手膜手带你入门 Playwright(TS 版本)
致力于用最直接明了的方式分享技术,本文持续更新中,喜欢的点个赞和收藏呗~
1. 安装
-
官方文档(安装): 官方文档
-
也可以按照以下步骤安装:
- 打开 VSCode
- 按住 Command + Shift + P (Mac 电脑)
- 输入 Install Playwright

- 按需选择浏览器,点击确定

-
推荐安装官方插件

-
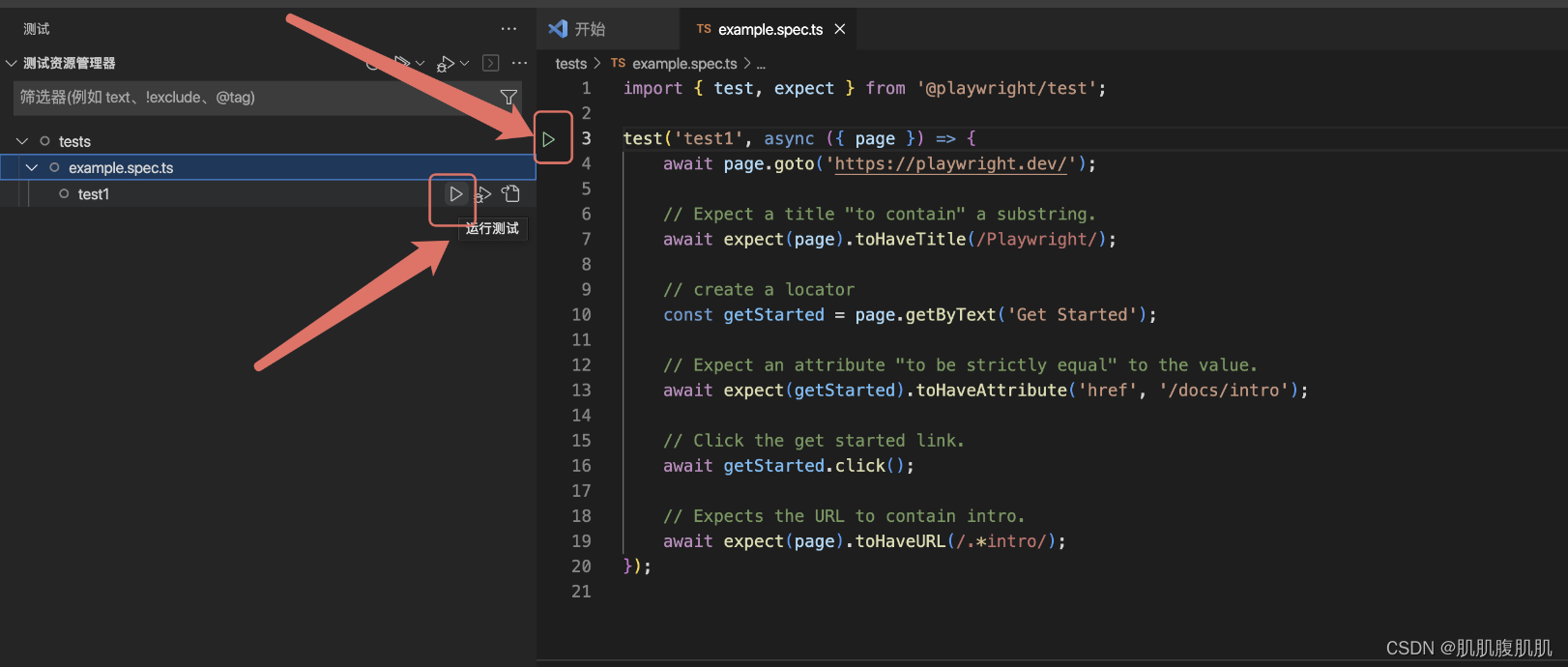
安装完成后目录如下, 并且点击运行按钮运行 case


2. 运行
- 运行所有case:
npx playwright test - 运行单个测试文件:
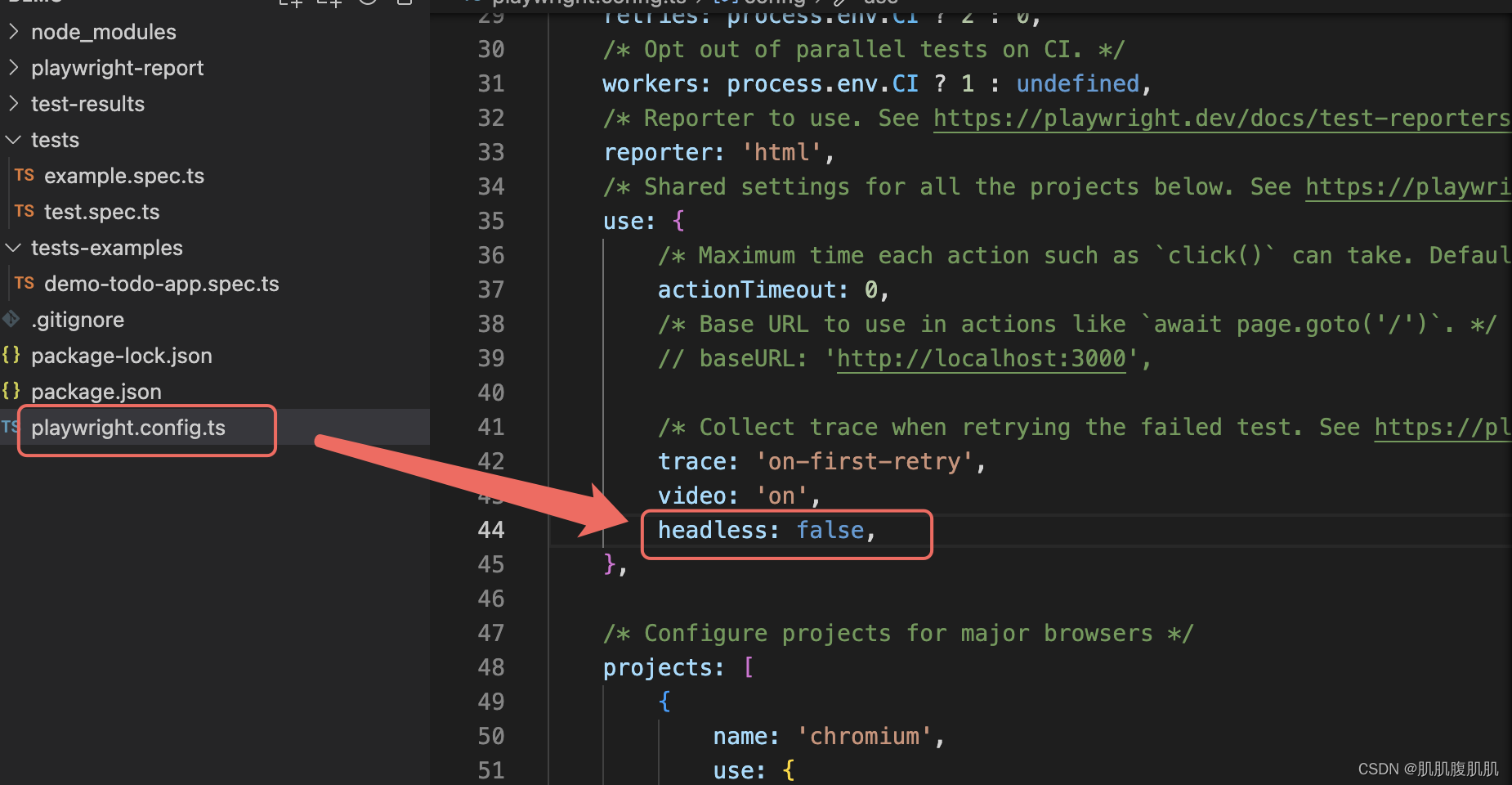
npx playwright test example.spec.ts(默认无头运行, 可以在 playwright.config.ts 配置文件中的 use 中增加 headless: false)

- 运行多个测试文件(有头):
npx playwright test example.spec.ts example2.spec.ts --headed - 指定浏览器:
npx playwright test test.spec.ts --project=chromium
3. 截屏
3.1 截取元素
// 截取元素
const searchBtn = page.locator('input[value="百度一下"]');
searchBtn.screenshot({ path: 'element.png' });
searchBtn.click();

