Git,GitHub,Gitee集成Pycharm实现代码版本控制
一、本地git bash here 使用
使用Git版本控制工具说明:
Git原理:工作区---->暂存区---->本地版本库---->push(Gitee,Github,GitLib)
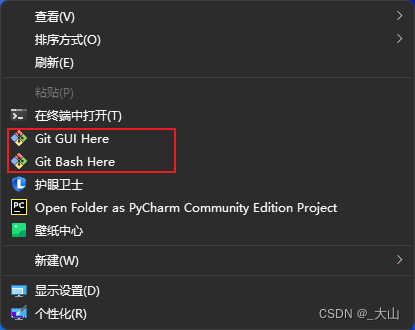
1、安装Git
点击鼠标右键

2、Git使用
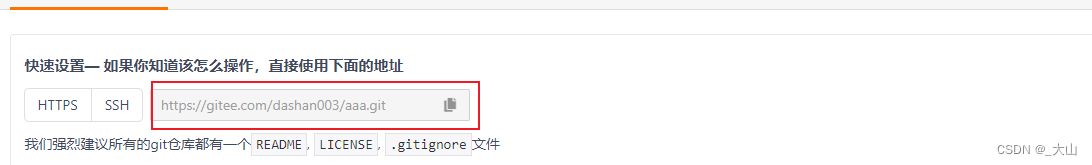
