前言
相信大家在使用github都遇到或多或少的问题,如何上手以及如何去提交代码是最基础的一个问题。接下来我会给大家展示如何去利用github桌面版来管理自己的代码,维护自己的仓库。同时我会给大家介绍比较适合电脑的免费科学上网技巧。
下载Github桌面版


桌面版汉化
显而易见,刚下载的界面对于英语基础不算太好的可能不太友好,而我们通过汉化补丁就能比较简单的解决这个问题。不同的github版本对应的汉化包可能不同,目前最新版本的汉化包如下:
github桌面版汉化包
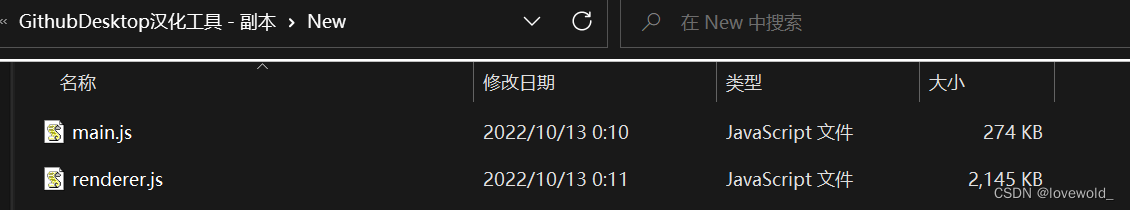
解压缩之后打开new文件夹

