vscode配置javaweb开发环境
1.vscode配置java环境
可参考我的另一篇文章
.
.
vscode配置java环境
.
.
2.下载tomcat
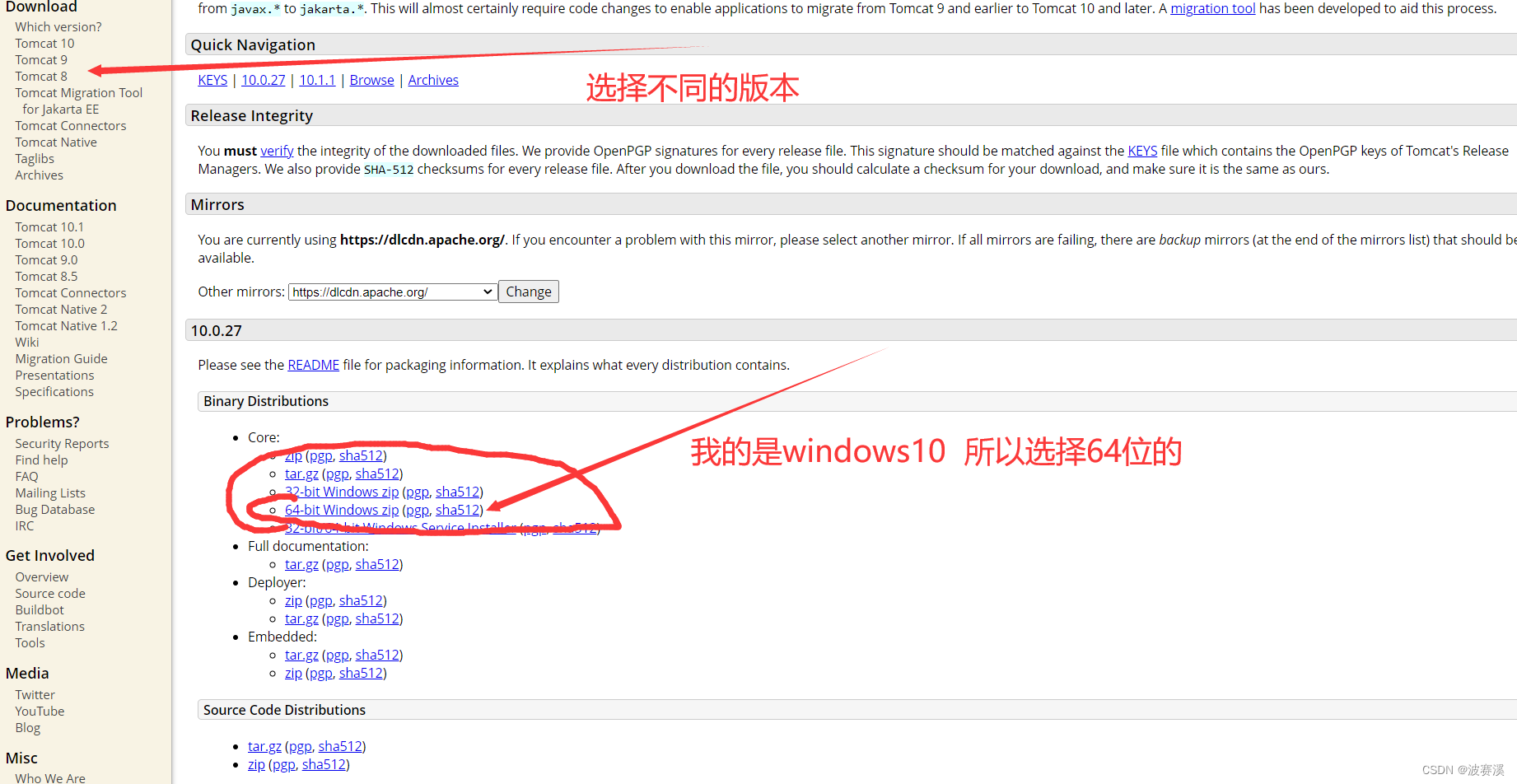
在官网中下载https://tomcat.apache.org/download-10.cgi
https://tomcat.apache.org/download-10.cgi
一般都是64位的windows10版本,点击即可自动开始下载
记录文件下载位置C:\Users\22727\Desktop\apache-tomcat-9.0.68


3.下载maven 官网https://maven.apache.org/download.cgi
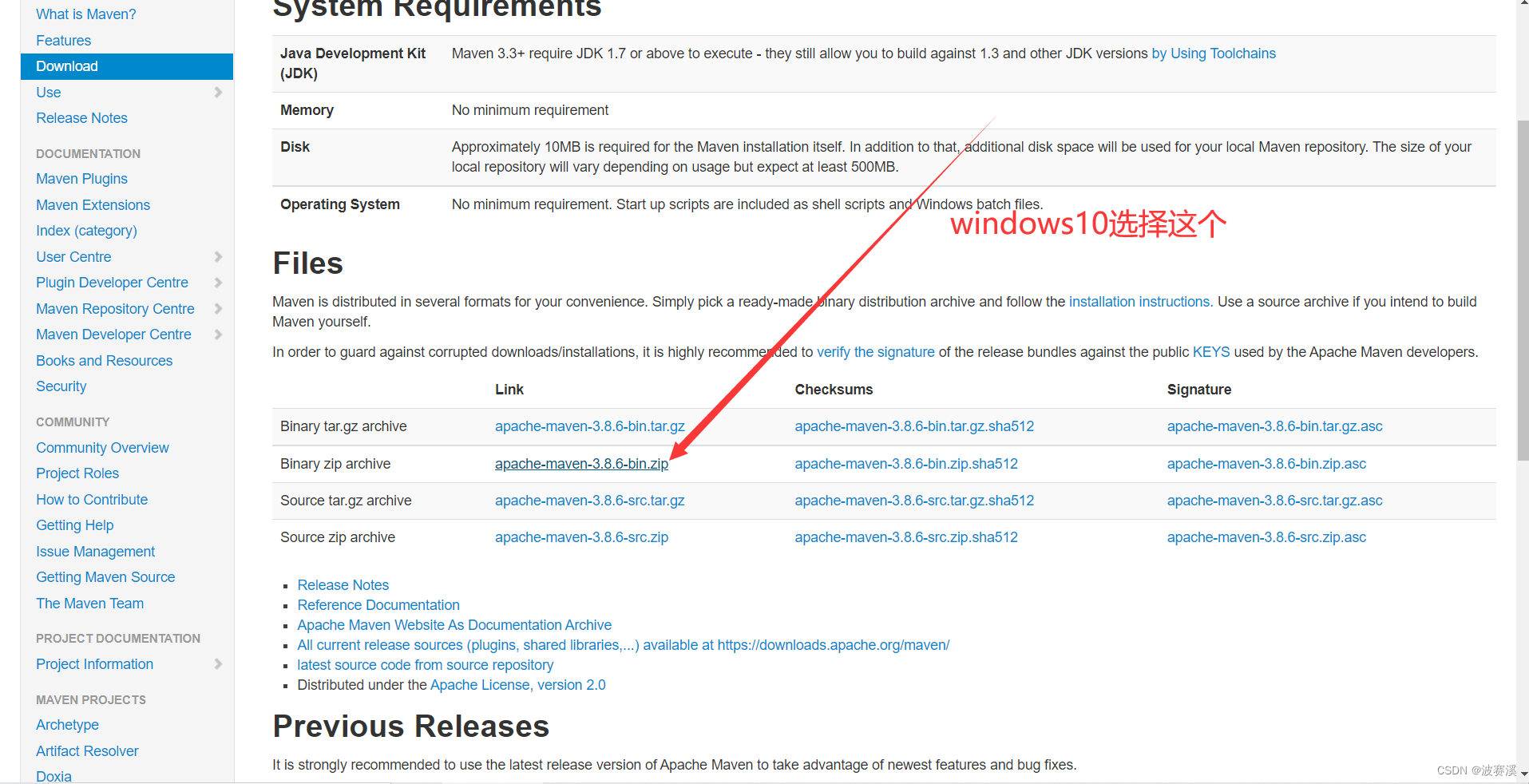
在官网中下载https://maven.apache.org/download.cgi
点击后自动开始下载
记录maven文件的位置,待会要配置环境变量
我的是C:\Users\22727\Desktop\Maven\apache-maven-3.8.5


maven环境变量的配置
类似配置java环境变量
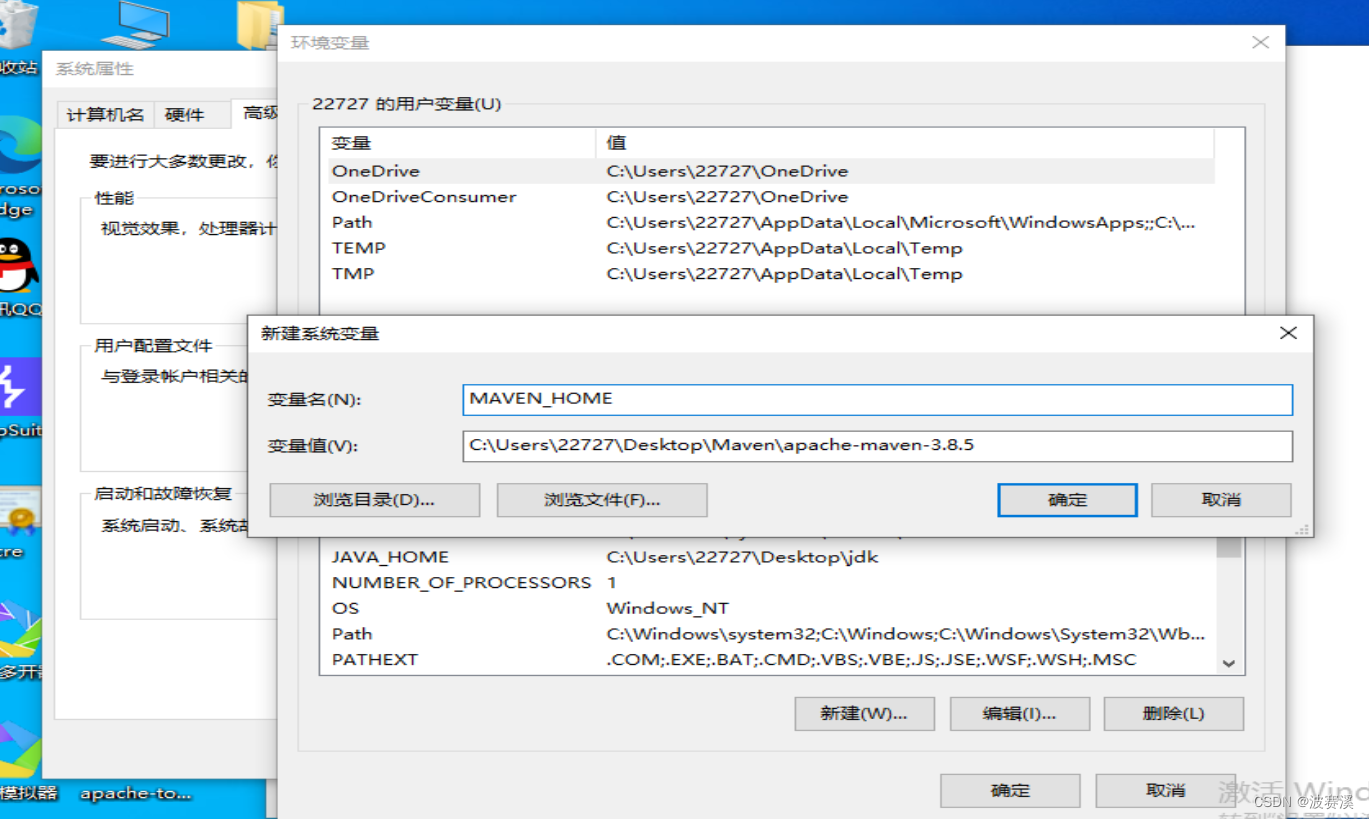
(1)新建->变量名"MAVEN_HOME",变量值"C:\Users\22727\Desktop\Maven\apache-maven-3.8.5"(即MAVEN的安装路径) ,类似Java_Home
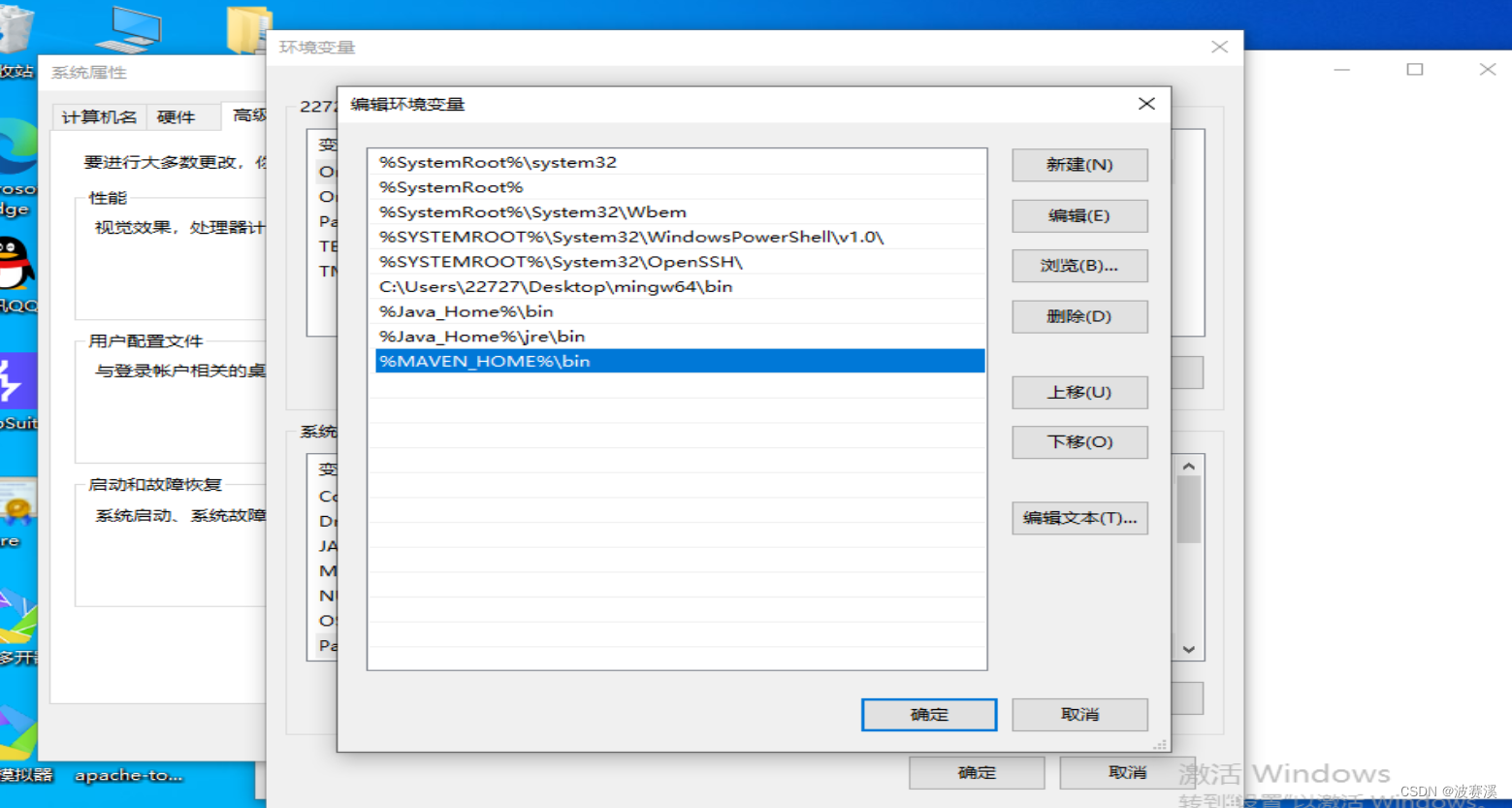
(2)编辑->变量名"Path",在原变量值的最后面加上“%MAVEN_HOME%\bin”
.
.