- (1)、在(Gitee,Github,GitLib)上面创建仓库。
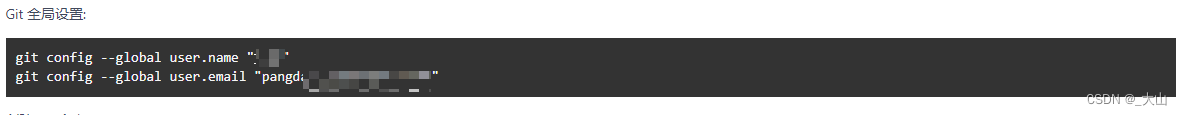
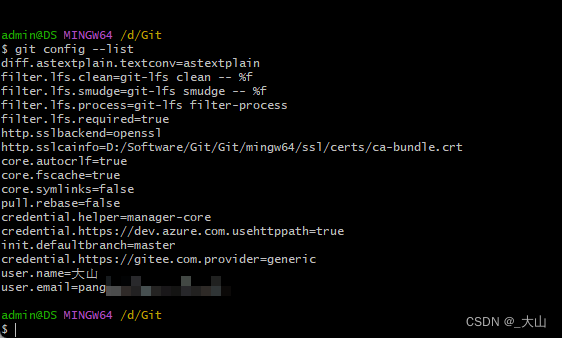
- (2)、配置用户名和邮箱
git config --list 查看配置
git config --global user.name "用户名" 配置用户名
git config --global user.email "邮箱" 配置邮箱


