配置c/c++环境
1.下载mingw
点击此处进行下载
2.配置环境
首先进入安装mingw的路径,找到bin文件夹进入,然后复制地址,
参考下图:

按照下图操作:

(找不到可以再系统设置搜索"环境变量")
最后将复制的本地mingw下的bin复制到要新建的环境变量中点击确定即可配置完成环境变量.
以防万一,记得重启电脑
安装c/c++插件以及配置工作环境
1.安装插件
在vscode的插件超市里搜索c++,安装下面插件

然后开始建立文件夹随便找个地方新建一个文件夹,然后用vscode打开此文件夹
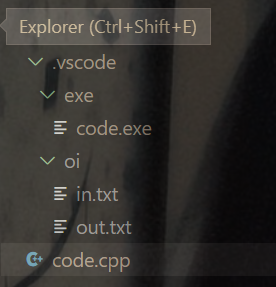
2.按照下图建立文件

oi内放置的是in.txt以及out.txt, 分别用来放置调试样例的输入输出
exe内放置的就是code.cpp所产生的可执行文件
code.cpp为所要调试的文件夹
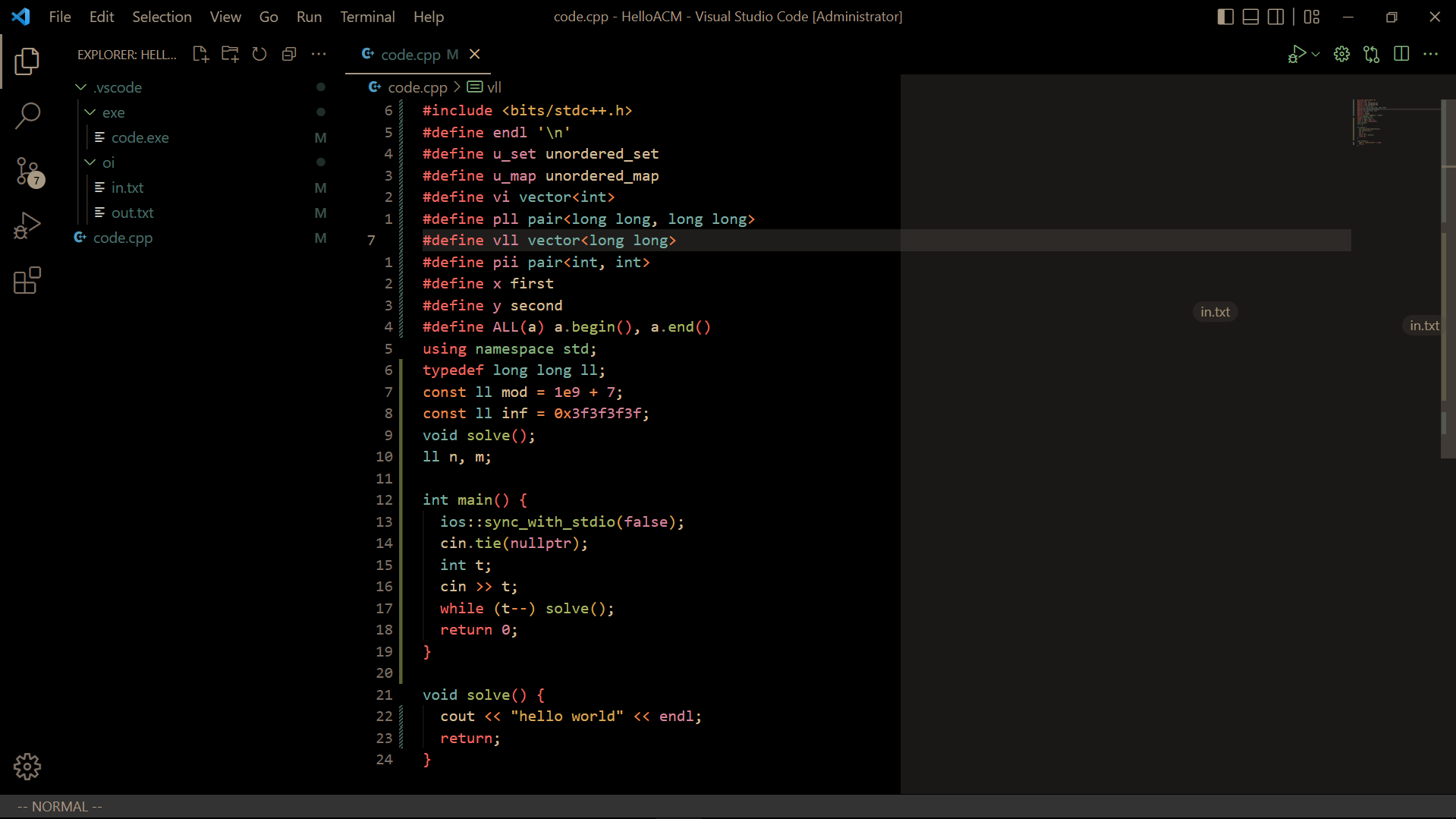
3.在code.cpp文件内写入随便一个c程序,开始测试
#include<iostream>
using namespace std;
int main(){
cout << "hello world" << endl;
}
配置task.json
接着在.vscode文件夹下新建一个叫task.json