.
.
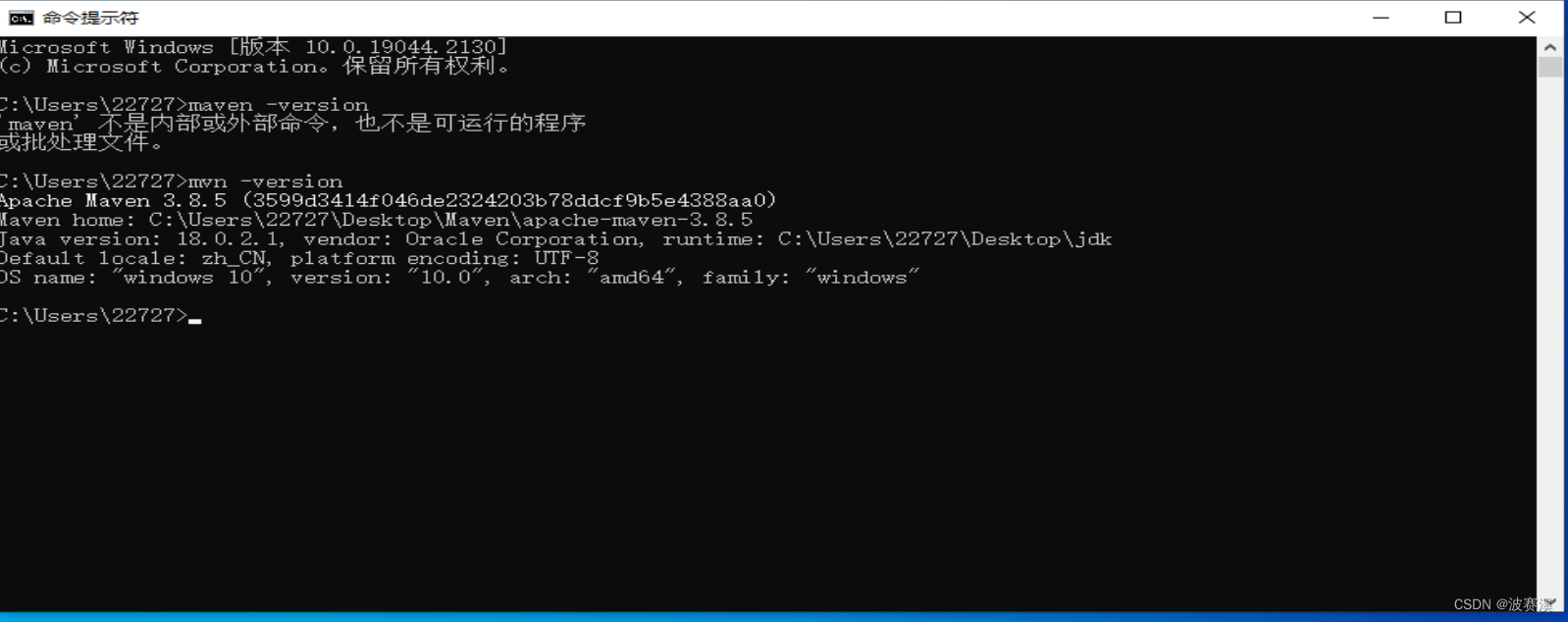
在cmd终端中检查是否成功配置maven环境变量
.
输入mvn -version
出现下面页面则配置成功
.
.

4.vscode安装插件
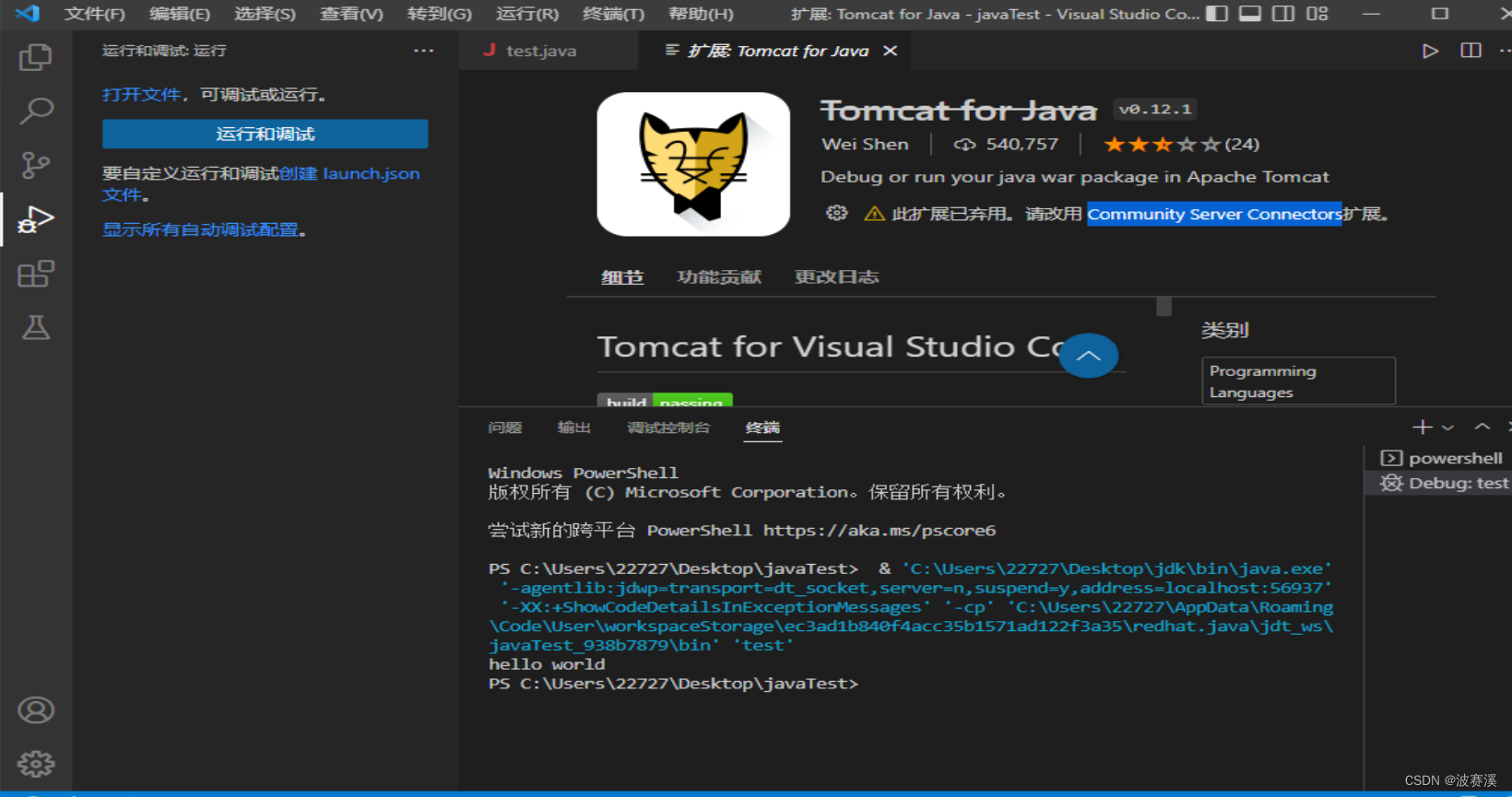
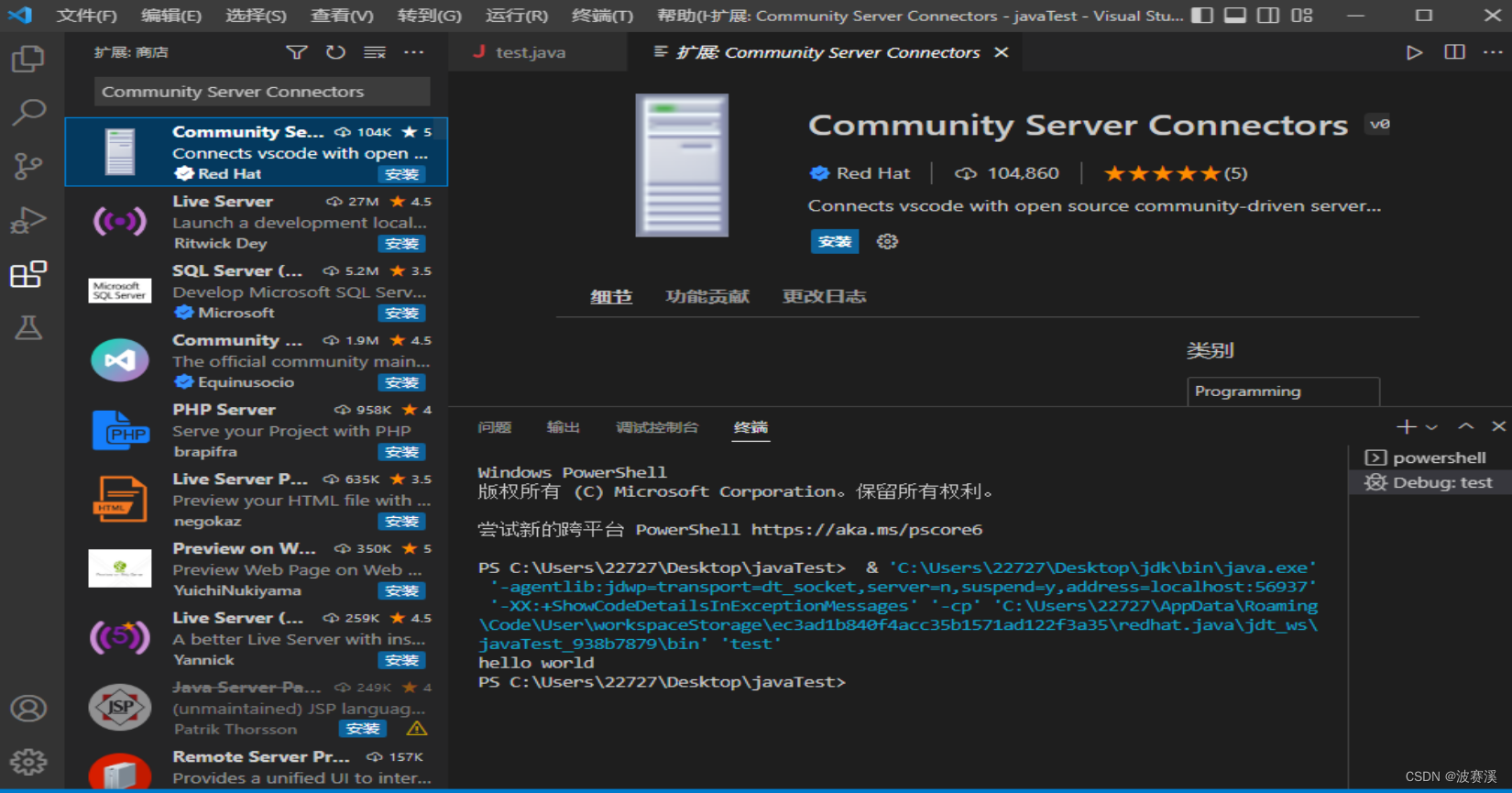
1.tomcat for java,可以看到之前一直用的扩展已经弃用,显示要我们下载新的扩展Community Server Connectors
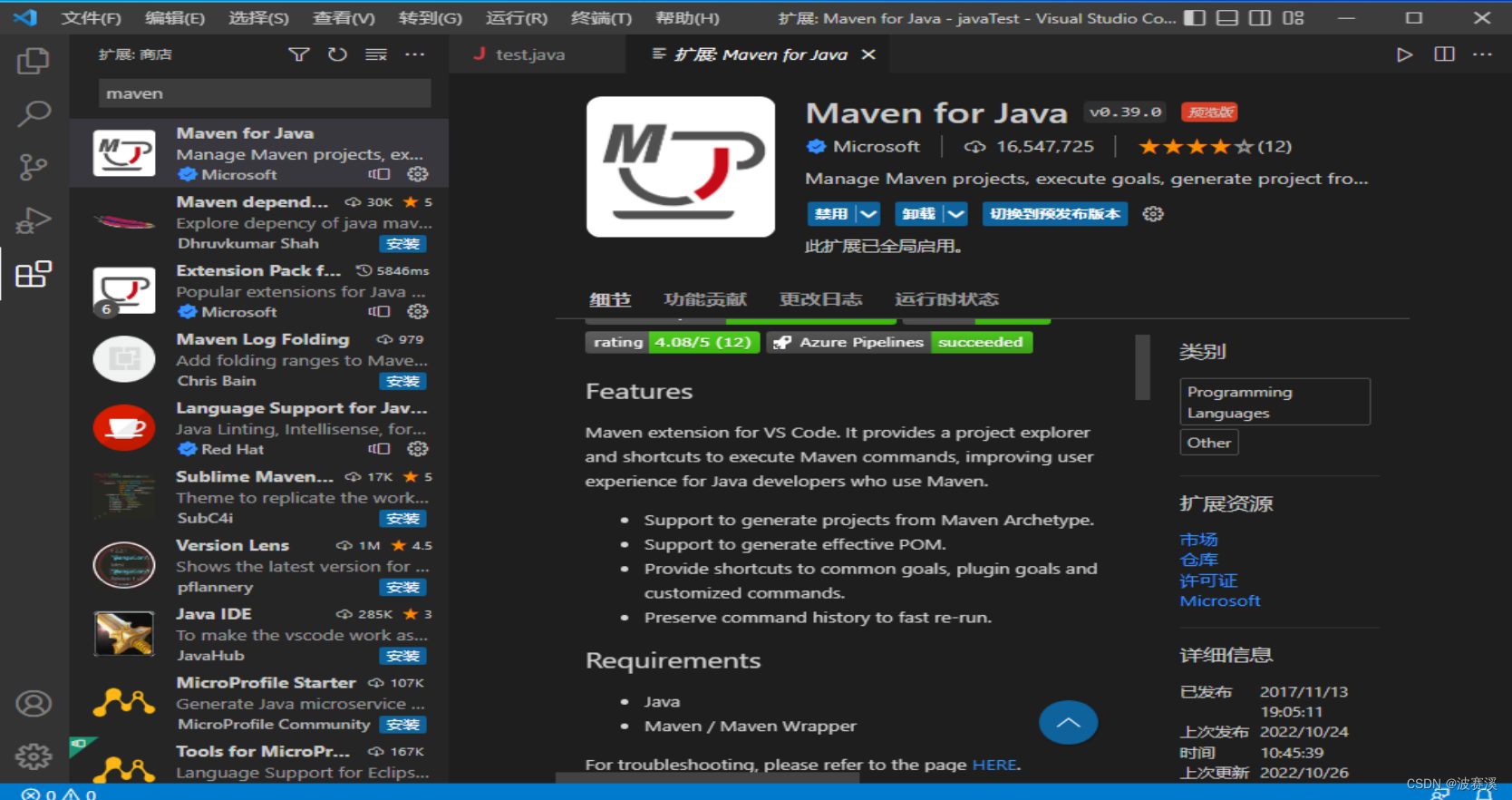
2.maven for java

.
.
下载新的扩展Community Server Connectors
.
.
.
.
下载maven for java扩展
.
.
5.创建web项目
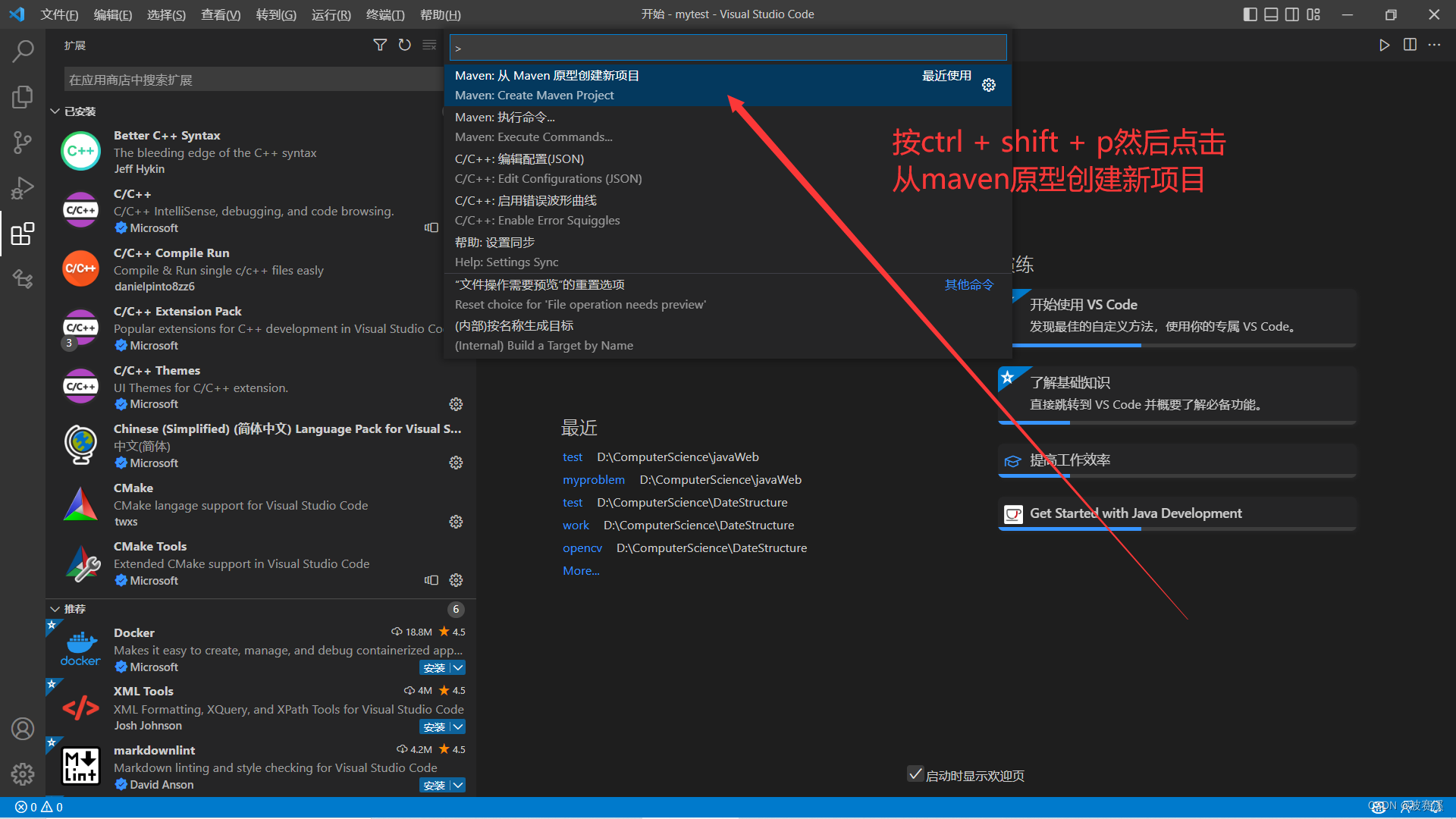
按ctrl + shift + p选择创建webapp项目
如果没有该命令的看下一张图