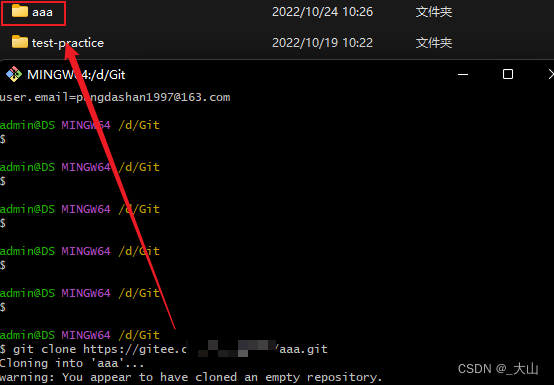
- (3)、让本地的文件和Gitee上面的仓库关联。克隆命令:git clone https://gitee.com/mrs_peng/test.git
git clone 仓库地址
仓库地址


- (4)、新增
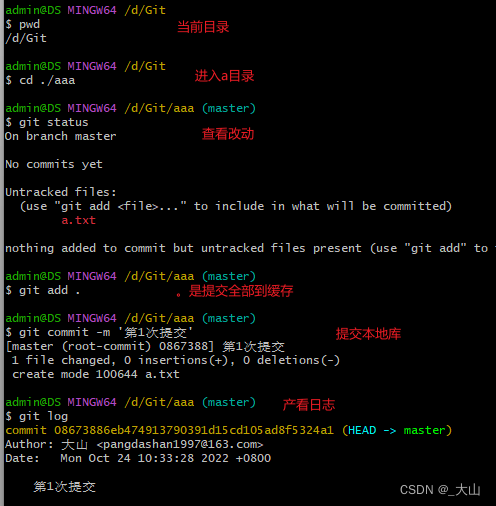
