配置环境变量
从Qt安装目录中找到对应的工具路径配置环境变量
- 配置cmake工具环境变量
- D:\Qt\Tools\CMake_64\bin (cmake.exe 跨平台的编译配置工具,可以用简单的语句来描述所有平台的编译过程)
- 配置gcc编译器环境变量
- D:\Qt\Tools\mingw810_64\bin (鼎鼎大名的gcc/g++,MinGW是指Minimalist GNU for Windows)
- msvc编译器在安装了vs即可直接使用,不用配置
- 看情况缺少什么配什么。。。
插件
- C/C++
- C/C++ Extension Pack
- CMake
- CMake Tools
- Qt Configure
- Qt tools
新建Qt项目
- 配置Qt安装目录 >QtConfigure:Set Qt Dir
- 创建Qt项目 >QtConfigure:New Project 新建项目名称、选择编译套件(msvc或mingw),选择构建工具(cmake或qmake),是否带ui文件
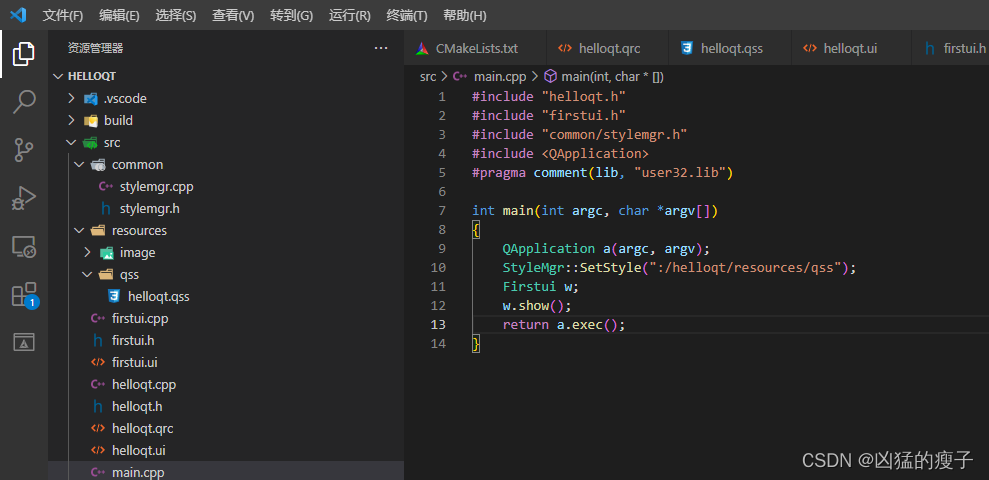
项目初始状态



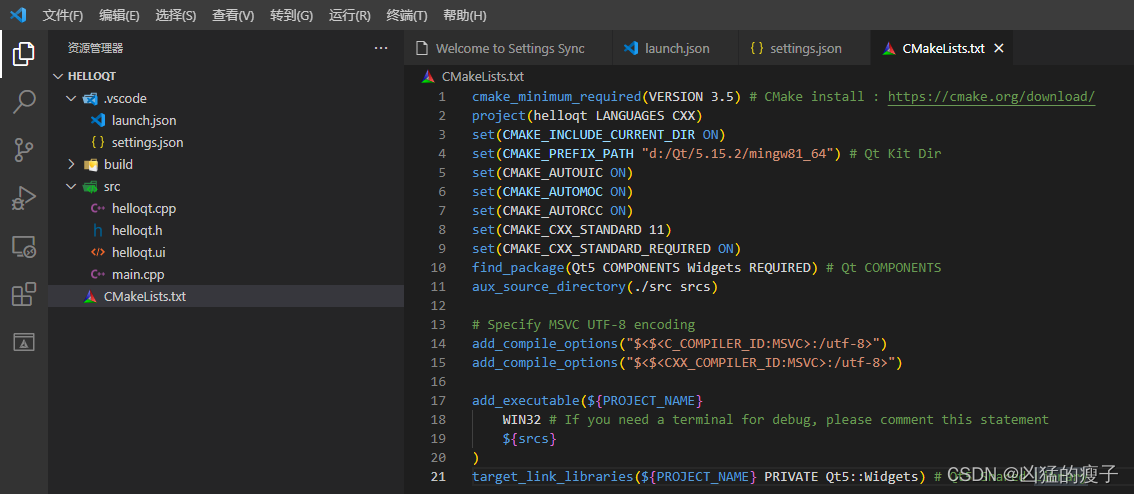
使用了cmake会自动生成CMakeLists.txt配置文件,用于编译配置。
选择编译器编译
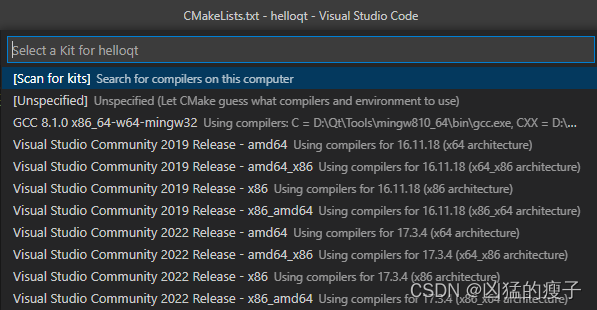
命令 > CMake:select a kit(如果无选项可以使用Qt:Scan for Qt kit搜索,或重启vscode再搜索再选择)
每次重新编译前重新cmake select a kit 再F7,好像也不需要重新cmake select a kit!

如果选择编译套件mingw则用gcc
如果选择编译套件msvc则用msvc
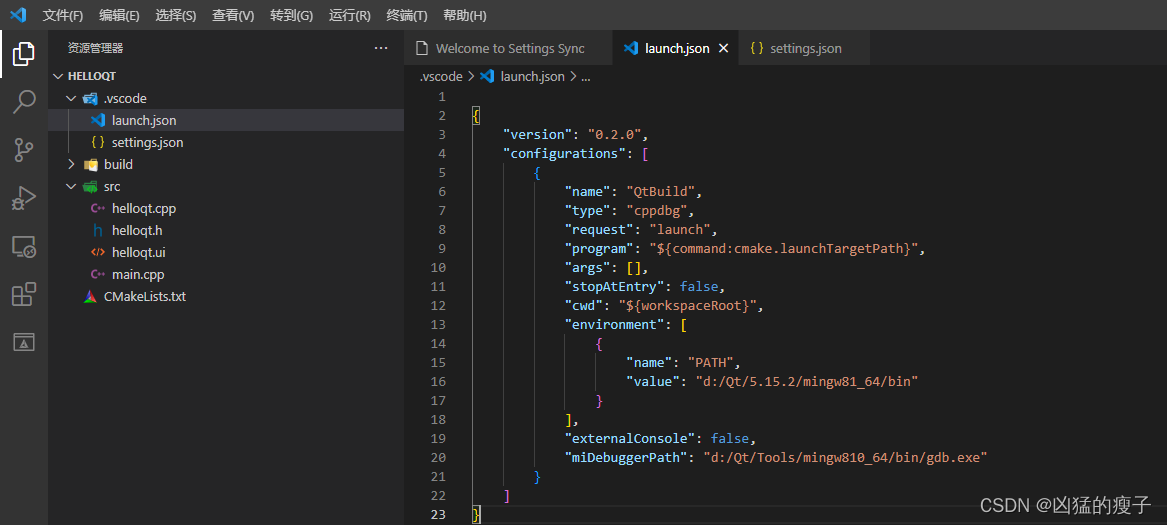
F7编译、F5调试