.
.
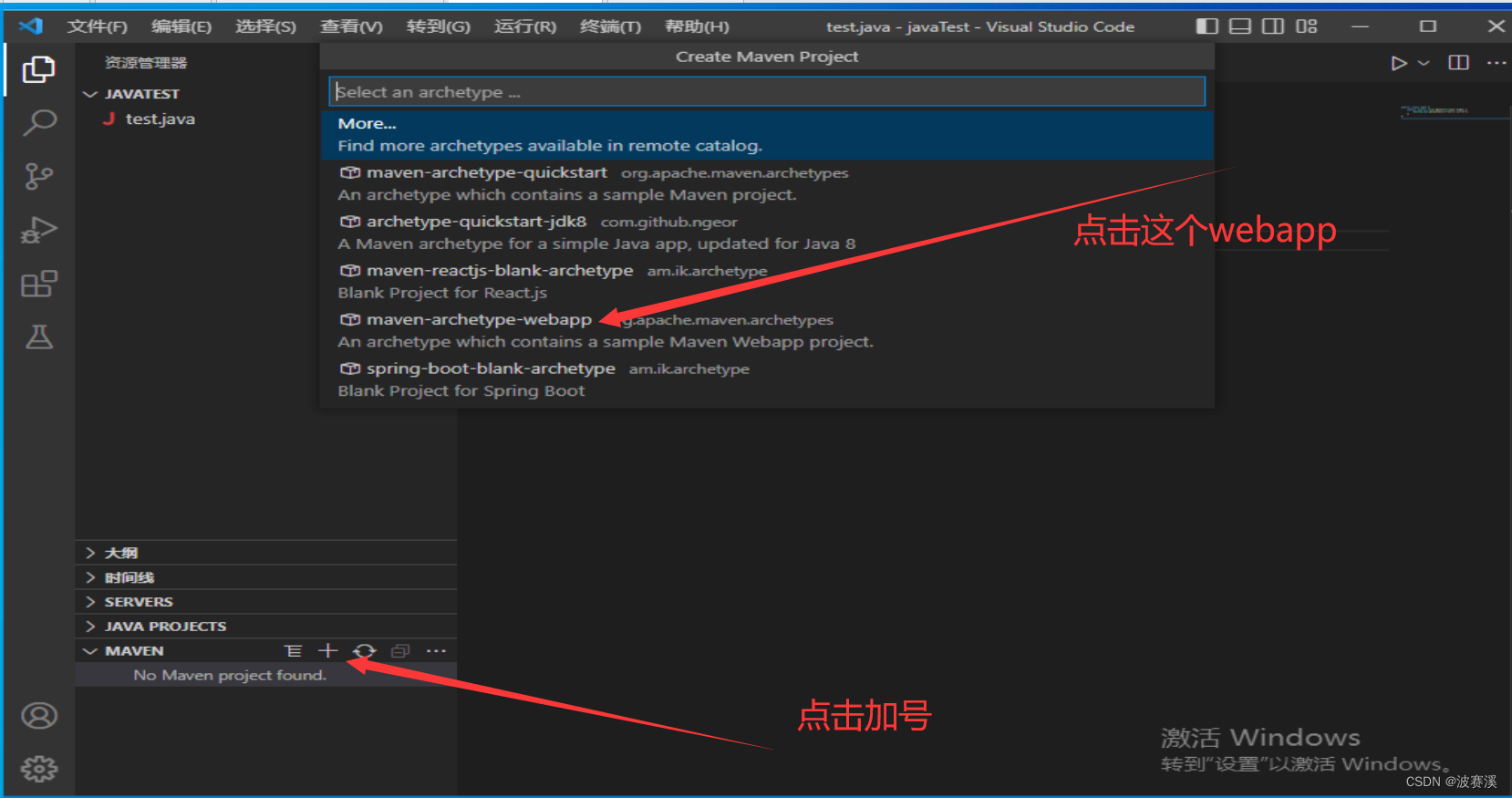
shfit + ctrl + p没有选项maven:选择创建webapp项目的,按照下面这张图操作
.
.

.
.
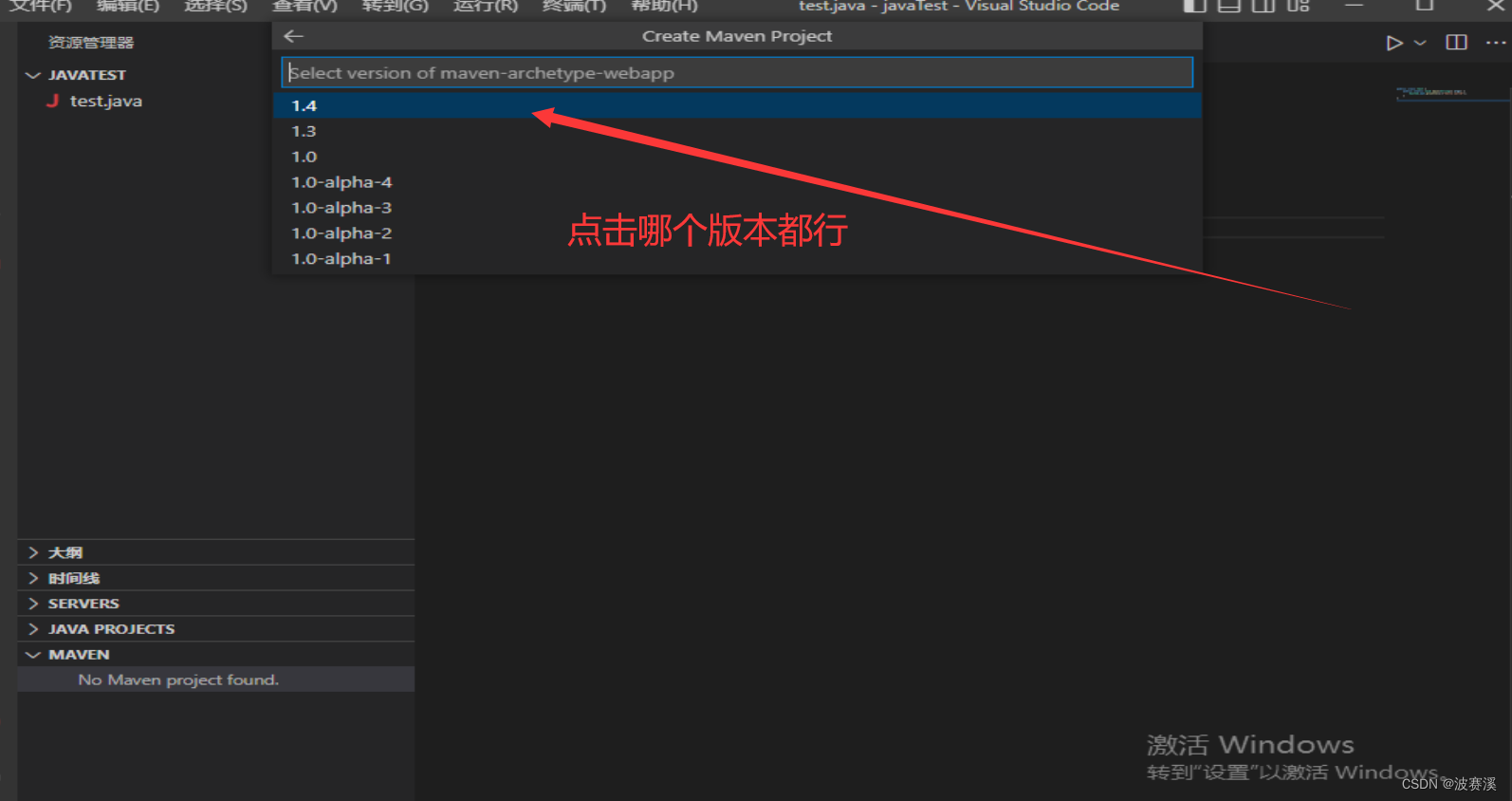
点击创建webapp后,选择创建版本
.
.

.
.
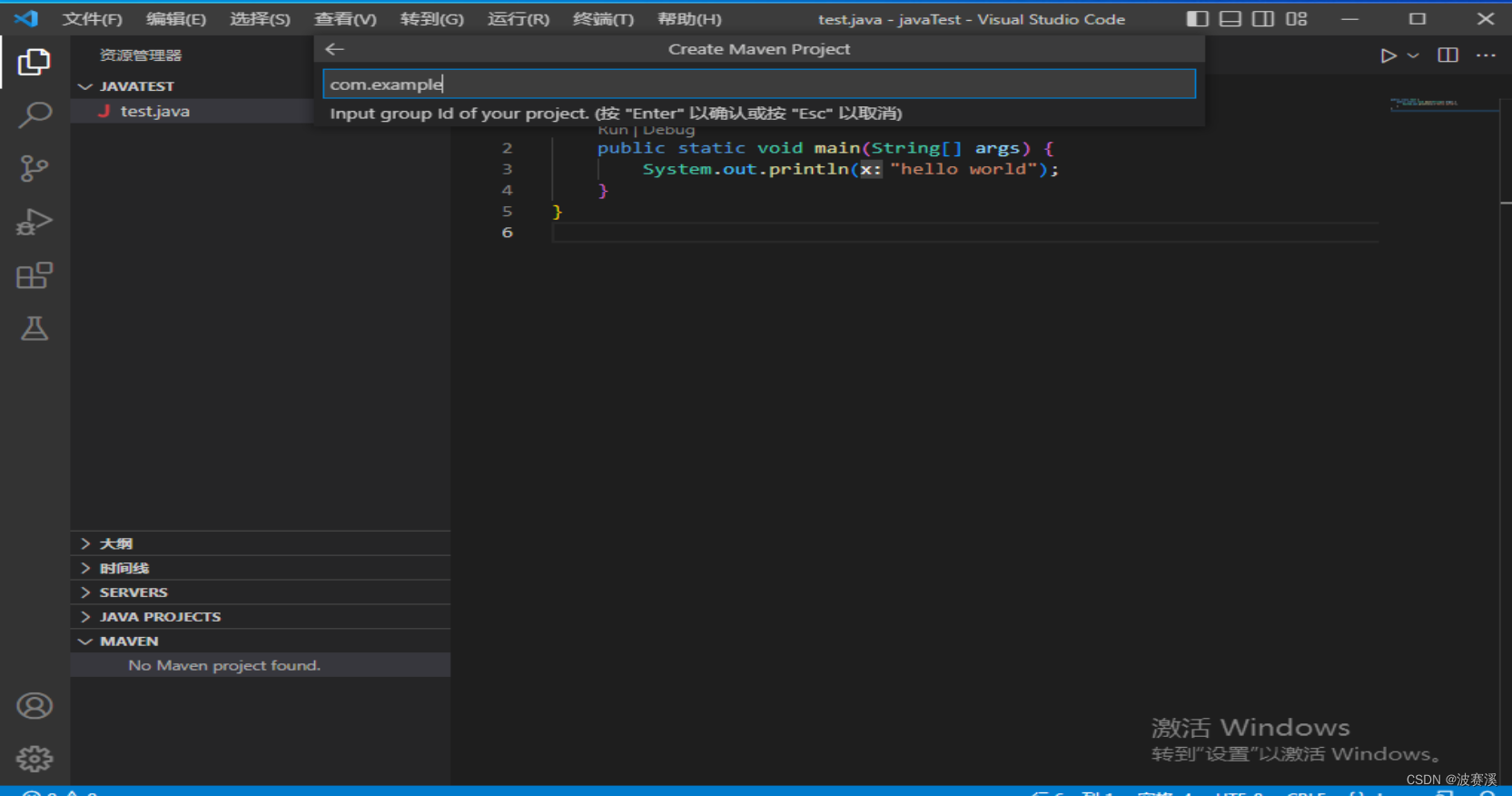
然后选择组的名字
.
.
.
.
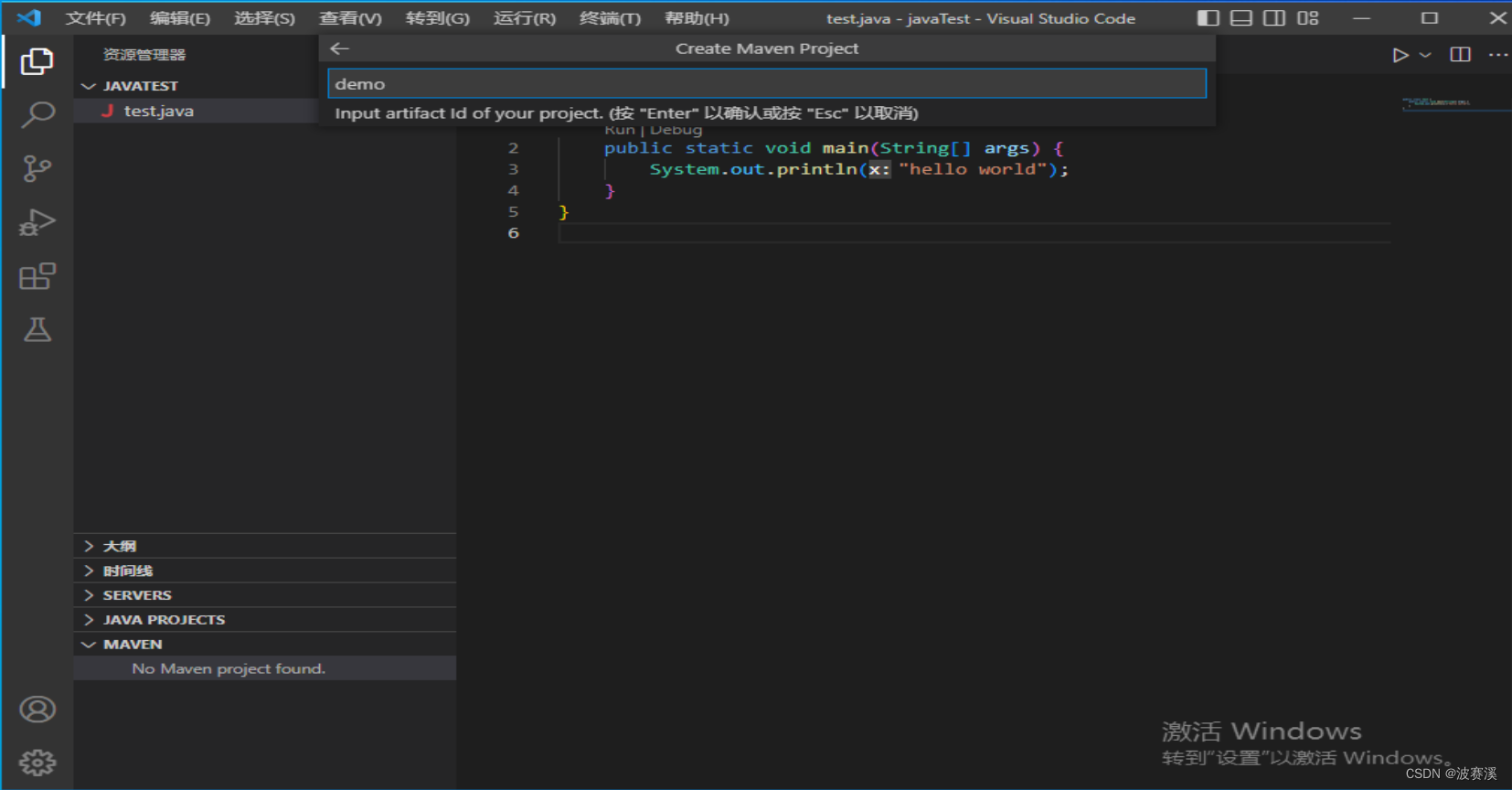
这里是重点,这个是你项目的名字,这里我按照默认的来,以后这个项目的名字一定要好好斟酌,这里我选择默认 demo
.
.

