关于vscode配置相关文章(方便作者之后复习):
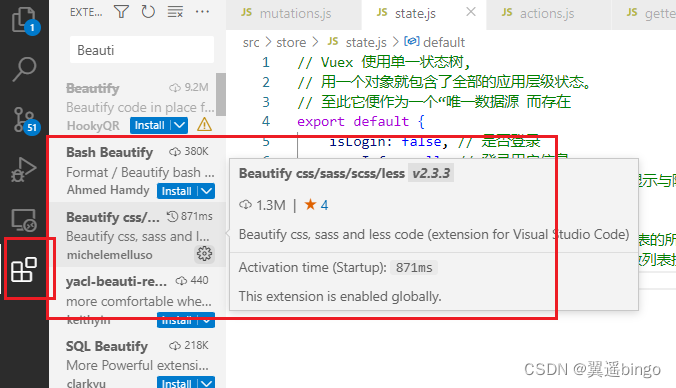
1-1 下载Beautify插件
该插件已停止维护,输入下载其他插件

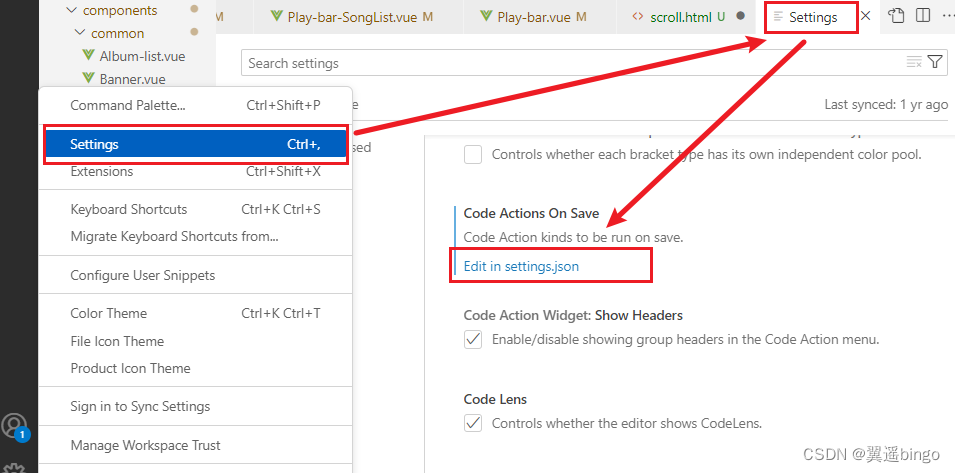
1-2 在setting.json文件中完成相关配置
1、 打开setting.json文件
2、 在setting.json进行配置
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
],
"filename": [".jshintrc", ".jsbeautifyrc"]
// "ext": ["js", "json"]
// ^^ to set extensions to be beautified using the javascript beautifier
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
// ^^ providing just an array sets the VS Code file type
},
"editor.codeActionsOnSave": { // 代码保存时自动使用eslint校验
"source.fixAll.eslint": true
},
"eslint.format.enable": true, // eslint格式化开启
"eslint.validate": [// eslint校验的文件列表
"javascript",
"vue",
"html"
],
/* 添加如下配置 */
"vetur.format.defaultFormatter.js": "none",// 取消vetur默认的JavaScript格式化工具
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint" // 只采用eslint的格式化
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur" // vue文件还是采用vetur格式化
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
3、 记得重启vscode!!!
4、 按快捷键alt+shift+f格式化代码就可以了
1-3 记录12.24的setting.json配置
// {
// "workbench.startupEditor": "newUntitledFile", // window be show of level in ide
// "git.ignoreMissingGitWarning": true,
// "explorer.confirmDelete": false,
// "workbench.colorTheme": "Monokai",
// "workbench.colorCustomizations": {
// "[Monokai]": {
// "editor.background": "#1a2c1c",
// "sideBar.background": "#2a3b2d",
// "activityBar.background": "#7154978a",
// "icon.foreground": "#893ecf",
// "activityBar.inactiveForeground": "#ffee00b4"
// }
// },
// "docthis.authorName": "tomAnny",
// "docthis.includeDescriptionTag": true,
// "docthis.includeDateTag": true,
// "docthis.includeAuthorTag": true,
// "vsicons.dontShowNewVersionMessage": true,
// "terminal.integrated.rendererType": "dom",
// // vscode默认启用了根据文件类型自动设置tabsize的选项
// "editor.detectIndentation": false,
// // 重新设定tabsize
// "editor.tabSize": 2,
// // #每次保存的时候自动格式化
// "editor.formatOnSave": true,
// "editor.formatOnType": true,
// // 强制单引号
// "prettier.singleQuote": true,
// "prettier.semi": false,
// // 尽可能控制尾随逗号的打印
// "prettier.trailingComma": "all",
// // #这个按用户自身习惯选择-- prettier 或者js-beautify-html
// "vetur.format.defaultFormatter.html": "js-beautify-html",
// // #让vue中的js按编辑器自带的ts格式进行格式化
// "vetur.format.defaultFormatter.js": "vscode-typescript",
// "html.format.indentHandlebars": true,
// "javascript.preferences.quoteStyle": "single",
// "typescript.preferences.quoteStyle": "single",
// "html.format.enable": false,
// "html.format.preserveNewLines": false,
// "diffEditor.ignoreTrimWhitespace": false,
// "vetur.format.defaultFormatterOptions": {
// "js-beautify-html": {
// "wrap_attributes": "force-aligned"
// // #vue组件中html代码格式化样式
// }
// },
// //防止VSCode启动带有node_modules的项目的时候很卡的问题
// "search.followSymlinks": false,
// "files.autoSave": "onWindowChange",
// "[vue]": {
// //"editor.defaultFormatter": "octref.vetur"
// "editor.defaultFormatter": "esbenp.prettier-vscode"
// },
// "[javascript]": {
// "editor.defaultFormatter": "HookyQR.beautify"
// },
// "[scss]": {
// "editor.defaultFormatter": "HookyQR.beautify"
// },
// "[html]": {
// "editor.defaultFormatter": "HookyQR.beautify"
// },
// "[css]": {
// "editor.defaultFormatter": "HookyQR.beautify"
// },
// // #每次保存的时候将代码按eslint格式进行修复
// "editor.codeActionsOnSave": {
// "source.fixAll.eslint": true
// },
// "window.zoomLevel": -2
// }
{
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
"eslint.autoFixOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.codeAction.disableRuleComment": {},
"eslint.alwaysShowStatus": true,
"window.zoomLevel": -2,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"workbench.colorTheme": "Default Light+",
// 12.24因为没有办法格式化html文件下载的
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
],
"filename": [".jshintrc", ".jsbeautifyrc"]
// "ext": ["js", "json"]
// ^^ to set extensions to be beautified using the javascript beautifier
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
// ^^ providing just an array sets the VS Code file type
},
"editor.codeActionsOnSave": { // 代码保存时自动使用eslint校验
"source.fixAll.eslint": true
},
"eslint.format.enable": true, // eslint格式化开启
"eslint.validate": [// eslint校验的文件列表
"javascript",
"vue",
"html"
],
/* 添加如下配置 */
"vetur.format.defaultFormatter.js": "none",// 取消vetur默认的JavaScript格式化工具
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint" // 只采用eslint的格式化
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur" // vue文件还是采用vetur格式化
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
}
}