目录
VSCode是一款免费开源的现代化轻量级代码编辑器,下面就简单的带大家一起来下载和安装VSCode。
1. 打开官网进行下载安装
官方下载链接,点击右上角的 Accept,

2. 下载
VSCode支持windows OS等系统:

点击上面的下载之后,等待下载完成:

3. 安装
-
下载完成单击运行,然后我们开始进行安装:

-
然后选择安装的位置,也就是你的安装目录文件所在,可以自行选择。

-
下图是选择在进行软件安装的时候是否同时进行其他任务,这里勾选了最后一个选择(添加到系统环境变量中,如果没有勾选这个选项,则需要手动添加),然后继续下一步:

-
继续点击
下一步,直到安装成功。

这样一步一步的操作下来,我们的VSCode软件的下载和安装就基本上完成了,可能在上面的截图或者步骤中会有些许的不一样,但是大概的情况基本都差不多,这里就不一一演示了。
准备开始学习的小伙伴们,可以自行试着安装一下,有什么问题或者不懂的,欢迎大家的留言和提问哦。
4. 使用
4.1 python extensions
初次打开 VSCode 软件,出现以下界面
打开VSCode

点击侧边栏的Manage extensions图标

搜索Python,点击install即可

在VSCode中编写Python代码,除了安装上述插件,还需要自行安装Python编译器
4.2 建立 python 工作区
在下面的操作中,经过一些设置后,会在工作区下生成一些配置文件,而它们只在当前工作区中生效,不是全局的(全局设置本文不讲,因为看完工作区的设置并对配置文件有了一点概念之后,全局设置你会得心应手的)
一:新建一个文件夹用于存放你编写的Python代码,位置自己决定,不建议放到桌面
我直接将文件夹取名为 Python
二:用 VSCode 打开 Python 文件夹
-
最干脆的办法:选中文件夹 > 鼠标右键 > 通过 Code 打开
-
如果 VSCode 没有注册到你的右键菜单中,你就老老实实的打开 VSCode > file > open folder

三:选择解释器
Python是一个解释性语言,现在你需要告知VSCode使用哪个解释器
opening the Command Palette (Ctrl+Shift+P), start typing the Python: Select Interpreter command to search
简单来说就是,在VSCode中,Ctrl+Shift+P 或者 View > Command Palette,打开命令面板
输入 Python: Select Interpreter

选择Python的安装路径(由于我还安装过Anaconda,所以有两个Python解释器)

此时,VSCode自动为你生成settings.json文件在.vscode文件夹中

四:Linter pylint
先新建一个Python文件

VSCode右下角会出现下面的提示,install即可

Linter pylint告诉VS Code将此文件.py解释为Python程序,以便VSCode使用Python扩展名和选定的解释器
下载完此插件后,它给出了一个提示

按照它的要求进行环境变量配置,将它给的路径添加到环境变量中即可
4.3 运行python代码的 3 种方法
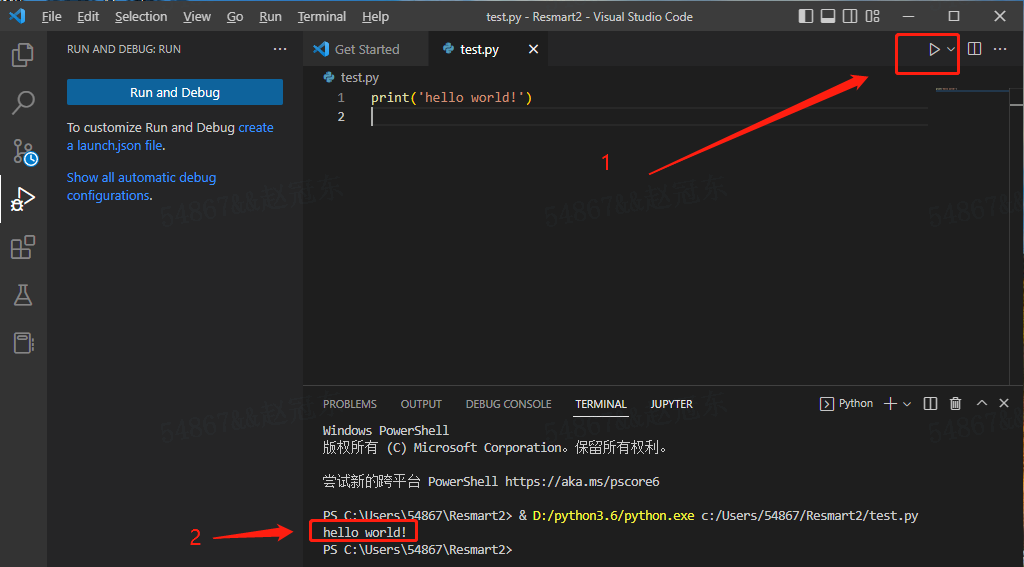
方法一:点击按钮
只需单击编辑器右上角的 “Run Python File in Terminal” 按钮即可

该按钮将打开一个终端面板,在其中自动激活您的Python解释器,然后运行python test.py
方法二:右键菜单
右键单击编辑器窗口中的任何位置
右键菜单中有这么两个选项

Run Python File in Terminal(它会运行完整代码,并在运行之前为你保存代码)Run Selection/Line in Python Terminal(它是用来运行部分代码的,有的时候非常好用)
请选中部分代码,然后右键 > Run Selection/Line in Python Terminal,或者Shift + Enter
方法三:交互式解释器
Ctrl + Shift + P 或者 View > Command Palette,打开命令面板
输入Python: Start REPL
打开交互式解释器,与IDLE的Python Shell功能一样

交互式解释器可以很方便的用来测试一些Python语法
5. debug
一:设置断点
在某一行代码的行号左边,单击以下,出现红色的圆点

二:初始化调试器
F5 或者 Run > Start Debugging由于这是第一次调试此文件,因此将从“命令面板”中打开一个配置菜单,有许多调试配置类型可供我们选择

选择 Python File (使用当前选择的Python解释器运行编辑器中显示的当前文件的配置)

调试也是一种特殊的运行,调试器会在断点处所在的行(下图第 3 行)停止

补充一点:
在VSCode中,进行调试工作时,可以改用Logpoints代替常用的print快速检查变量。Logpoints类似于断点,不同之处在于它将消息记录到控制台并且不会停止程序。

有兴趣的,可以官网:Logpoints
参考资料
[1] VSCode软件的下载安装;
[2] VSCode配置Python教程;