.
.
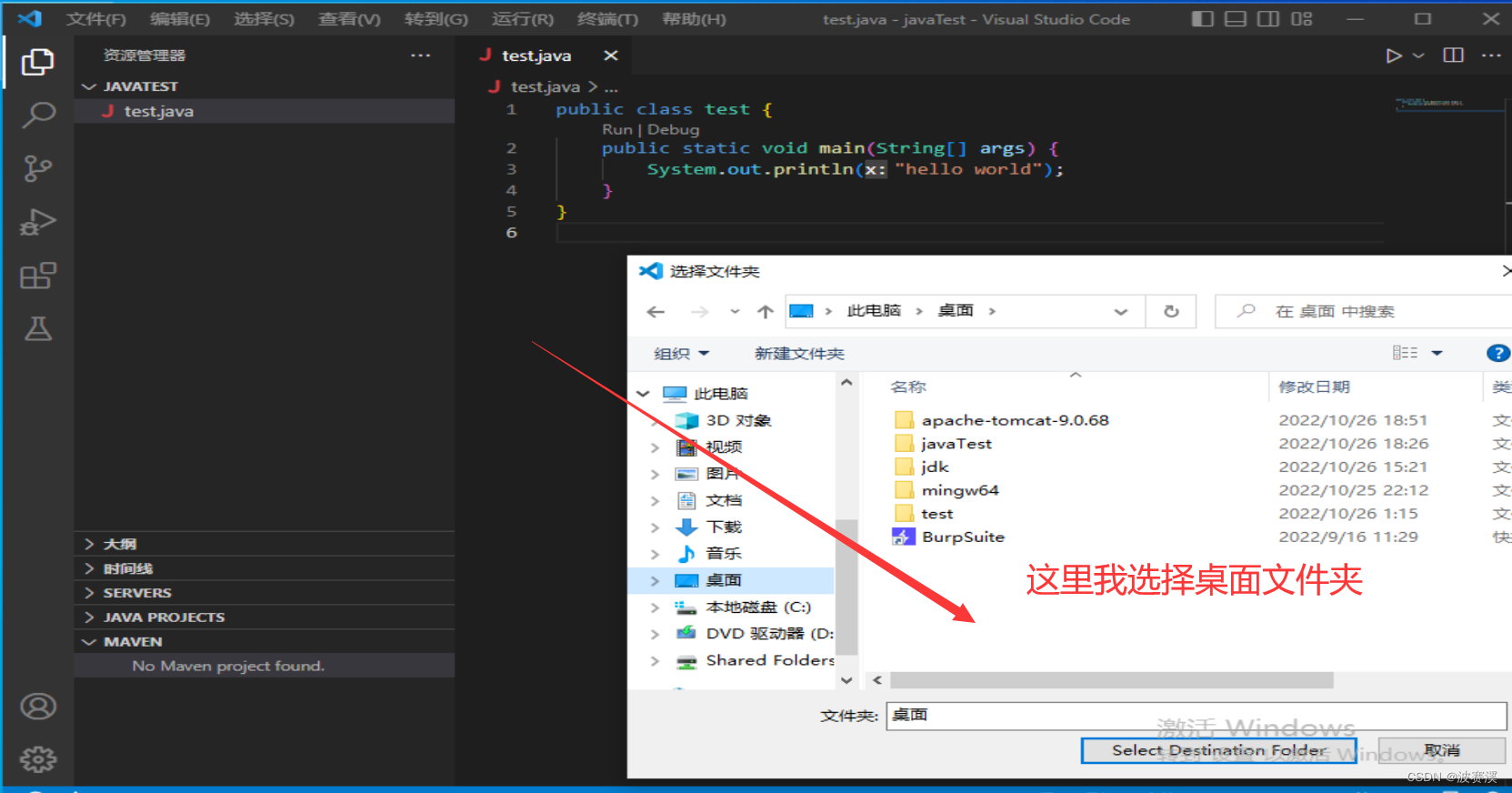
然后选择要创建的web文件夹位置
记住路径位置不能有中文
.
.

.
.
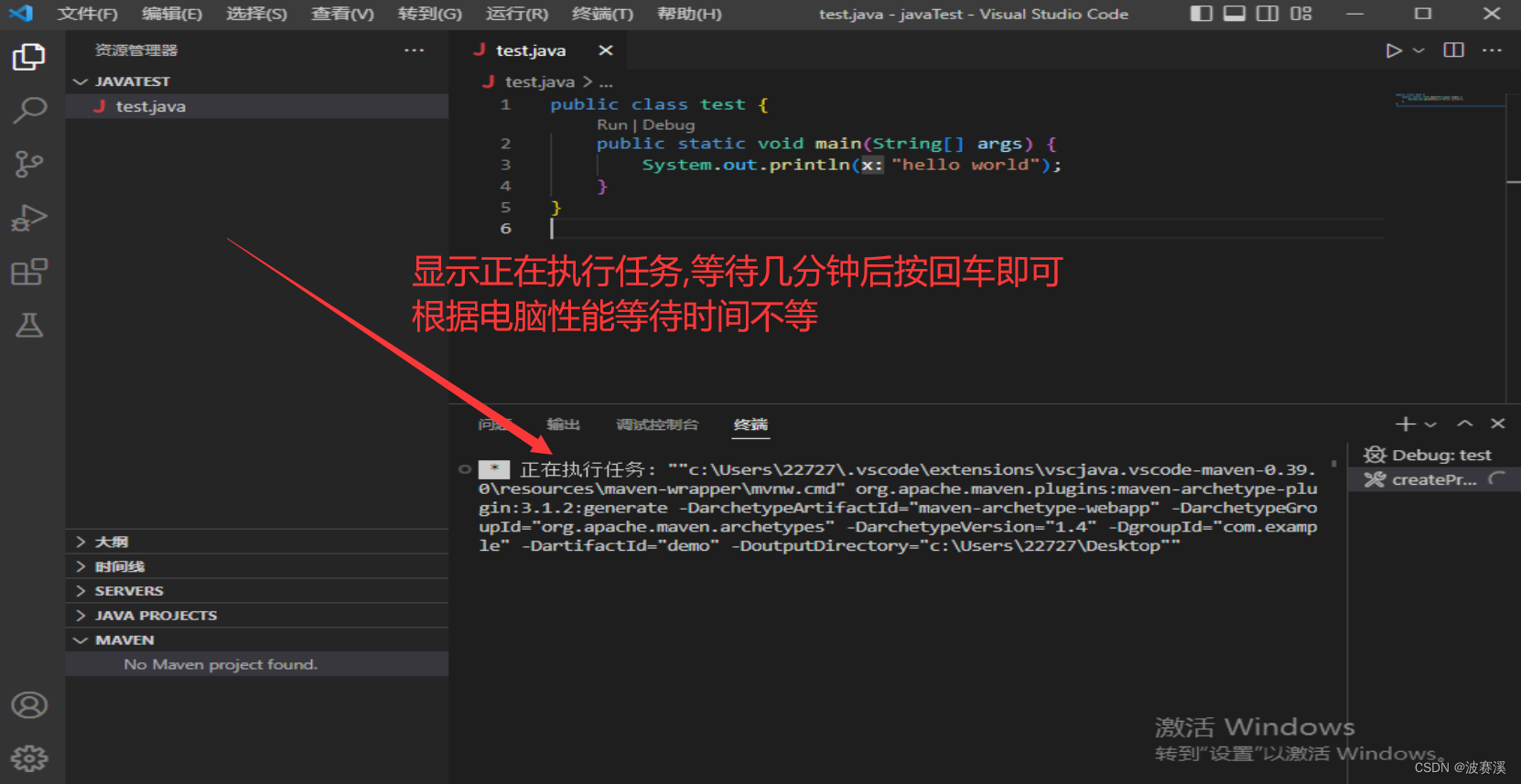
等待项目完成创建,
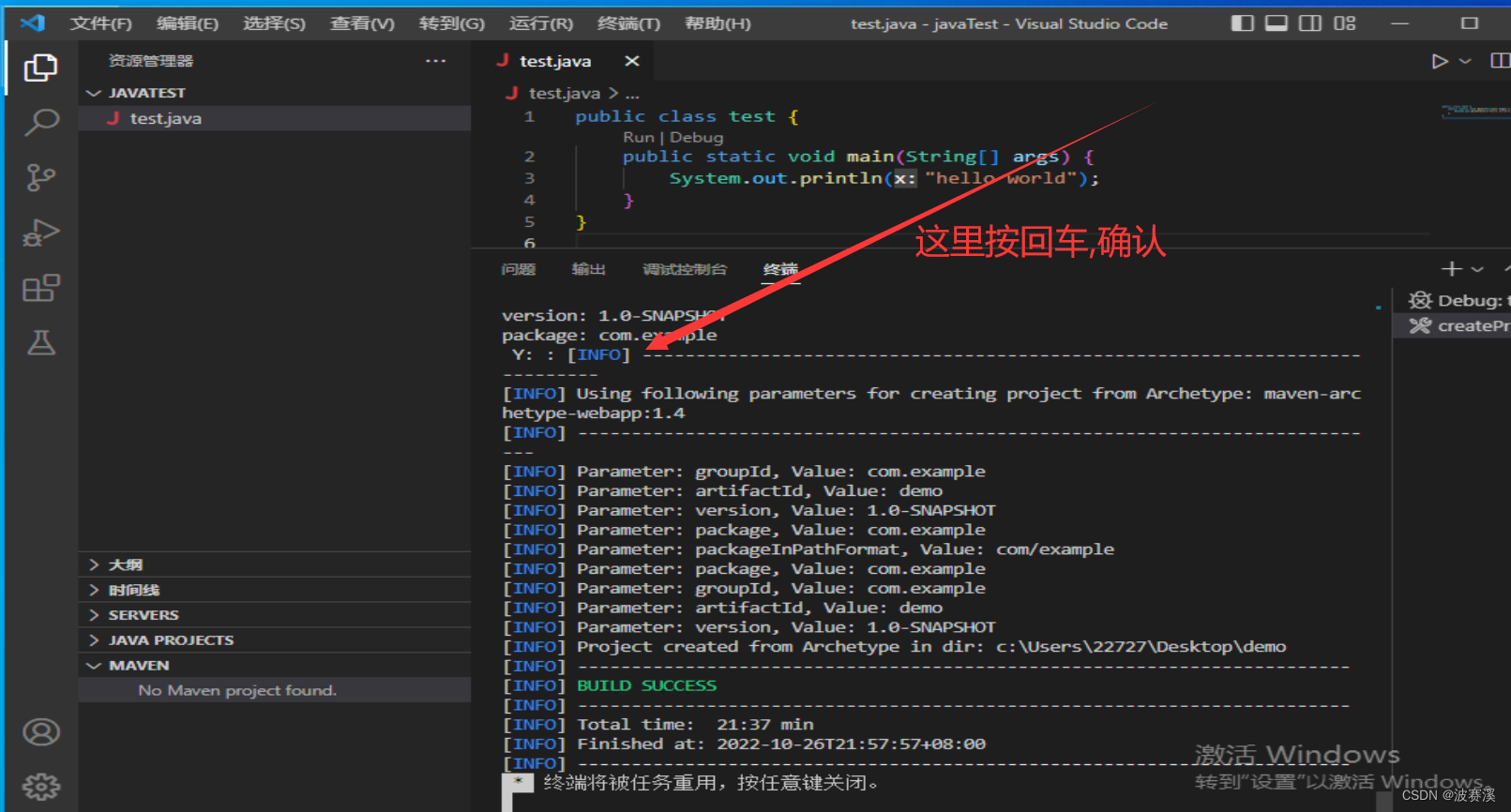
中途按回车完成创建
.
.

.
.
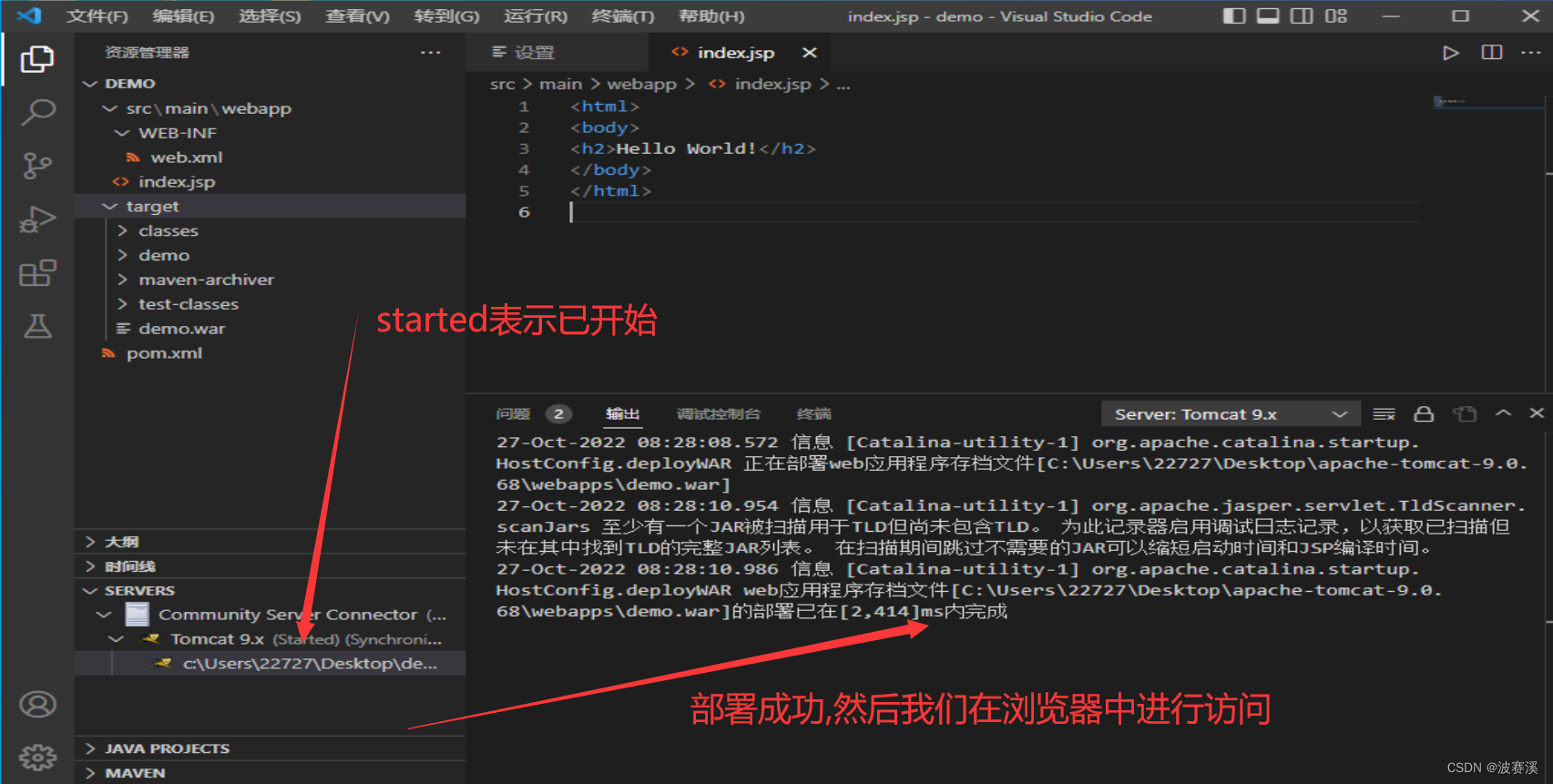
出现下面的页面说明创建成功啦
.
.

