主题风格
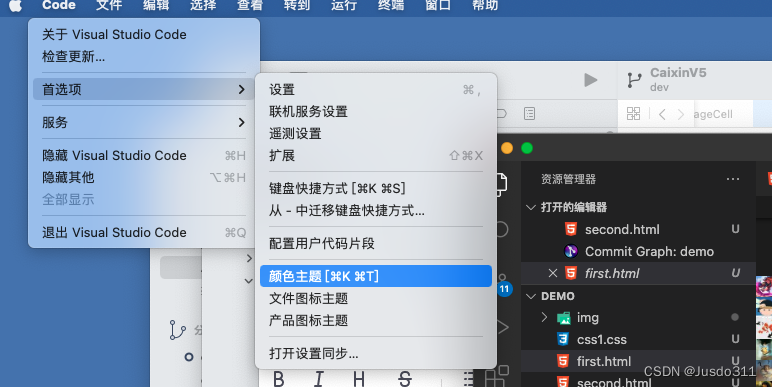
1. 主题风格 - 修改主题


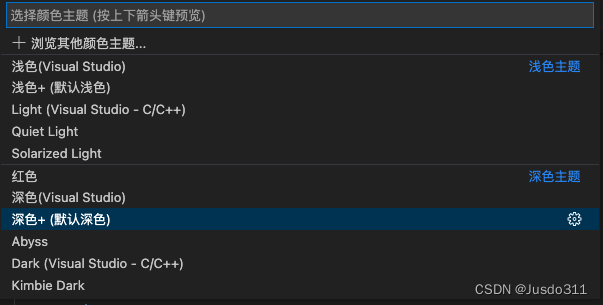
按上下键切换立马更换主题
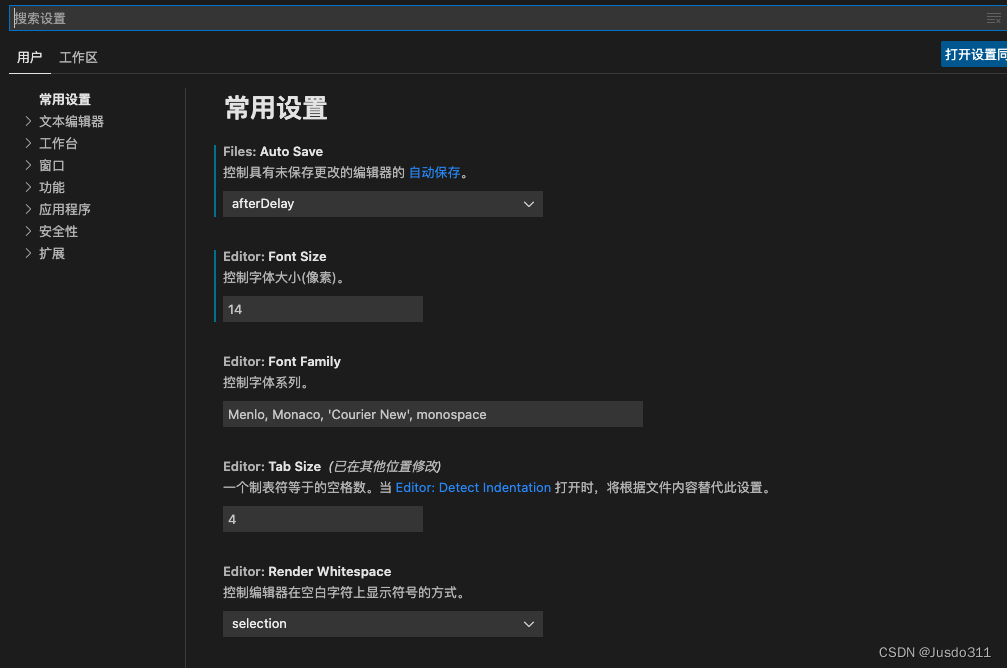
2. 主题风格 - 修改设置
Code - 首选项 - 设置 或者 command = ,,界面如下:

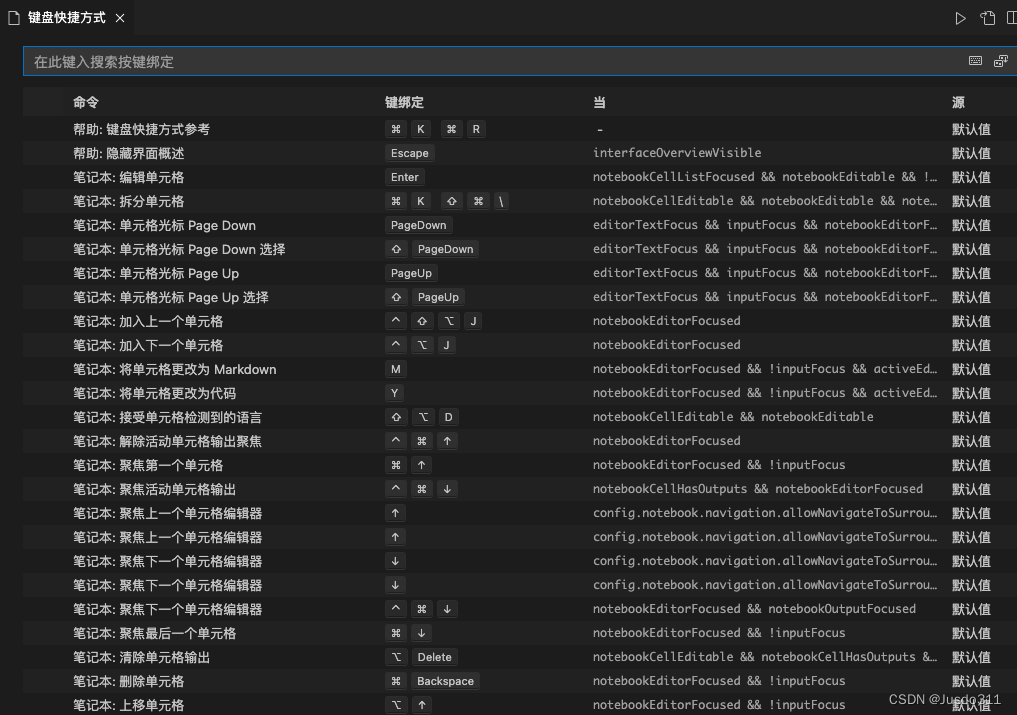
3. 主题风格 - 修改快捷键
首选项 - 键盘快捷方式或者comman + K, command + S

-
快捷操作
1. 快捷操作 - 查找
- 文件:
cmd + P - 定义:
F12(选中函数名,按F12) - 命令:
cmd + shift + p(搜索命令的命令,不需要记住太多的命令,记住这个就行)
2. 快捷操作 - 编辑
- 文件:

移动:
1. 上/下移动一行 或 左右移动一个字符:↑ ↓ ← →
2. cmd+←/→,快速移动到行首/尾
3. 左右移动一个单词:option+←/→
4. 左右复制一个字符:shift+←/→
5. 左右复制一个单词:option + shift+←/→
6. 向左复制到行首或向右复制到行尾:cmd + shift+←/→
7. 复制当前行到上一行:option + shift + ↑
8. 复制当前行到下一行:option + shift + ↓
9. 将当前行代码移动到上一行: option + ↑
10.将当前行代码移动到下一行: option + ↓
10. 选中一整行: 鼠标点击行号,或 三击当前行 或 command = L
11. 删除一整行:,cmd + shift +k(推荐) 或者 cmd+x
12. 光标下面新起一行: cmd + 回车
13. 光标上面新起一行: cmd + shift + 回车
<br>
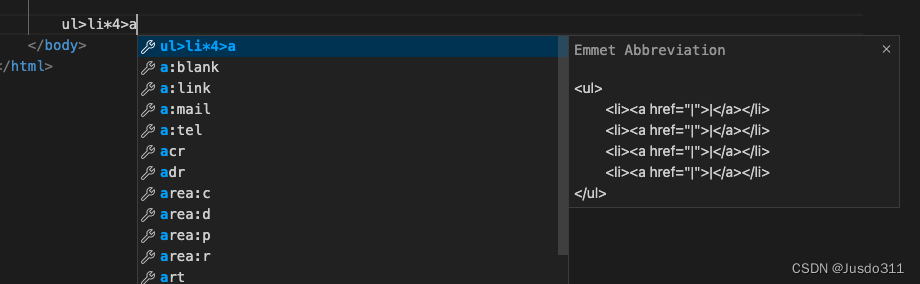
`利用内置的emmit:`
如编写一个导航

`多光标操作:` `连续按cmd +d` 或 `option + 鼠标左键`
<br>
写一个function函数:输入func,选择第二个提示
注释代码:
- 注释一行:cmd + /
- 注释一整块代码 :选中代码,cmd + /或选中代码,option + alt + a
格式化代码:(统一缩进) option + shift + a
调出命令面板:commad + shift + p(只需要记住常用的快捷键,不常用的可以通过此快捷键查看面板)