C:\Users\你的账户\AppData\Local\GitHubDesktop\app-3.1.1\resources\app
将上述两个文件替换至当前目录下,然后运行汉化包窗口

点击右上方的汉化你的github桌面版就汉化成功了。如果遇到了界面失灵的问题,可以点击汉化程序的右上方最新即可下载对应最新桌面版本的汉化包。或者私信我即可。
使用Github Desktop

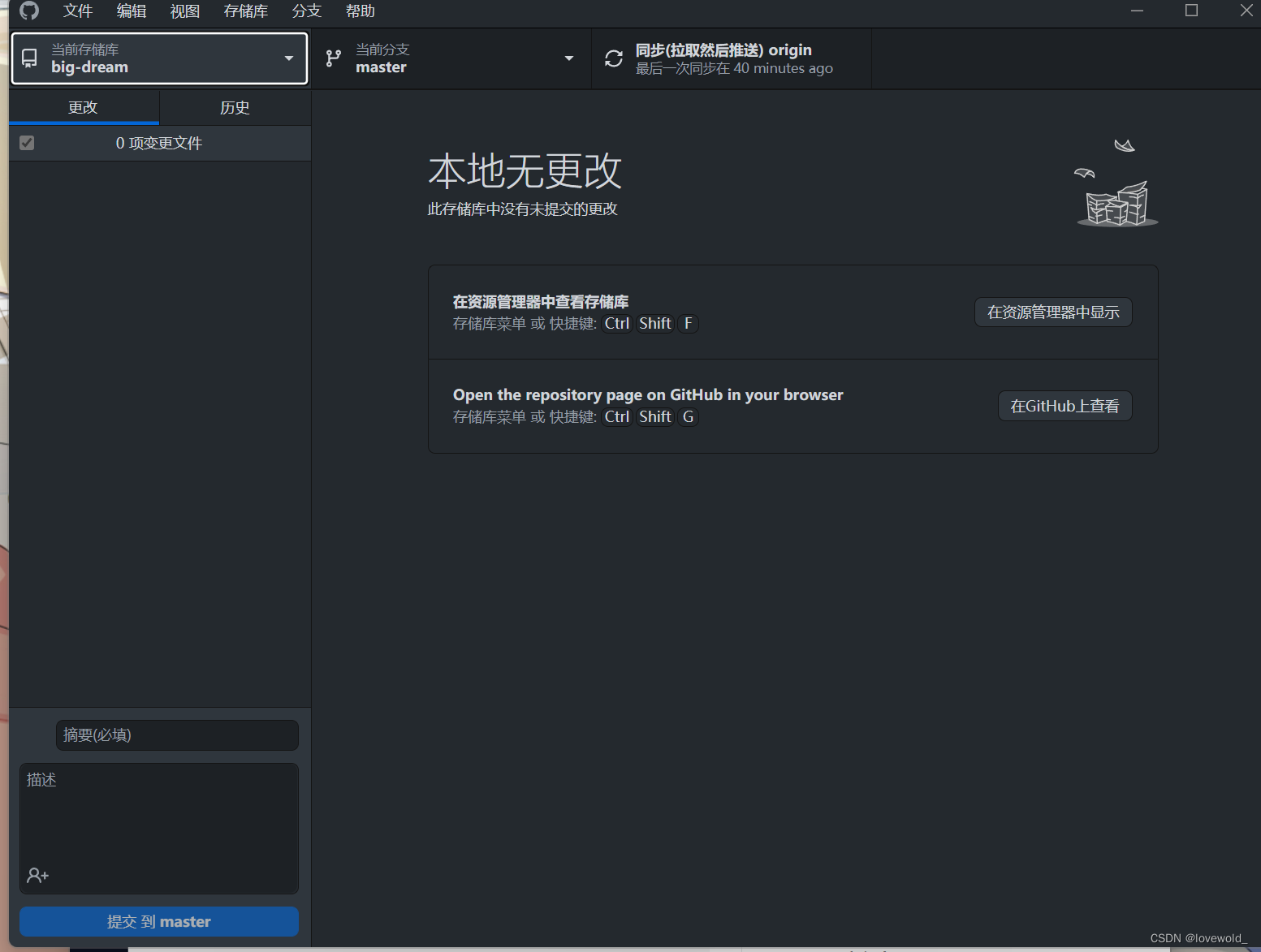
汉化之后的界面可能和我差不多,接下来我按照比较简单的方式即可处理好提交的问题。
-
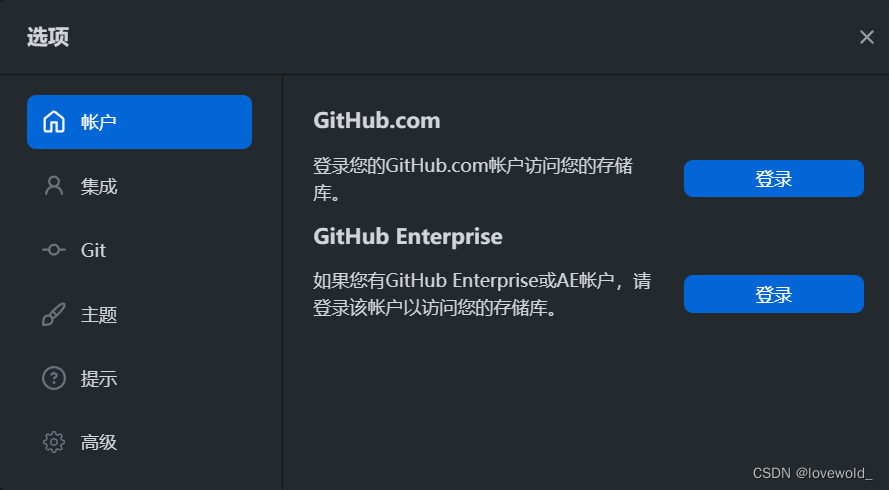
登陆你的github账号。