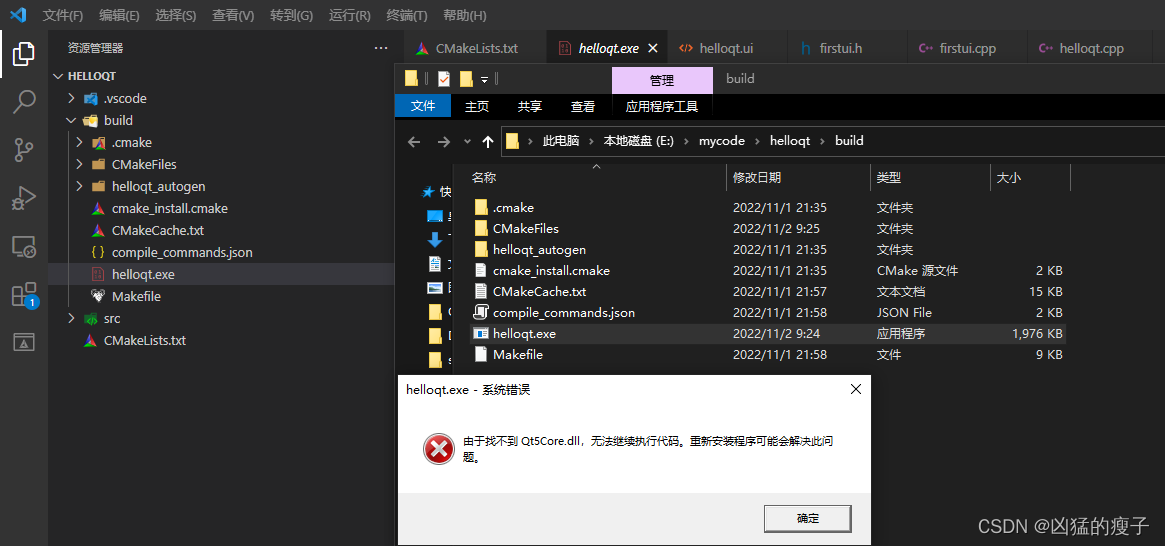
直接运行exe

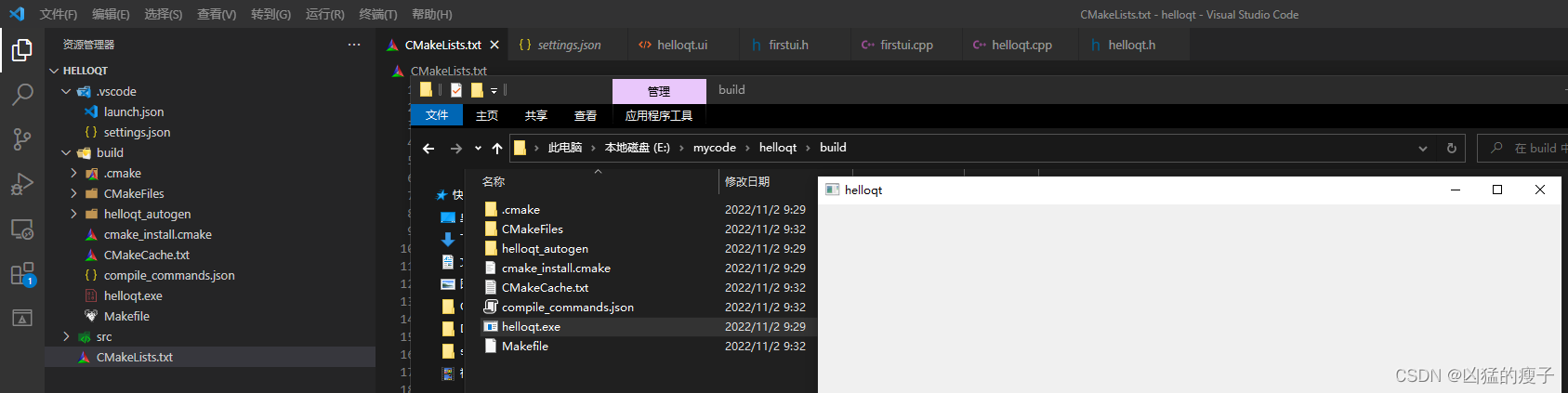
配置对应的编译套件环境变量,重新编译,即可直接打开exe运行程序。
- D:\Qt\5.15.2\mingw81_64 D:\Qt\5.15.2\mingw81_64\bin
- D:\Qt\5.15.2\msvc2019_64 D:\Qt\5.15.2\msvc2019_64\bin

