git常用命令
cd .. //退回上一级目录
git add . //添加文件
git commit -m "feat:随便输"
git push -u origin master //上传到主干
git status //查看本地仓库的情况,命令用于显示工作目录和暂存区的状态。使用此命令能看到那些修改被暂存到了,哪些没有。(当前红色的区域就是你本地修改的)
1.强制推送(慎用,除非其他冲突等可以丢掉,或者不重要)
git push --force
2.文件信息
ls // 查看当前路径下面的所有文件名
ls 文件夹名 // 查看对应文件夹中的内容
ls -l // 拉出最近git提交记录以及对应修改的文件名
ls -l -a // 拉出最近git提交记录以及对应修改的文件名,隐藏的文件也会显示
3.cd快速切换路径
cd ~ // 将工作路径快速切换到root
cd - // 将工作路径切换到上一状态
cd ../ // 切回到上一个工作路径
cd 文件夹名 // 进入某个目录
cd / // 进入根目录
4.常用git 命令
git init // 初始化 在工作路径上创建主分支
git clone 地址 // 克隆远程仓库
git clone -b 分支名 地址 // 克隆分支的代码到本地
git status // 查看状态 查看本地仓库的情况,命令用于显示工作目录和暂存区的状态。使用此命令能看到那些修改被暂存到了,哪些没有。(当前红色的区域就是你本地修改的)
git add 文件名 // 将某个文件存入暂存区
git checkout -- file // 撤销工作区的修改 例如git checkout -- readMe.txt 将本次readMe.txt在工作区的修改撤销掉
git add b c //把b和c存入暂存区
git add . // 将所有文件提交到暂存区
git add -p 文件名 // 一个文件分多次提交
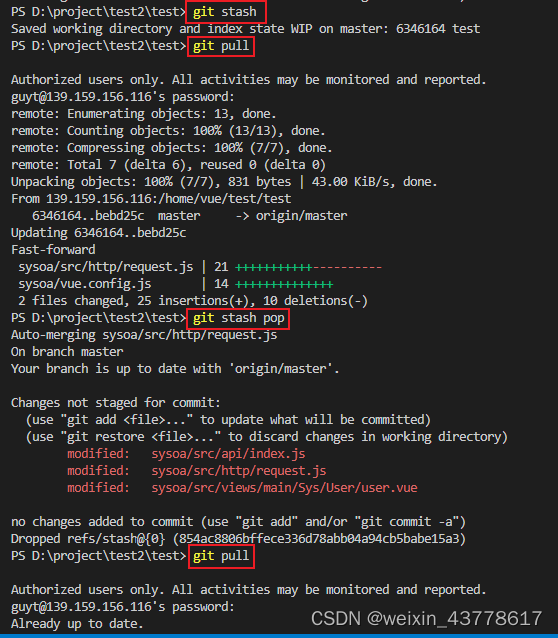
git stash -u -k // 提交部分文件内容 到仓库 例如本地有3个文件 a b c 只想提交a b到远程仓库 git add a b 然后 git stash -u -k 再然后git commit -m "备注信息" 然后再push push之后 git stash pop 把之前放入堆栈的c拿出来 继续下一波操作
git commit -m "提交的备注信息" // 提交到仓库
若已经有若干文件放入仓库,再次提交可以不用git add和git commit -m "备注信息" 这2步, 直接用
git commit -am "备注信息" // 将内容放至仓库 也可用git commit -a -m "备注信息"
git commit中的备注信息尽量完善 养成良好提交习惯 例如 git commit -m "变更(范围):变更的内容"
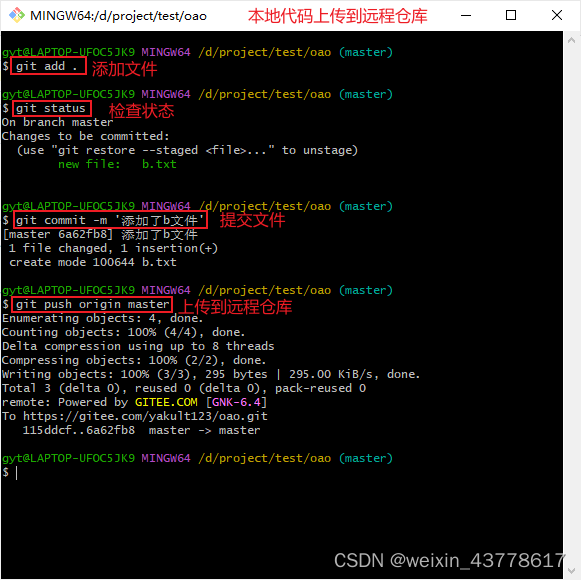
- 本地代码更新到远程仓库