git Bash Here进入项目名为a的目录,并新建一个a.txt文件。
git status 查看当前版本库中的改动。
git add a.py 把文件提交到暂存区。
git commit -m ‘注释’ 把暂存区的文件提交到本地版本库。
git log 查看日志

- (5)、删除/修改
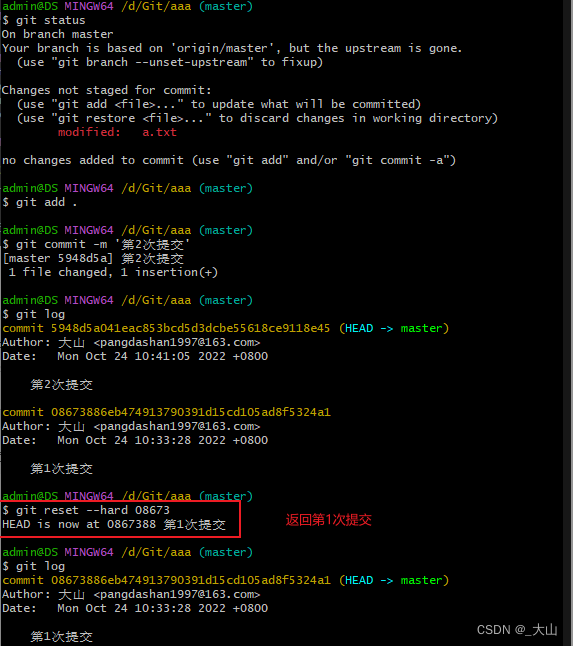
直接修改文件。
git status 查看当前版本库中的改动。
git add a.py 把文件提交到暂存区。
git commit -m ‘注释’ 把暂存区的文件提交到本地版本库。
git log 查看日志
还原到第2次提交时的代码:git reset --hard 7ac8038cd11f0c

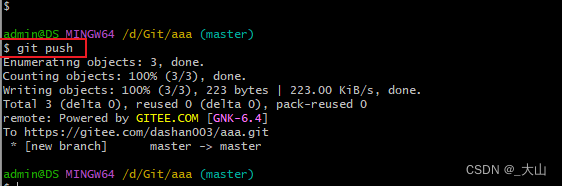
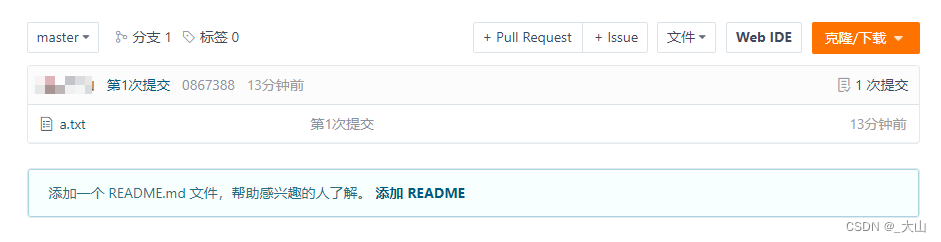
- (6)、提交
git push


二、Pycharm实现代码版本控制
(1)、新建项目
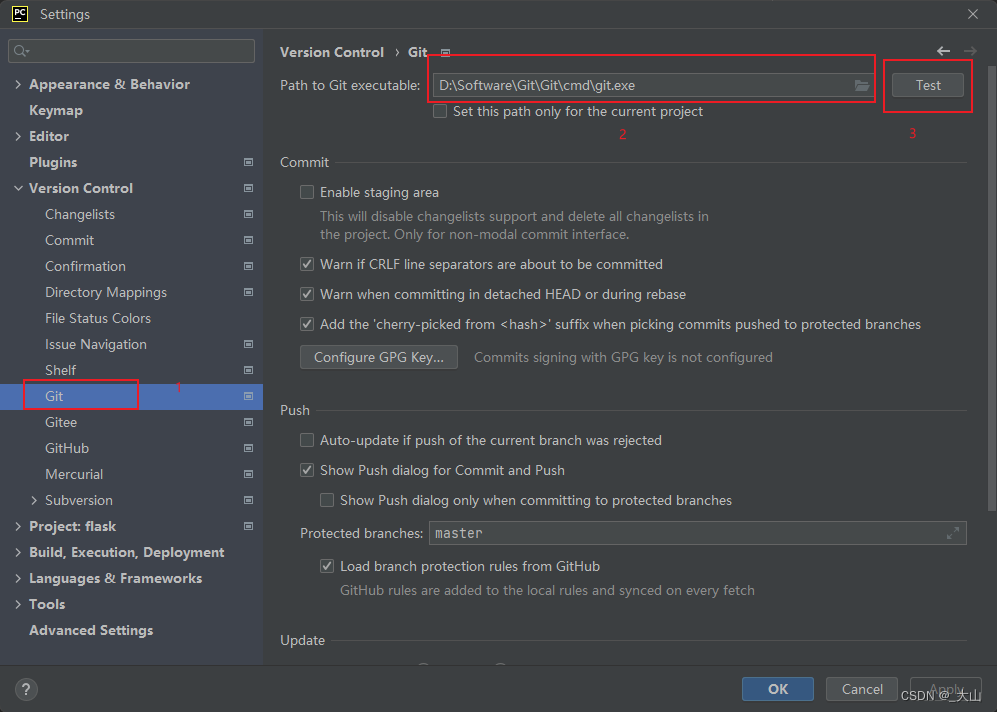
(2)、让Pycharm集成Git版本控制工具。

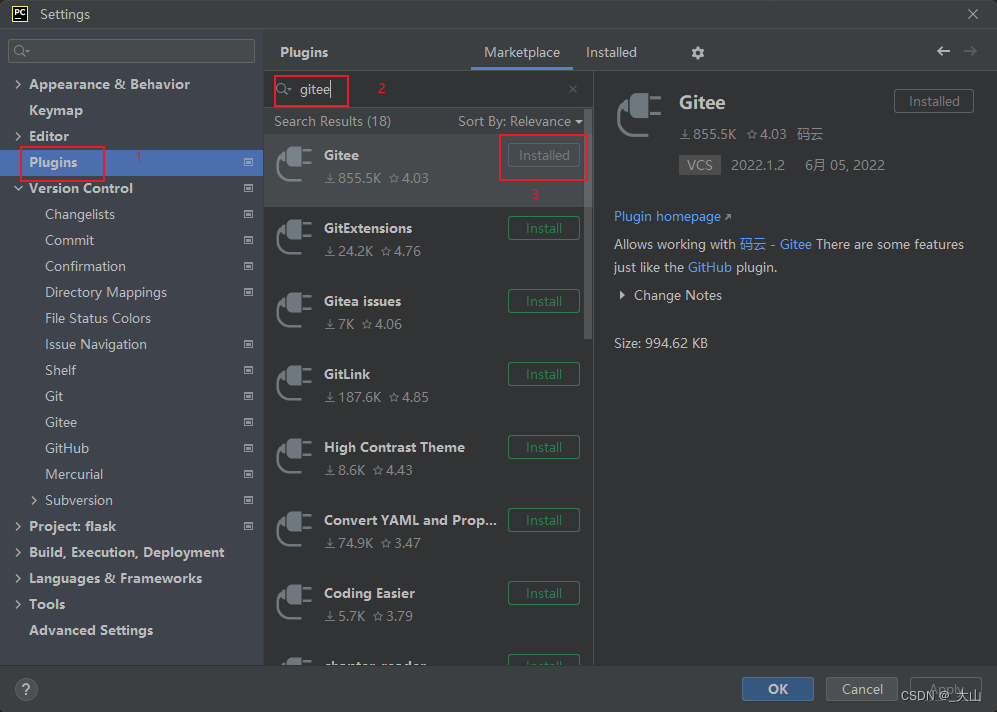
(3)、安装gitee插件

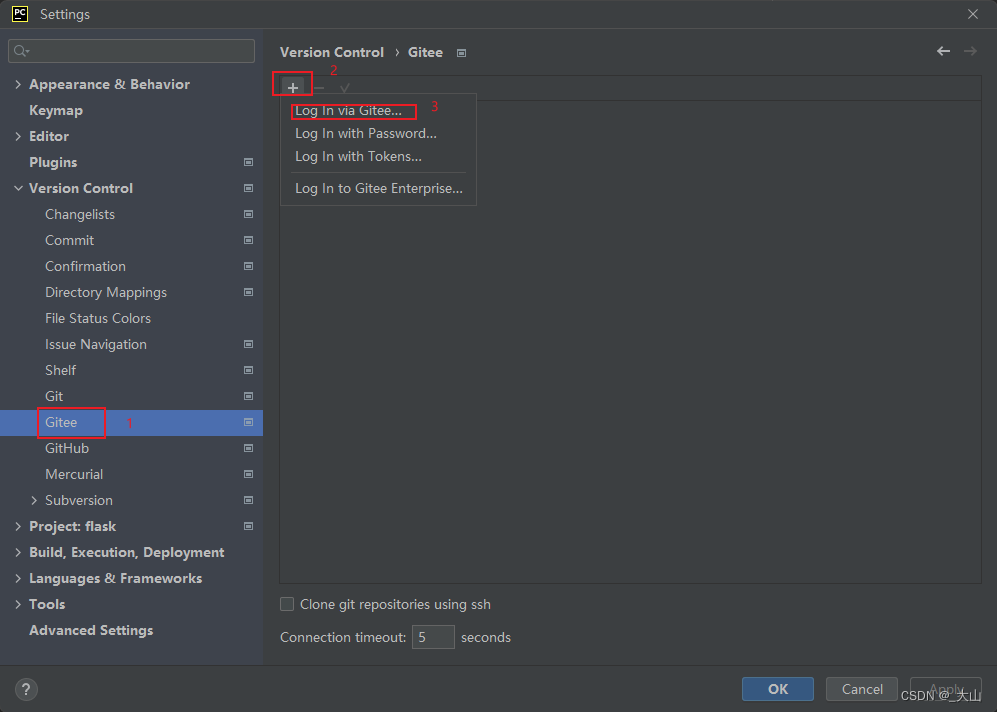
(4)、登录gitee

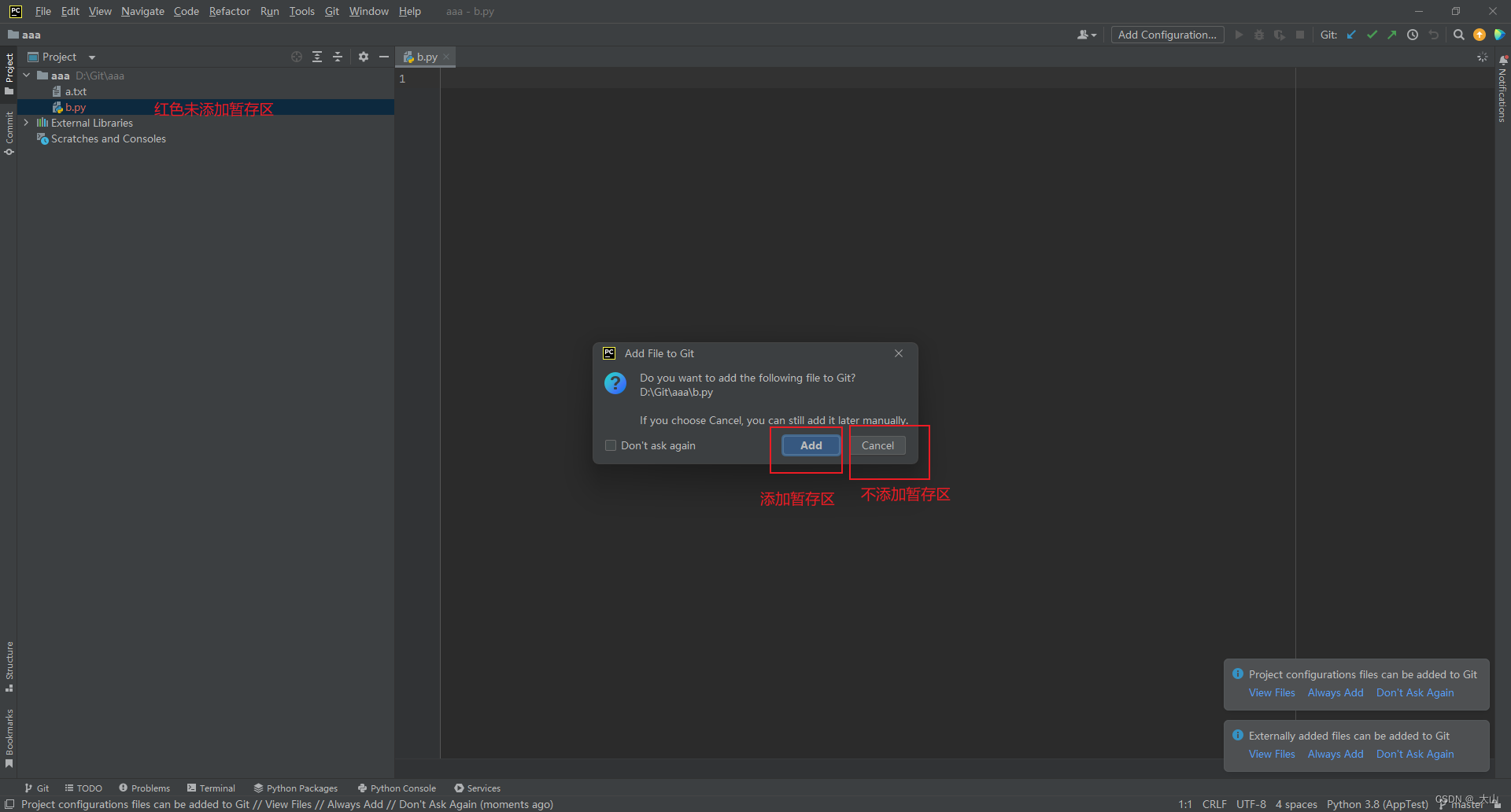