6.wenapp项目的设置
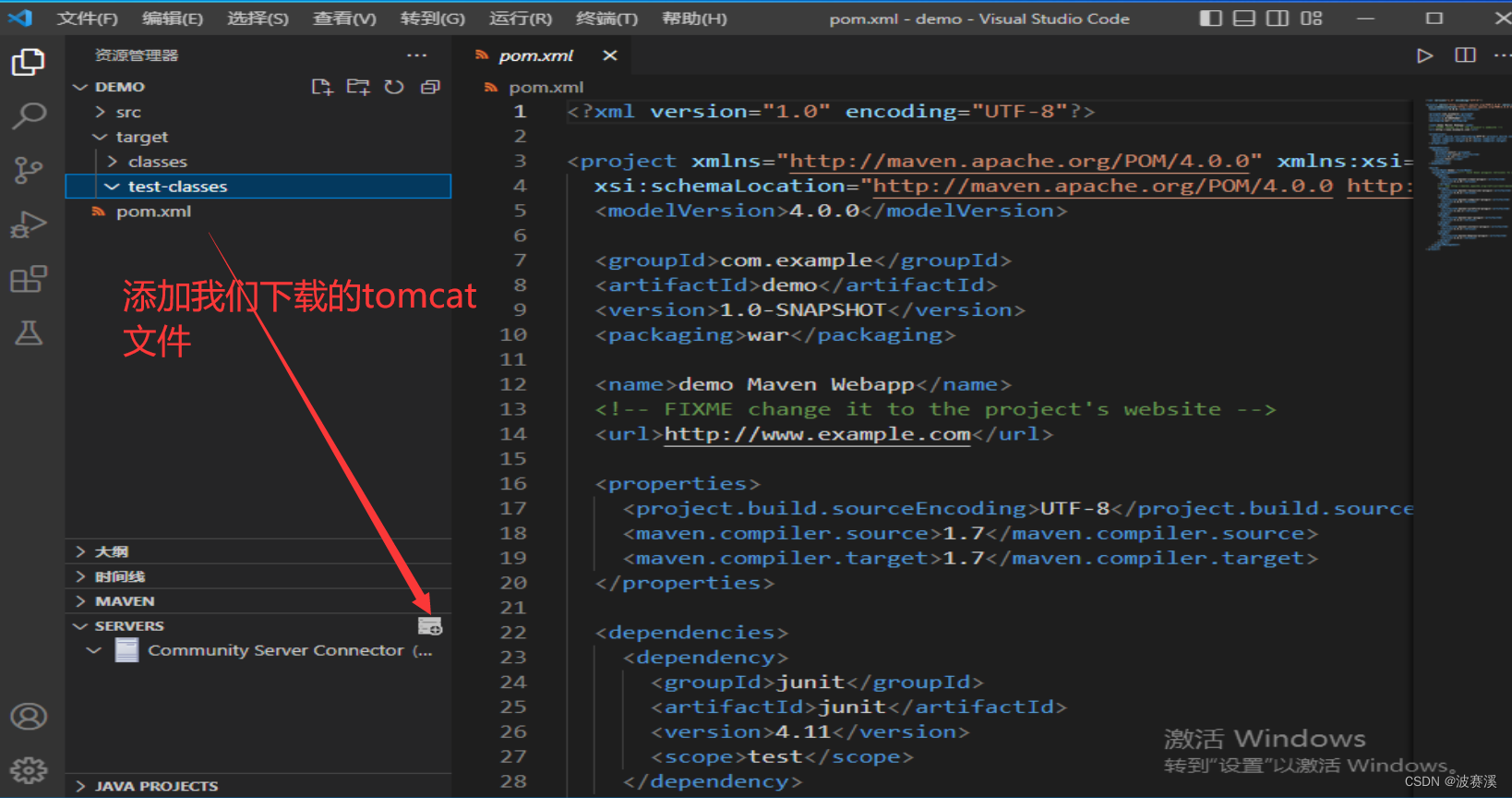
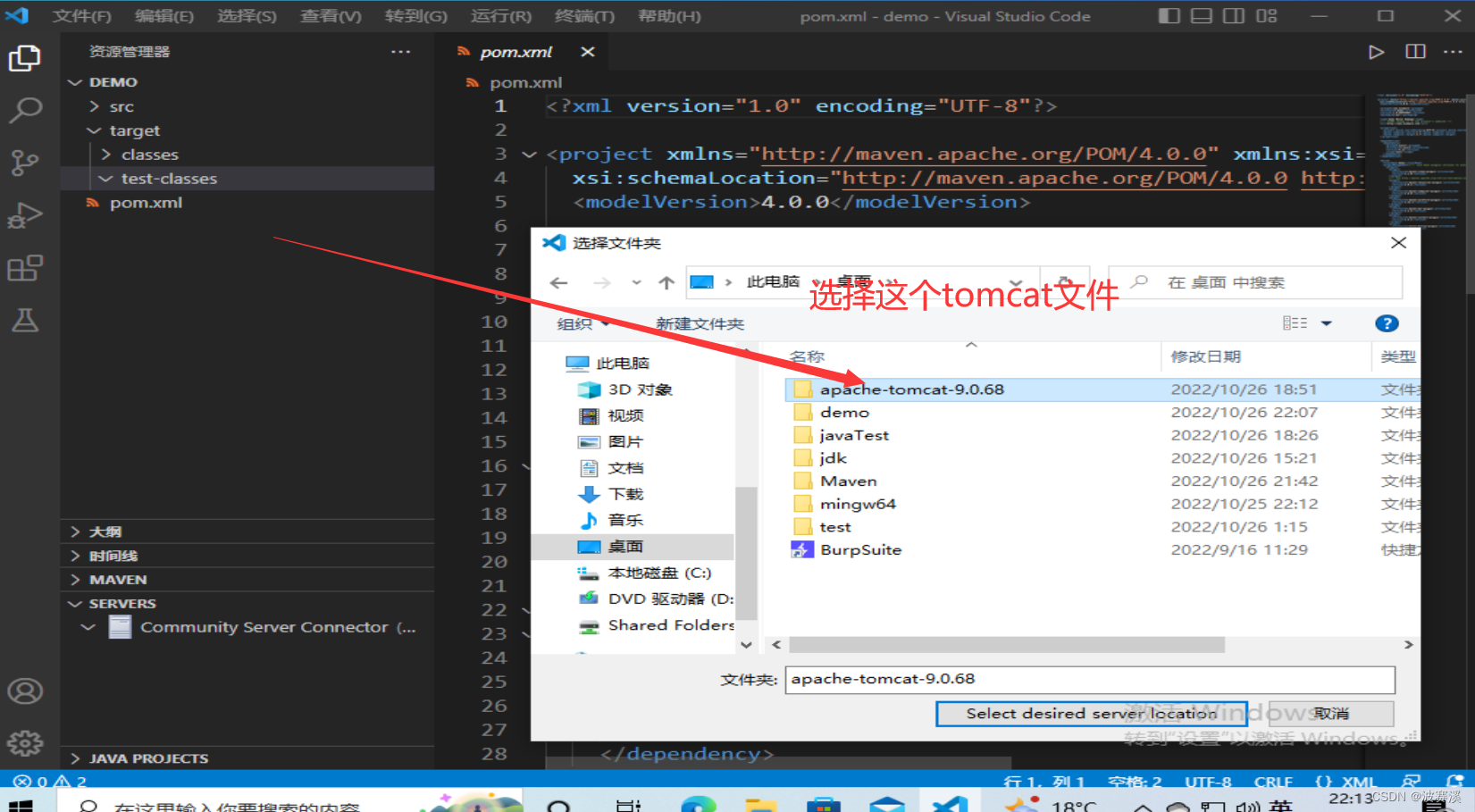
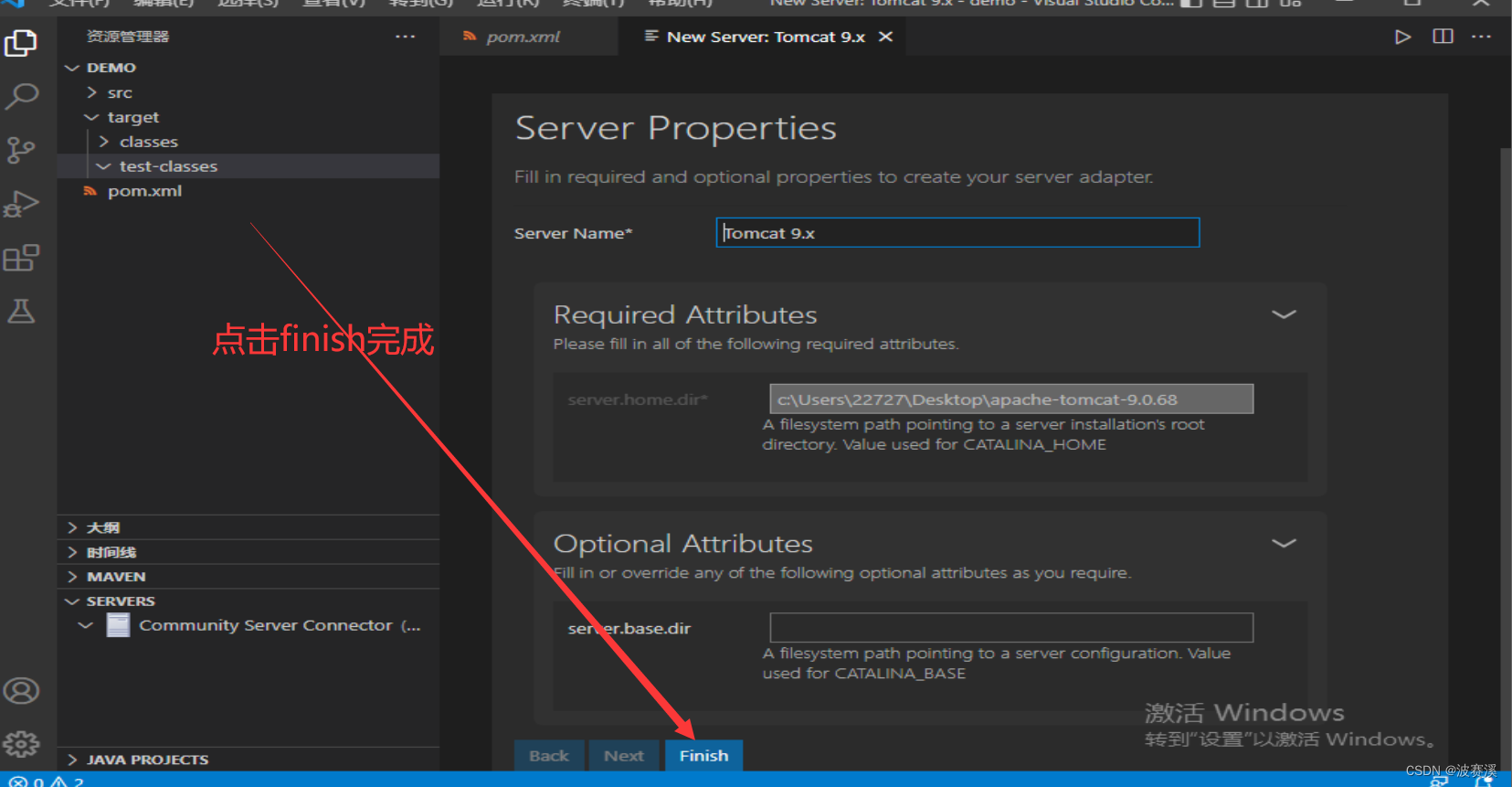
添加tomcat