-
语法高亮
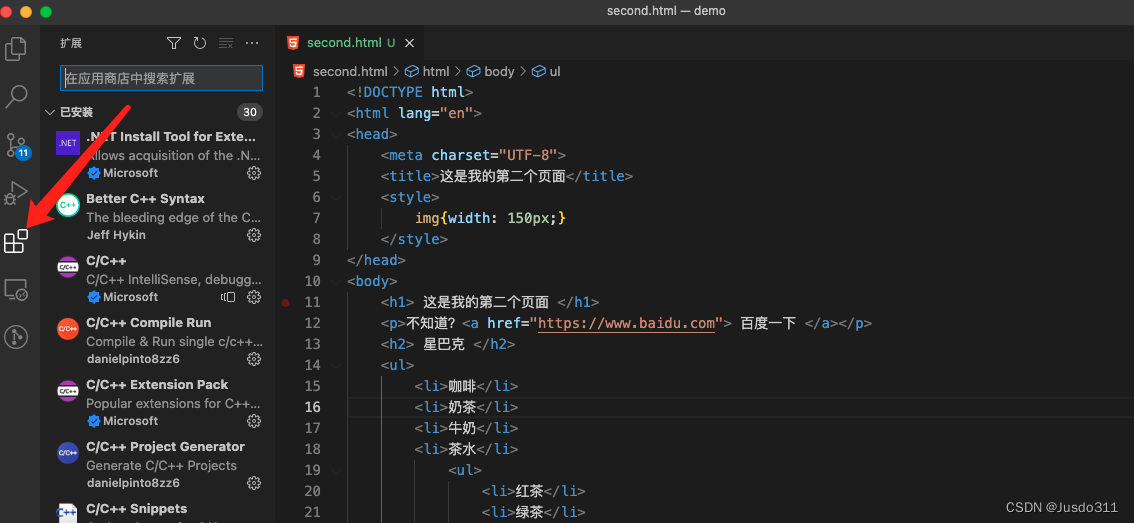
对于不支持的文件类型,需要安装相应的插件
-
语法检查
vscode内置了语法检查,如果觉得功能比较弱,可以安装响应的插件
