目录
一、目标
在码云或者github上建立相应的远程仓库,并将代码分支提交
1、码云
码云是国内的一个代码托管平台,由于服务器在国内,所以相比于GitHub,码云速度会更快
地址:https://gitee.com/
2、github
全球最牛开源项目托管平台
地址:https://github.com/
二、实现步骤
1、建立远程仓库(码云)
步骤:登录码云 → 点击“+”号 → 新建仓库 → 填写仓库名 → 点击创建,创建完成


2、本地项目提交
项目进行git初始化
步骤:找到项目根目录 → 右键 → 点击Git Bash Here进入控制台 → git init 初始化项目 → 将工作区内容存放到暂存区 → 再将暂存区内容推送到本地仓库 → 再将本地仓库内容推送到远程仓库
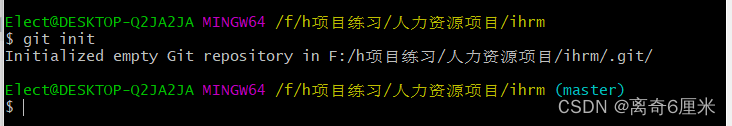
① git init初始化项目
git init命令会创建一个名为.git的隐藏文件
git init // 初始化项目

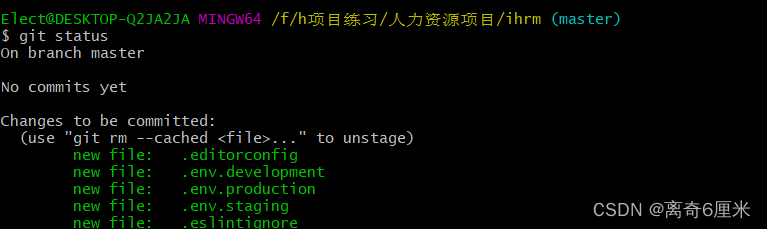
② git add将工作区内容添加到暂存区
git add . :将工作区内容添加到暂存区,
git status:查看文件的状态,绿色的代表已经在暂存区
git add . // 将工作区内容添加到暂存区
git status // 查看文件的状态

③ git commit将暂存区推送到本地仓库
git commit -m ‘xxx’:将暂存区推送到本地仓库

git log 查看提交历史

④git remote add origin 推送到远程仓库
推送到远程仓库一般先将远程仓库地址用本地仓库别名代替
git remote add origin 远程仓库地址:将本地仓库和远程仓库进行关联,并把远程仓库命名为origin
git remote add origin xxx

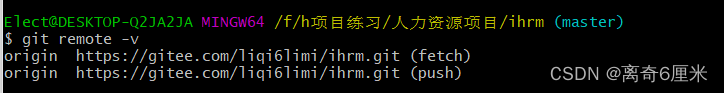
git remote -v:查看当前的远程仓库地址

⑤git push -u origin master将本地仓库推送到远程仓库
git push -u origin master:将master分支推送到origin所代表的远程仓库地址,
-u的作用:记住这次操作(往哪个地址推送哪个分支),下次再推送可以直接使用git push命令
git push -u origin master
以上步骤完成了一次初始化提交
三、验证是否成功
回到码云,刷新仓库,我们可以看到一次提交记录,说明我们的提交成功