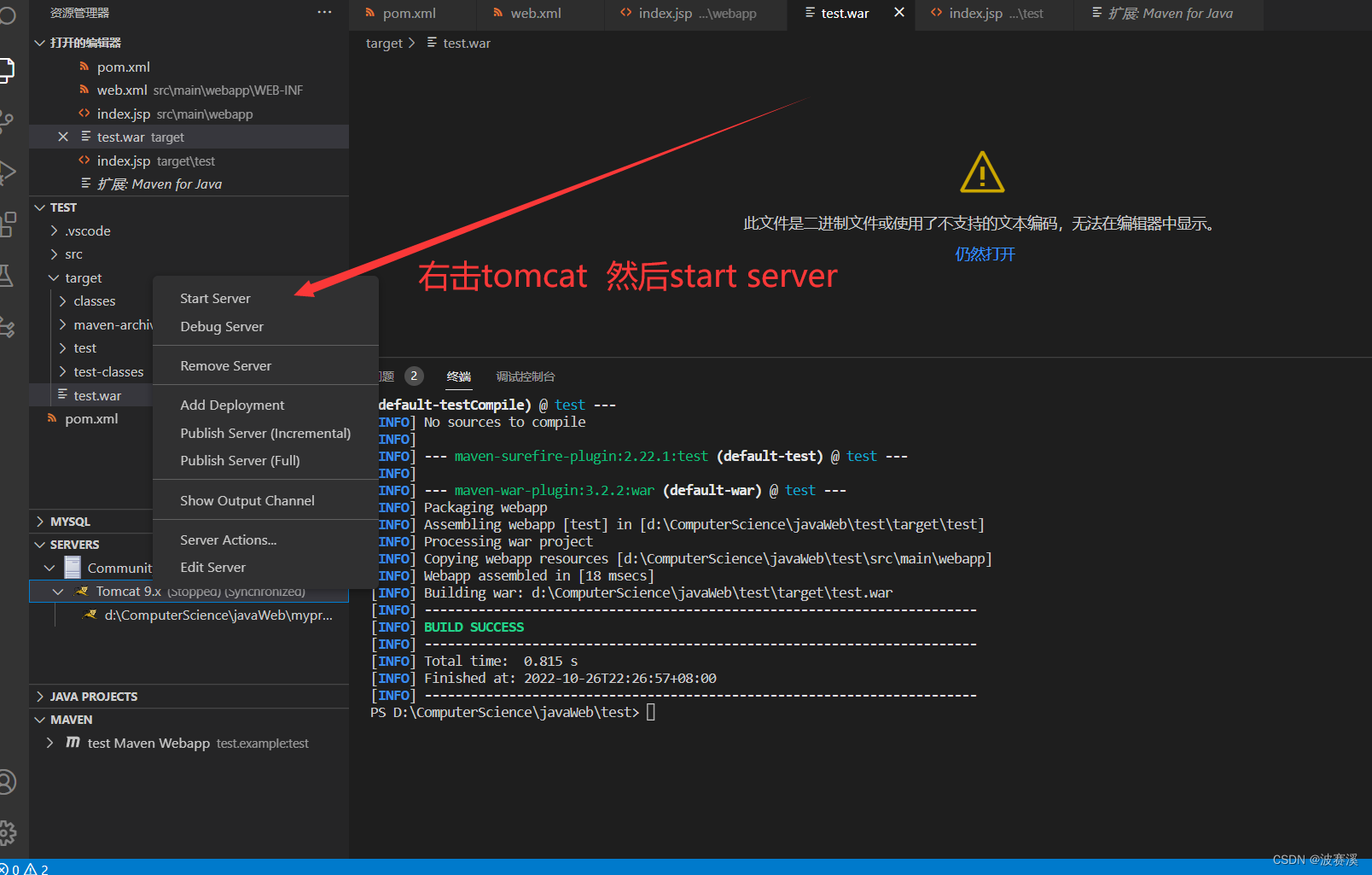
启动tomcat

将整个项目打包
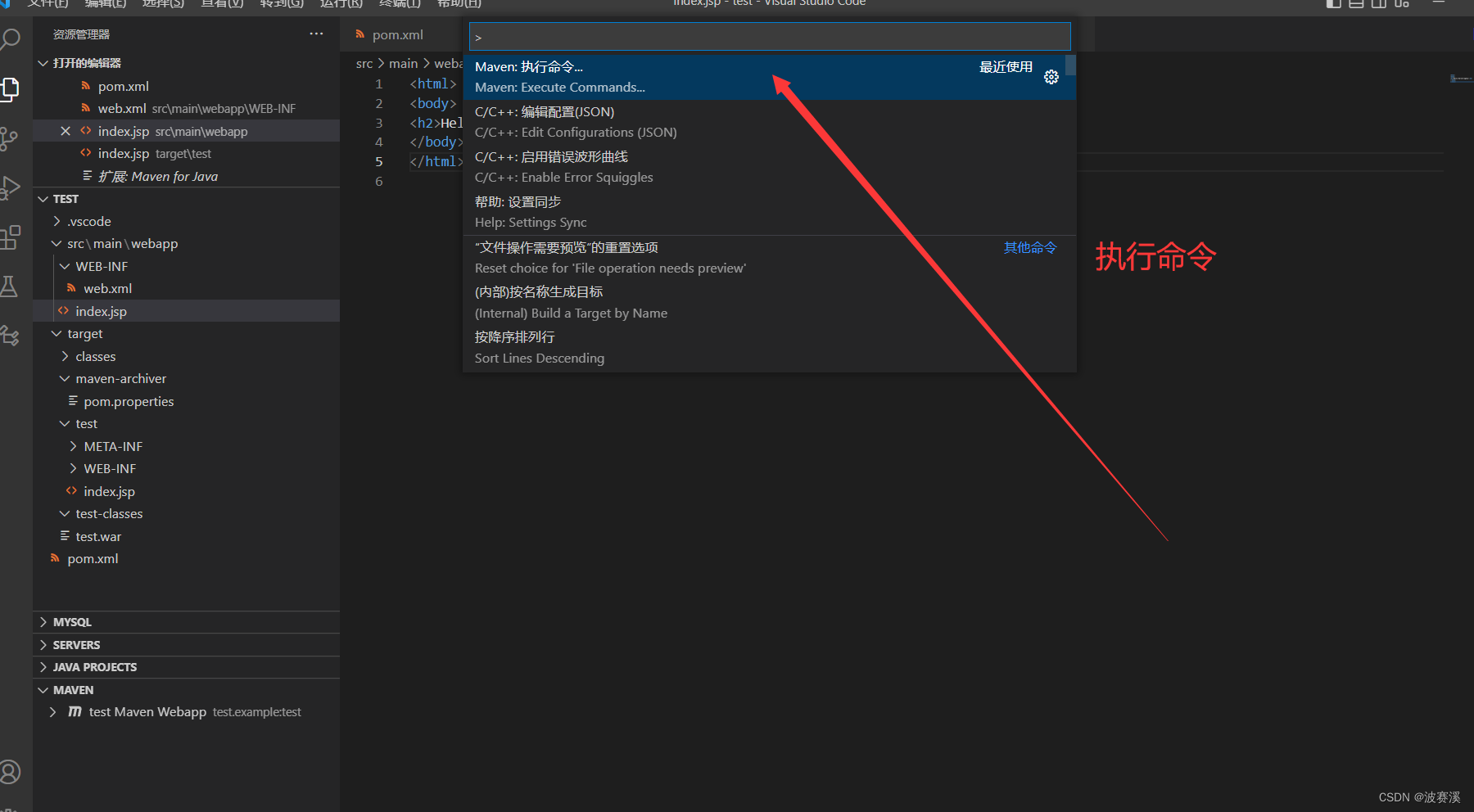
ctrl + shift + p执行命令

.
.
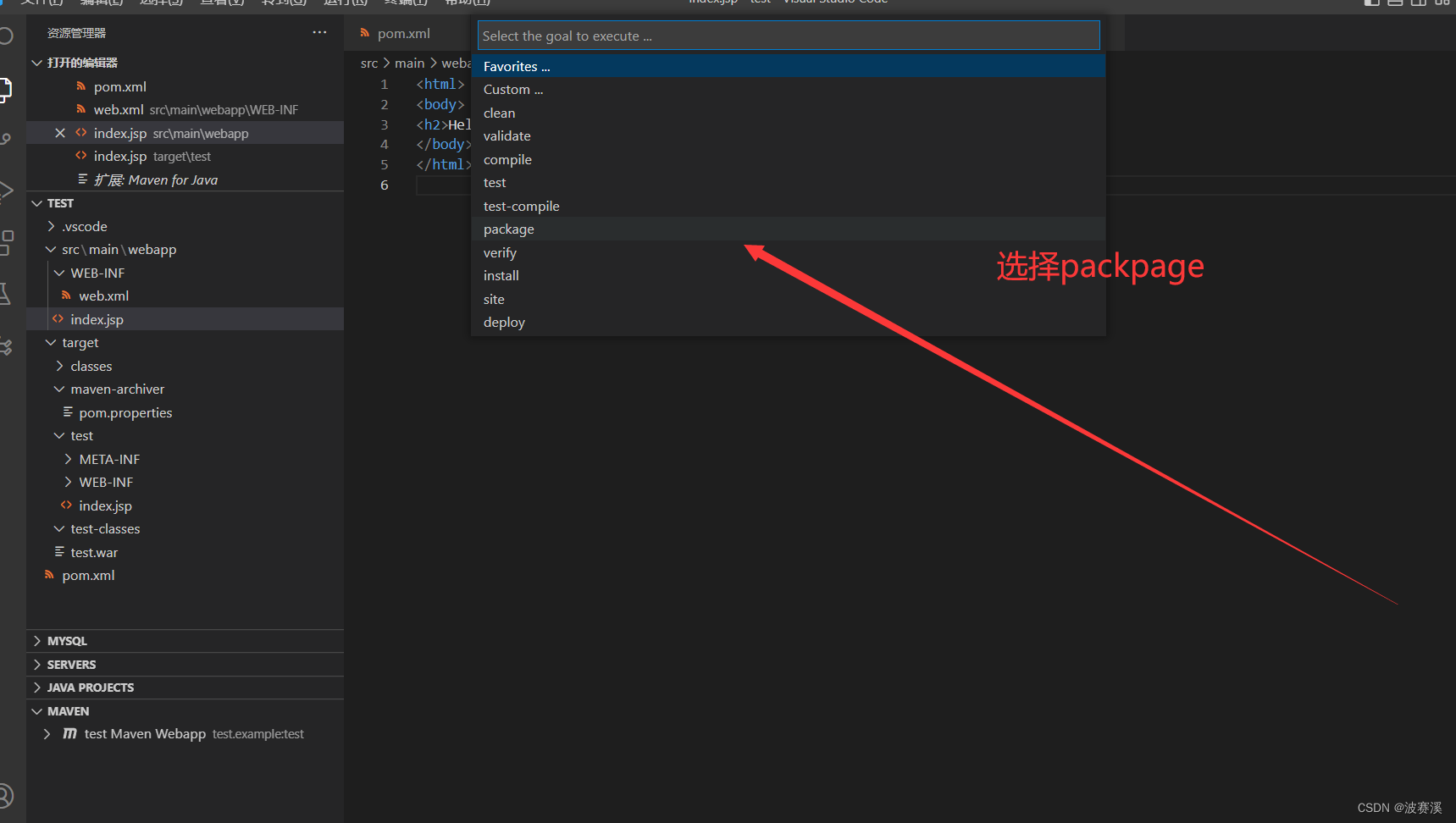
然后选择package,进行打包
.
.
.
.
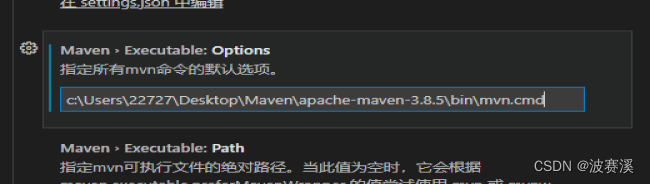
这里有可能出现要我们填mvn的位置情况
c:\Users\22727\Desktop\Maven\apache-maven-3.8.5\bin\mvn.cmd
如果没有,就能直接打包,看下一张图

.
.
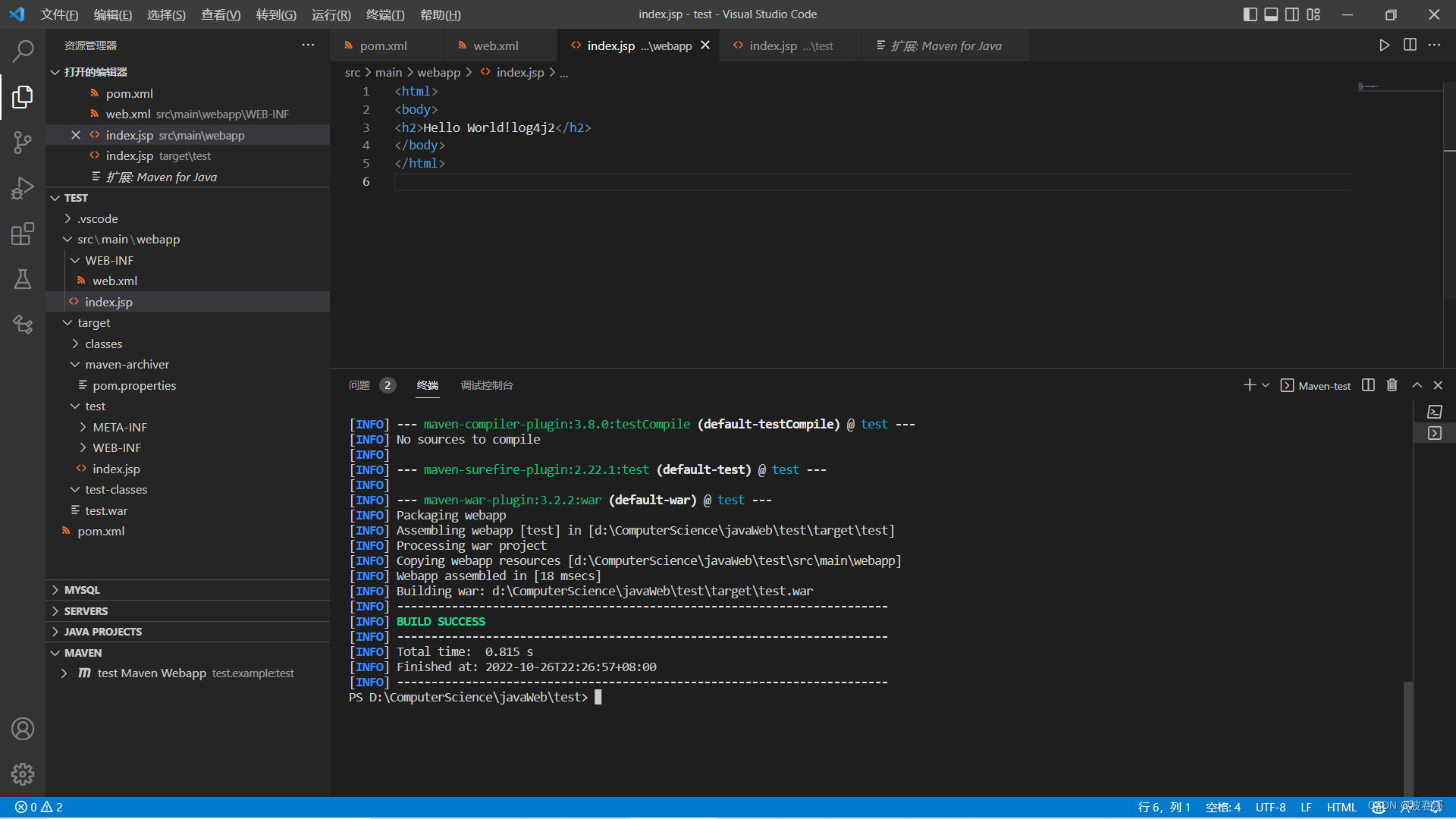
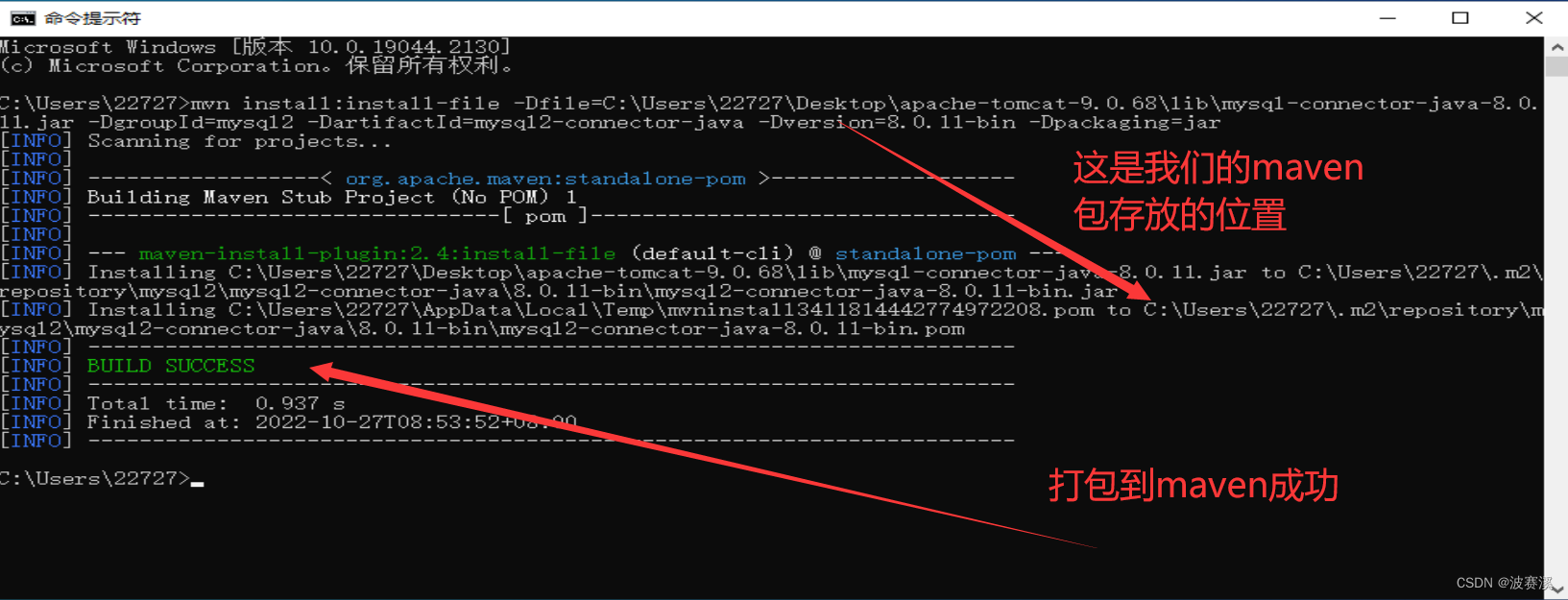
可以看到package后打包成功
.
.

.
.
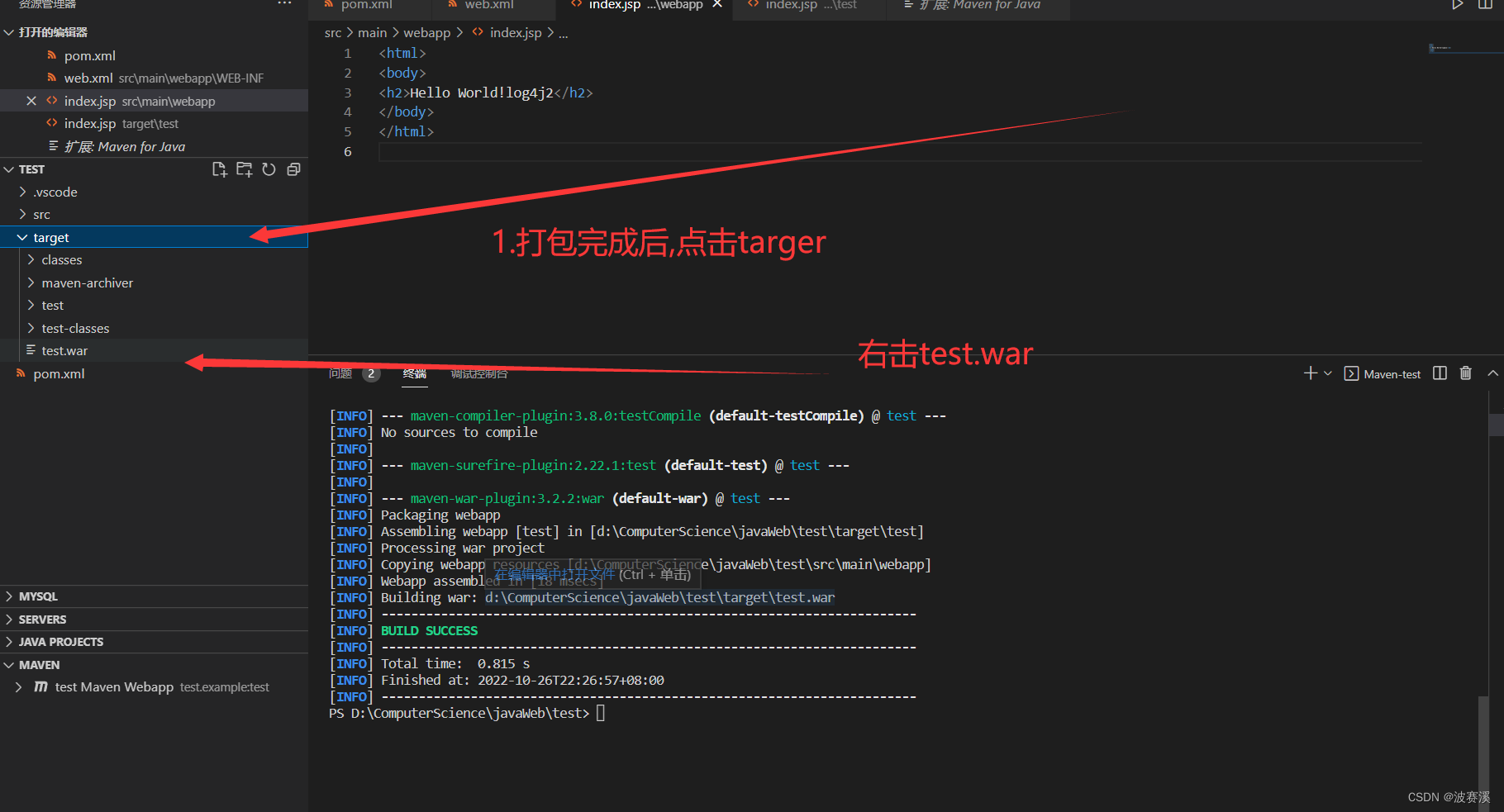
打包完成后
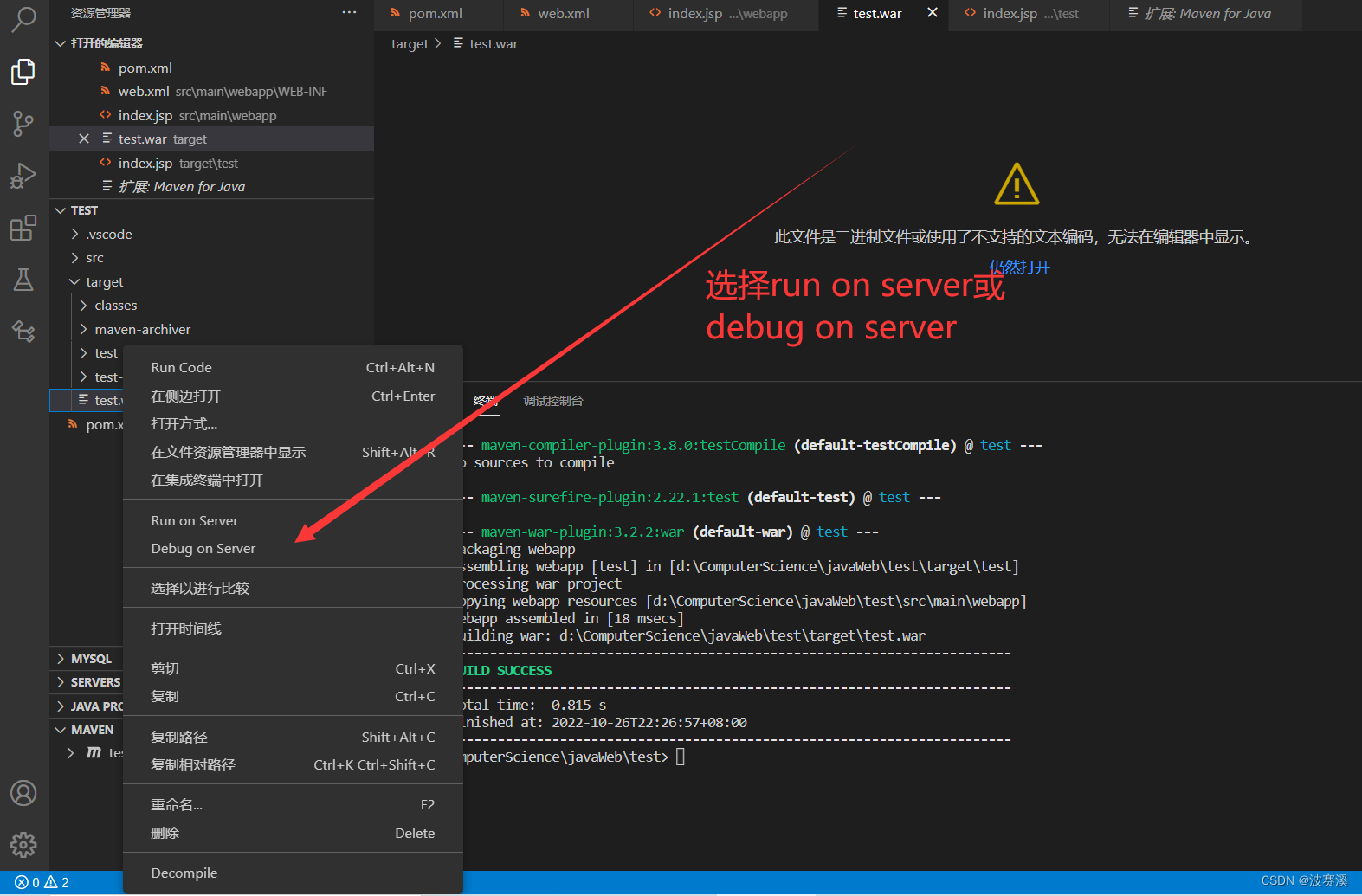
将项目部署到服务器当中
.
.