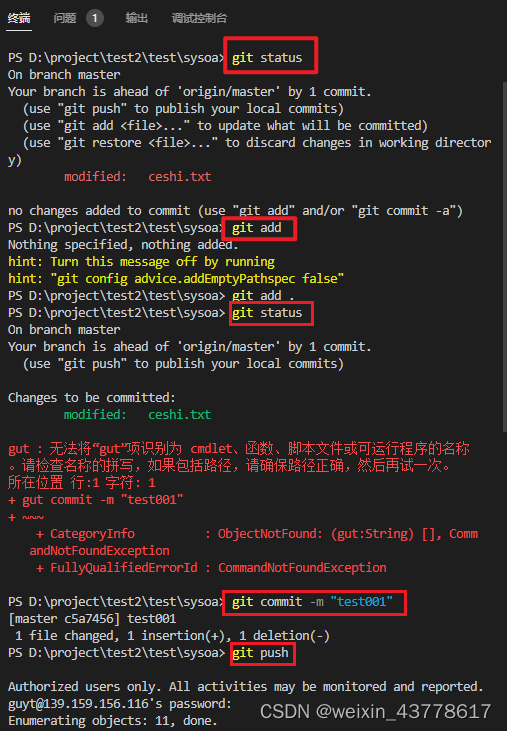
- 远程仓库更新到本地代码

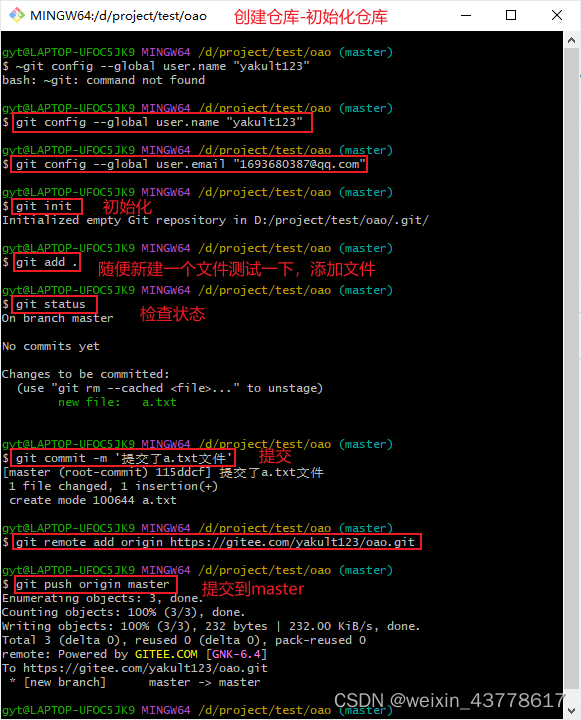
git创建仓库初始化仓库及上传文件命令

git本地代码上传到远程仓库命令
前端常见报错:
400:你访问的页面域名不存在或者请求错误
403:表示资源不可用
Token:
介绍:
- token是在客户端频繁向服务端请求数据,服务端频繁的去数据库查询用户名和密码进行对比,判断用户名和密码正确与否,并作出相应提示。
- token是在服务端产生的一串字符串,一作客户端进行请求的一个令牌。如果前端使用用户名/密码向服务端请求认证,服务端认证成功,name在服务端会返回token给前端。
优点:
- token完全由应用管理,所有它可以避开同源策略。
- token可以避免CSRF攻击。
- token可以是无状态的,可以在多个服务间共享。
- 减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
用法:
在前后端完全分离的情况下,vue项目中 实现token验证大致思路如下:
- 第一次登录的时候,前端调后端的登录接口,发送用户名和密码。
- 后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token。
- 前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面。
- 前端每次跳转路由,就判断localStroage中有无token,没有就跳转到登录页面,有则跳转到对应路由页面。
- 每次调后端接口,都要在请求中加token。
- 后端判断请求头中有无token,有token就拿到token并验证token,验证成功就返回数据,验证失败(例如:token过期)就返回401,请求头中没有token也返回401。
- 如果前端拿到状态码为401,就清除token信息并跳转到登录页面。
axios封装:
新建文件:src>utils>request.js
import axios from 'axios'
axios.create({
//通用请求的地址前缀
baseURL:'/api',
timeout:10000,//超时时间
})
//添加请求拦截器
http.interceptors.request.use(function(config){
return config;
},function(error){
//对请求错误做些什么
return Promise.reject(error);
});
//添加响应拦截器
http.interceptors.response.use(function(response){
//对响应数据做点什么
return response;
},function(error){
//对响应错误做点什么
return Promise.reject(error);
})
export default http
新建文件src>api>index.js
import http from '../utils/request'
//请求首页数据
export const getData =() =>{
//返回一个promise对象
return http.get('/home/getData')//首页
}
home.vue
import {getData} from '../api'
mounted(){
getData().then((data)=>{
console.log(data)
})
}
@click.prevent函数
- 阻止触发dom的原始事件,而去执行特定的事件。
- 阻止事件的默认行为。