vscode开发Qt的四种方案
- vscode + mingw + cmake
- vscode + msvc + cmake
- vscode + mingw + qmake
- vscode + msvc + qmake
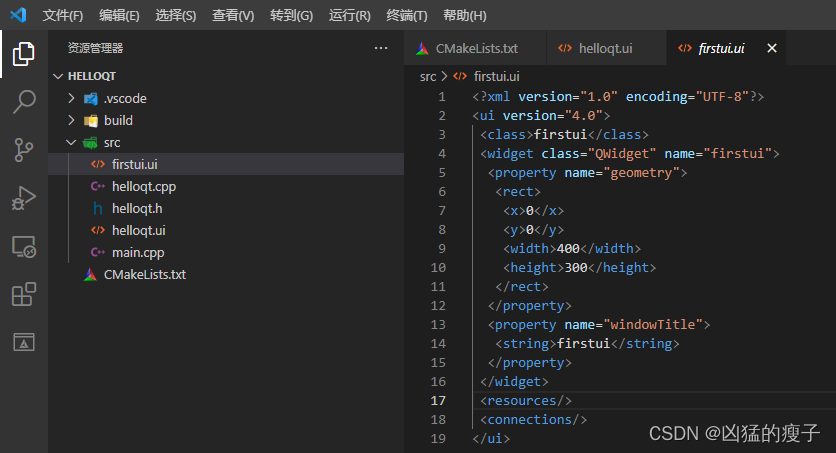
新增ui文件
打开Qt设计器新增ui文件 > QtConfigure:Open Qt Designer ,牛逼的话可以不用Designer,直接手动写ui文件代码。
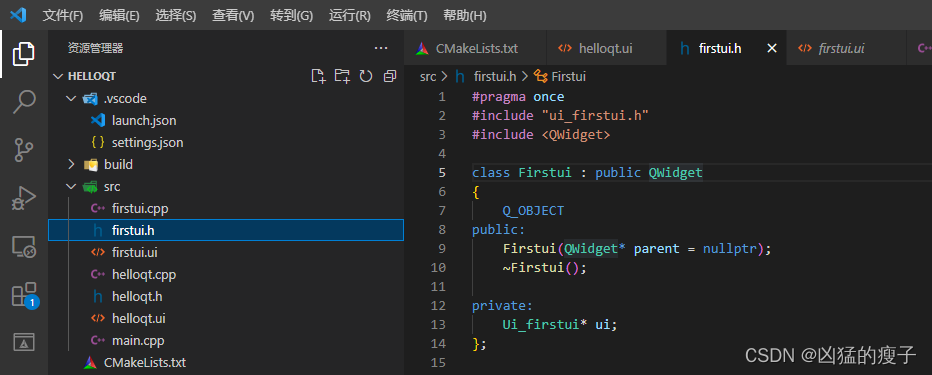
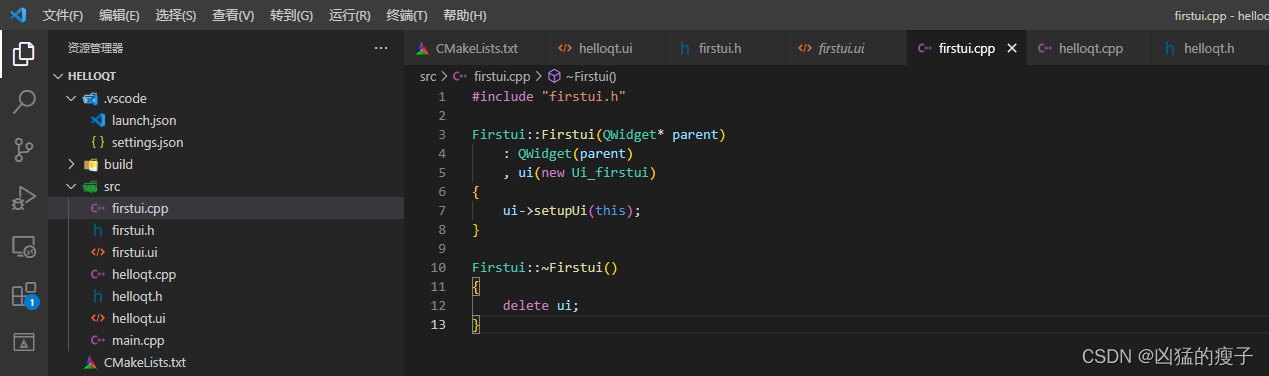
有了ui文件了,对应的.cpp和.h文件怎么搞,这时候可能很多人怀念vs了,哈哈!
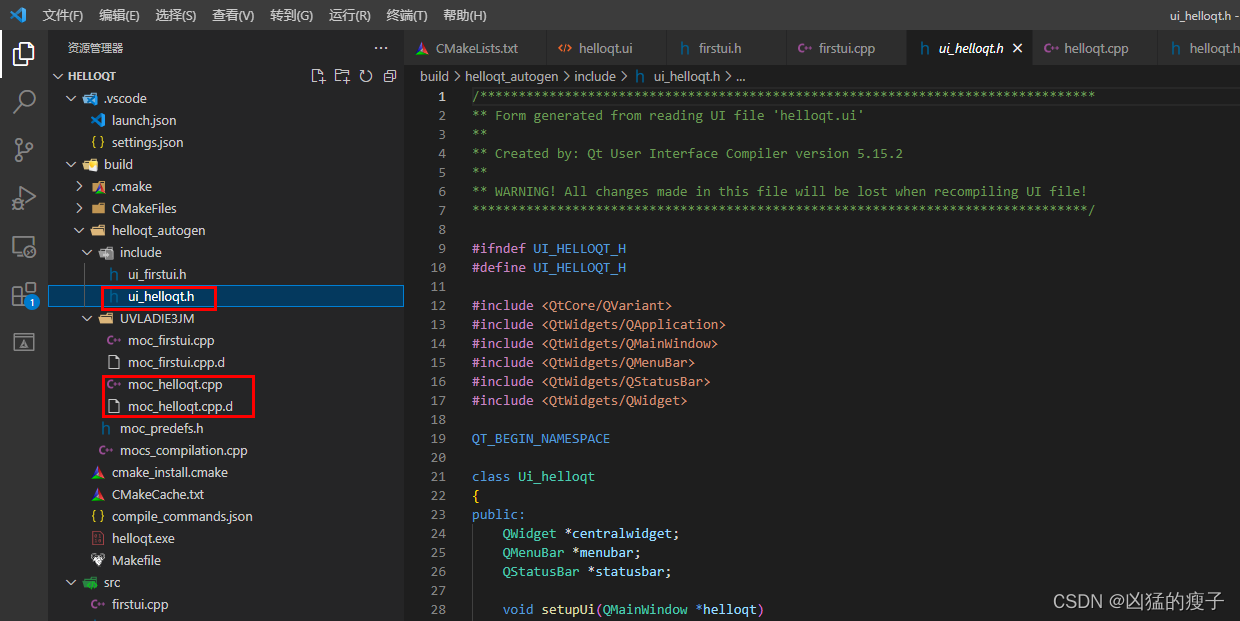
需要手动添加对应.cpp和.h文件重新编译会在编译目录下自动生成ui_xxx.h和moc_xxx.cpp文件(CMakeLists.txt 中配置了set(CMAKE_AUTOUIC ON) set(CMAKE_AUTOMOC ON)) .cpp和.h的格式参考使用vs开发时的代码格式,多写写就习惯了。