-
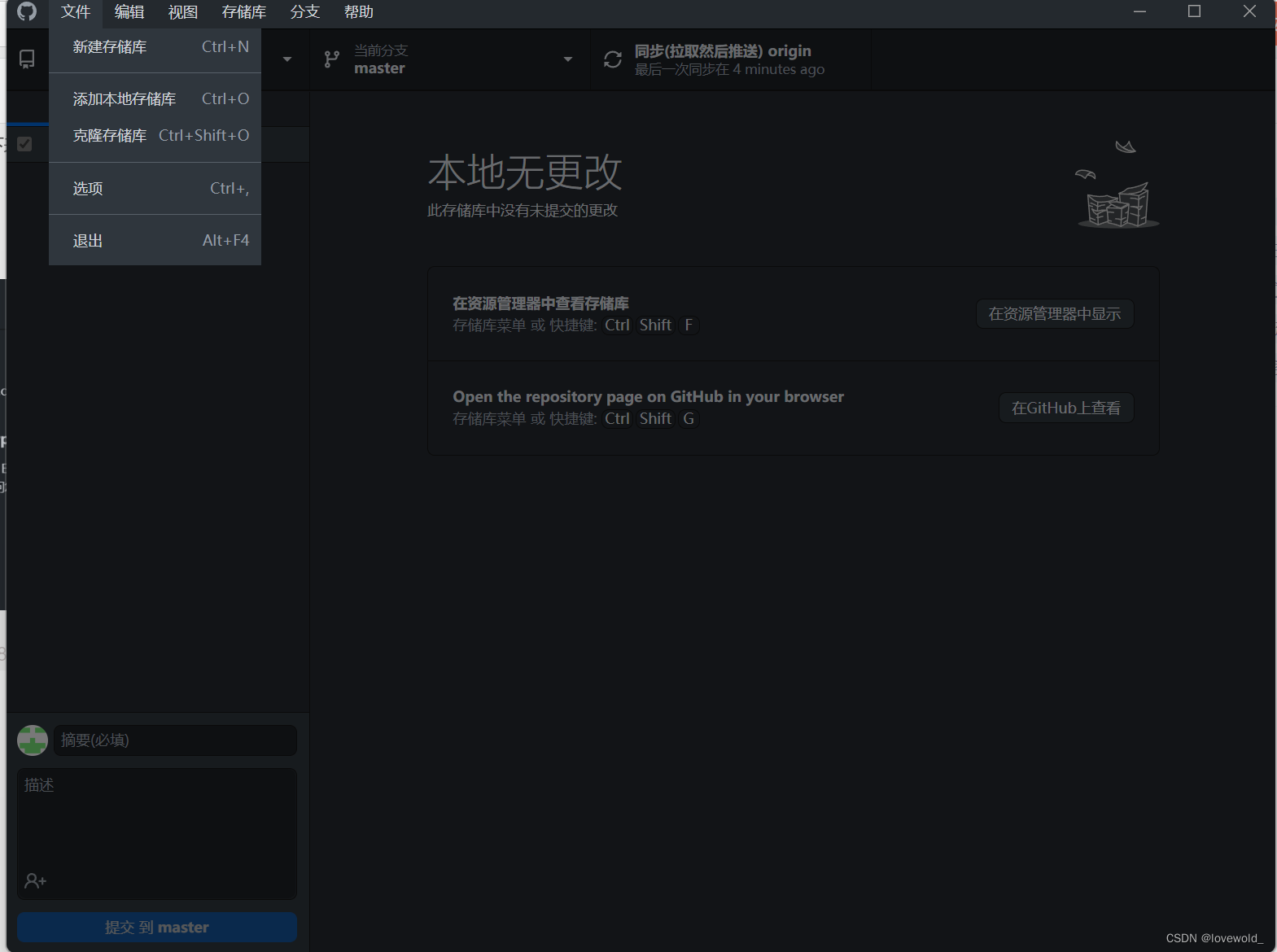
点击文件 》克隆存储库

-
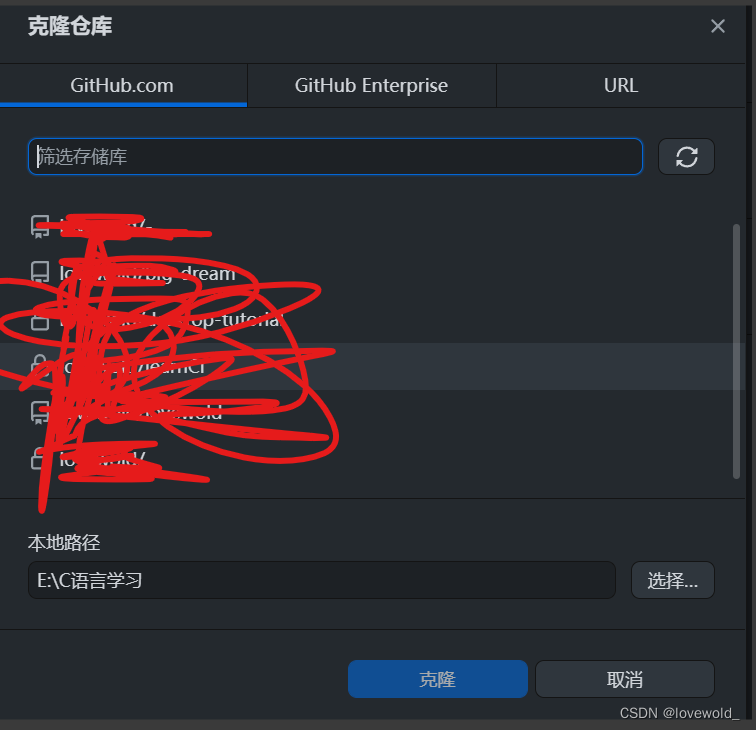
克隆你已经在github上创建的仓库并添加到你的本地路径。

-