.
.
.
.

.
.
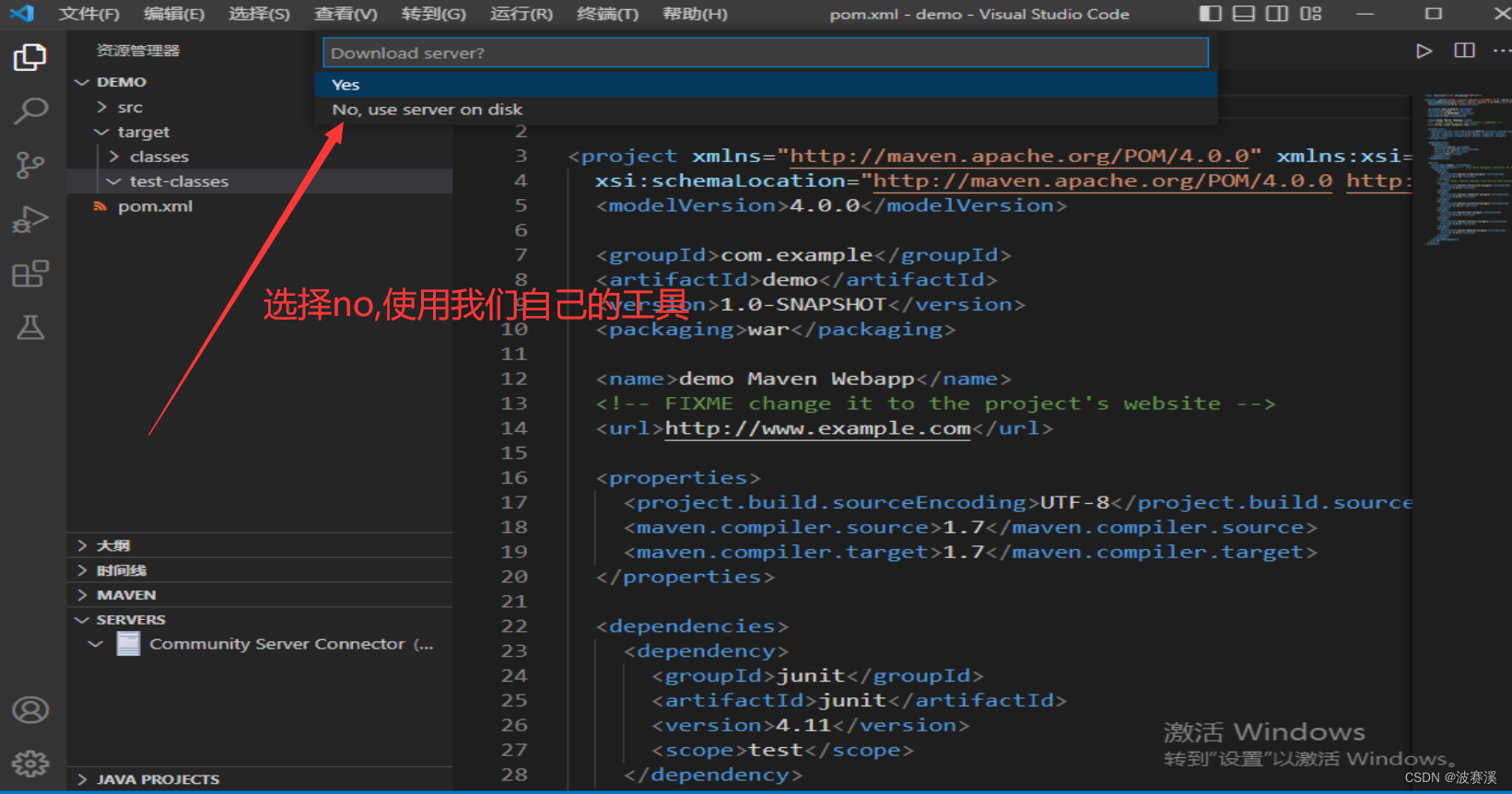
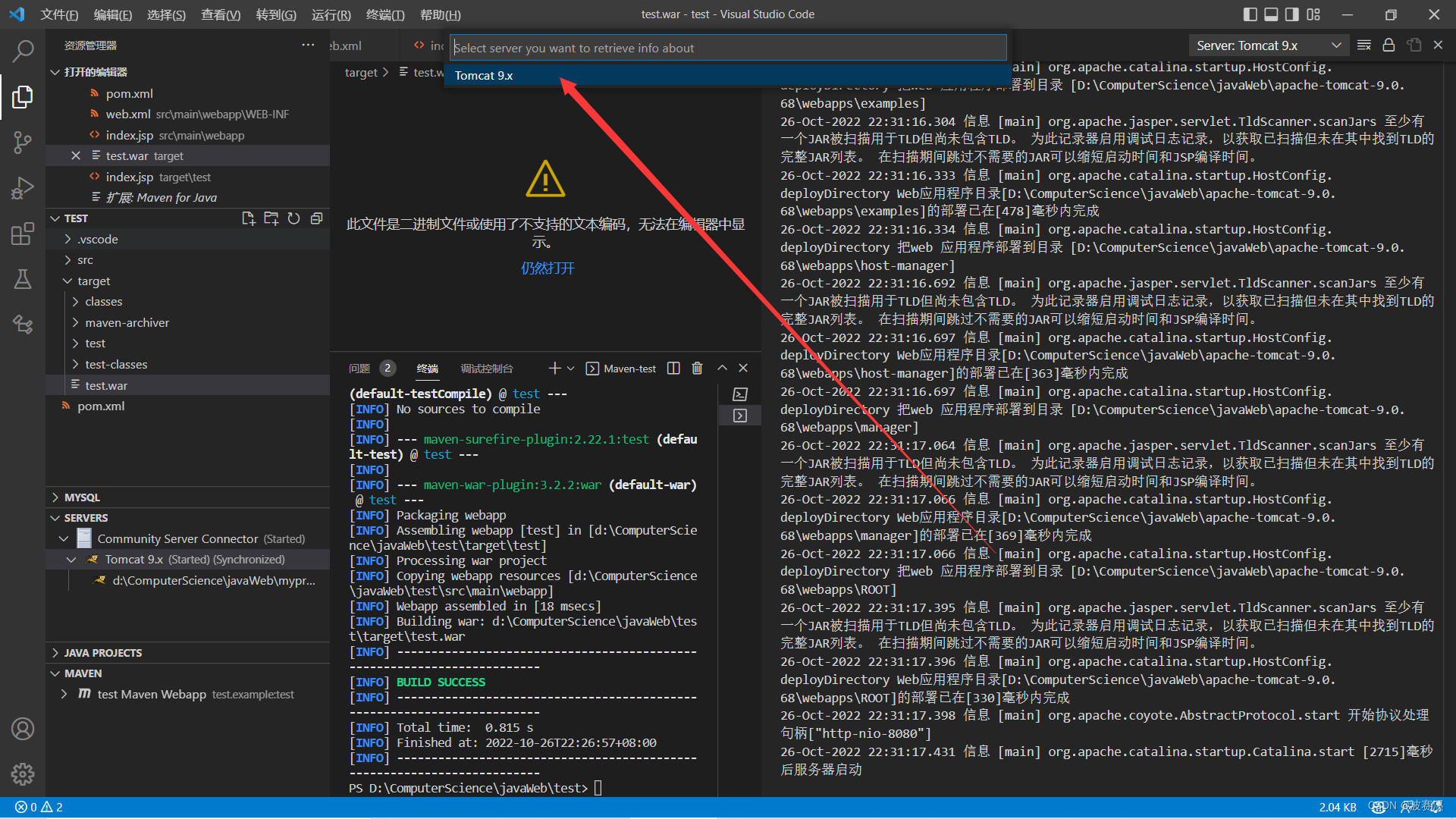
点击tomcat9,然后点击yes,然后回车
.
.

就已经将tomcat部署到你所在局域网中啦,你和你的局域网小伙伴都可以访问噢,如果要局域网也能访问的话,记得开放8080端口

.
.
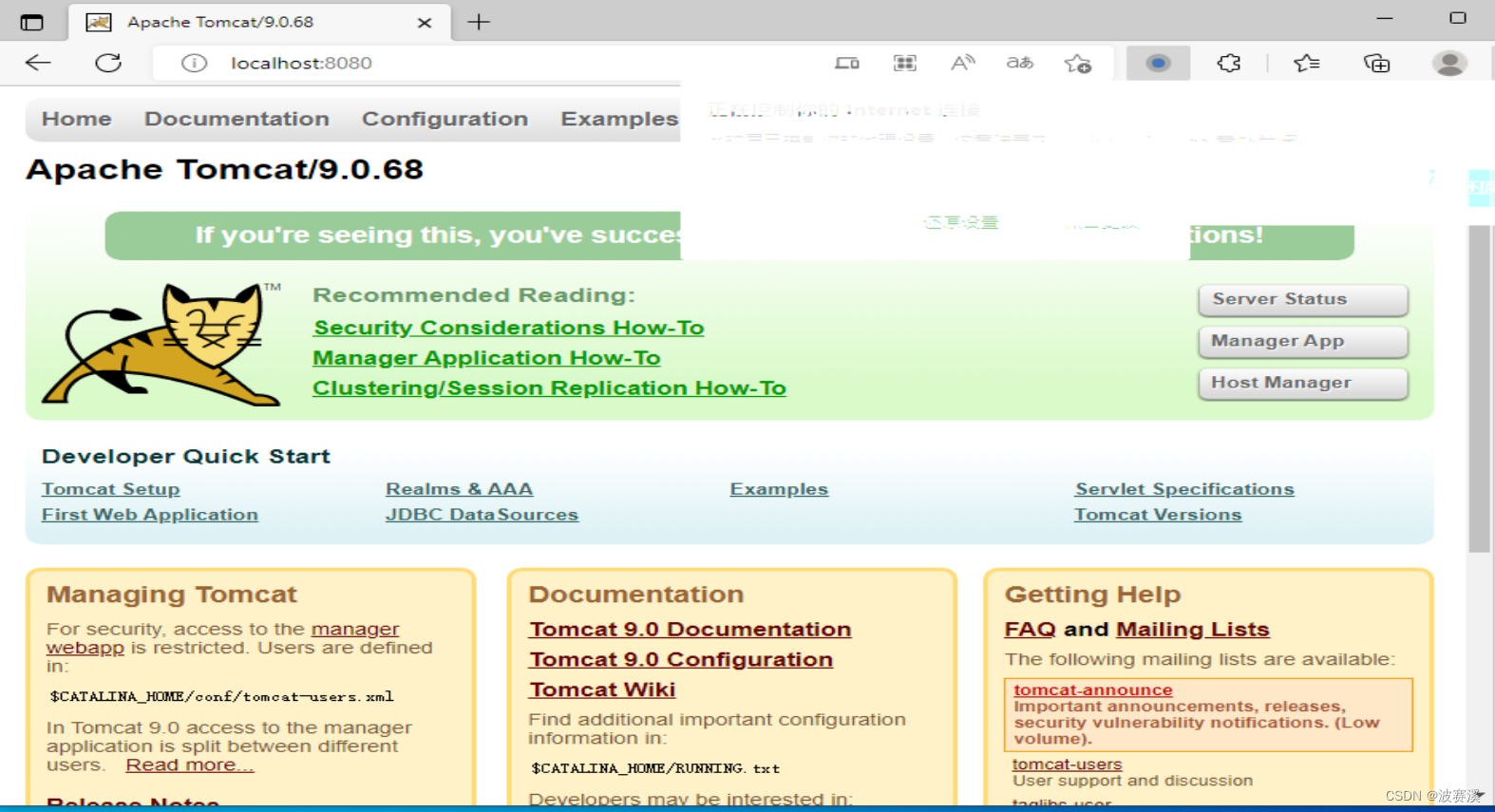
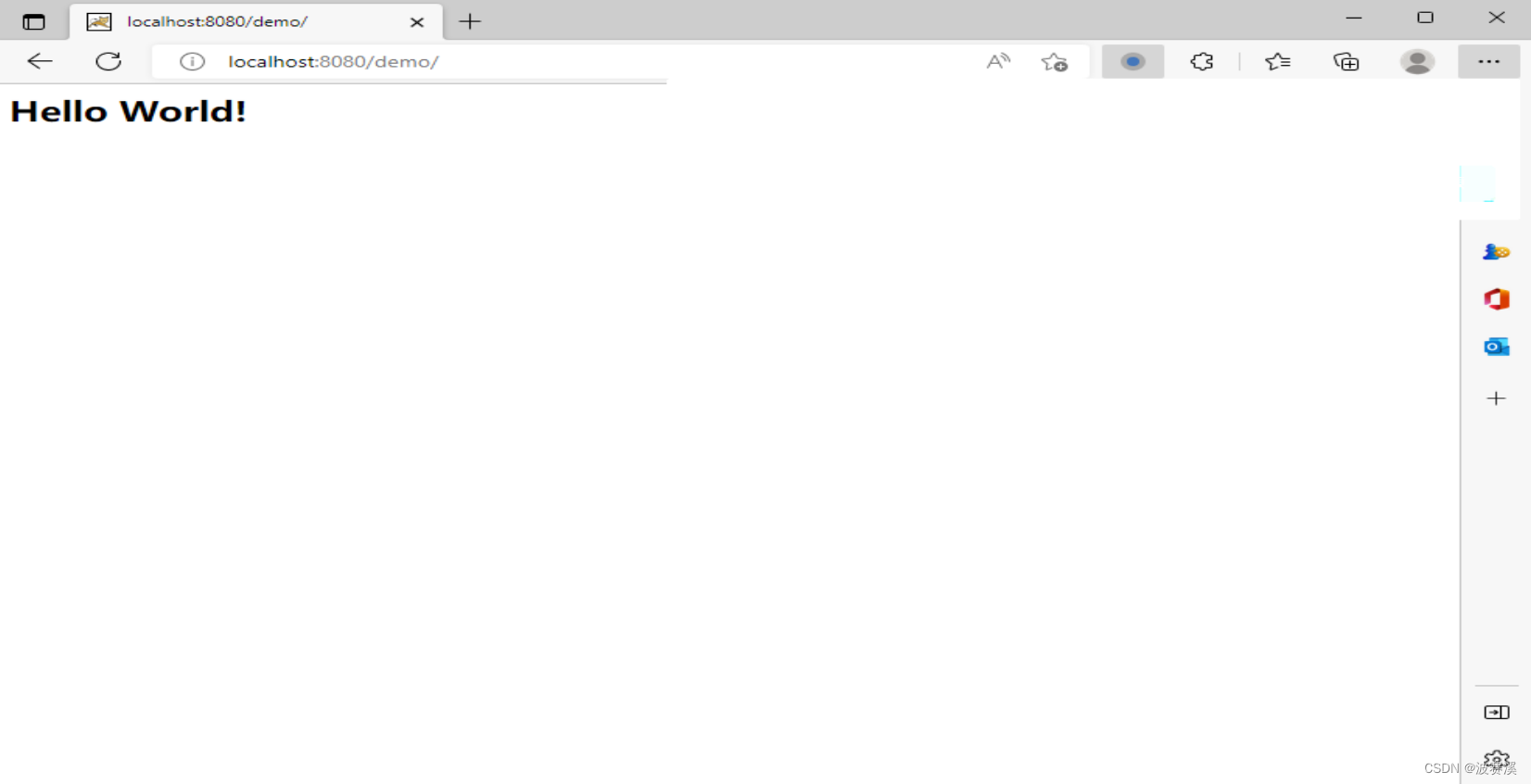
在浏览器中输入
http://localhost:8080/
http://localhost:8080/demo
demo是你的项目的名字


