本地向gitlab上传文件,继第一次上传后,就会迎来第二次、第三次……第N次的上传。第一次上传的教程请参考这篇。
以下的教程为第二次及之后上传的教程。
一、准备好克隆到本地的项目文件夹
如果不小心把之前克隆下来的文件夹删了,就执行以下步骤,重新克隆:
- 进入要存放克隆项目的路径
- 右键单击,选择【Git Bash Here】
- 依次输入以下命令:
git config --global user.name "Sagill"
git config --global user.email "2986339082@qq.com"
git clone git@jihulab.com:bnu-ivc-digital-dancer/digital-dancer-webside.git
然后就能在本地看到克隆下来的项目文件啦!
二、准备本地仓库
将要上传的文件复制粘贴放到克隆下来的项目文件夹合适的位置,注意,如果复制粘贴的文件夹里自带.git文件,上传之前要删除。
三、连接远程仓库
- 进入克隆下来的项目文件夹
- 单击右键,选择【Git Bash Here】
- 如果当前是main分支,输入以下命令,切换到master分支
git checkout master
- 继续输入以下命令
git config --global user.name "Sagill"
git config --global user.email "2986339082@qq.com"
- 初始化
git init
- 连接
git remote add origin git@jihulab.com:bnu-ivc-digital-dancer/digital-dancer-webside.git
这里可能会报错,解决方法请参考这篇。
注意:
报错解决了之后,还需要重新执行remote的这条命令。
四、上传
- 添加所有的文件
git add .
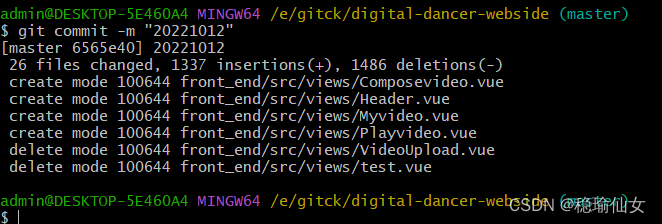
- 准备提交命令
git commit -m "vue+elementui"

3. 上传
git push -u origin master
这里可能会报错:
git ! [rejected] master -> master (fetch first) error: failed to push some refs to…
出现这个问题可能因为github中的README.md文件不在本地代码目录中
解决:
可以通过如下命令进行代码合并:
git pull --rebase origin master
然后再次执行
git add .
git commit -m "vue+elementui"
git push -u origin master
上传成功!