ESLint(js)stylelint(css)
-
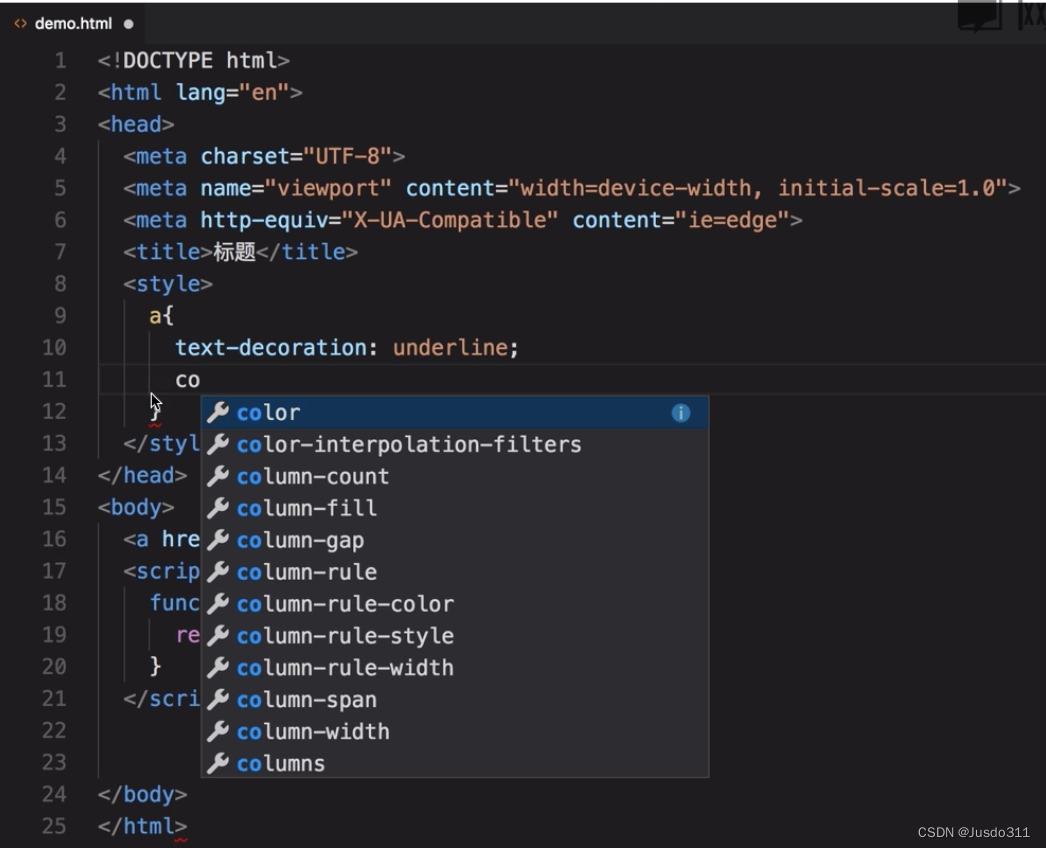
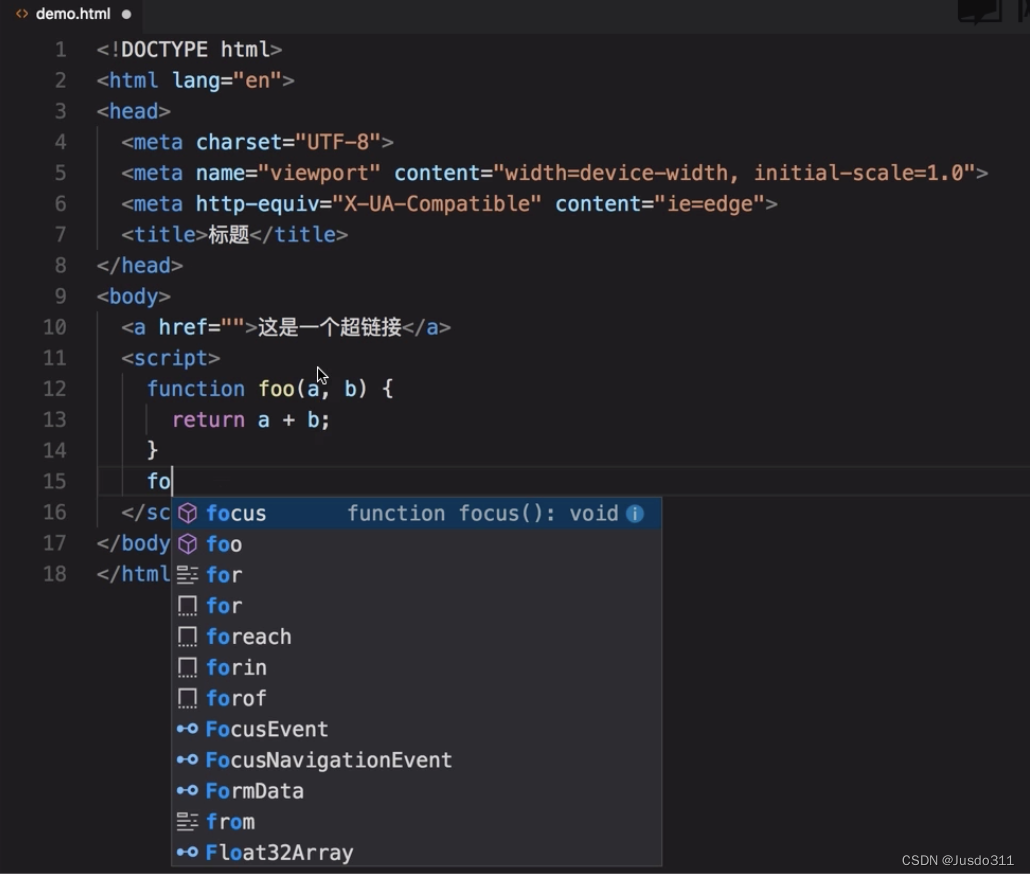
智能提示
-
内置的(文件类型相关的)