3.2 截当前屏
await page.screenshot({ path: 'screenshot.png' });

3.3 截全屏
await page.screenshot({ path: 'full.png', fullPage: true });

完整代码:
import { test, expect, chromium } from '@playwright/test';
test('test1', async () => {
const browser = await chromium.launch({ headless: false, slowMo: 150 });
const context = await browser.newContext({
recordVideo: {
dir: './recording',
},
});
const page = await context.newPage();
await page.goto('https://www.baidu.com/');
await expect(page).toHaveTitle(/百度一下/);
// 截图
await page.screenshot({ path: 'screenshot.png' });
await page.locator('#kw').fill('hello world');
// 截取元素
const searchBtn = page.locator('input[value="百度一下"]');
searchBtn.screenshot({ path: 'element.png' });
searchBtn.click();
await expect(page).toHaveTitle(/百度搜索/);
await page.waitForSelector('div[title="百度热搜"]');
await page.waitForTimeout(1000);
// 截图:全屏
await page.screenshot({ path: 'full.png', fullPage: true });
// clean
page.close();
context.close();
browser.close();
});
4. 录屏
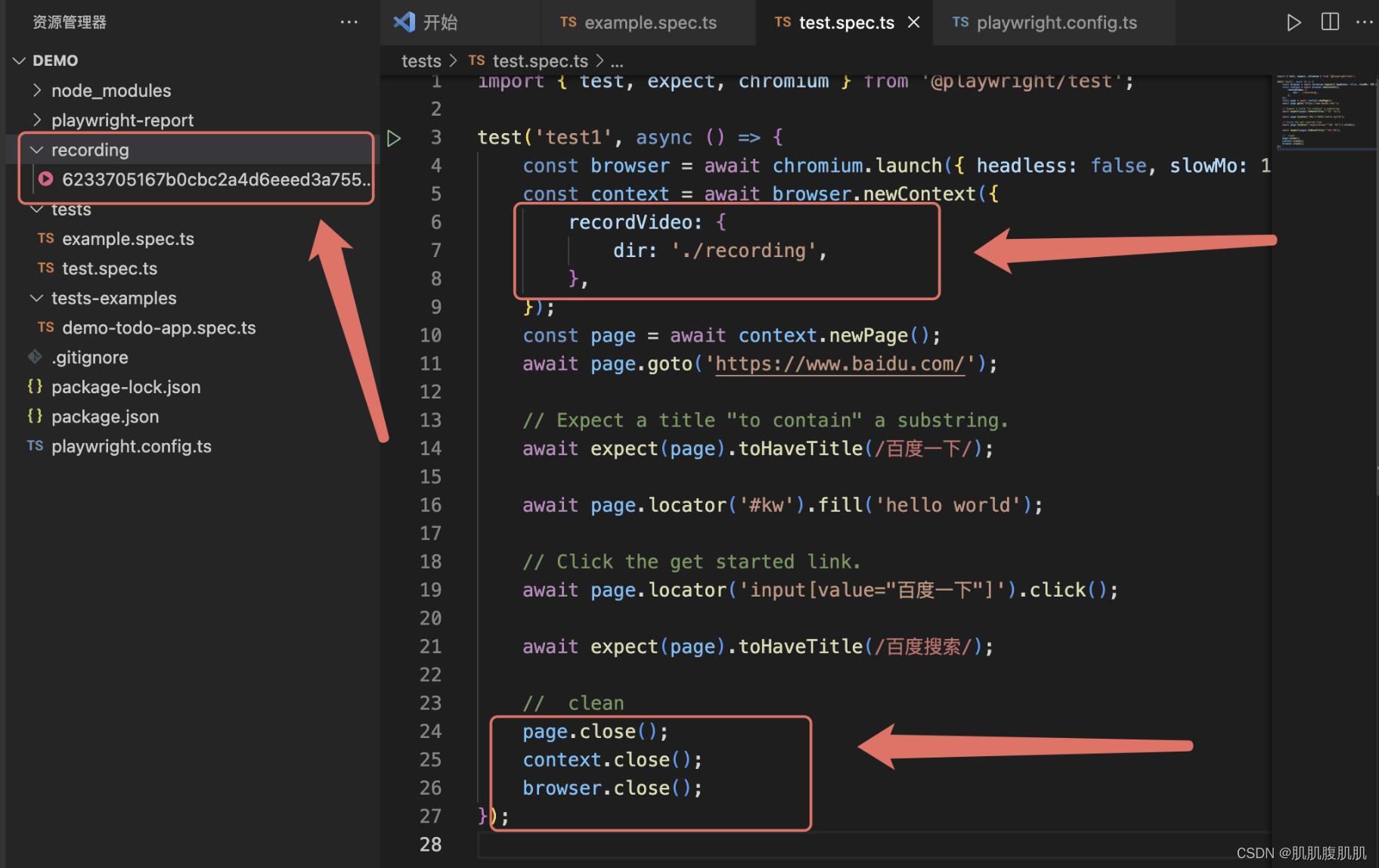
录制视频需要手动创建 context 并且指定视频的存放路径(记得清理 page, context, browser,注意清理顺序),然后再运行 npx playwright test test.spec.ts --project=chromium 。注意??:如果是点击插件的运行时无法生成视频文件的,一定要命令行运行。

