Git 项目管理快速入门
当安装完git之后
应该做的第一件事就是设置用户名称与邮件地址。因为每一个git的提交都会使用这些信息,并且它会写入到你的每一次提交中,不可更改

- 注意:git config命令的–global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
1、什么是版本库
TIP
- 版本库又名为仓库,英文名repositiry
- 可以简单理解为一个目录,这个目录里面的所有文件都可以被git管理起来,每个文件的修改、删除,git都能跟踪,以便任何时刻都可以追踪历史,或者再将某个时刻可以“还原”。
2、创建一个仓库
所以
创建一个仓库很简单,首先,选择一个合适的地方,创建一个空目录;
- 注意:当我们忘记git的命令时可以git --help查看命令
如图:读不懂命令不要慌,可以找百度翻译,或者qq一键截图翻译,都是很方便的。下面我们就来开始创建仓库吧

# 新建 works 文件夹,作为项目的目录
mkdir works
# 进入works目录
cd works
# 显示当前目录
pwd
/e/30/eight/works
# 返回上一级目录
cd ..
pwd
/e/30/eight
#使用命令行打开vscode开发工具
code works
此时本地仓库已经建立好了,注意:windows系统建立仓库时最好不要有中文路径
3、获取Git仓库
有两种获取git仓库的方法
- 第一种是在现有的项目或者目录下导入所有文件到git中;
- 第二种是从一个服务器克隆一个现有的git仓库
在现有目录中初始化仓库
使用git来对现有的项目进行管理,你只需要进入该项目目录并输入
git init Initialized empty Git repository in E:/30/eight/works/.git/生成.git隐藏文件夹,即:git本地仓库
- 瞬间git就把仓库建立好了
- 这个目录是Git来跟踪管理版本库的,没事不要手动修改这个目录的文件,不然Git仓库会被破坏
- 如果你没有看到.git目录,那是因为这个目录默认是隐藏的,庸ls -ah命令就可以看到
#通过git init 命令把这个目录变成git可以管理的仓库:
git init
Initialized empty Git repository in E:/30/eight/works/.git/
4、初始化项目
1、在 vscode 新建 .gitignore 文件
新建
.gitignore文件的作用是告诉Git哪些文件不需要添加到版本管理中或哪些文件不上传(必备)
2、创建 README 文件
创建REDEME.md
用于编写项目说明文档(必备)
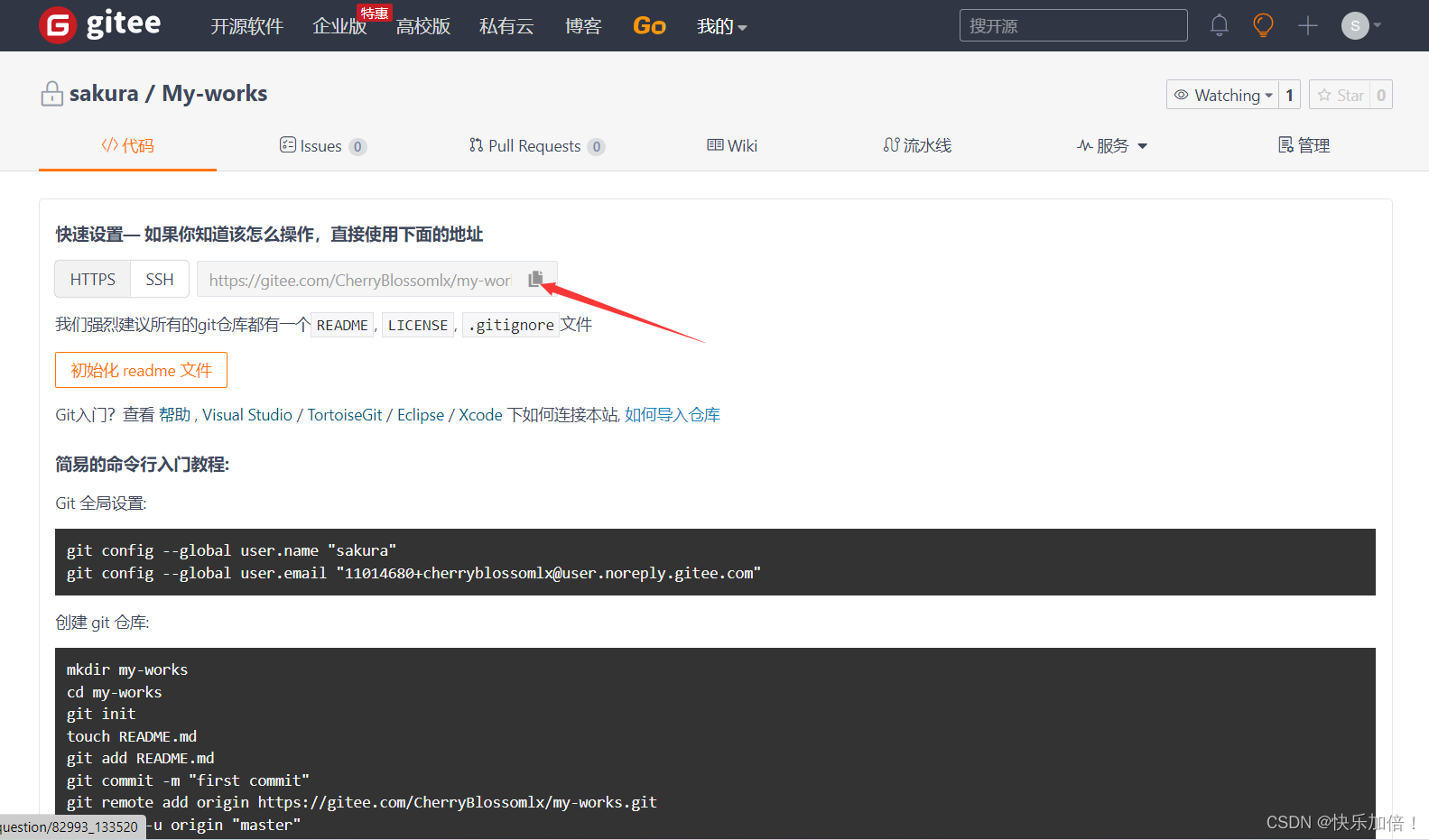
3、新建远程仓库,使用 Gitee

