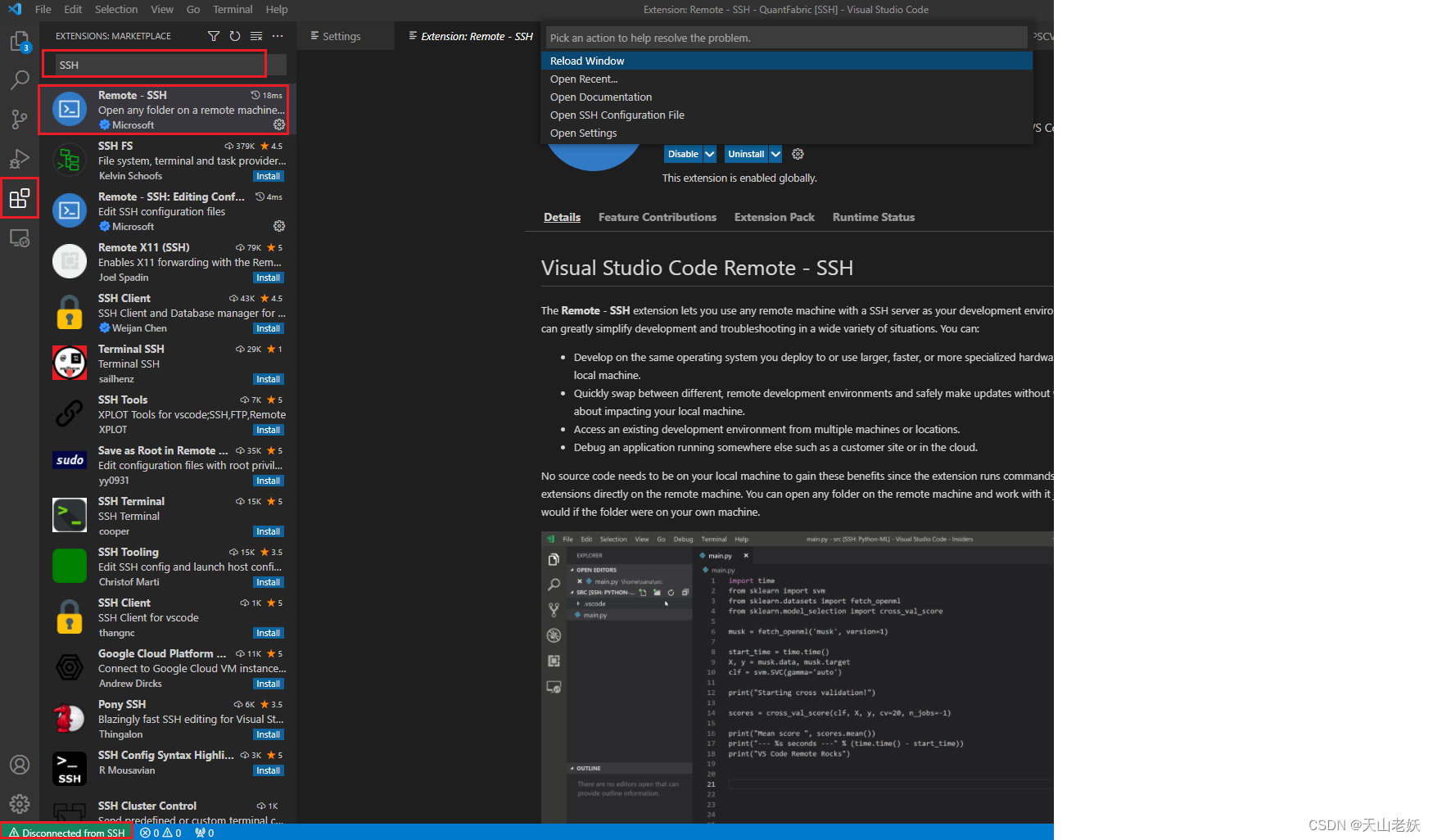
- VSCode应用商店搜索SSH,选中Reomte-SSH插件安装。

3、远程开发
- 连接远程Linux服务器:

- VSCode远程连接完成后,安装在用户目录下.vscode-server目录。
[xtrader@XServer .vscode-server]$ tree -L 3
.
├── bin
│ └── b3318bc0524af3d74034b8bb8a64df0ccf35549a
│ ├── bin
│ ├── extensions
│ ├── LICENSE
│ ├── node
│ ├── node_modules
│ ├── out
│ ├── package.json
│ ├── product.json
│ ├── server.sh
│ └── vscode-remote-lock.xtrader.b3318bc0524af3d74034b8bb8a64df0ccf35549a
├── data
│ ├── logs
│ │ └── 20221003T122057
│ ├── Machine
│ ├── machineid
│ └── User
│ └── globalStorage
└── extensions
- bin目录下面存放VS Code Server程序,extensions目录存放VS Code Server端安装的插件,data目录下是用户数据。
4、vscode-server离线安装
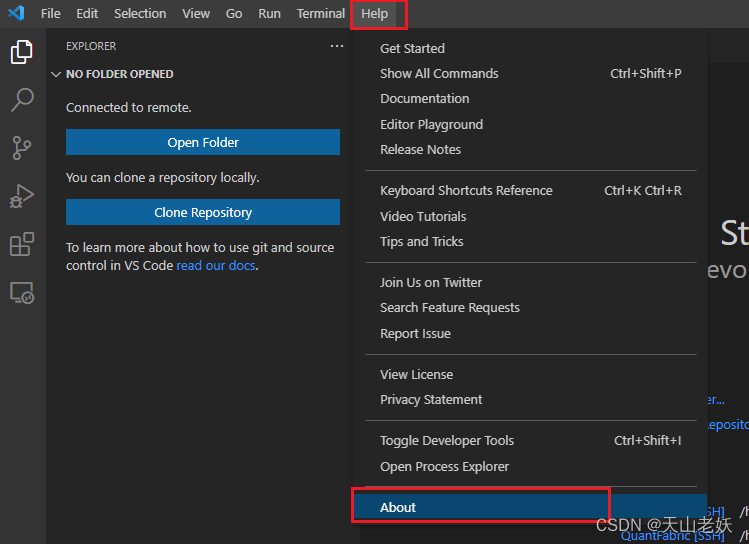
- VSCode版本确认:


- 下载相应版本的vscode-server,可以在Windows端下载后上传也可以直接在Linux服务器下载
[xtrader@XServer ~]commit_id=c47d83b293181d9be64f27ff093689e8e7aed054
[xtrader@XServer ~]curl -sSL "https://update.code.visualstudio.com/commit:${commit_id}/server-linux-x64/stable" -o vscode-server-linux-x64.tar.gz
- 安装vscode-server:
[xtrader@XServer ~]mkdir -p ~/.vscode-server/bin/${commit_id}
[xtrader@XServer ~]tar zxvf vscode-server-linux-x64.tar.gz -C ~/.vscode-server/bin/${commit_id} --strip 1
[xtrader@XServer ~]touch ~/.vscode-server/bin/${commit_id}/0