?????????支持TypeScript语言的编辑器有 VisualStudioCode(以下简称VSCode)是比较轻量级的,也是使用人数较多的一款编辑器,教程中均以该编辑器进行演示。
1.VSCode下载与安装
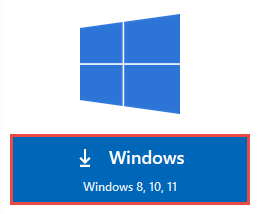
打开VSCode的官网:https://code.visualstudio.com/Download,选择对应系统版本,下载并安装,如图:

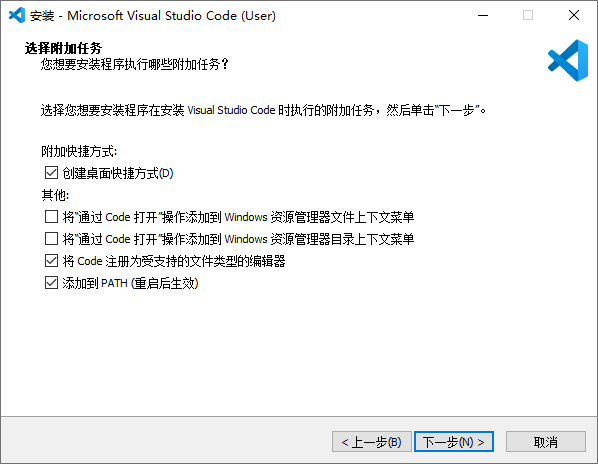
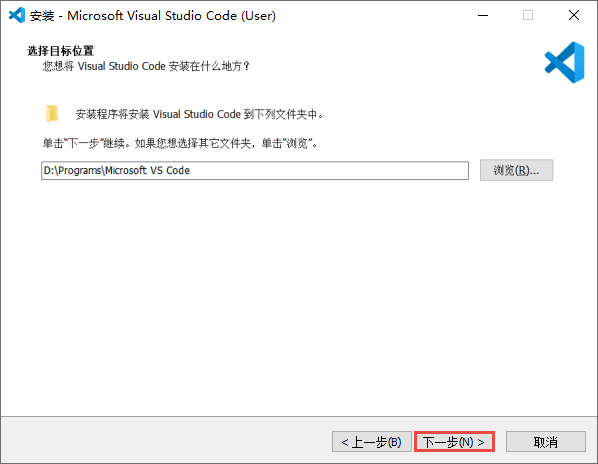
下载完成后,双击打开安装包,选择安装路径,其余均选下一步,完成安装,如图:

?
2.VSCode配置
2.1切换中文
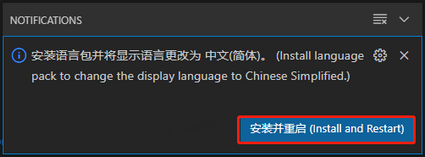
首次运行VSCode,可能会有提示安装中文语言包,如果需要可以安装中文语言包,如图:

如果没有提示,可以使用以下步骤安装中文语言包:
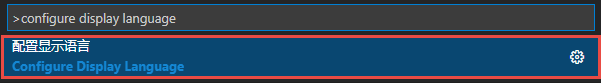
1.打开VSCode,在主界面按下组合键“Ctrl+Shift+P”,在弹出窗口中输入“Configure Display Language”并选择该项,如图:

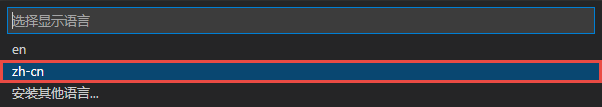
?2.选择后会出现新的语言选择列表,选择“zh-cn”即可,如图:

?3.重启VSCode即可完成设置
2.2安装插件
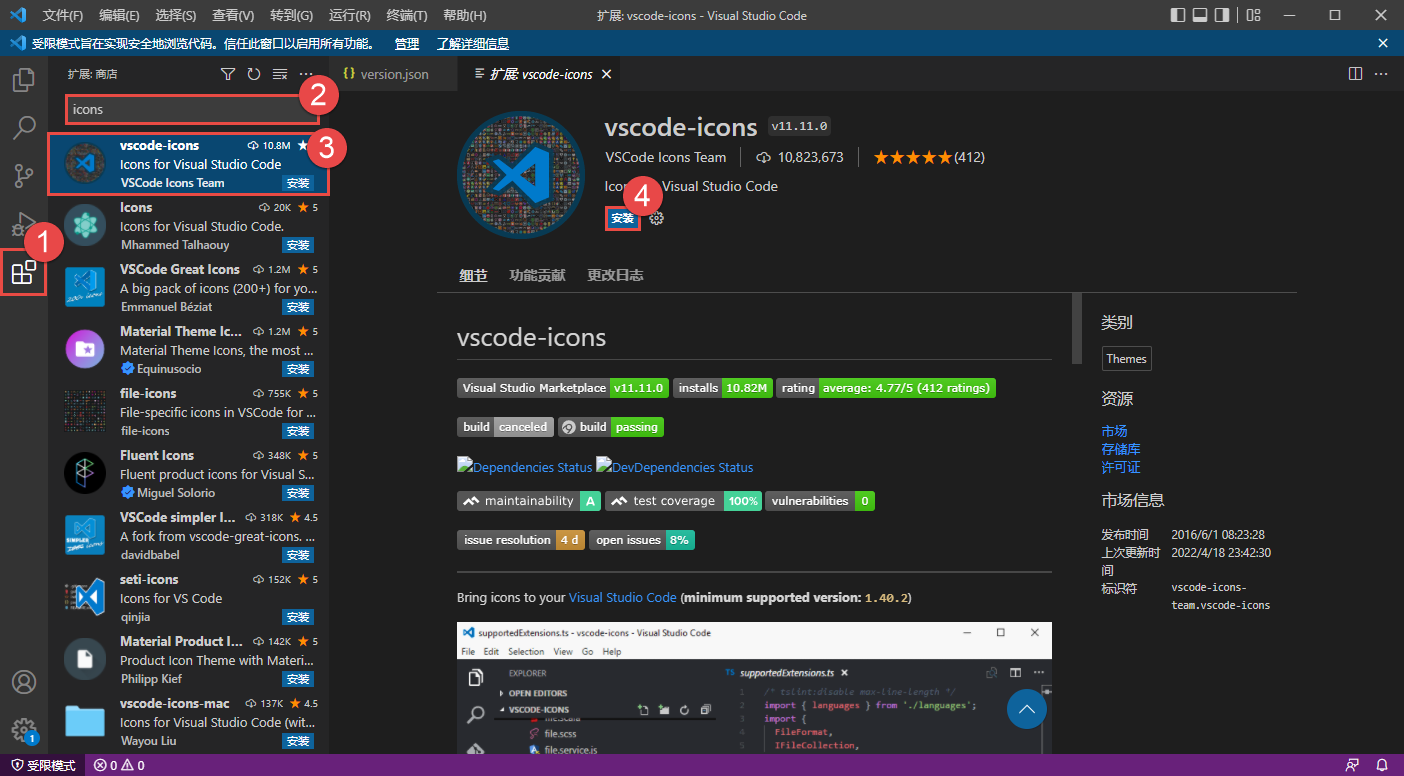
首先来讲解一下VSCode安装插件方法:
1.单击左侧工具栏“扩展”图标
2.在搜索栏搜索需要的插件名称
3.选择需要的插件,单击安装即可
具体步骤如图:

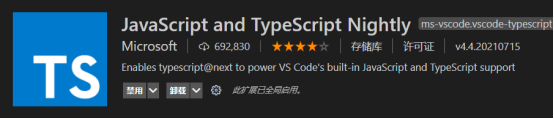
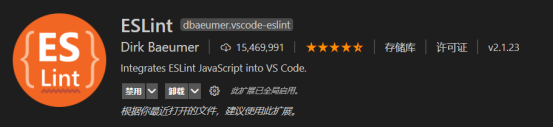
安装下列必要插件,增加对TS的支持,插件安装完成后,别忘了重启编辑器哦!