创建远程仓库,成功后

复制这个地址
4、添加远程仓库提交地址
# 在 vscode 的终端输入以上复制的地址,运行命令,即可添加远程仓库提交地址
git remote add origin https://gitee.com/CherryBlossomlx/my-works.git
5、Git 本地提交,推送项目至远程仓库
1、在 vscode 中提交项目文件到本地仓库

2、推送 Git 主分支 master 至远程仓库

3、第一次提交,需要输入Gitee的用户名和密码
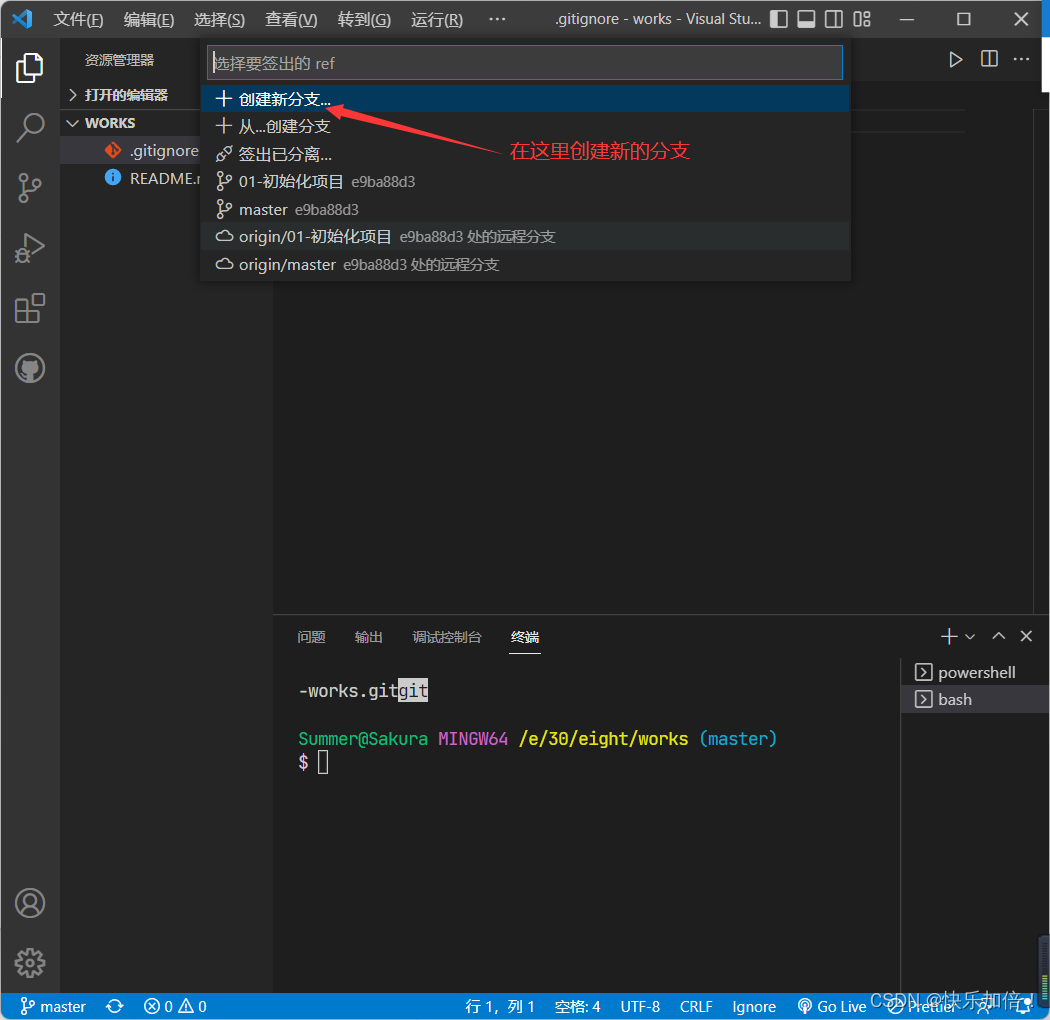
4、创建 Git 分支

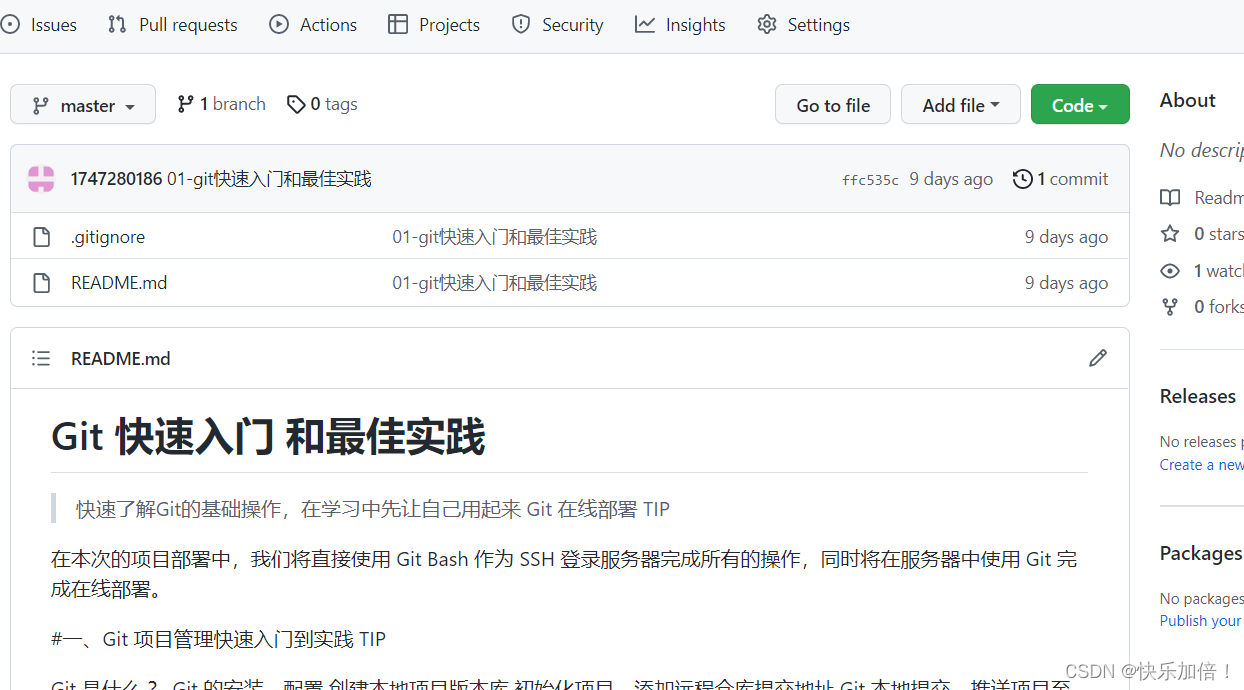
5、远程仓库推送成功后,查看效果

6、克隆远程仓库(项目)
克隆开源项目或自己的项目到本地