点击克隆以后,就可以在你的电脑中找到本地的仓库位置,将你的代码存放在此路径底下。
-
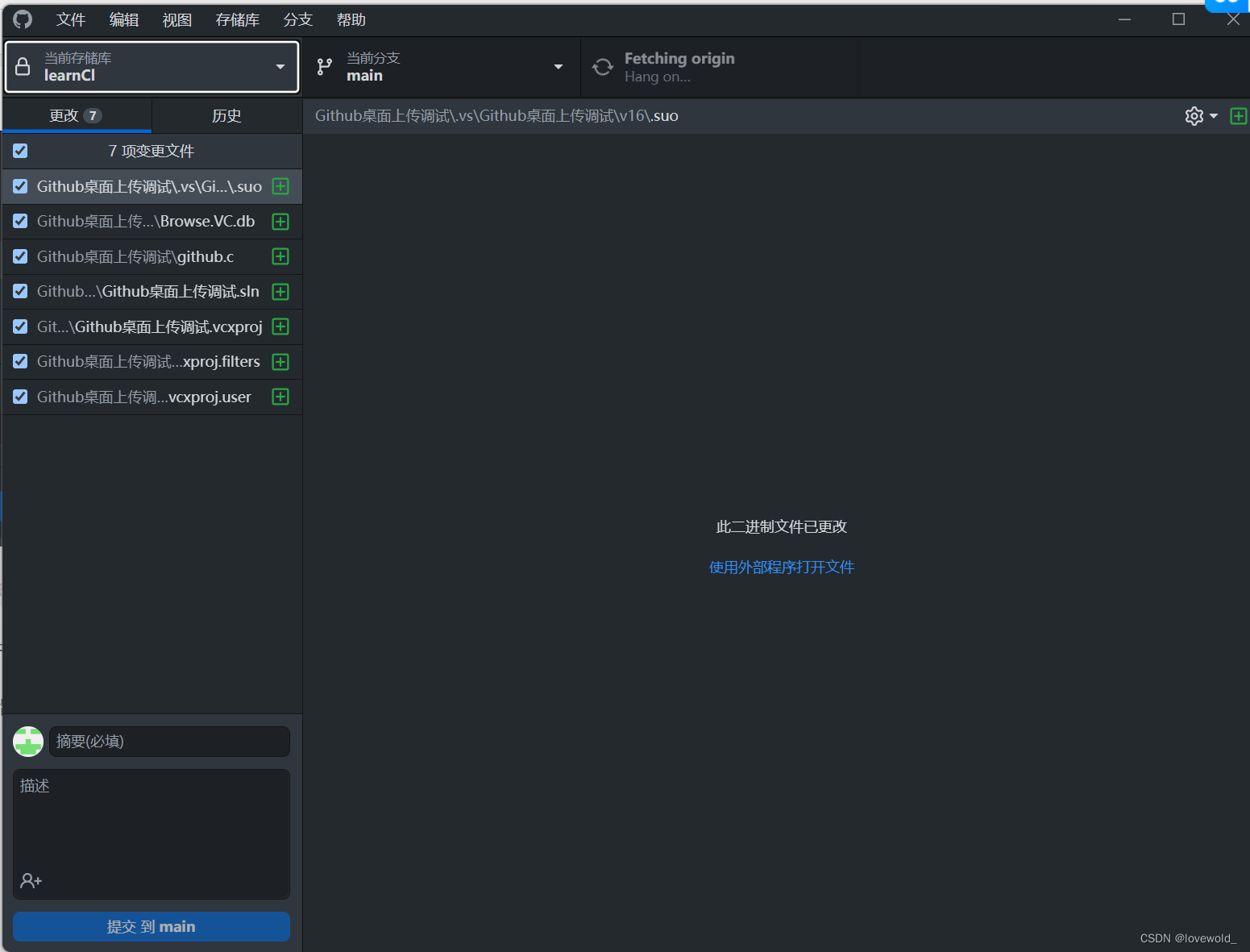
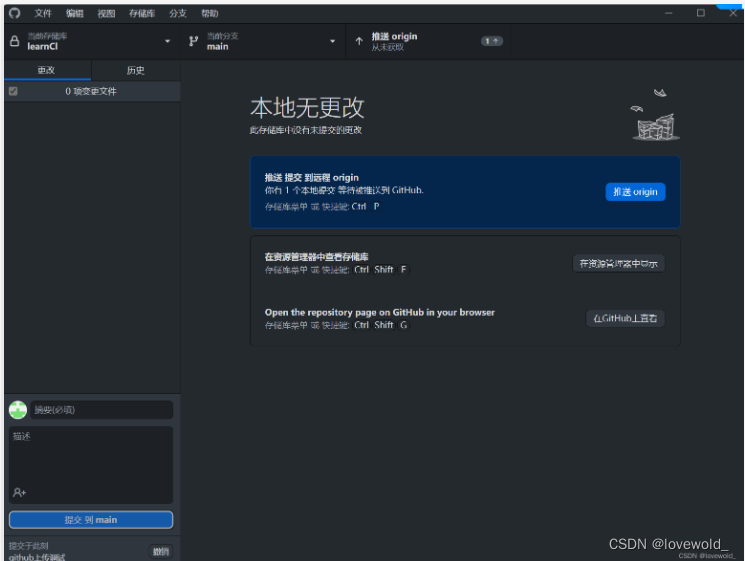
此时打开你的Dithub Desktop,你就能在桌面中看见你的仓库更改文件。