将下列的代码复制进去,该文件的作用是在调试代码的时候起编译的作用.
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
// command是命令的意思,在这里就是用哪个编译器的意思
// 后面跟的地址是你的第一步要添加进环境变量的地址下面的g++.exe
// 代表使用的是这个编译器.
"command": "E:\\compiler\\mingw64\\mingw64\\bin\\g++.exe",
"args": [
/*
args的作用是为了添加参数
比如
下列的-std=c++17就是使用c++17
-o表示生产文件
最后一句表示生成文件的位置以及名字放在-o后面
*/
"-fdiagnostics-color=always",
"-g",
"-std=c++17",
"${file}",
"-D",
"flag",
"-o",
"${fileDirname}/.vscode/exe/${fileBasenameNoExtension}.exe",
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
},
],
"version": "2.0.0"
}
配置lauch.json
lauch的文件是为了调用编写的cpp代码编译后的可执行程序
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
// program顾名思义就是编译后的可执行程序,该文件是为了调用他
"program":
"${fileDirname}\\.vscode\\exe\\${fileBasenameNoExtension}.exe",
"args": [
/*
args的作用是再调用可执行文件是添加参数
下面两句命令的作用分别是:
1.将in.txt文件输入进可执行文件
2.将可执行文件的结果输出进out.txt文件
*/
"<${fileDirname}\\.vscode\\oi\\in.txt",
">${fileDirname}\\.vscode\\oi\\out.txt"
],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "E:\\compiler\\mingw64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}
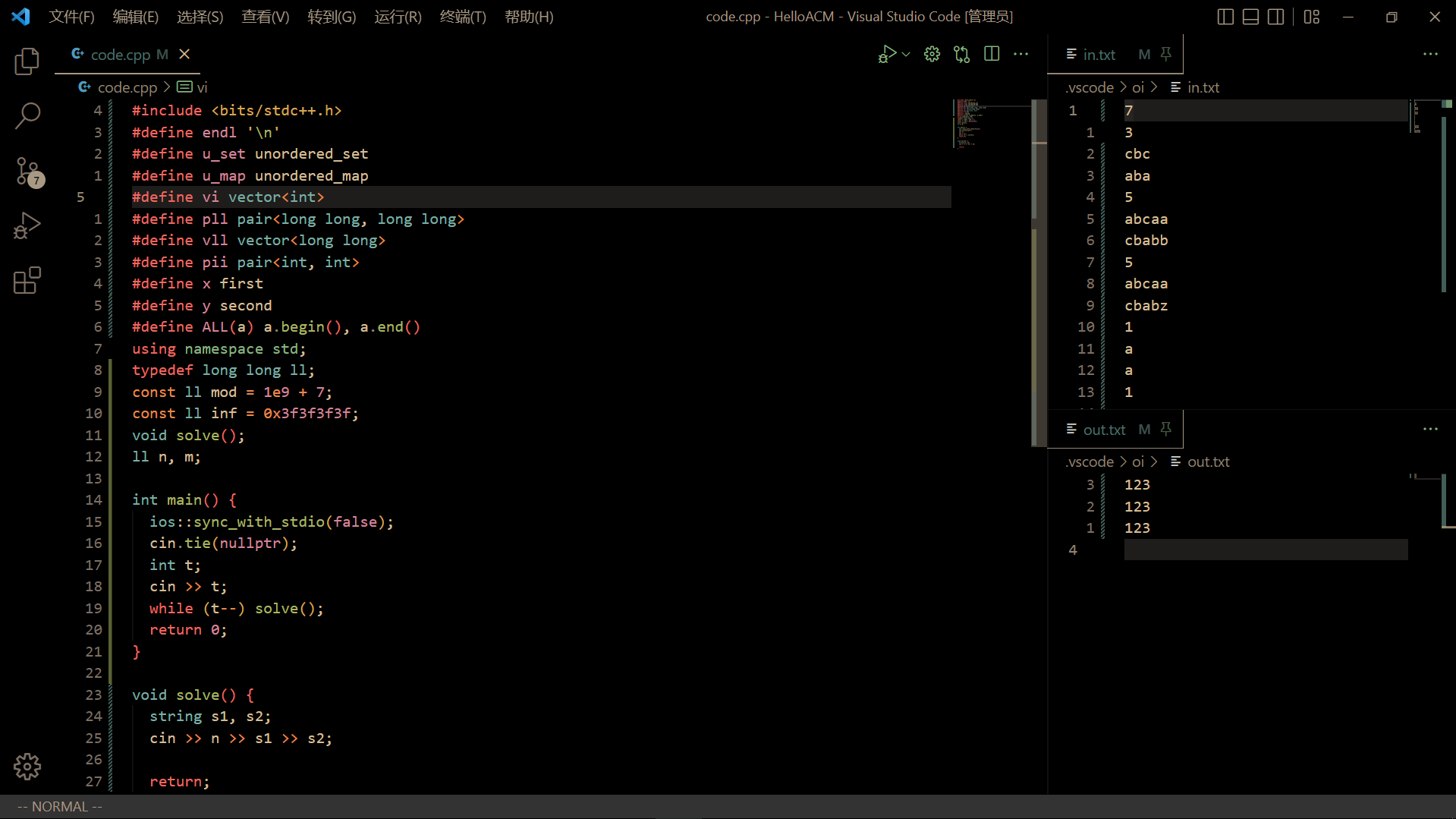
配置成功界面以及讲解
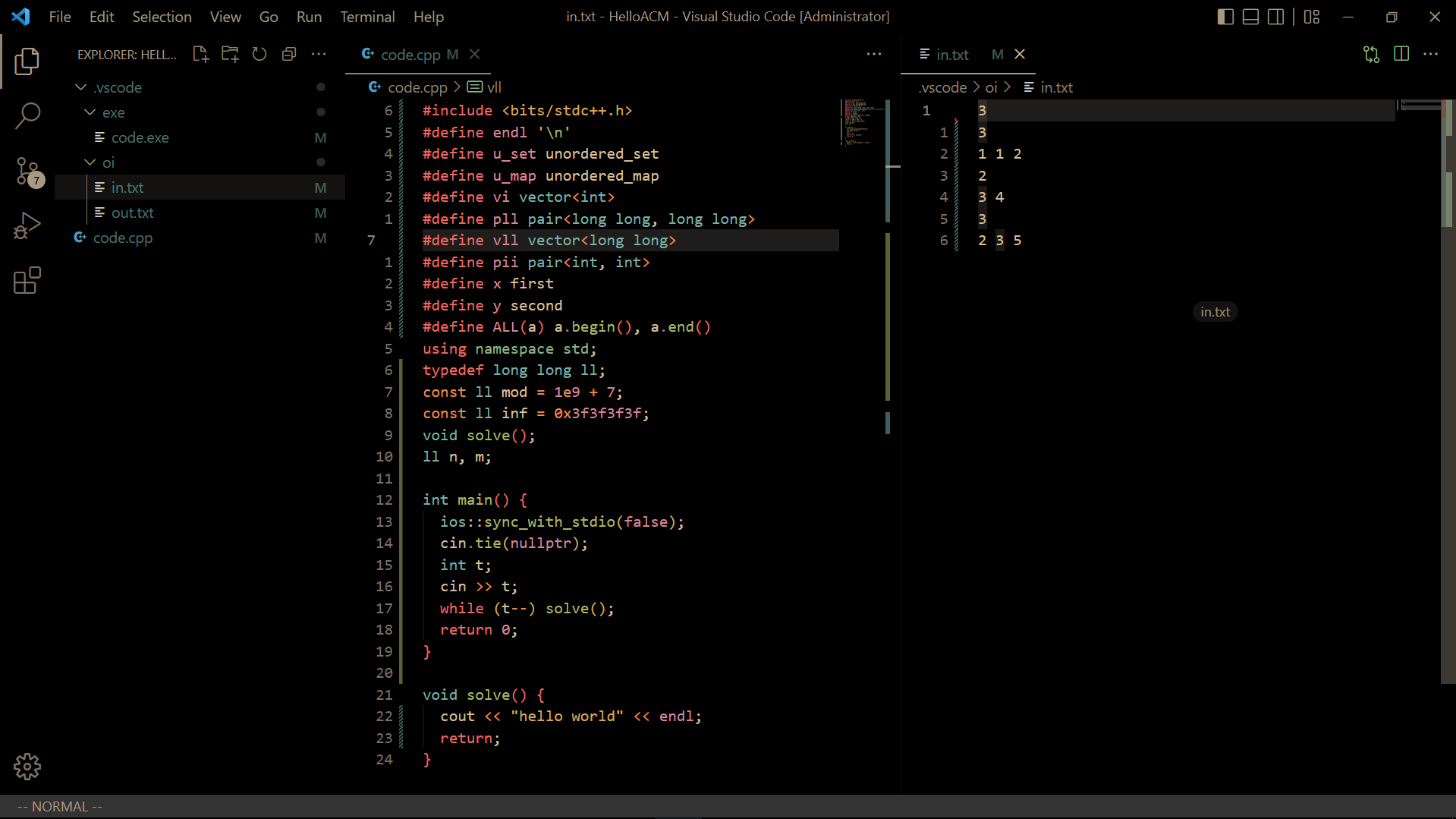
接着将文件夹的in.txt以及out.txt文件拖到右边(直接用鼠标从左边的文件中拖出即可)