.
.
7.maven导入jar包
用maven导入jar包
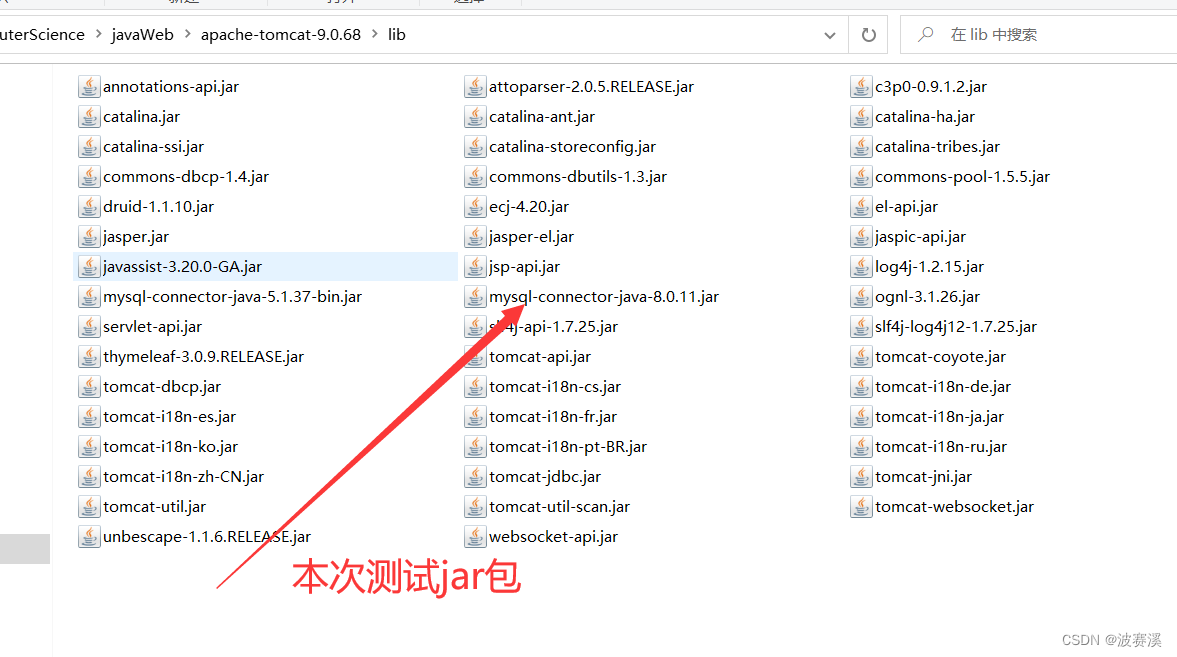
这里我们用mysql-connector-java-8.0.11.jar包来做演示

.
.
记录文件位置
C:\Users\22727\Desktop\apache-tomcat-9.0.68\lib\mysql-connector-java-8.0.11.jar
打开cmd
输入下面的命令
mvn install:install-file -Dfile=C:\Users\22727\Desktop\apache-tomcat-9.0.68\lib\mysql-connector-java-8.0.11.jar -DgroupId=mysql2 -DartifactId=mysql2-connector-java -Dversion=8.0.11-bin -Dpackaging=jar
.
.
各参数含义如下
.
.
mvn install:install-file -Dfile=文件位置 -DgroupId=组的id -DartifactId=jar包的id -Dversion=版本 -Dpackaging=jar
.
.

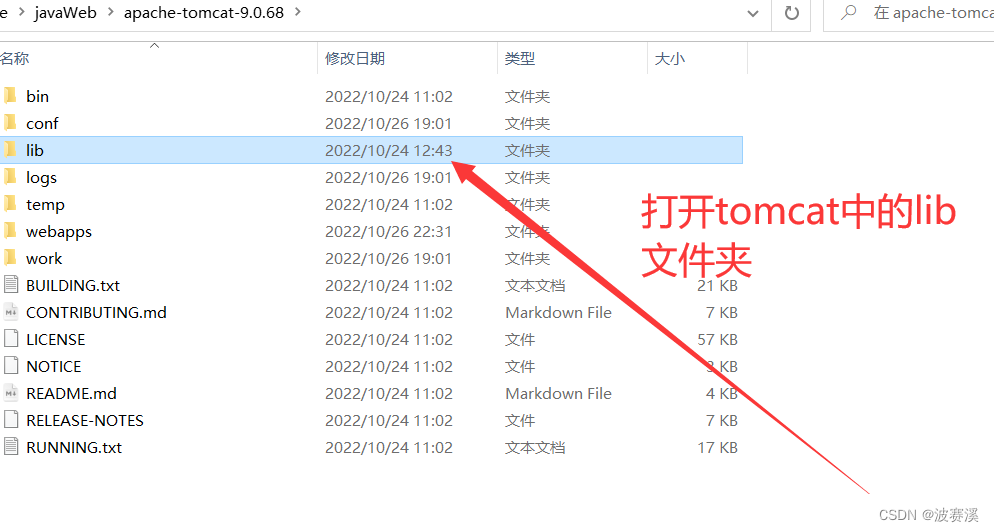
将jar包存放到tomcat的lib文件夹下
将我们所有会用到的jar包都存放到lib文件夹下面


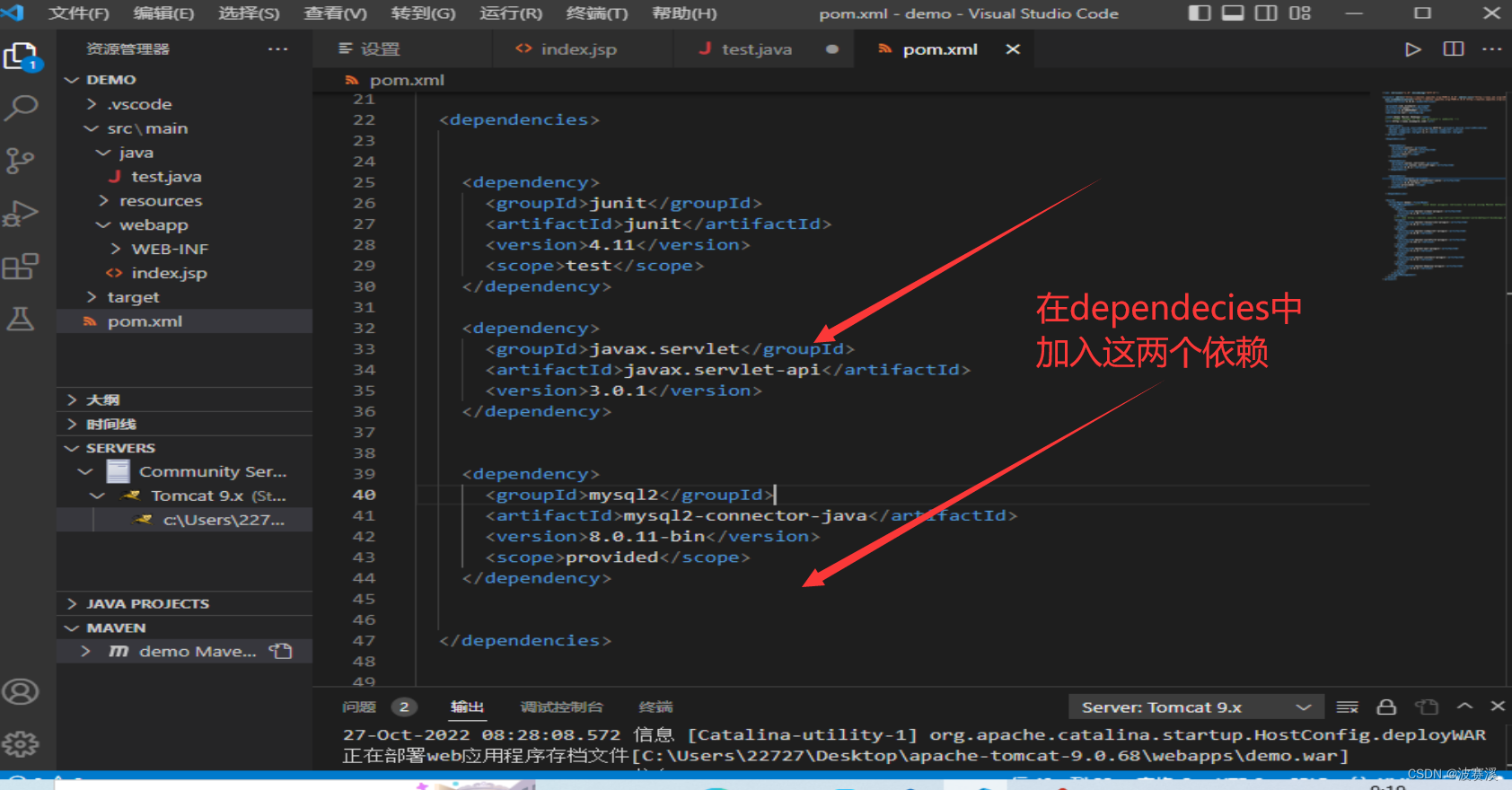
配置pom.xml文件,添加依赖dependency
这个servlet包是自带的,不用maven导入
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
</dependency>
<dependency>
<groupId>mysql2</groupId> //这个mysql包是我们自己导入的
<artifactId>mysql2-connector-java</artifactId>
<version>8.0.11-bin</version>
<scope>provided</scope>
</dependency>
.
.
各参数含义如下
.
.
<dependency>
<groupId>组的id</groupId>
<artifactId>jar包的id</artifactId>
<version>版本</version>
</dependency>
.
.

项目部署
下面献上我常用的web项目的文件目录

.
.
java------存放java文件,maven会自动识别java文件夹.
resources-----存放资源文件,maven会自动识别resources文件夹
webapp----项目初始就有的文件夹
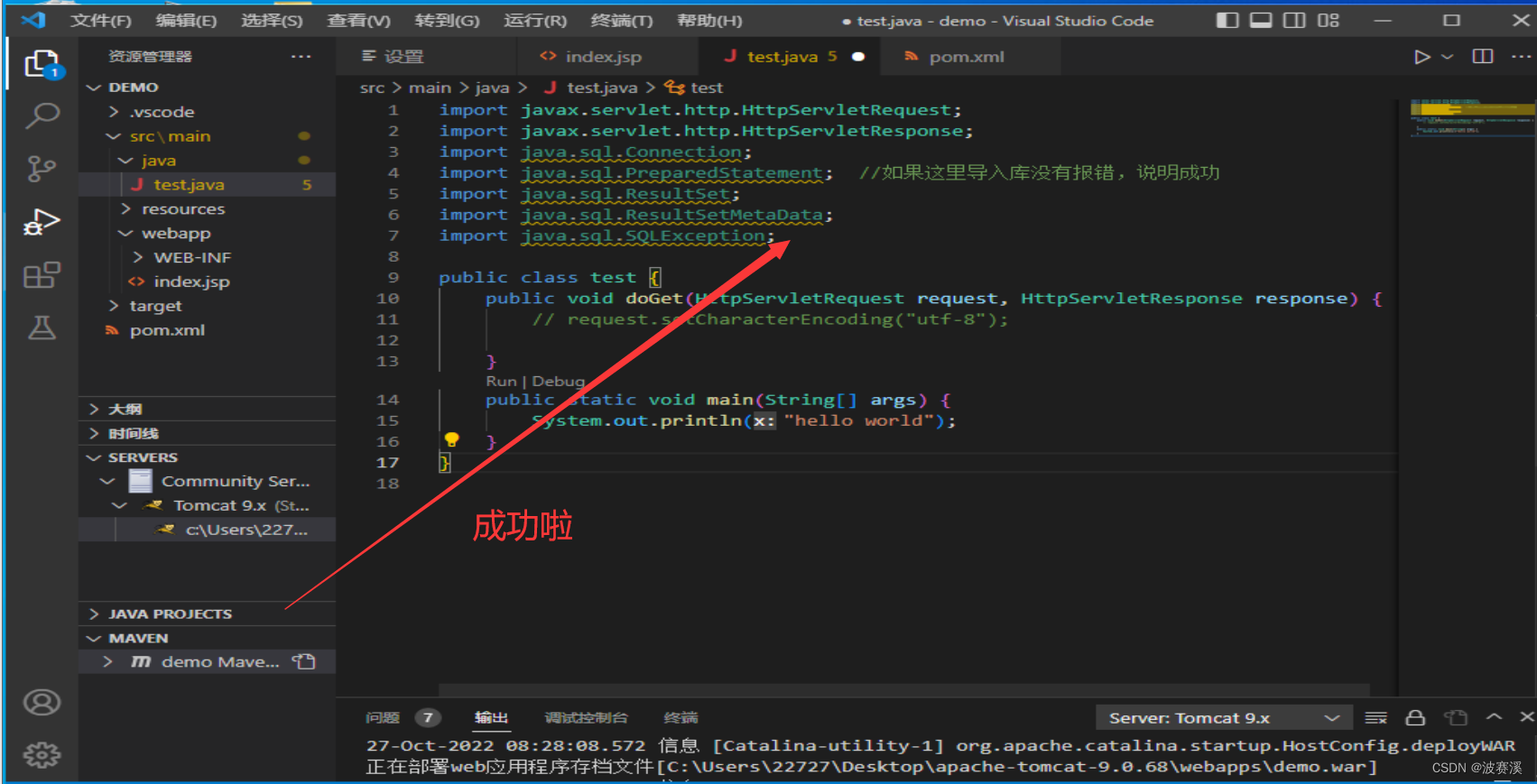
在java文件夹下面新建一个test.java文件
在test.java下面复制下面的代码进行测试
如果没有报错,说明jar包导入成功啦
.
.
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.sql.Connection;
import java.sql.PreparedStatement; //如果这里导入库没有报错,说明成功
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
public class test {
public void doGet(HttpServletRequest request, HttpServletResponse response) {
// request.setCharacterEncoding("utf-8");
}
public static void main(String[] args) {
System.out.println("hello world");
}
}

8.完成啦
至此,项目配置就已经完成啦,后续的操作,我这篇文章基本上都写了
希望大家能在javaweb的学习上越来越好.
我后续也会不断跟新javaweb的bug解决方式.
希望与大家一起进步噢