重新编译,自动生成对应ui文件的ui_xxx.h和moc_xxx.cpp文件


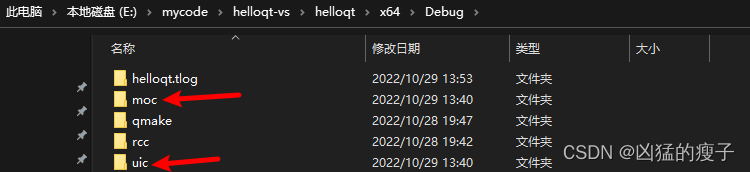
对应使用vs开发qt在debug目录下生成的moc、uic文件

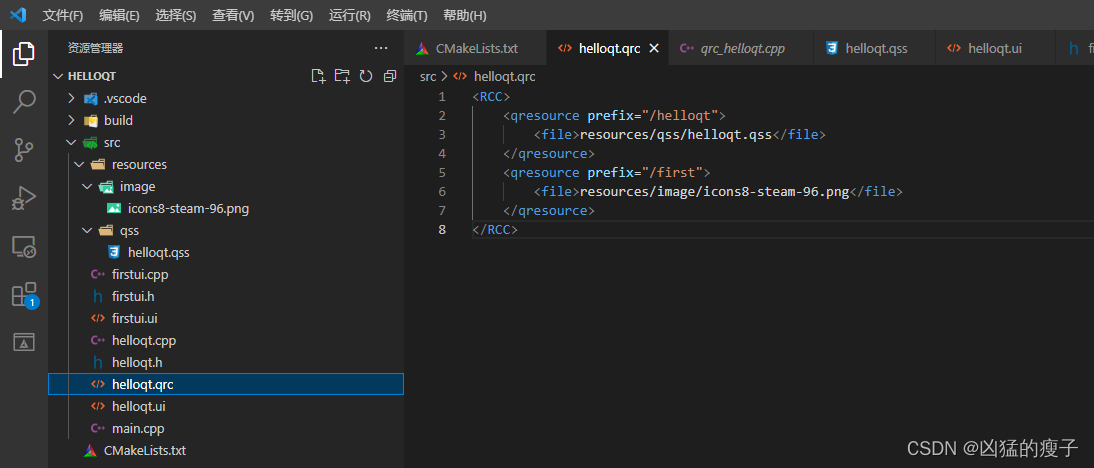
新增资源文件

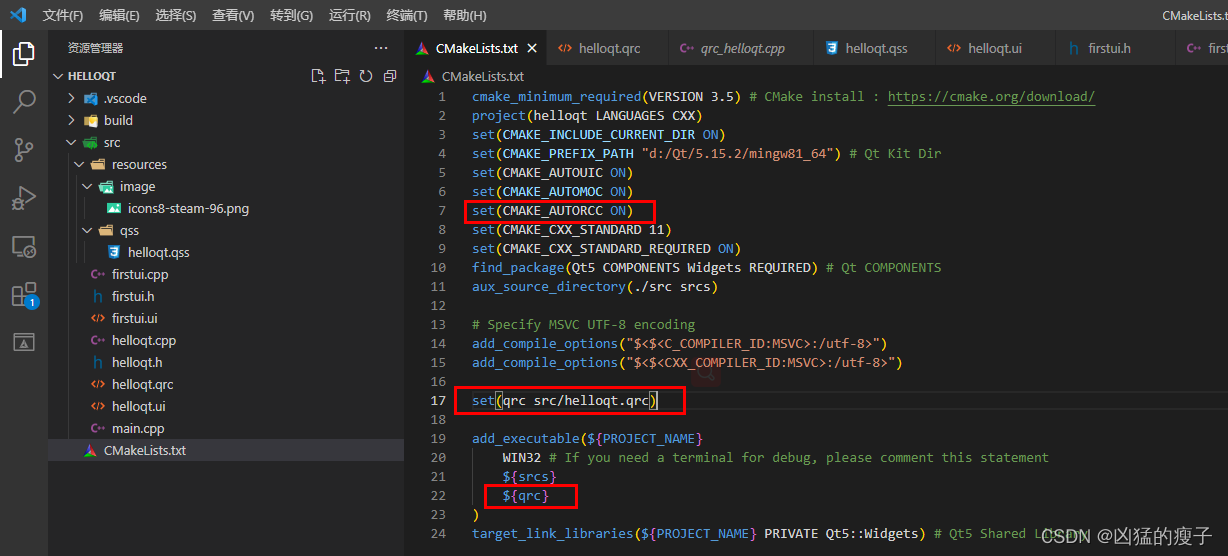
在CMakeLists.txt文件中新增资源文件配置

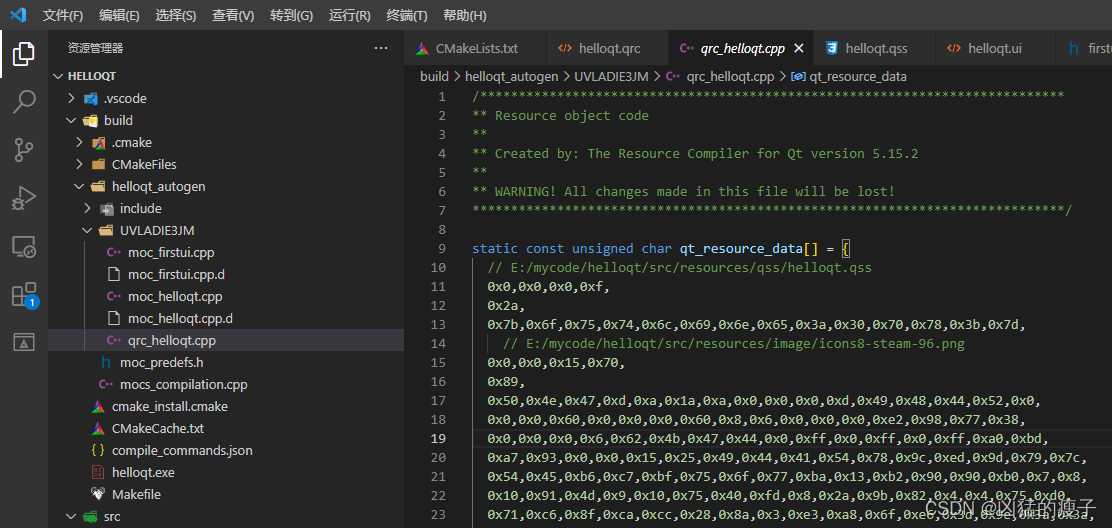
编译生成qrc_xxx.cpp资源文件

使用资源文件

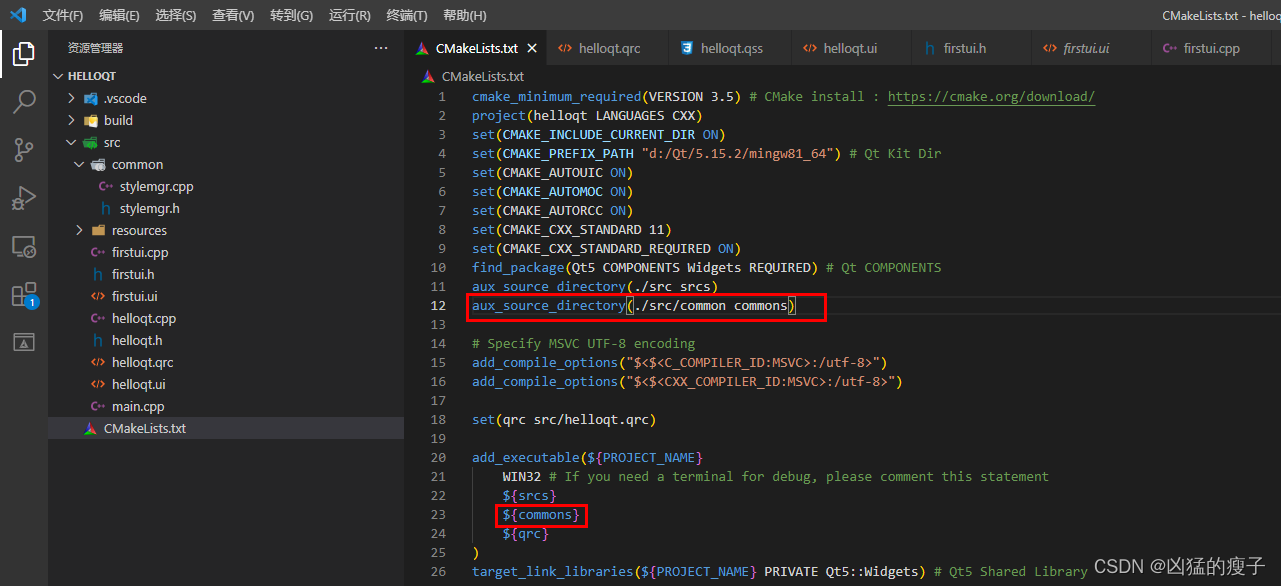
新增子目录
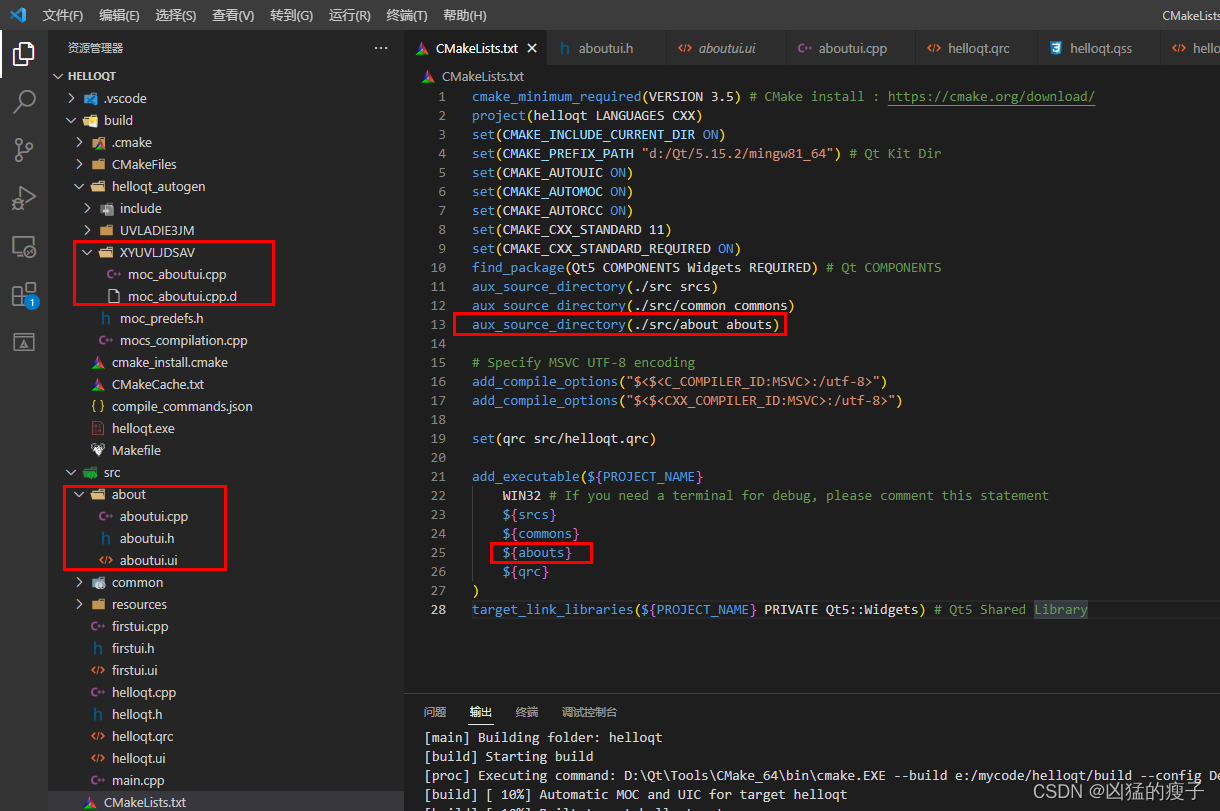
在CMakeLists.txt文件中新增子目录配置

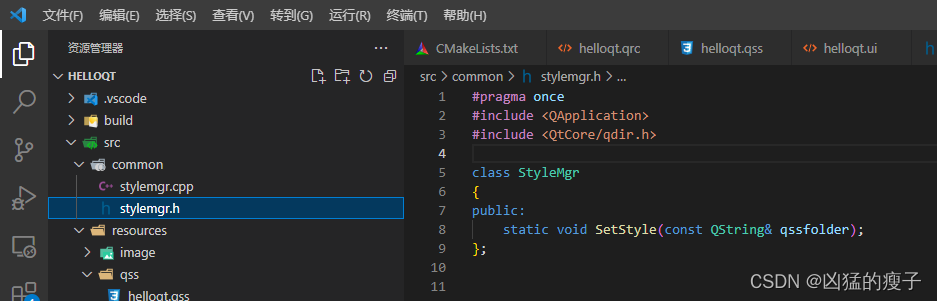
子目录下写样式管理类

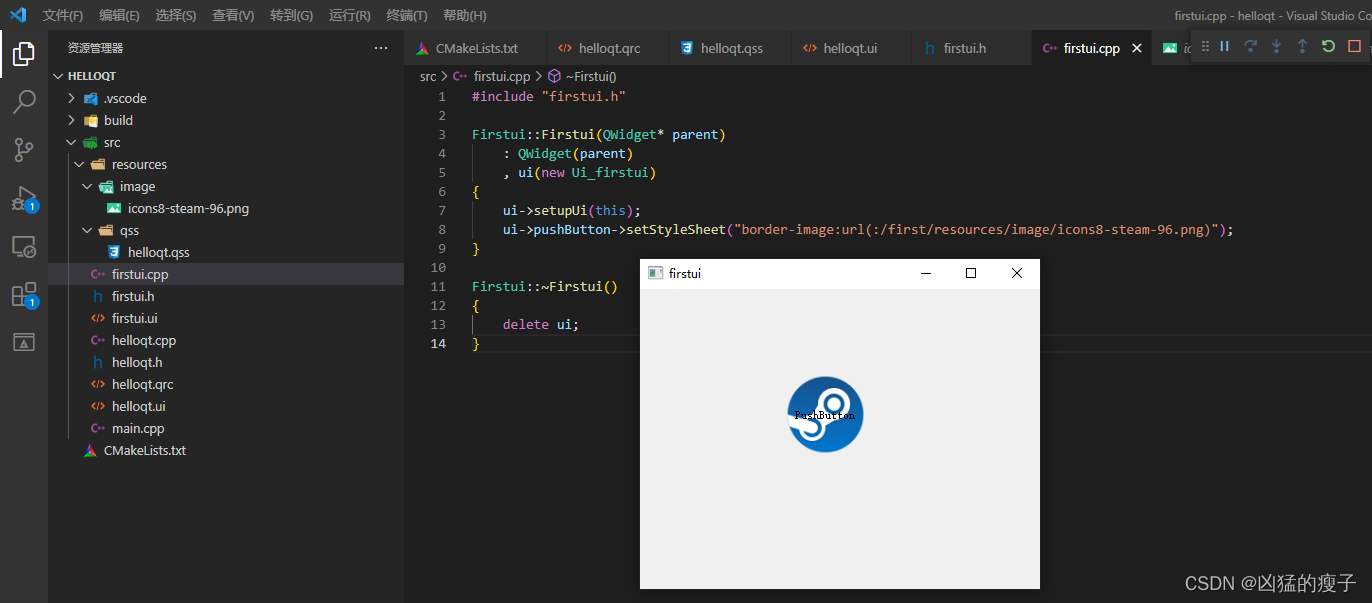
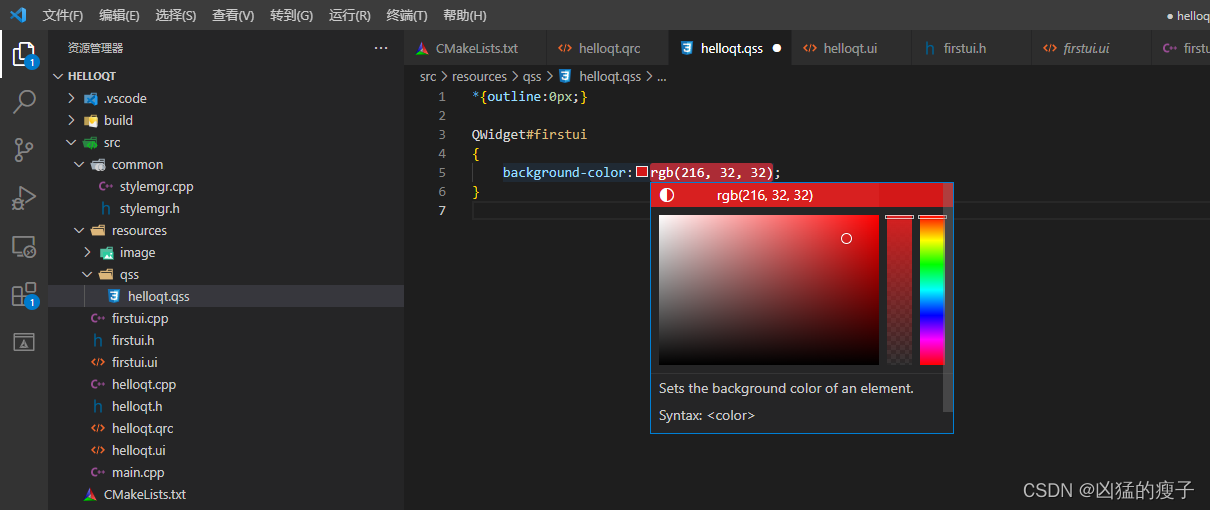
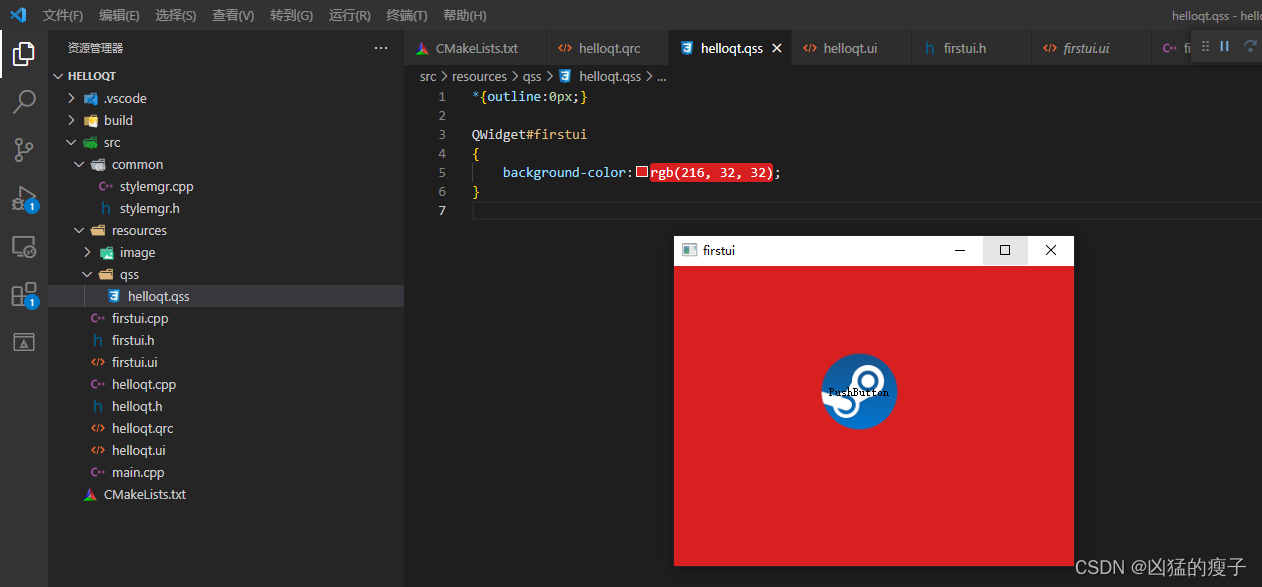
编写样式文件