import { test, expect, chromium } from '@playwright/test';
test('test1', async () => {
const browser = await chromium.launch({ headless: false, slowMo: 100 });
const context = await browser.newContext({
recordVideo: {
dir: './recording',
},
});
const page = await context.newPage();
await page.goto('https://www.baidu.com/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/百度一下/);
await page.locator('#kw').fill('hello world');
// Click the get started link.
await page.locator('input[value="百度一下"]').click();
await expect(page).toHaveTitle(/百度搜索/);
// clean
page.close();
context.close();
browser.close();
});
5. 定位元素
5.1 Locators
先来看下官方关于 Locators 的定义:
Locators are the central piece of Playwright’s auto-waiting and retry-ability. In a nutshell, locators represent a way to find element(s) on the page at any moment. Locator can be created with the
page.locator(selector[, options])method.
简而言之,Locators 是用来定位页面元素的,利用 page.locator(selector[, options]) 方法来实现定位。并且,Locators 自带自动等待和重试的属性。而且,Locators 总是能获取到最新的目标元素,例如于某些操作导致页面重新渲染而导致 DOM 元素发生改变,如下代码片段所示:
const locator = page.getByText('Submit');
// ...
await locator.hover();
await locator.click();
注意??:我们一般需要对定位出来的元素进行操作,比如点击 click()。但是如果我们使用page.locator(selector[, options]) 方法定位出来的元素不唯一的时候,比如找到一组按钮,这会让程序不知道你要点击哪个,从而报错。如下图,当我们使用类名.title-content-title 进行定位后运行 click() 操作,会报错。而且官方也不建议我们使用 locator.first(), locator.last(), 和 locator.nth(index) 等方法,因为这些方法可能会随着页面的变化而变化,很可能与预期不符。更好的方法是用能够唯一定位到元素的方法 (最佳实践)。


5.2 Selectors
Selectors 其实就是生成 Locators 的字符串( page.locator(selector[, options]) )。常见 Selectors 如下:
- id:
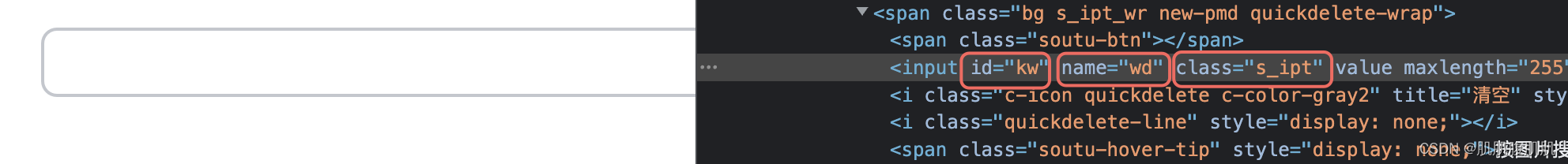
page.locator('#kw') - class:
page.locator('.s_ipt') - 标签 + 属性(值):
page.locator('input[name="wd"]')

