目录
前言
本文是对 CSDN 的 Markdown 编辑器语法的简略记录,目的仅在于方便自己随时查阅。
1 标题与目录
-
标题可设6级,1级一个#
-
目录的语法:

-
设置如上语句后,各级标题自动生成目录
2 列表
2.1. 效果展示
2.1.1. 符号列表
- 符号列表可显示三层
- 前面加一个 Tab 实现第二层,两个空格也可以
- 再加一个 Tab 实现第三层,两个空格也可以
- 前面加一个 Tab 实现第二层,两个空格也可以
2.1.2. 编号列表
- 编号列表只显示一层
- 不知道怎么才能显示多层
2.1.3. Tab 效果的层级列表
当然,也可以用于定义。
-
Authors
- John
- Luke
2.1.4. 加入选择□■
- 1. A
- 2. B
- 3. C
- 4. 以上都不对
2.2. 语法示例
注意加一个空格

3 文本样式
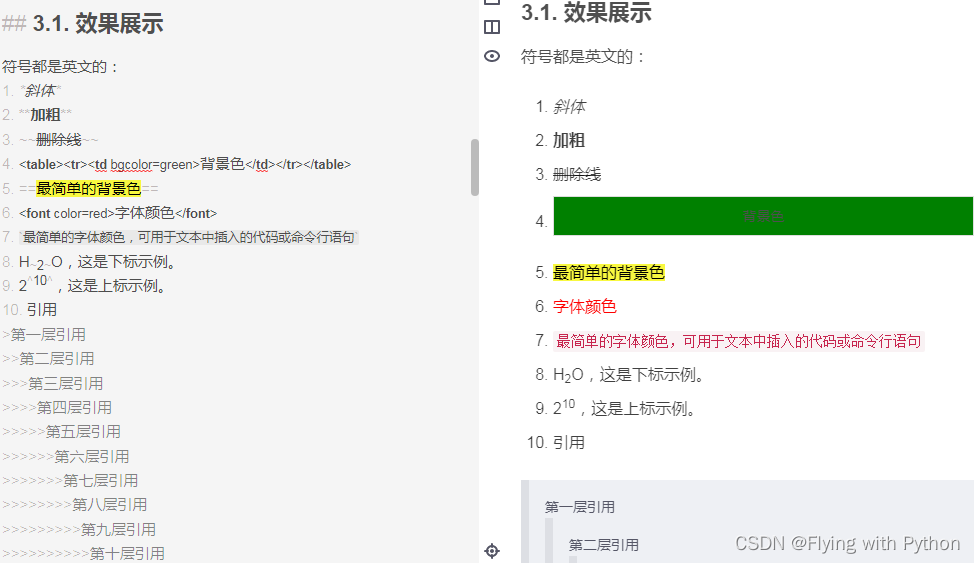
3.1. 效果展示
符号都是英文的:
- 斜体
- 加粗
删除线-
背景色 - 最简单的背景色
- 字体颜色
最简单的字体颜色,可用于文本中插入的代码或命令行语句- H2O,这是下标示例。
- 210,这是上标示例。
- 引用
第一层引用
第二层引用
第三层引用
第四层引用
第五层引用
第六层引用
第七层引用
第八层引用
第九层引用
第十层引用
3.2. 语法示例