使用样式,样式文件已添加到资源文件

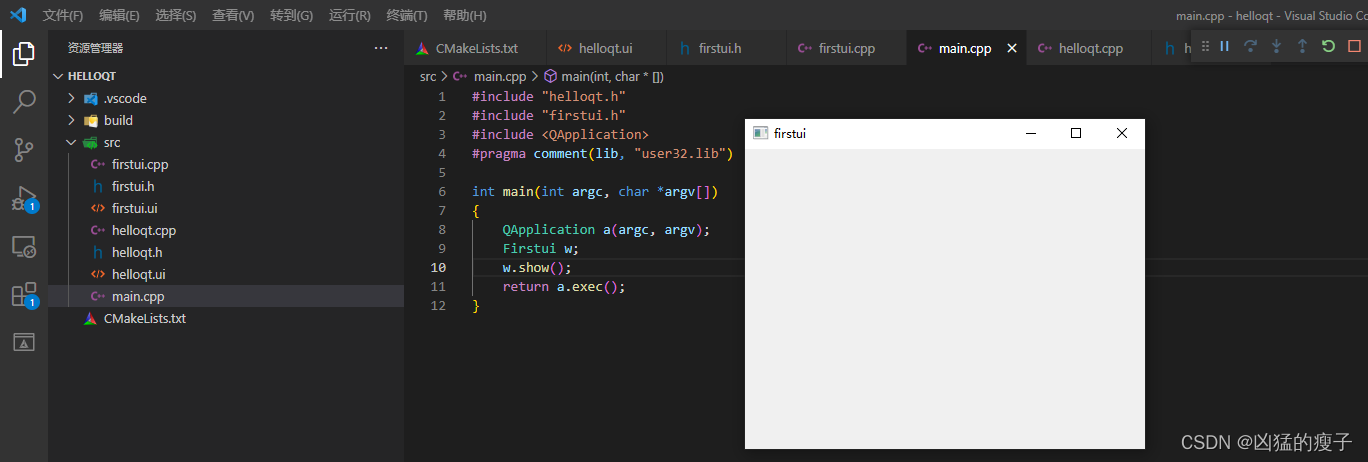
运行效果

子目录下创建ui文件

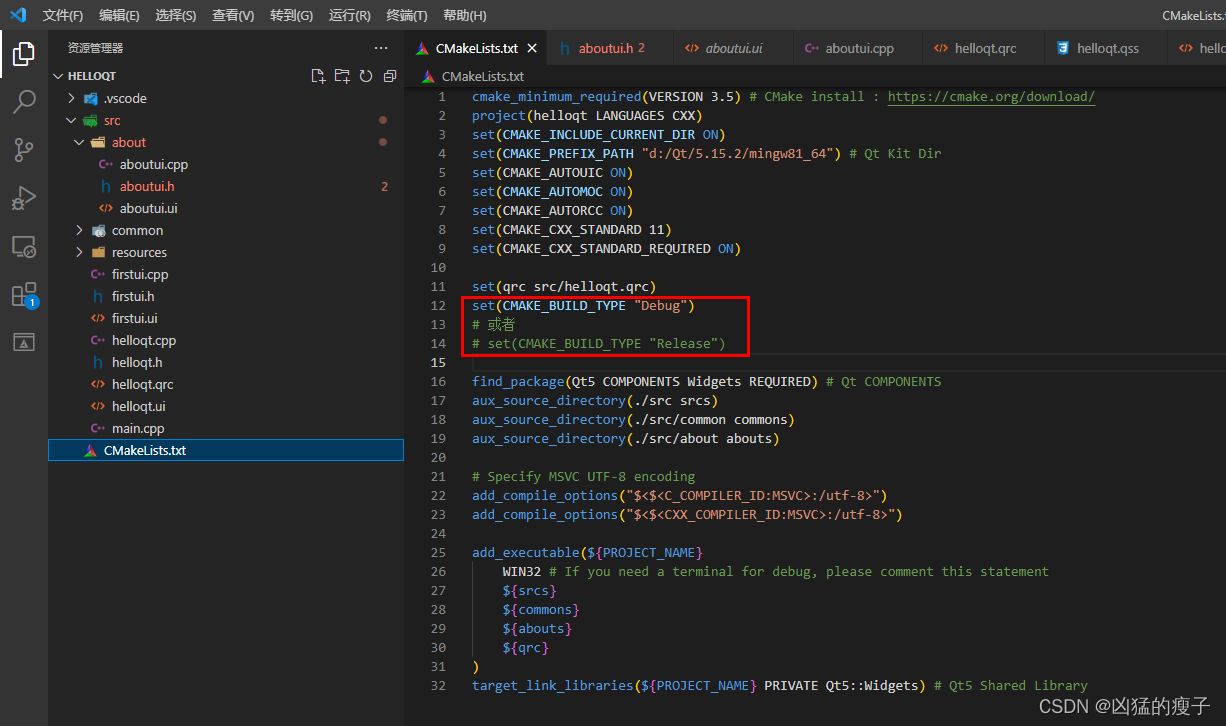
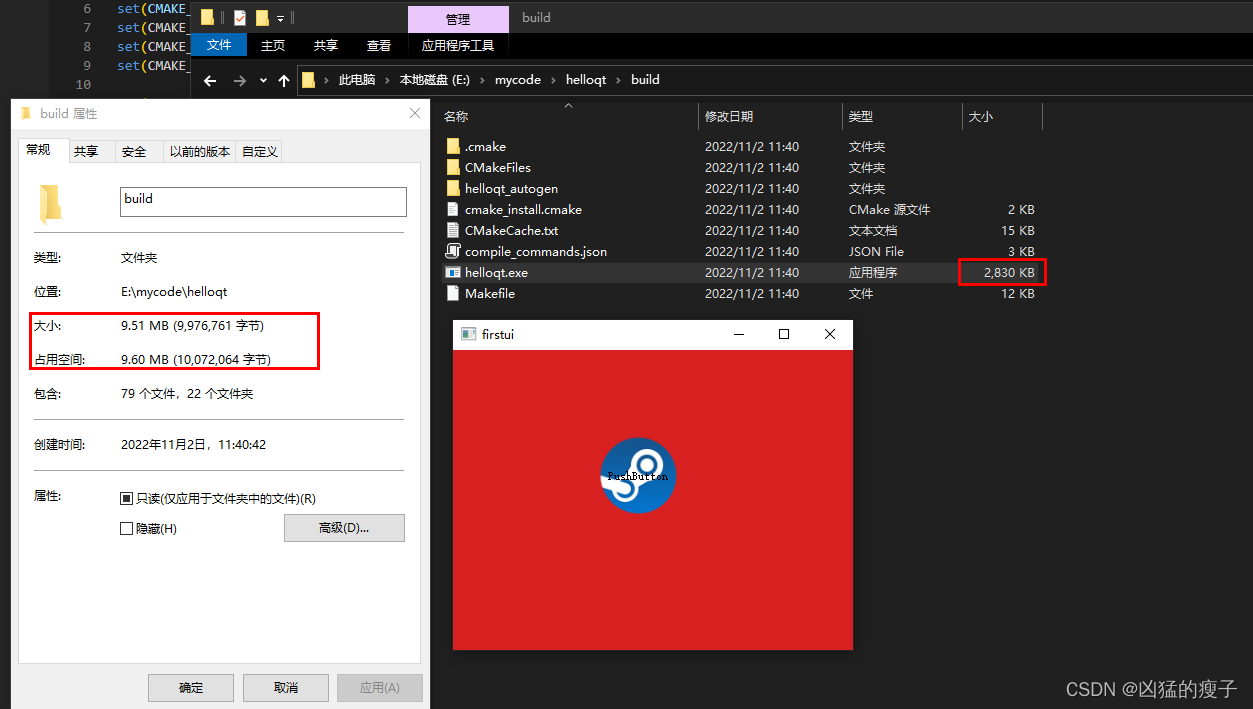
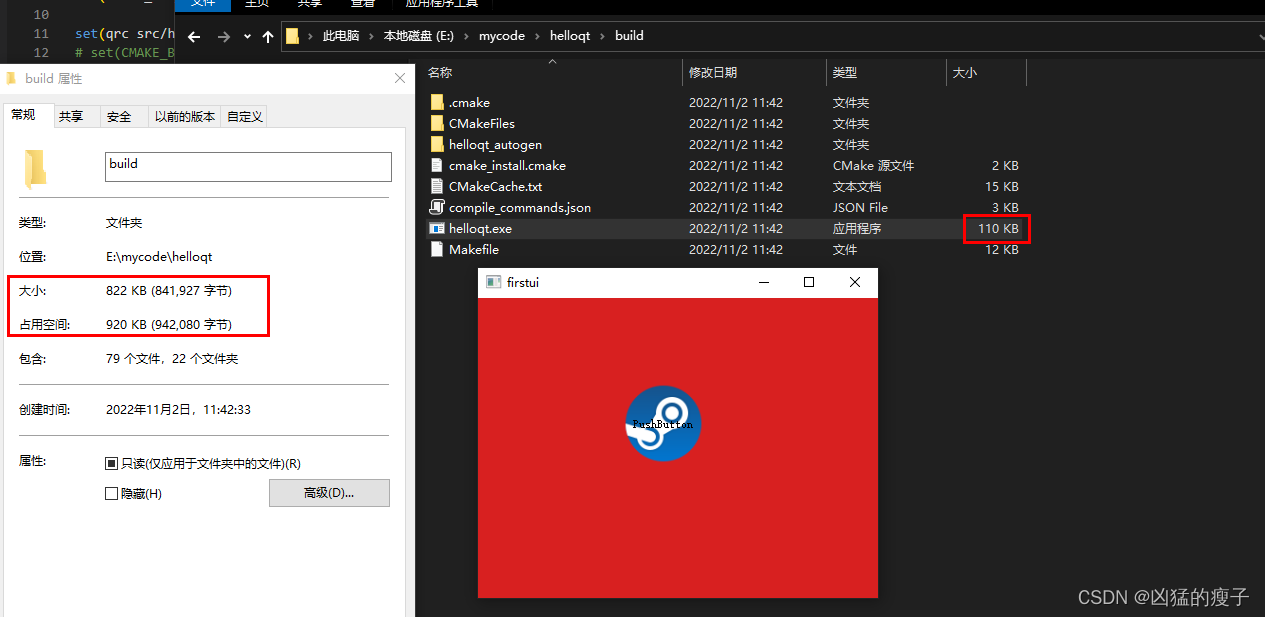
debug和release编译配置