- text: 有三种写法
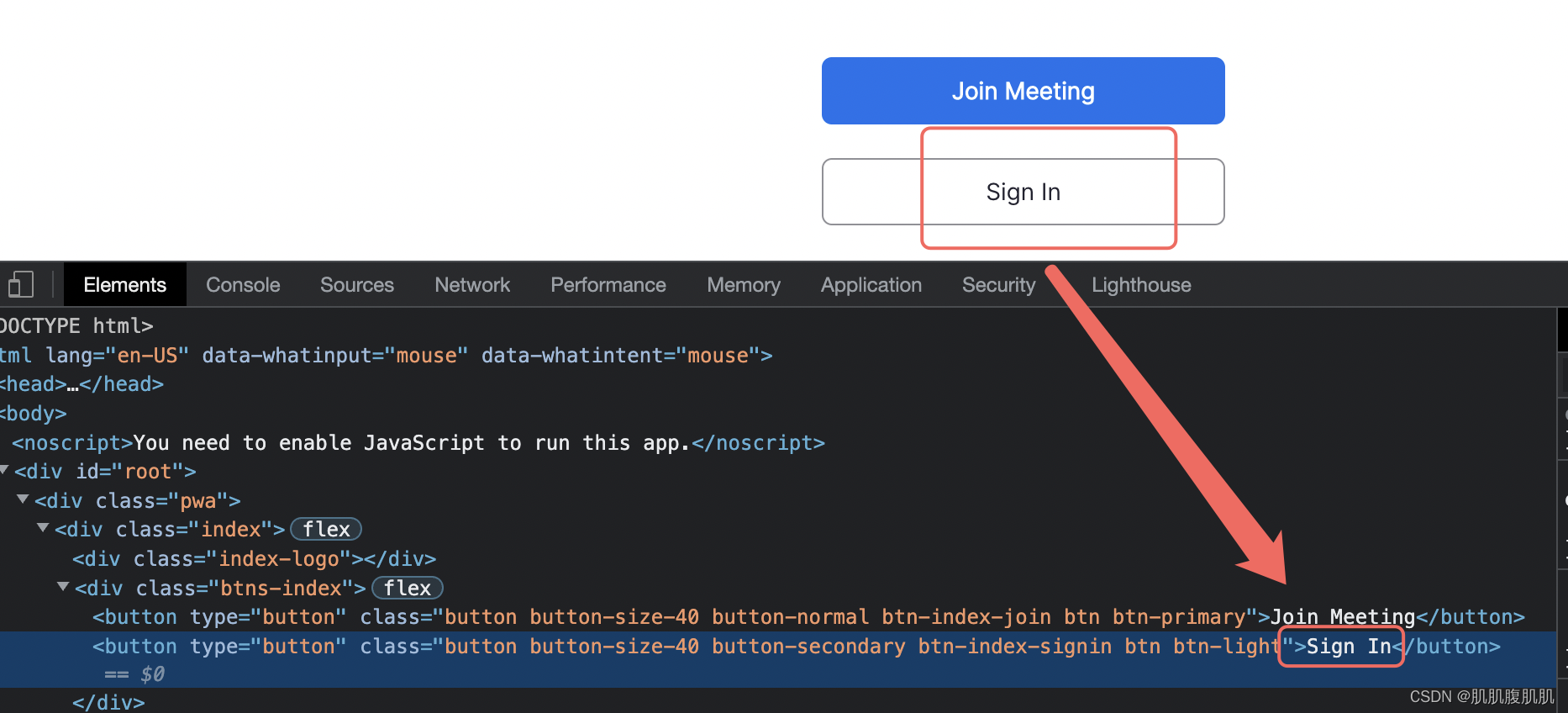
page.locator('text="Sign In"')page.locator('text=Sign In')page.locator('"Sign In"')

- 上下左右定位:
- above:
- below:
playwright.locator('button:below(:text("Forgot password"))') - right-of:
- left-of:
- near: