大家伙,我是 码赛客1024 ,咱们一起来学习git的基础操作和使用。
一、Git介绍
Git(读音为/g?t/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。
官网:https://git-scm.com/
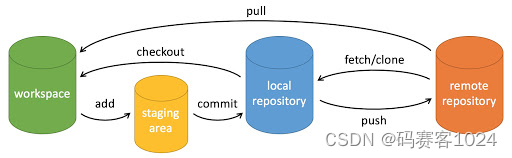
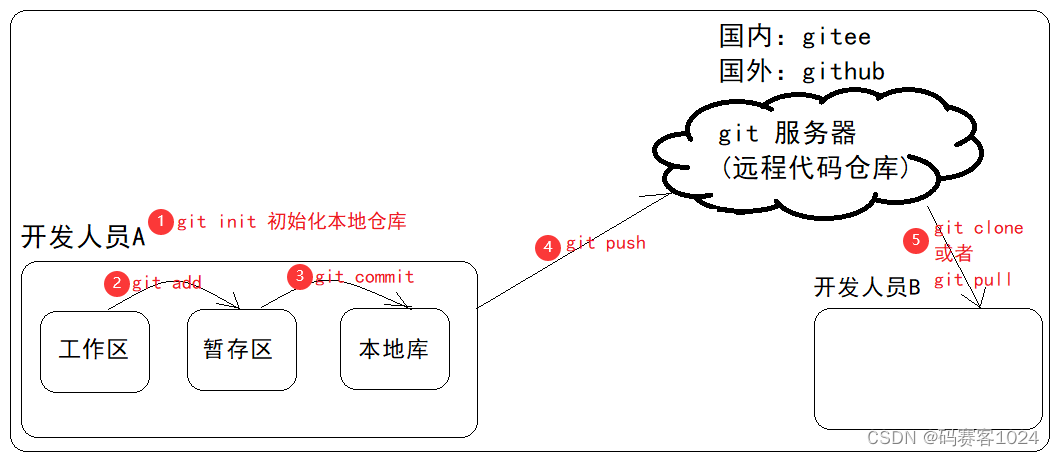
Git工作流程

说明:
- workspace:工作区,编辑的代码都存在工作区中。
- staging area:暂存区/缓存区,执行
git add就会将代码加入到缓冲区中。 - local repository:本地仓库,执行
git commit会把缓冲区中的代码提交到本地仓库中。 - remote repository:远程仓库,执行
git push会将本地库中的代码提交到远程库中。
二、Git安装
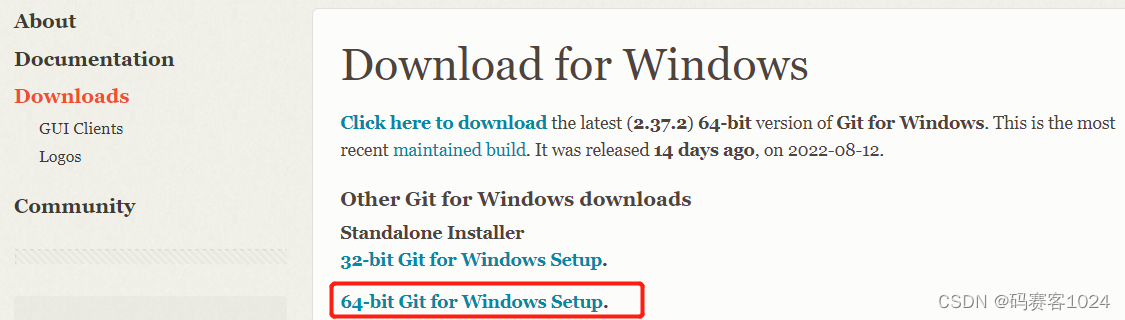
1.下载git

这里下载的是windows版本。

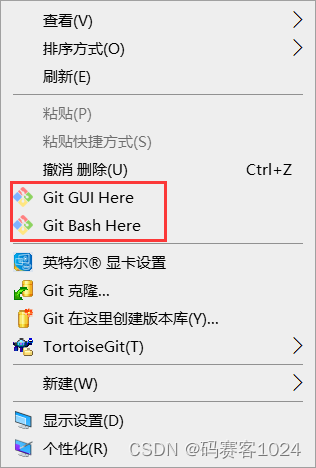
2.安装:双击安装包,一直下一步,直至安装结束,安装完毕,在桌面右击出现 Git Bash Here 说明安装成功。

3.使用 Git Bash Here 打开命令行窗口,执行命令如果能查询到版本号,说明安装成功。
git --version
三、Git常用命令
3.1 命令介绍
git init #初始化本地库
git add #将工作区中的代码加到暂存区
git commit #将暂存区的代码加到本地库
git push #将本地库中的代码提交到远程仓库
git clone #克隆远程仓库的代码到本地
git pull #拉取远程仓库更新的代码
为了体验这些命令,咱们来完成一个小案例,大致流程为:
开发人员A:在本机初始化本地库,并进行代码编写,将代码依次由工作区添加到暂存区,再由暂存区提交到本地库,最后由本地库提交到远程仓库中。
开发人员B:连接远程代码仓库,使用克隆命令将A的代码克隆到本地。此时A再修改自己的代码重复之前的流程,将修改的代码再次提交到远程仓库,B执行拉取命令获得更新的代码。

3.2 Gitee的使用
如上图,要完成整个案例,咱们需要一个远程仓库,这里咱们就不去自己搭建git远程仓库了,可以直接使用Gitee(码云)作为远程仓库,他提供了免费的存储空间,地址:https://gitee.com/,先使用手机号进行账号的注册,注册完毕,登录进入主页。
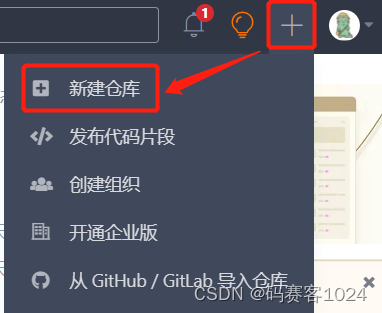
① 先创建远程仓库,在自己头像边上点击 +号 ,然后 “新建仓库”

② 填写仓库信息

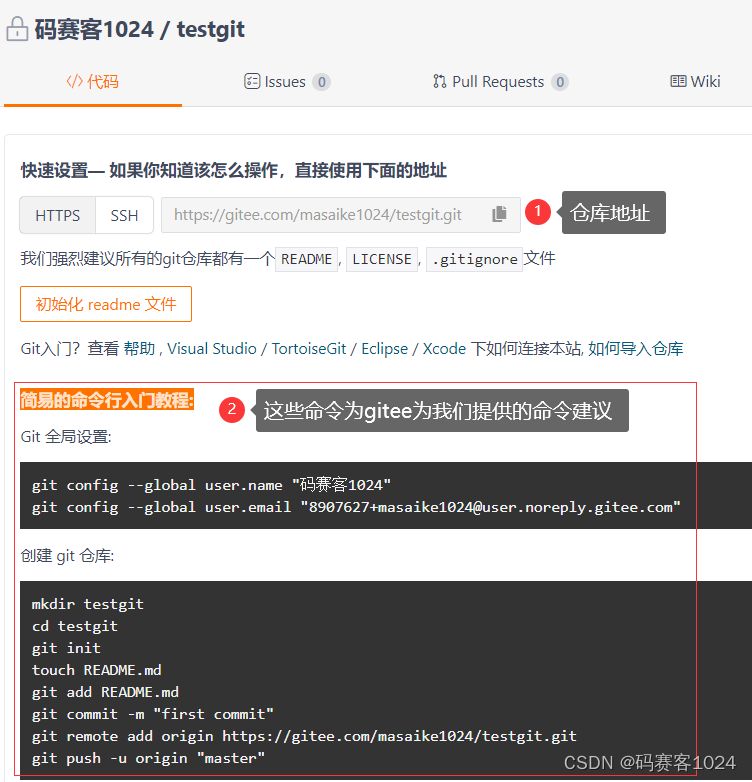
③ 仓库创建完毕

到此远程仓库创建完毕,接下来,咱们在自己的计算机中创建文件,并提交到远程仓库中。
3.3 命令实操案例
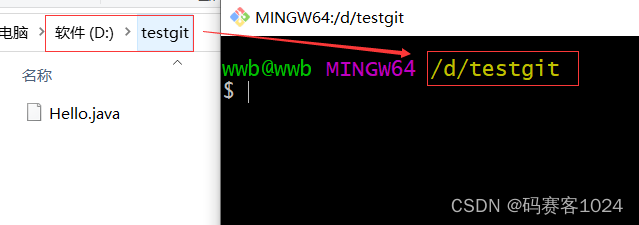
① 新建一个文件夹,并在文件中新建代码(该文件夹用于模拟工作区)
例如:D:\testgit\Hello.java
Hello.java内容如下:
public class Hello{
}
② git 全局设置(参考上一步gitee提供的命令)
在工作区中右击,打开 “git bash here”

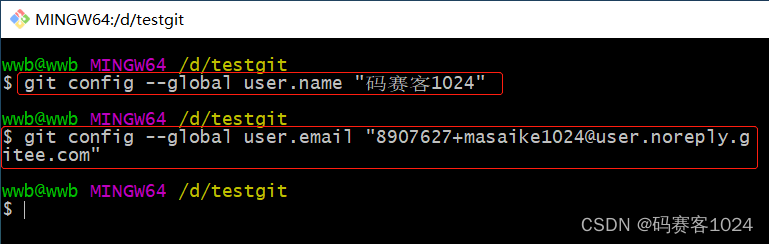
执行命令:
git config --global user.name "码赛客1024"
git config --global user.email "8907627+masaike1024@user.noreply.gitee.com"
user.name 和 user.email 不用和我一样,参考自己的gitee远程仓库中的命令提示。

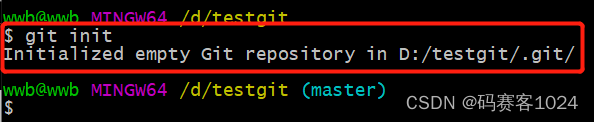
③ 初始化本地仓库
git init
提示在工作区中初始化好了本地库,并生成了.git目录,该目录默认是隐藏的。

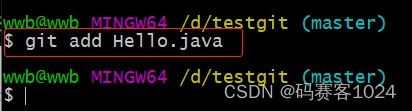
④ 将工作区中的Hello.java 添加到 暂存区
git add Hello.java #语法: git add 文件名
# git add . 表示将当前工作区中的所有文件都添加到暂存区

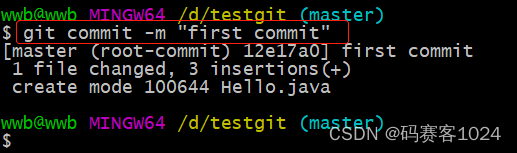
⑤ 将暂存区的代码提交到 本地库
git commit -m "first commit" #语法:git commit -m "提交信息"

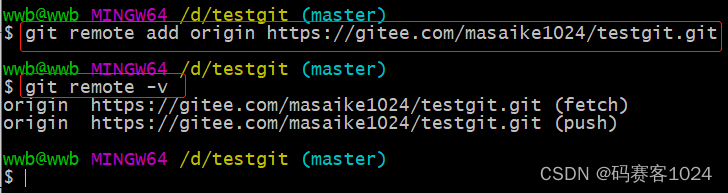
⑥ 设置远程仓库地址
git remote add origin https://gitee.com/masaike1024/testgit.git
#语法:
# 1. 设置远程库地址:git remote add origin 远程库的url
# 2. 查看远程库地址:git remote -v
# 3. 移除设置的远程库地址:git remote remove origin

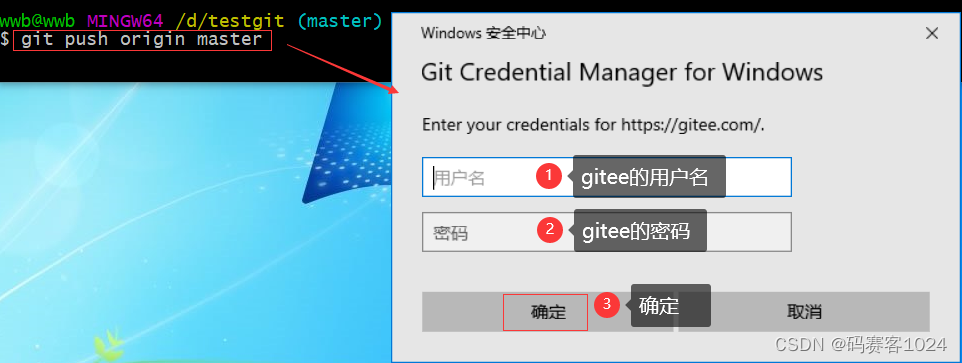
⑦ 将本地库的代码推送到远程库
git push origin master # 其中master为远程的主分支名,即:将本地库中的代码推送到远程库的主分支(分支这里先不做介绍,下一个章节讨论)
或者
git push -u origin master #如果带了参数 -u,则下次推送,就可以简写为:git push 无需携带分支名
#强制推送:git push -f origin master
执行完命令后,会弹出对话框,输入gitee的用户名和密码。

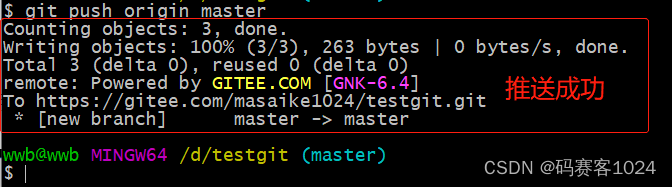
推送成功:

此时,我们刷新gitee的仓库,就会看到我们推送上去的代码。

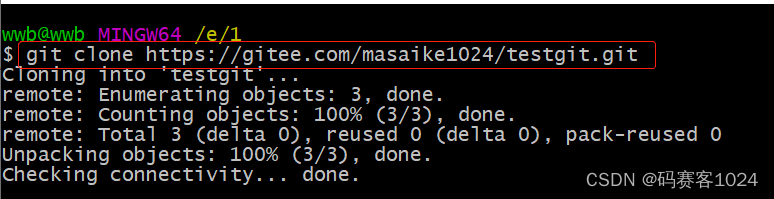
⑧ 前面都是模拟开发人员A的工作,接下来模拟开发人员B,来克隆A的代码。换一个目录,打开 “git bash here”,执行克隆命令。
git clone https://gitee.com/masaike1024/testgit.git
#语法:git clone 远程仓库的url

如果此时A修改了代码并推送到了远程仓库,B想获得最新代码无需再次执行git clone,而是执行git pull 即可拉取最新代码。
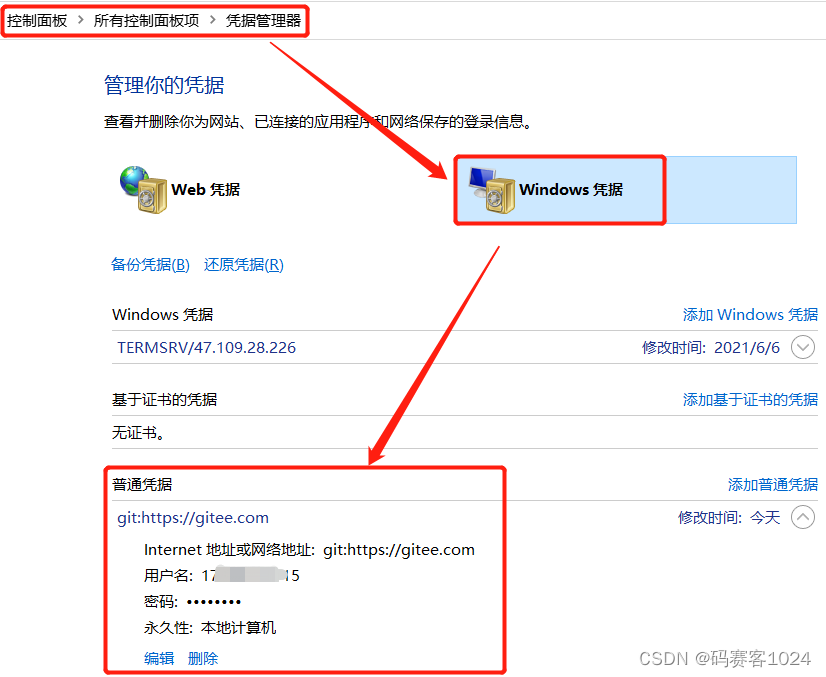
3.4 关于凭证
在刚才推送代码到gitee时,我们输入了用户名和密码,会被windows记录在"windows凭证"中,后期 git push 时就会默认使用该凭证,如果想更换账号,则需要手动删除。

四、idea集成Git
前面咱们体会了在命令行下使用git,不是很方便,接下来,咱们可以将git集成到idea中,使用图形界面的方式完成代码提交的操作。
4.1 创建空的远程仓库

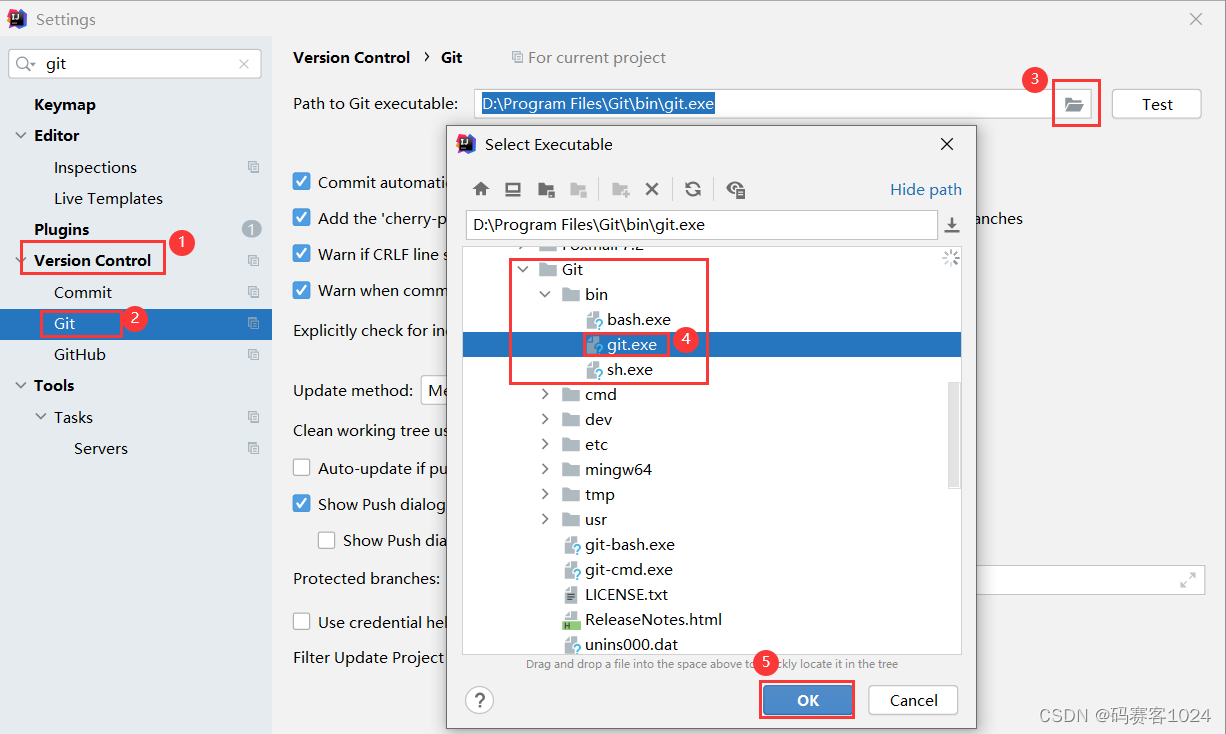
4.2 idea集成git
file -> settings -> Version Control -> Git,找到git安装目录中的bin目录下的git.exe ,完成idea和git的关联。

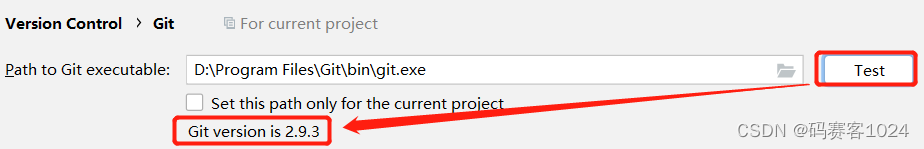
关联后,点击 “test” 看到版本号说明成功。

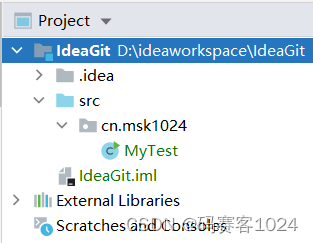
4.3 idea中创建工程
我这里就随便创建了一个java工程

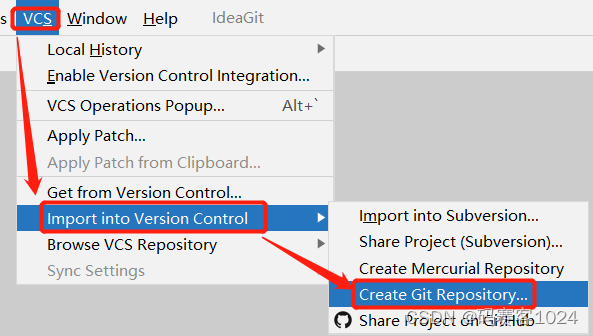
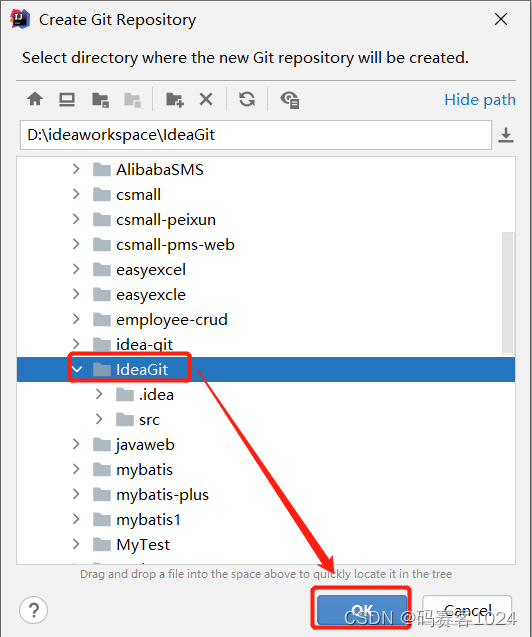
4.4 初始化本地库
这一步相当于:git init

选中当前项目。

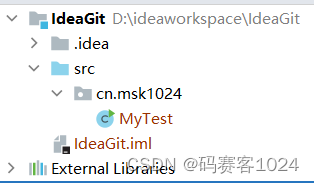
设置成功,会发现代码会变成红色。红色的说明还未加入到暂存区。

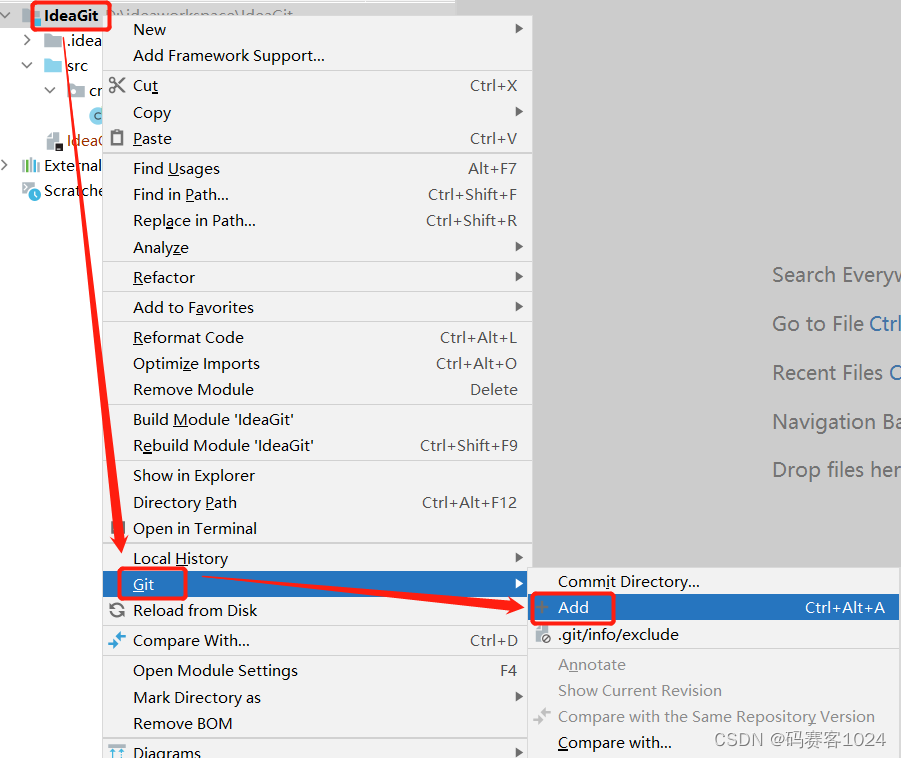
4.5 提交代码到暂存区
项目上右击-> git -> add ,相当于:git add .

一旦提交到暂存区,代码就会变成绿色。

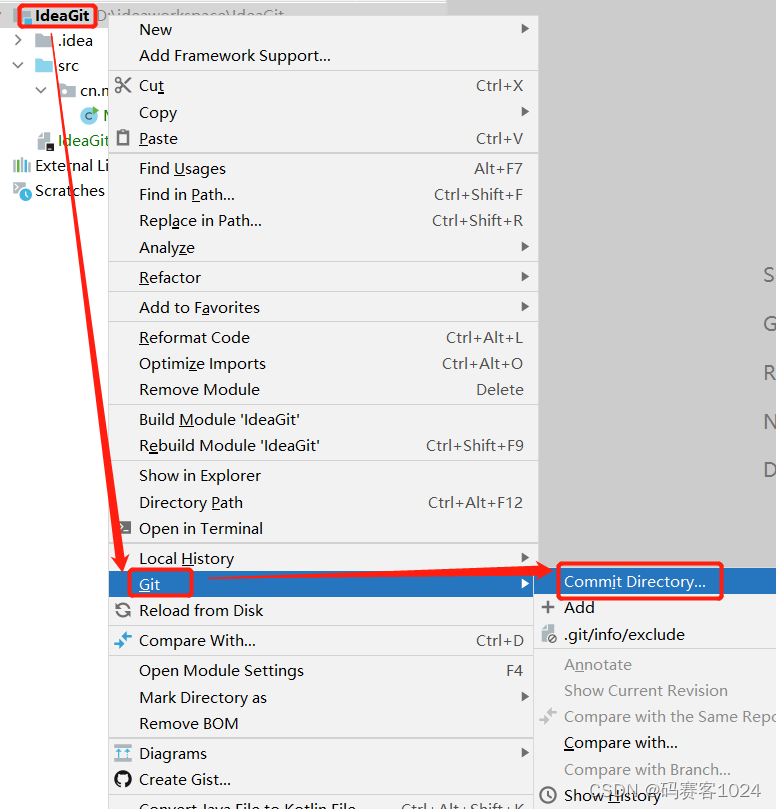
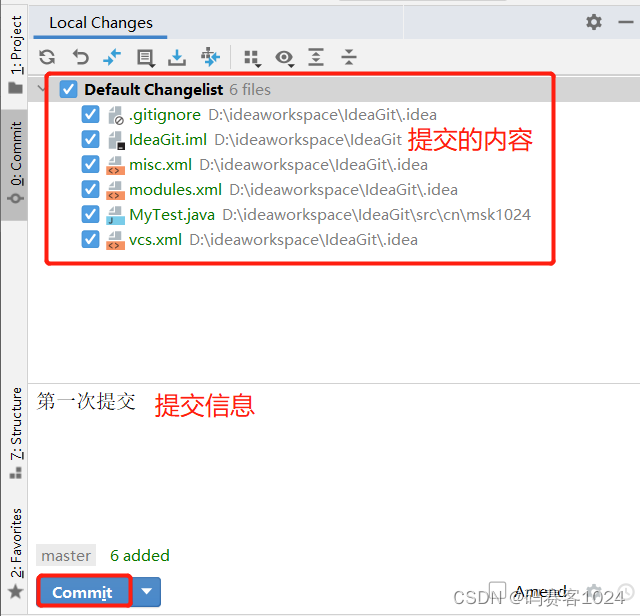
4.6 提交代码到本地库
项目上右击 -> git -> commit directory ,相当于:git commit -m “xxx”


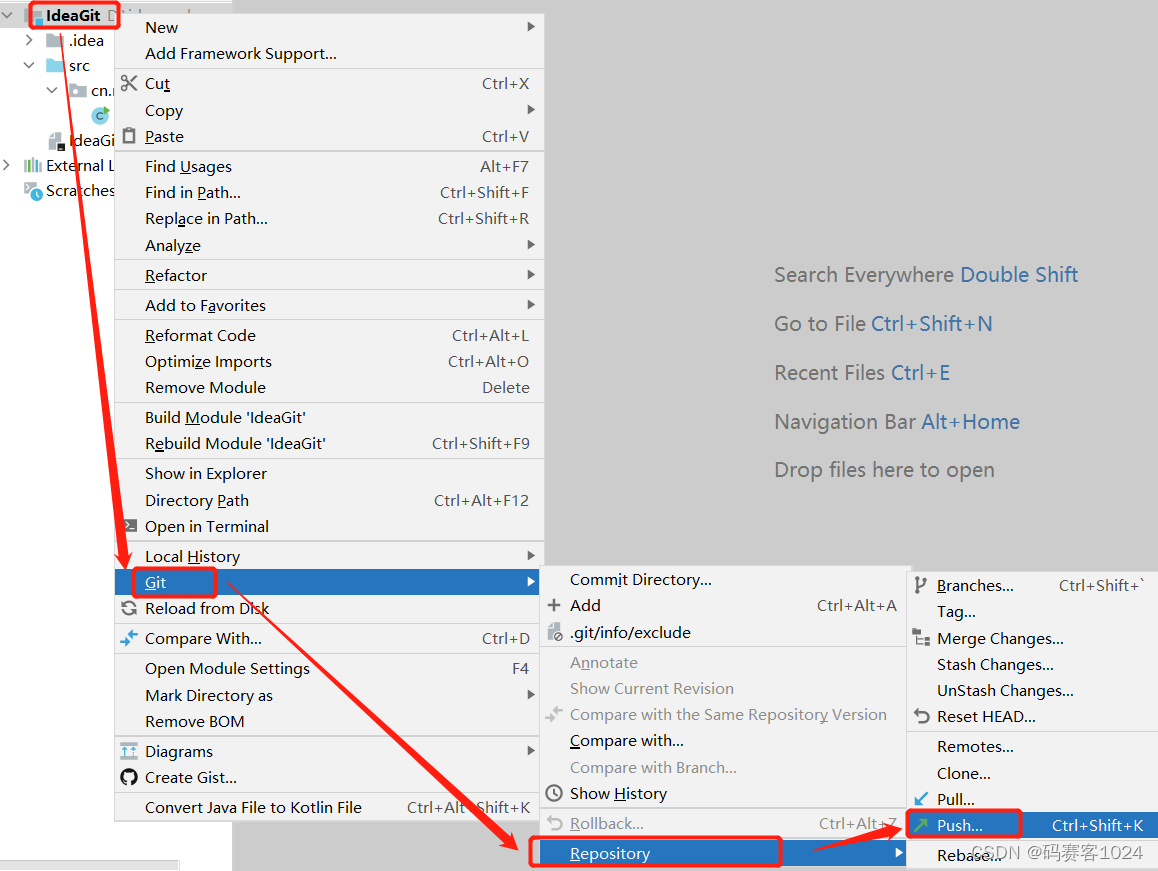
4.7 推送代码到远程库
项目上右击 -> git -> repository -> push ,相当于:git push 命令

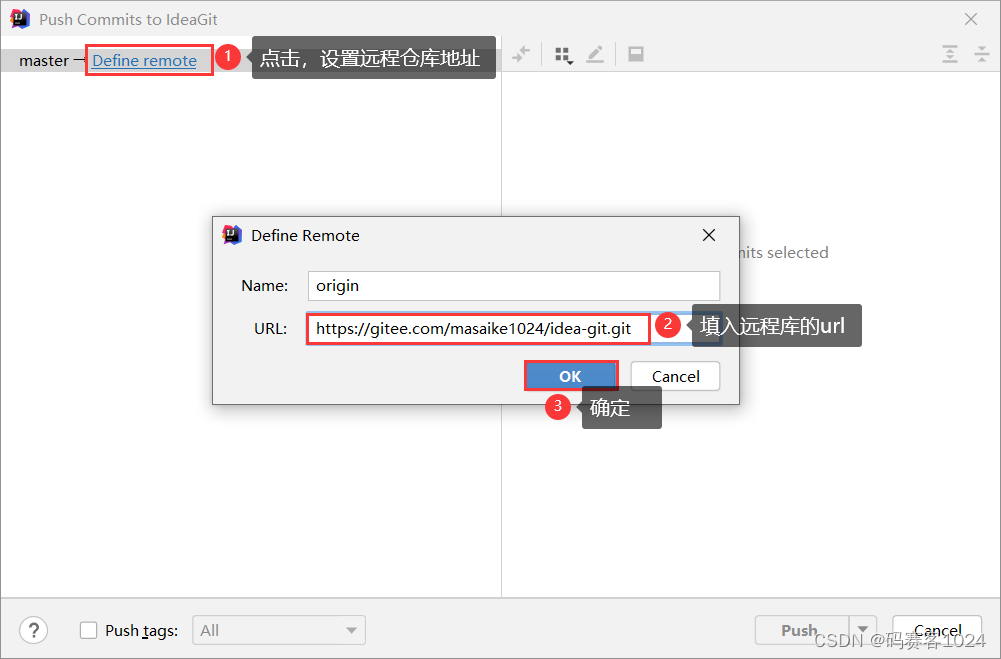
填入远程库地址:

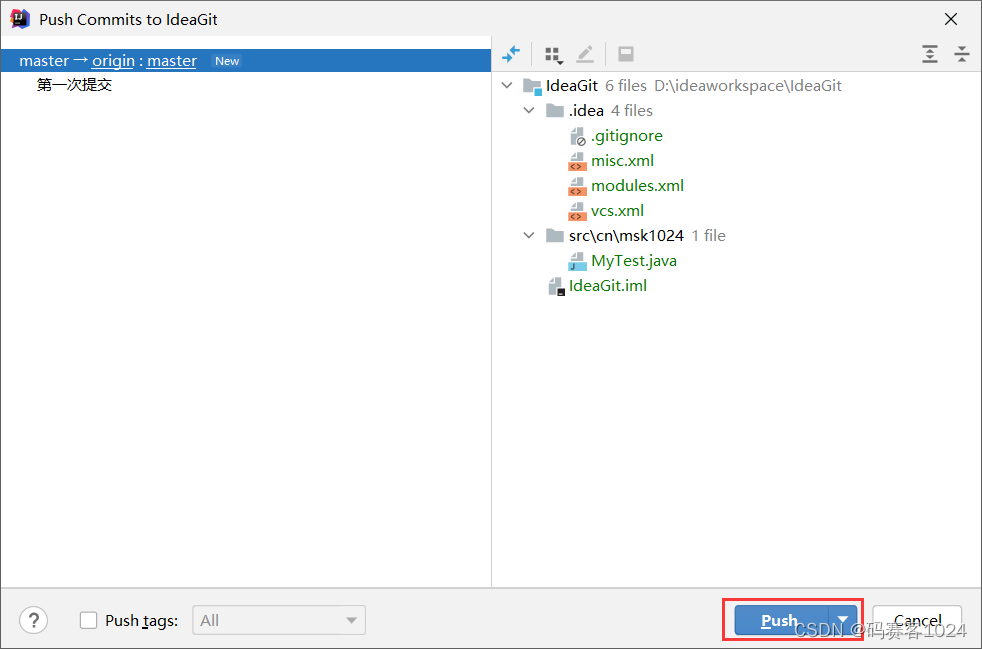
点击 “push” 推送:

在弹出框中输入 gitee的用户名和密码,即可推送到gitee远程库。
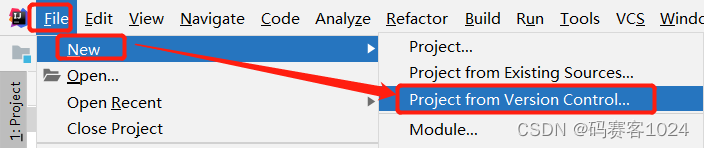
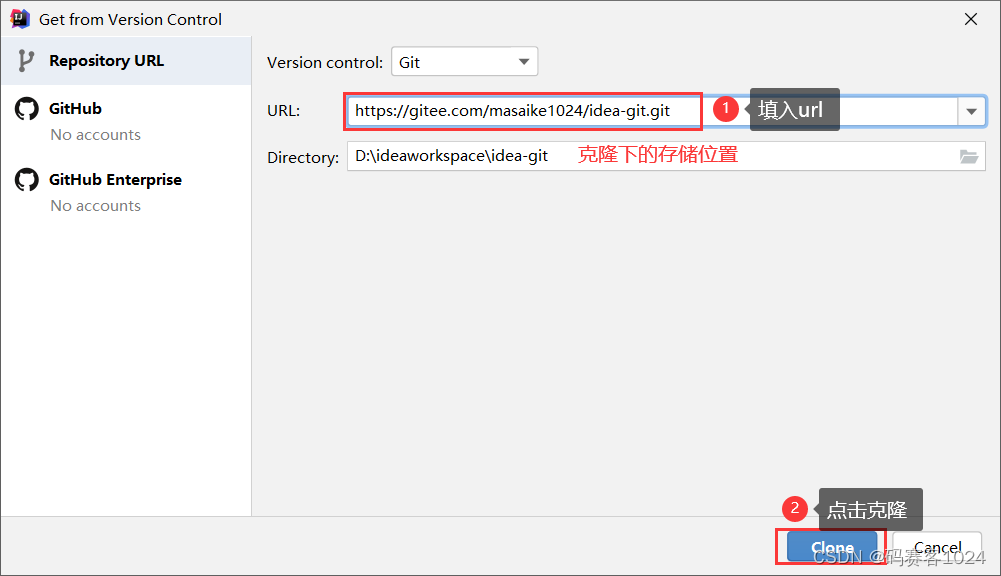
4.8 克隆代码到本地


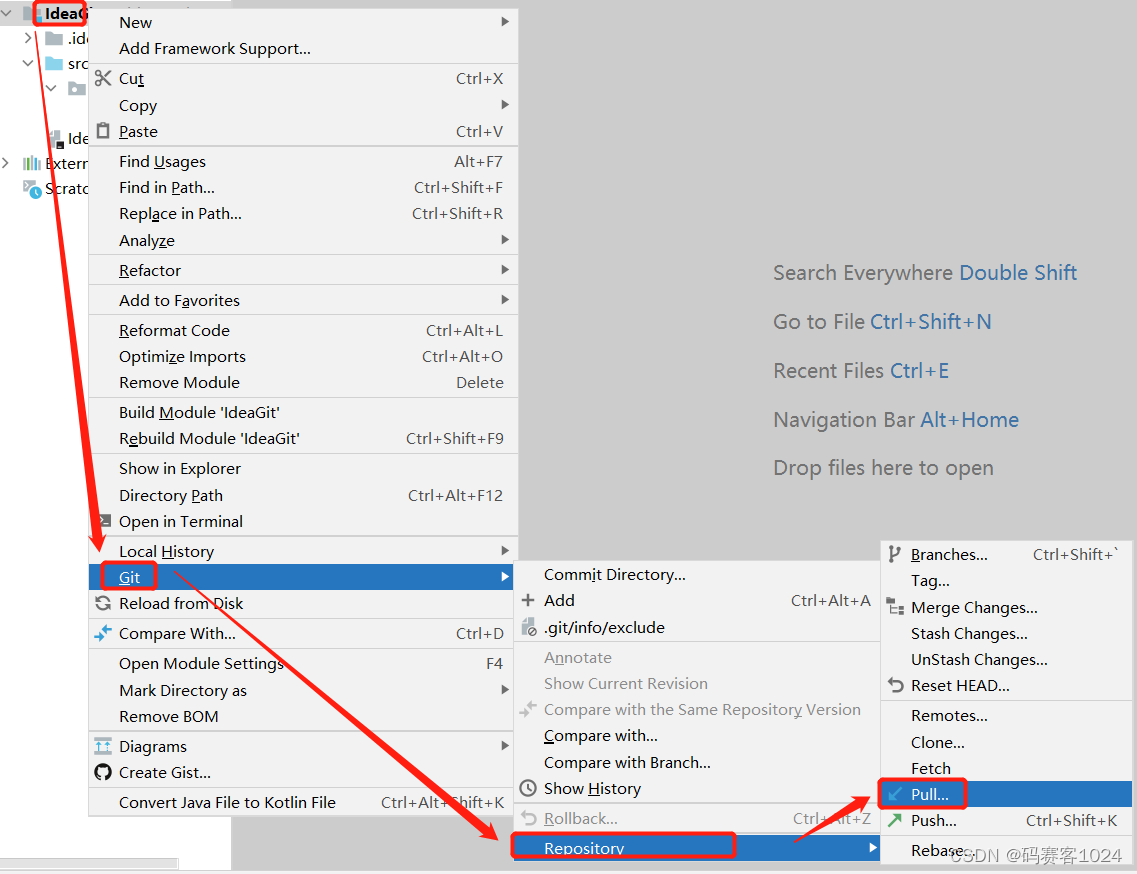
4.9 拉取更新
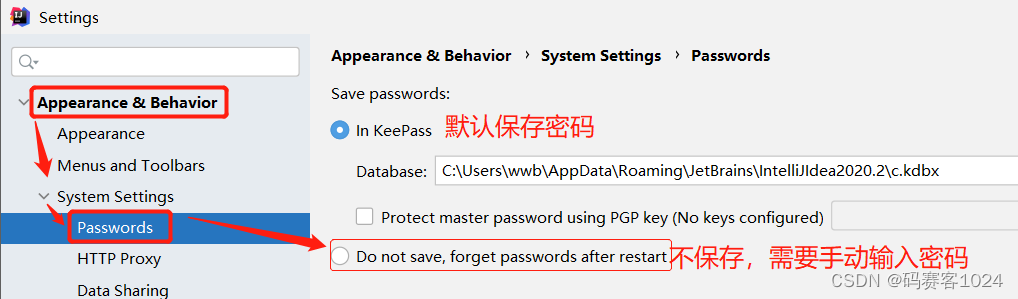
4.9 idea中删除记住的gitee密码
方式1:删除windows中的凭证信息,前面有提到。
方式2:让idea不记住密码,设置后重启idea就需要重新输入密码了。

完结,撒花,一键三联哦。