(4)、在从gitee仓库拉取的文件下添加文件,把文件添加暂存区
无色:代表这个文件已经提交到版本库
红色:代表这个文件在工作区
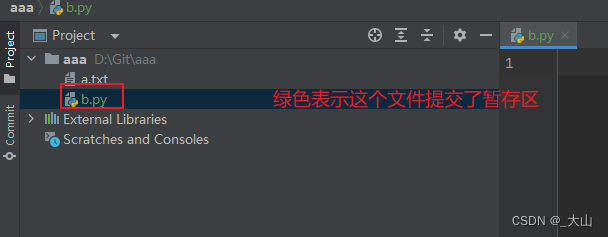
绿色:代表这个文件已经提交到了暂存区
蓝色:代表文件有改动。


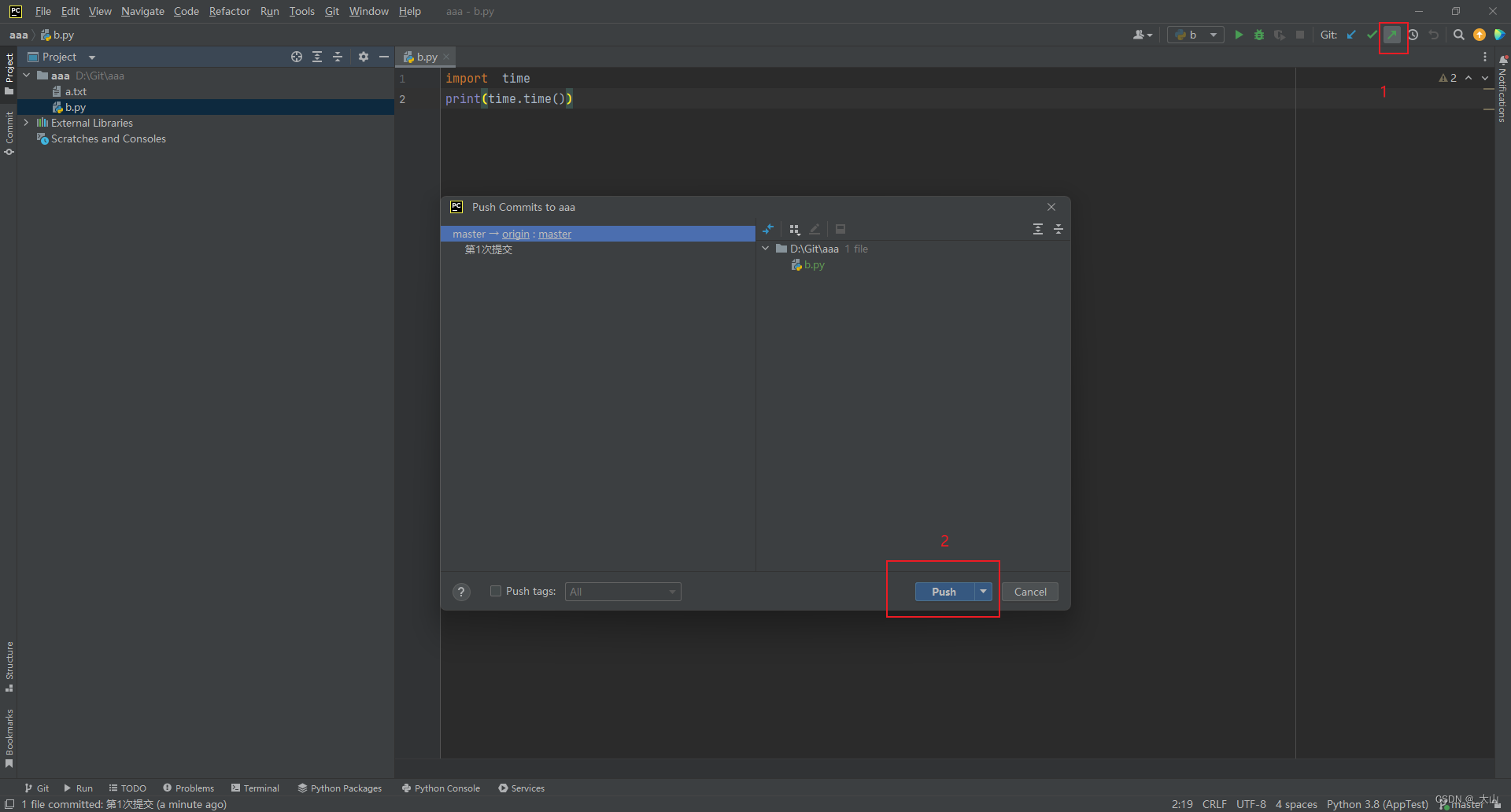
(5)、添加本地库

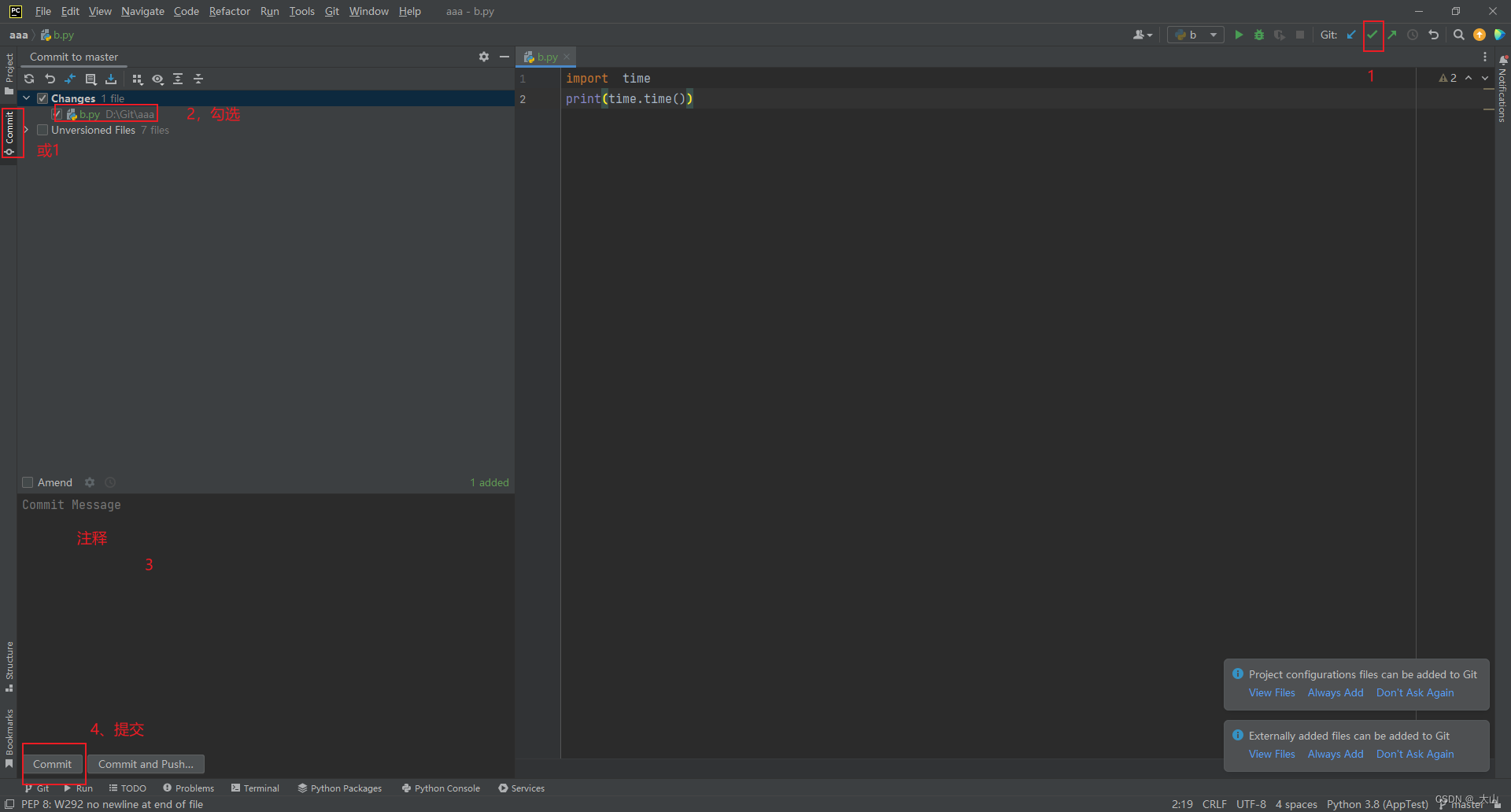
(6)、提交到仓库