web应用:也叫做网站,相对于客户端应用来说,web应用无需单独安装,在浏览器上即可使用其功能。
web应用的主要开发流程如下:

在网站开发的整个流程中,测试验收是上线发布前的最后一个环节,测试是否到位、功能验收是否完整,直接影响到整个网站的质量,因此,测试验收是网站开发中非常重要的一环。
回到主题:如何做一个完整的测试?
要做到完整的测试,就要按照统一的测试流程进行,这样可以很大程度避免遗漏。
对于一个web项目的测试,一般的测试流程是:功能测试→兼容性测试→性能测试→服务器压力测试
下面我们将按照这个顺序来展开,测试方法和工具也包含在其中。
目录
? 一、功能测试
1、冒烟测试
为了避免人力的浪费,在正式进入测试前要先做冒烟测试。
冒烟测试是选择若干功能或主要流程,通过简单的测试,来验证应用的可用性。
举个栗子:
某个网站,冒烟测试中发现登录登不上,后续的流程被阻塞,这样的情况就是冒烟测试不通过,需要打回重新提测。
在冒烟测试阶段,一般来说无需关注逻辑和数据的正确性,只要应用能够正常点击和跳转,在可用性没有问题后,就可以进入功能测试了。
功能测试是web应用测试的重要环节,可以分为前端和后端。

2、前端测试
在前端测试中,主要关注以下几个方面:
1、ui:验证页面的颜色、字号、文案等是否与预期一致
2、链接:测试链接的有效性和跳转的正确性
3、表单:测试用户的注册、编辑提交等是否正常
4、流程:模拟用户使用场景进行测试,测试用户可能进行的所有操作,比如新增、修改、删除、查询等
注:因为是新项目,功能还未定型,所以还用不到前端自动化测试,手动测试是相对来说投入产出比最好的测试方法。
3、后端测试
后端测试主要关注:
- 针对接口文档规范展开测试,包含必填、枚举值校验、临界值校验、长度校验、以及容错校验
- 业务逻辑测试:接口中各个参数之间的关系,比如:数学关系:依赖关系、常识
- 异常流测试,包括重复申请、是否有密等逻辑。
- 数据存储,接口请求后,检查存储接口数据的各个表数据是否与预期一致。
工具使用:常用的接口测试工具推荐postman,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果(文末有学习视频)
??二、兼容性测试
在功能测试完成后,就可以进入兼容性测试了。
由于web应用是在浏览器上使用,所以浏览器的种类、版本及设备的分辨率可能会影响到应用的正常显示和交互体验
现实中,用户使用的设备、浏览器类型、系统版本等实在太多,要把所有可能的组合都测试一遍兼容性基本是不可能的。
通常,在兼容性测试的时候,只需覆盖主流的设备及浏览器类型即可。

工具使用:
由于浏览器种类、版本较多,安装卸载会耗费较多时间,因此推荐使用云测平台,可以选择不同类型和版本的浏览器进行测试。
商业化的云测平台有很多,一般由公司统一采购,可以根据实际需要选择。
??三、性能测试
这里说的性能是指web(前端)的性能。
web 的性能一定程度上影响了用户留存率,Google DoubleClick 研究表明:如果一个移动端页面加载时长超过 3 秒,用户就会放弃而离开。BBC 发现网页加载时长每增加 1 秒,用户就会流失 10%。
如果网站打开很慢,点击一个链接好几分钟才会响应,这样的使用体验必然会劝退用户。因此对于前端的性能测试是不可或缺的。
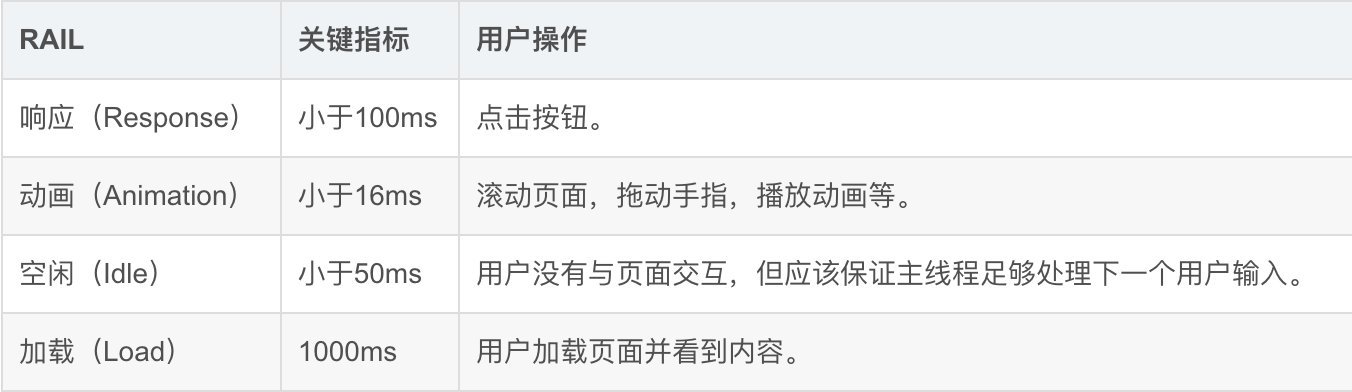
google 开发者提出了一种?RAIL?模型来衡量应用性能,即 response(响应)、animation(动画)、idle(空闲)与load(加载)。

RAIL?模型的广泛使用关键指标如下:

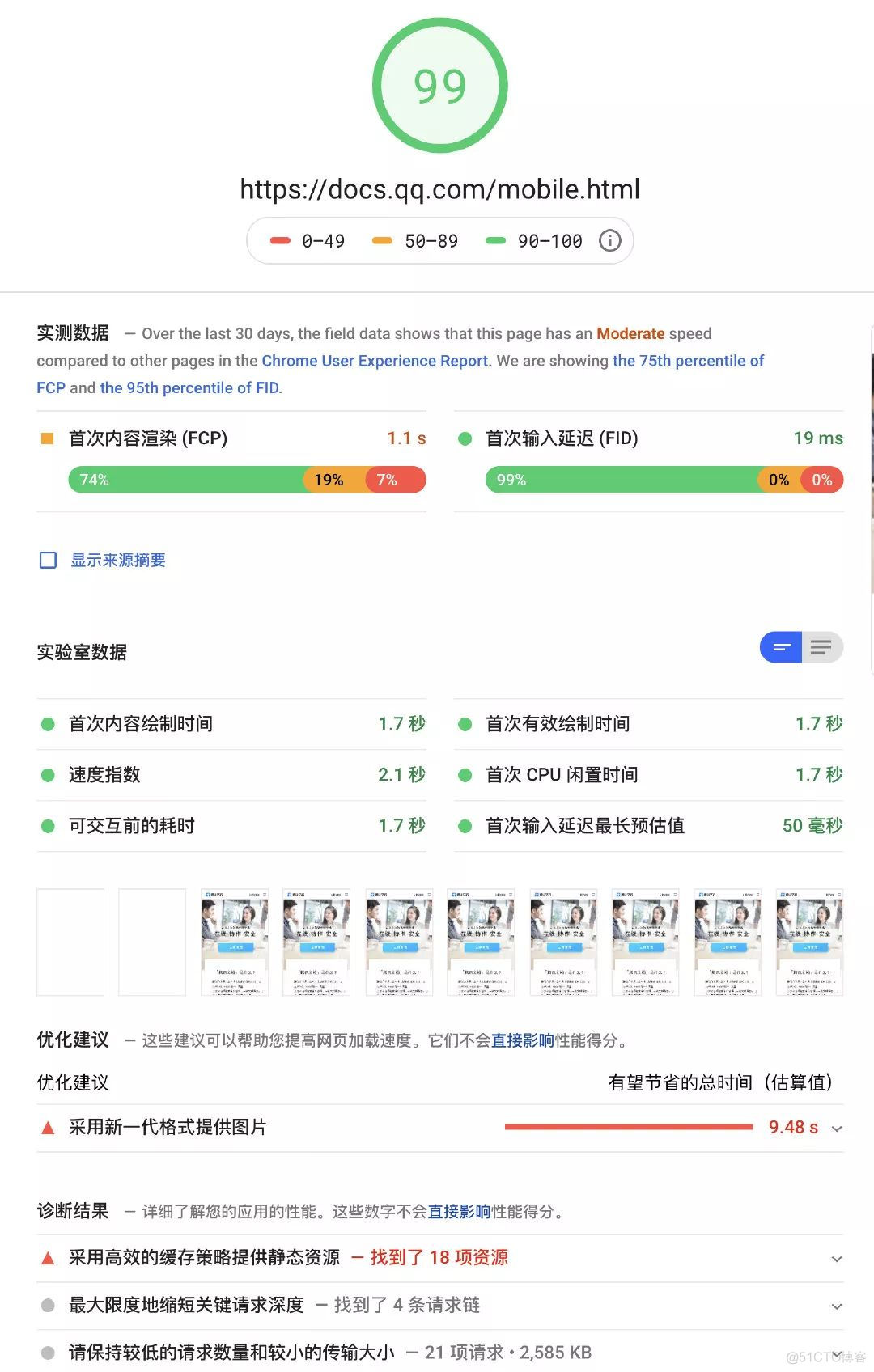
工具使用:PageSpeed
PageSpeed?是 google 一个开源的自动化工具,安装?PageSpeed?扩展程序运行即可
报告结果如图:

该工具功能丰富,报告也非常详细,并给出了优化建议,根据测试报告做对应的优化即可。
??四、压力测试
这里说的压力测试是指服务器压力测试。
为什么要做压力测试?
举几个栗子:
某微博热搜因为太火爆而造成服务器瘫痪
双11某电商平台因订单量太大而奔溃
春运购票第一天某购票平台宕机
这些都是因为短时间内大量用户访问,对服务器的压力太大导致服务奔溃。
因此,对于一个新的网站,我们有必要通过压力测试来评估是否能够承载预期的访问压力。
在压测过程中,一般关注下面几个指标:qps(处理的请求量)、rt(响应时间)、error(报错率)、cup(cpu使用率)、mem(内存占用情况)、load(负载)、traffic(网络速率)。
通过观察qps、rt、error等关键指标,找到服务器的性能瓶颈,如果低于预期,则需要调优。
通过压力测试,提前发现服务器瓶颈,及时优化,避免网站一上线就奔溃。
工具:压测常用的工具有loadrunner和jmeter
Jmeter 是一款使用Java开发的,开源免费的测试工具, 主要用来做性能测试,JMeter 可以用于对服务器、网络或对象模拟巨大的负载,有丰富的图形界面+脚本配置,方便易用。
LoadRunner 是一种预测系统行为和性能的负载测试工具。通过以模拟上千万用户实施并发负载及实时性能监测的方式来确认和查找问题。
最后总结一下,对于即将上线的web应用,完整的测试环节包含:功能测试、兼容性测试、性能测试、压力测试。做完这些环节的测试,就可以放心上线了。
??五、精选好文推荐:
👉🏻? ?如何从0到1建立和规范测试流程?
👉🏻? ?如何做一份精致的性能测试报告?
👉🏻? ?如何对算法进行测试?