debug

release

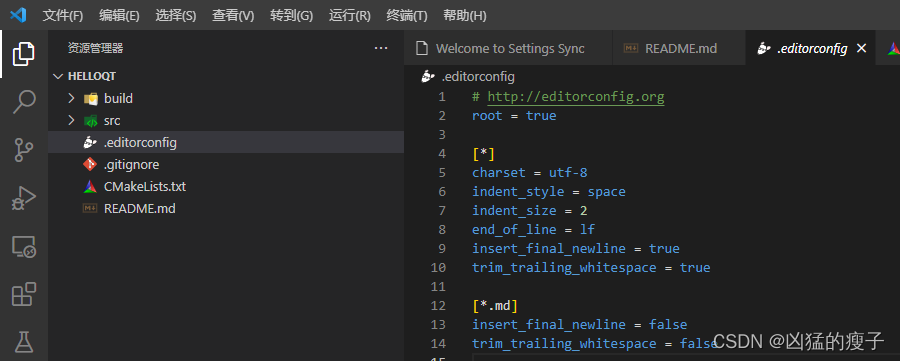
.editorconfig配置
官网 http://editorconfig.org

总结:
Qt5 + vscode + mingw + cmake
编译前准备确保安装了Qt,我使用的是Qt5.15.2
根据使用不同的编译套件配置环境变量
vscode + mingw + cmake
- cmake(Qt安装目录\Tools\CMake_64\bin)
- gcc compiler(Qt安装目录\Tools\mingw810_64\bin)
- mingw kit(Qt安装目录\5.15.2\mingw81_64 Qt安装目录\5.15.2\mingw81_64\bin)
vscode + msvc + cmake
- cmake(Qt安装目录\Tools\CMake_64\bin)
- msvc compiler(安装了vs即可直接用,不用配置,vs版本和msvc kit需要对应)
- msvc kit(Qt安装目录\5.15.2\msvc2019_64 Qt安装目录\5.15.2\msvc2019_64\bin)
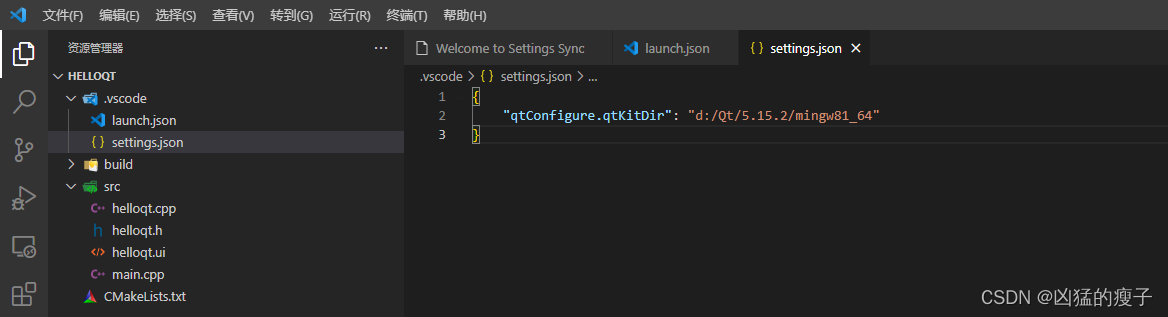
根据使用不同的编译套件修改CMakeLists配置Qt Kit Dir
set(CMAKE_PREFIX_PATH “d:/Qt/5.15.2/mingw81_64”) 或 set(CMAKE_PREFIX_PATH “d:/Qt/5.15.2/msvc2019_64”)
编译调试
>CMake:Select a Kit (根据不同的编译套件选择gcc或msvc)
>CMake:Build 编译 (F7 生成exe,可直接运行)
>CMake:Debug 调试 (Ctrl + F5 执行调试)
其他
- 使用VSCode开发Qt项目注意事项有待踩坑补充。
- 到这里已经可以满足使用vscode开发单个工程的qt项目,可以再找打包工具生成安装包。
- 如果开发多工程项目需要再研究一下cmake。
- MSVC和MinGW的选择有待研究。