-
当前文件

-
-
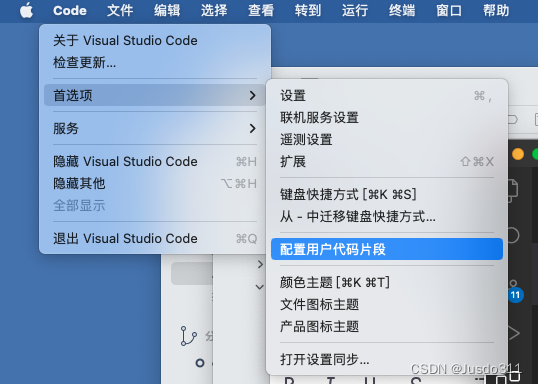
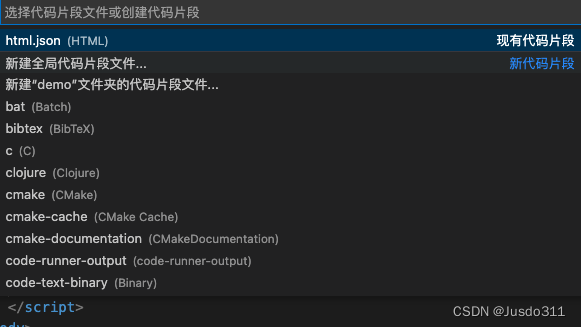
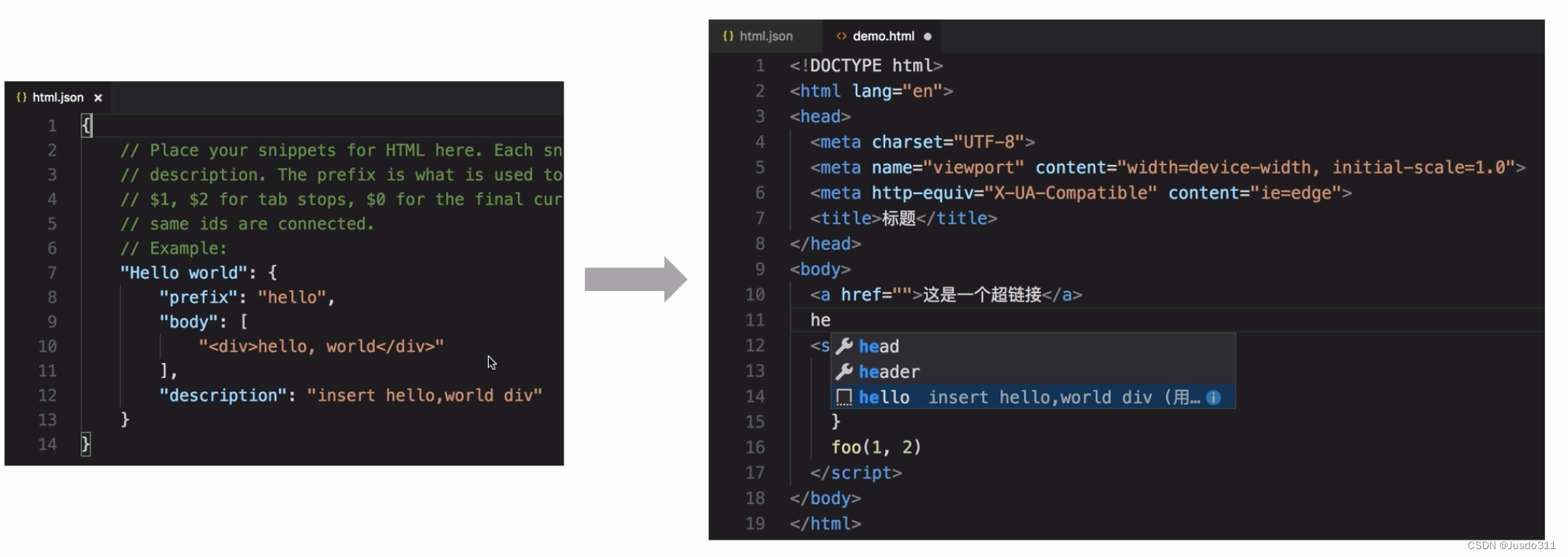
代码片段

点击后

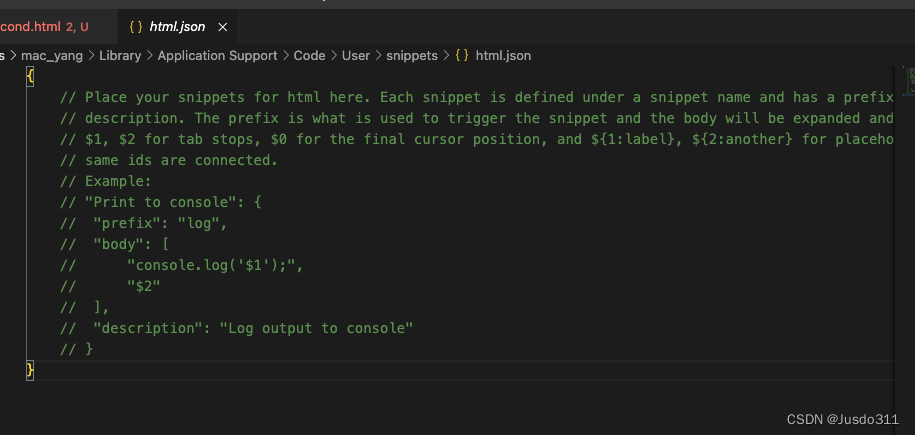
点击后

prefix: 缩写
body: 需要插入的内容
description: 描述
如:



其他快捷键,可以参考vscode快捷键(Mac版)