-
填写下方摘要,并且可以对上传文件添加描述。再点击提交到main

-
接下来只需要点击推送或者快捷键ctrl+p

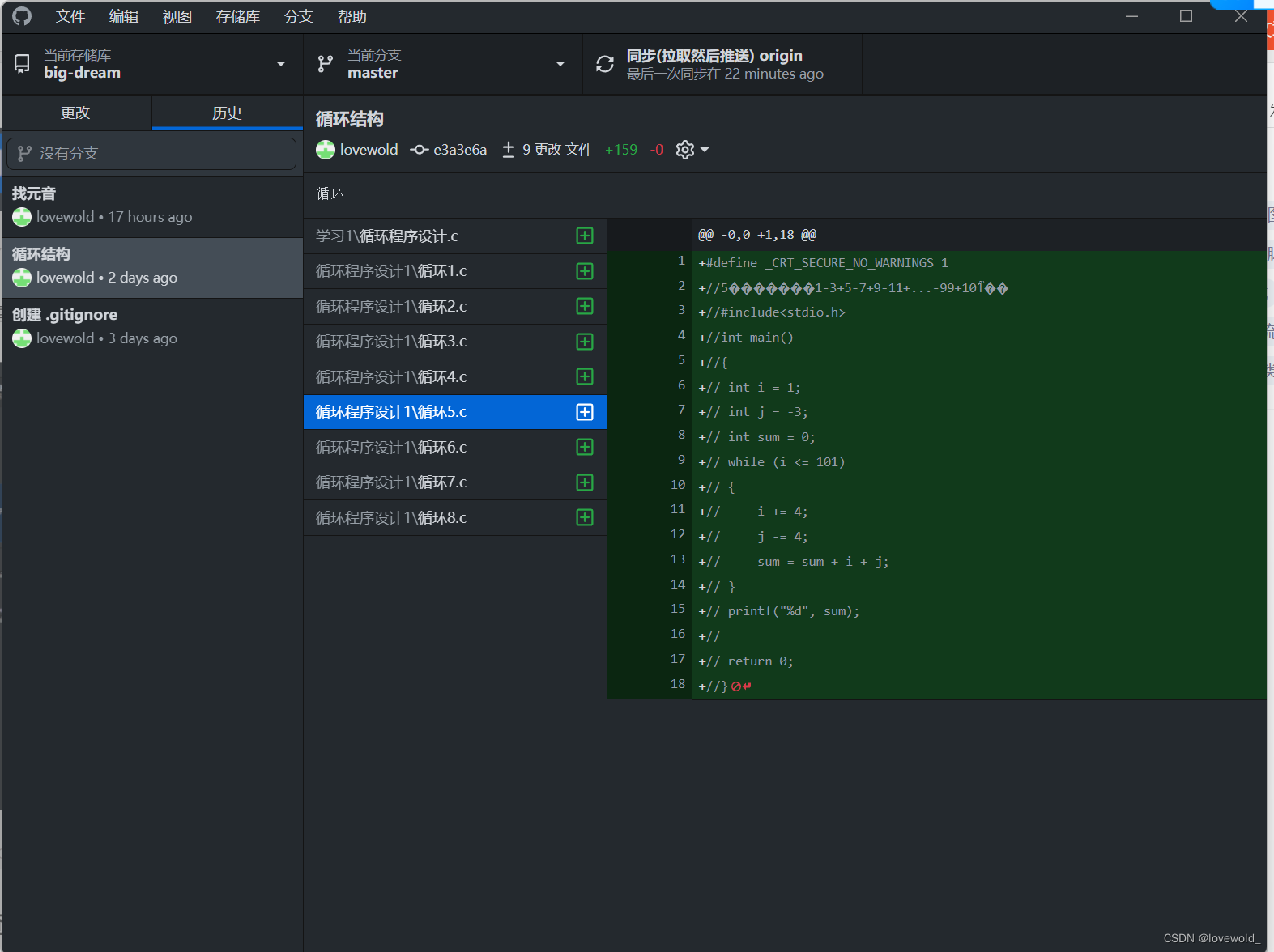
最后你可以通过桌面版查看文件和维护。

你可以利用桌面版对多个库进行管理,点击上方储存库即可分别管理,例如我目前就是创建的一个新库,负责完成学校相关的作业保存之类的。

在你的github上就完成了同步。