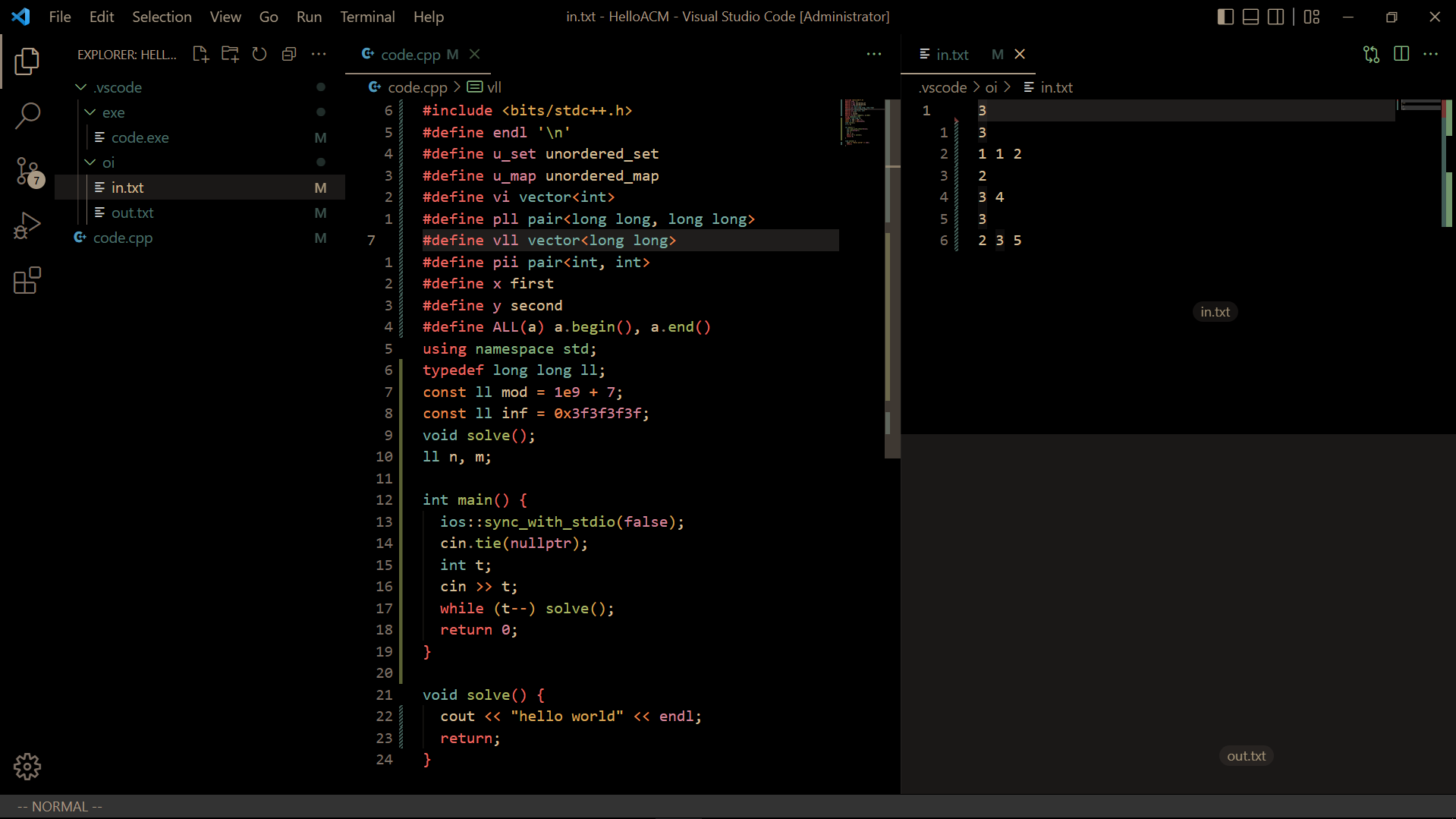
接着是out.txt

再使用鼠标调整大小即可

这样工作区就配置完成了
我们可以把要测试的样例放进in.txt中,按下F5进行编译运行out.txt就可看到结果了
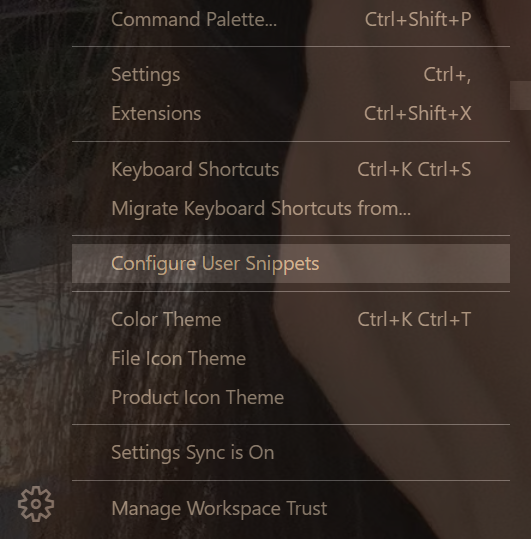
建立自己的模板

点击configure user snippets, 接着会出现下列选项

选new Globalsnippets file是设置全局的模板
它下面的 new snippets file for HelloACM 是设置该文件夹的模板
选择二者都可,选择后再上面输入你要创建模板的名字即可

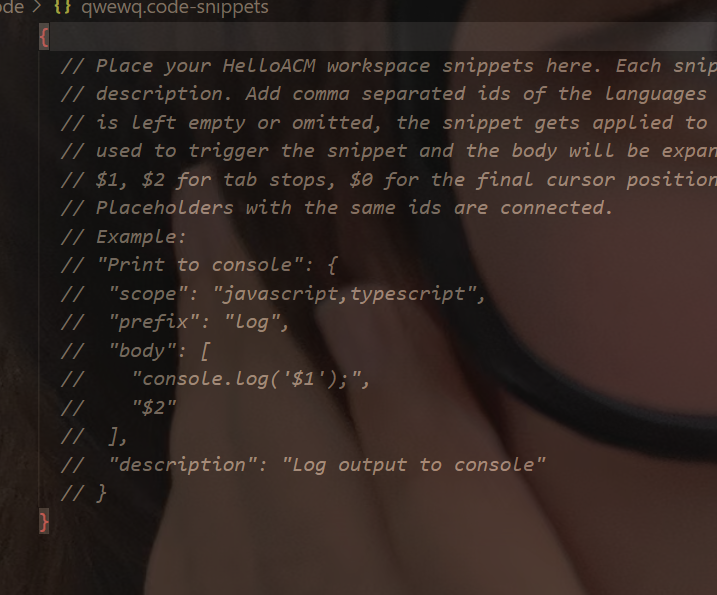
接下来出现的这一串,是用来建立自己的模板的
没用的我们不管,我就解释有用的部分
prefix : 这个是我们用来快捷输入模板的东西,比如上图它的值为 “log” 则你在屏幕上输出log
就会输出console.log();
body : 这个就是要输出的模板,每一行都要用一个双引号括起来在行末加逗号,(问就是语法)

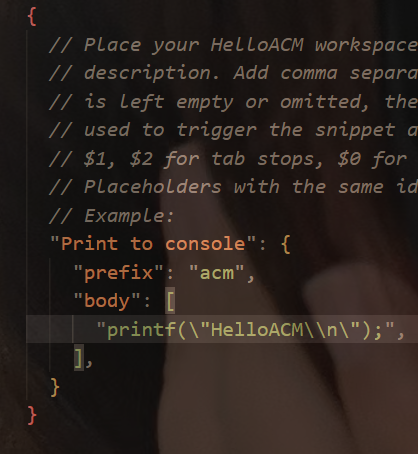
这是我们自己设的注意在需要有的字符需要转义, 比如上面的双引号需要变成 \" 反斜杠变成\\
这时就已经配置好我们的第一个模板了,

我们输入acm,也就是"prefix"对应的值,就会像代码补全一样出现这个框框,我们按下回车

便输出出来了, 这个在写数据结构题和图论题非常方便,这样就可以配置好我们的vscode,可以愉快的刷题了
配置成功将你的程序添加运行试试吧