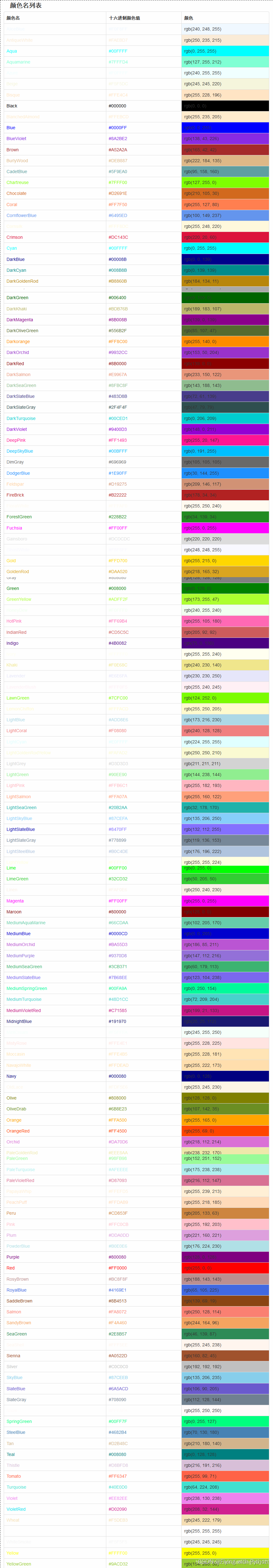
3.3. 颜色名列表
COPY 自 markdown改变字体颜色及背景颜色

4 插入图片
- 建议:点击编辑器最右侧的“语法说明”,里面罗列了若干种图片插入格式
- 图片居左:直接复制、粘贴地插入图片
- 设定尺寸
- 宽度确定、高度等比例的图片
- 高度确定、宽度等比例的图片
- 图片居中
- 图片居中且设定尺寸
- 图片居右
- 自己点开“语法说明”参考一下
- 新功能:可以将本地的图片直接拖拽到编辑区域直接展示
5 插入表格
5.1. 效果展示
| 短称 | 全称 | 汉语 |
|---|---|---|
| HTTP | Hypertext Transfer Protocol | 超文本传输协议 |
5.2. 语法展示

5.3. 语法说明
- 竖线|表示列间隔,短横线-以上是表头,其余表格线系统自动添加。
- 在横线部分用冒号定义对齐方式
- 默认居中,无冒号
- :–,居左
- –:,居右
6 超链接、注释、注脚与按键
6.1. 超链接
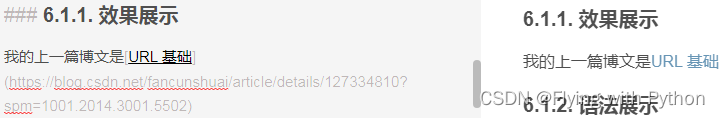
6.1.1. 效果展示
我的上一篇博文是URL 基础
6.1.2. 语法展示

6.2. 注释
6.2.1. 效果展示
Markdown 将文本转换为 HTML。这里我用背景色突出一下。
6.2.2. 语法展示

6.3. 注脚
6.3.1. 效果展示
一个具有注脚的文本。1
6.3.2. 语法展示

6.4. 按键
6.4.1. 效果展示
ONOFF
6.4.2. 语法展示

7 代码块
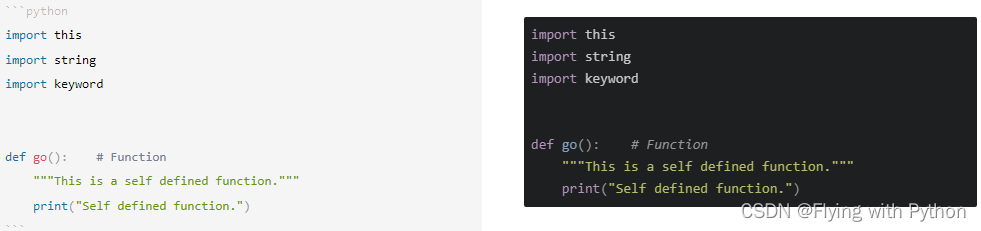
7.1. 效果展示
import this
import string
import keyword
def go(): # Function # 看到高亮显示了吗?
"""This is a self defined function."""
print("Self defined function.")
7.2. 语法展示