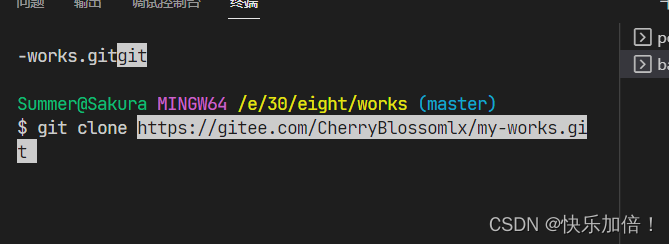
1、复制克隆项目地址

克隆仓库的命令格式是git clone [url]

如果你想在克隆远程仓库的时候,需要自定义本地仓库的名字,你可以使用如下命令:
$ git clone https:https://gitee.com/CherryBlossomlx/my-works.git myworks2
但是对于大的开源项目,如果我们只是简单的查看开源代码,或者简单的学习,没必要复制到本地,因为很多优秀的开源项目都是比较打的,所以我们采用
2、使用 GitHub 自带的传送门,一键直达
TIP
选择 GitHub 上任意开源项目,按下键盘上的
.这个键,即可自动跳转至网页版的 VSCode 中,可快速学习和阅读源代码 !

如图,选择一个自己想要查看的开源项目,点击键盘上的. 即可跳转网页版的vscode

以上就是今天的分享,快去创建你的第一个远程仓库吧!