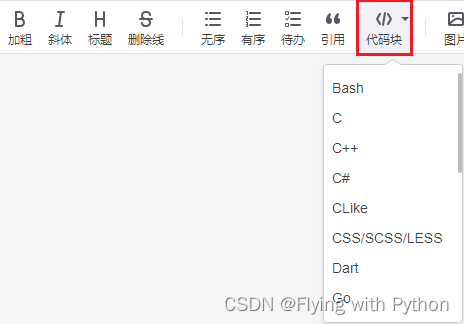
7.3. 具体操作
- 建议:点击编辑器里的“代码块”,选择需要的语言。

8 快捷键
与 Office WORD 里的快捷键类似:
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
9 文本导入与导出
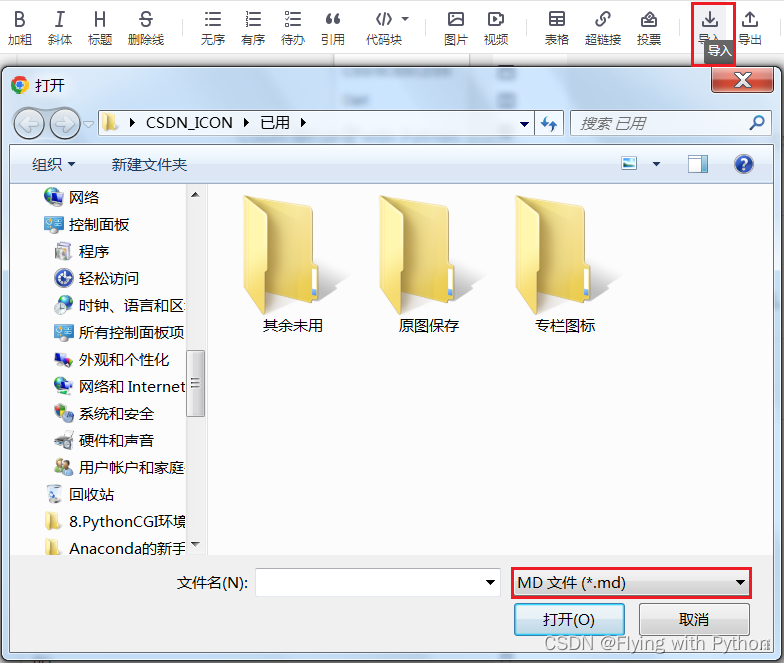
9.1. 导入写过的博文
加载一篇写过的 .md 文件

9.2. 导出博文
本地保存,两种格式:.md & .html

10 六种高端用法
- 高端用法分为数学公式、甘特图、Mermaid流程图、Flowchart流程图、UML图和类图
- 前四种推荐高端用法
11 Markdown 编辑器与富文本编辑器
如下内容整理自:markdown编辑器与富文本编辑器优缺点比较,哪个更好用
- Markdown 编辑器诞生之前,大家都是用富文本编辑器(类似 Office WORD 编辑器)
- Markdown 编辑器和富文本编辑器的作用一样,功能上没有区别。
- Markdown 编辑器之外的文本编辑窗口,基本上都可以归到富文本编辑器。
- Markdown 编辑器或富文本编辑器都是编辑器的类型,并不是指具体某一家的产品。
- 对二者的选择全看个人习惯:Markdown 是一套标记语言,虽然其标准版本功能有限,但扩充版本的功能极其丰富多彩,而且可直接 COPY;而富文本编辑器所见即所得,类似 Office WORD,无学习成本。当然,Markdown 编辑器也可设置预览,实现所见即所得。
- 由于 Markdown 是一套标准化的标记语言,所以在两个都支持 Markdown 编辑器的网站间 COPY 内容很方便。而富文本编辑器可能因其实现不同而出现内容部件缺失。
- CSDN、博客园都主推 Markdown 编辑器,而富文本编辑器就相对弱了。
- 对 CSDN 而言,由于网站定位是计算机,所以 Markdown 更优秀。而简书内容宽泛,所以 Markdown 这样偏技术型的方案就会被富文本替代。
12 其他
- Markdown 编辑器创始人为约翰·格鲁伯(John Gruber)
13 推荐博文
14 字体、颜色与字号
14.1. 效果展示
14.1.1. 字体
(1)这是黑体字
(2)这是微软雅黑
(3)这是华文彩云
14.1.2. 颜色
(1)红色
(2)绿色
(3)蓝色
14.1.3. 字号
1号字
2号字
3号字
4号字
5号字
6号字
7号字——最大尺寸
8号字?
9号字?
10号字?
14.2. 语法展示

注脚的解释 ??