GIT使用流程
前言
初衷
git是一门很容易入门的项目管理工具,但是它是一门很难精通的技术。
git pull/git add ./git commit -m "message"/git push/......
知道以上几个命令,或许再多一点,也许就能说:‘我会git’了。但是在实际工作中,我们需要的git命令不止这些。市面上的大多教程,特别是视频教程,都止步于命令,最多讲一些工作简单流程。
作为一个曾经的小白,我很清楚的知道,即使知道这些命令,在日常使用的时候依旧有一种无从着力的感觉。看着像查询手册一样的技术文档时,我觉得是有什么把我阻挡在了这面技术更深层的外面。明明绝大多数的命令我都用过,知道它们大概能实现什么效果,但是遇到一个实际情形的时候,我依旧需要查阅大量的文档才能知道下一步要如何操作。
我认为这种情况是知识没有成体系所造成的结果,当我查阅了大量文档,知道了这个体系是如何运作的后,我想写一篇这样的文档: 从项目技术leader建立git项目,到项目开发的全部流程。尽可能详细的从应用的角度,讲解git的使用。从场景出发,让后来者相对轻松的入门。
适用人群
对git命令有基础了解的同学、想要体系化重新学习git的同学、想要做项目leader需要对自己的技能有个完善和补充的同学。
开始
阶段一:项目分组(组织:organization)
注意:以下是分组的原因以及必要性,可以跳过不看。
众所周知,git是项目版本管理的工具。而一家公司大概率不止一个项目,而是很多个项目。比如腾讯这家小公司,有游戏相关的项目、有云服务相关的项目、有支付相关的项目。单单游戏相关,肯定又有端游、手游。端游又有蛮多具体的游戏…;扯远了,总之,一家公司根据业务,划分出很多项目组,而项目组又会根据项目划分出不同的项目以及项目团队。
比如:公司做决策时,为了有一些可依赖的、直观的数据而搭建起一套系统(通常就是我们说的大数据)。公司会在团队中找出一些人员,成立一个项目组负责这个事情。而这个项目组很可能拆分出这么一些团队(team):前端团队、后端团队、运维团队。其中前端团队很可能开发两个具体的项目: 项目A—给公司运维人员、分析人员提供的前端页面,主要功能是根据自身权限能查看到一些内部数据,比如日活量、销售额等,页面中规中矩。项目B—给公司领导层提供的前端页面,主要功能是给公司人员分配权限,页面简单。后端团队可能也开发两个具体项目: 项目A----鉴权系统,类似一种中间件或者看门狗,主要功能是拦截没有鉴权的请求,给主服务器减缓压力。项目B—给前端两个项目做支撑的接口服务。
ps: 以上项目分配仅仅是举个例子,有的公司可能会更简单一些,有的会更复杂,有的分配原则和我说的不一样,不过不重要。重要的你要明白即使在一个项目组,很可能依然会分出几个项目团队,每个项目团队依然有可能有多个具体的项目开发任务。
ps: 在项目的托管上,有的公司选择github,有的使用国内的coding,有的使用gitee(呵呵),还有的公司自建gitlab,这里我们采用github来进行托管,流程上都差不多,一通百通。
所以,综上所述,为了应对这种项目组织情况,我们需要创造一个项目组,来组织多个项目和多个团队
接下来就是你身为项目的技术leader应该要做的事情了----创造组织(organization)
ps: 建立自己的账号,创造公钥私钥这种事我就不从这篇文章中介绍了,网上优秀的文档有一堆。
1. 创建一个项目组
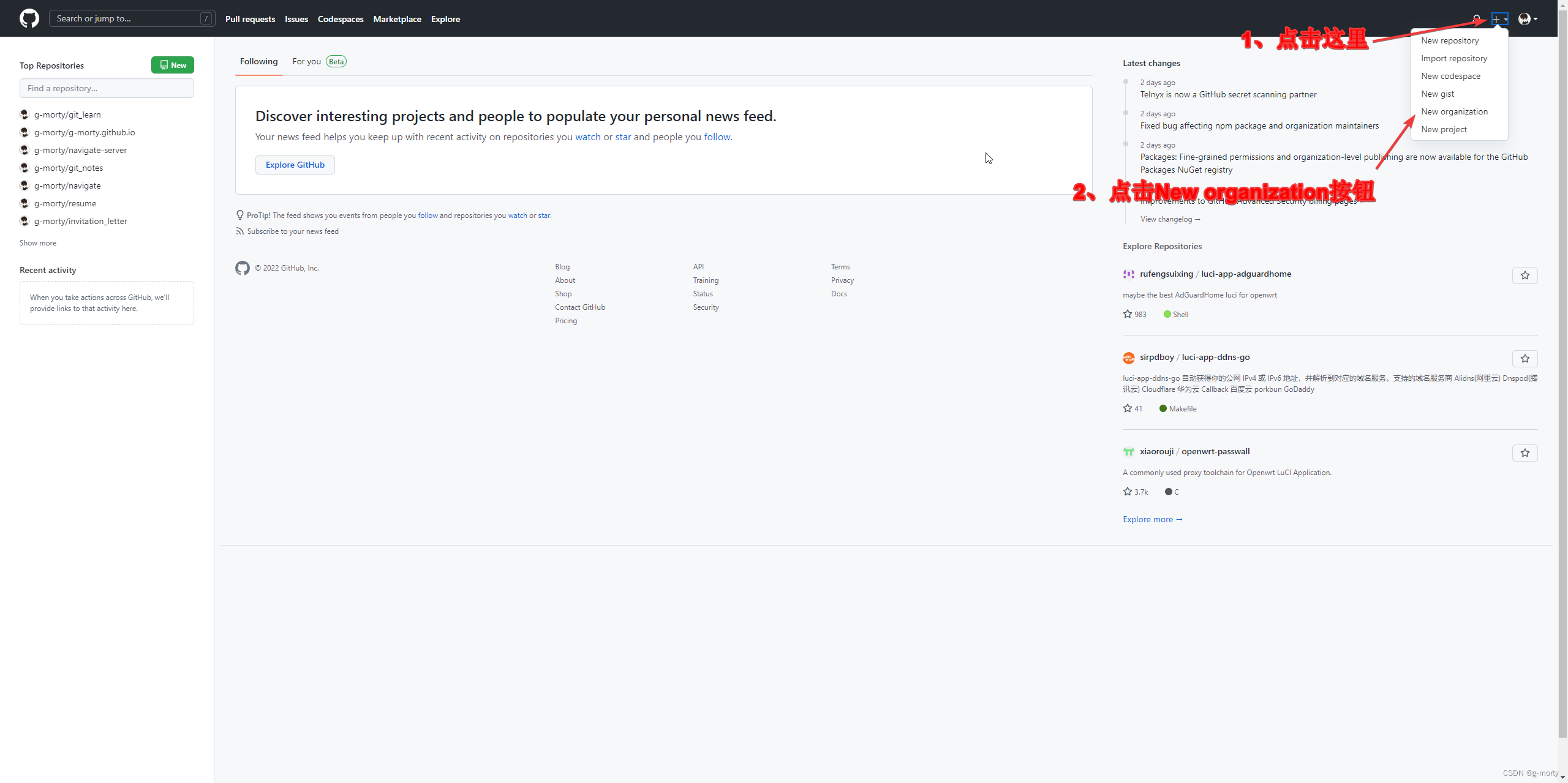
点击添加,点击New noganization按钮。你看,这并不难

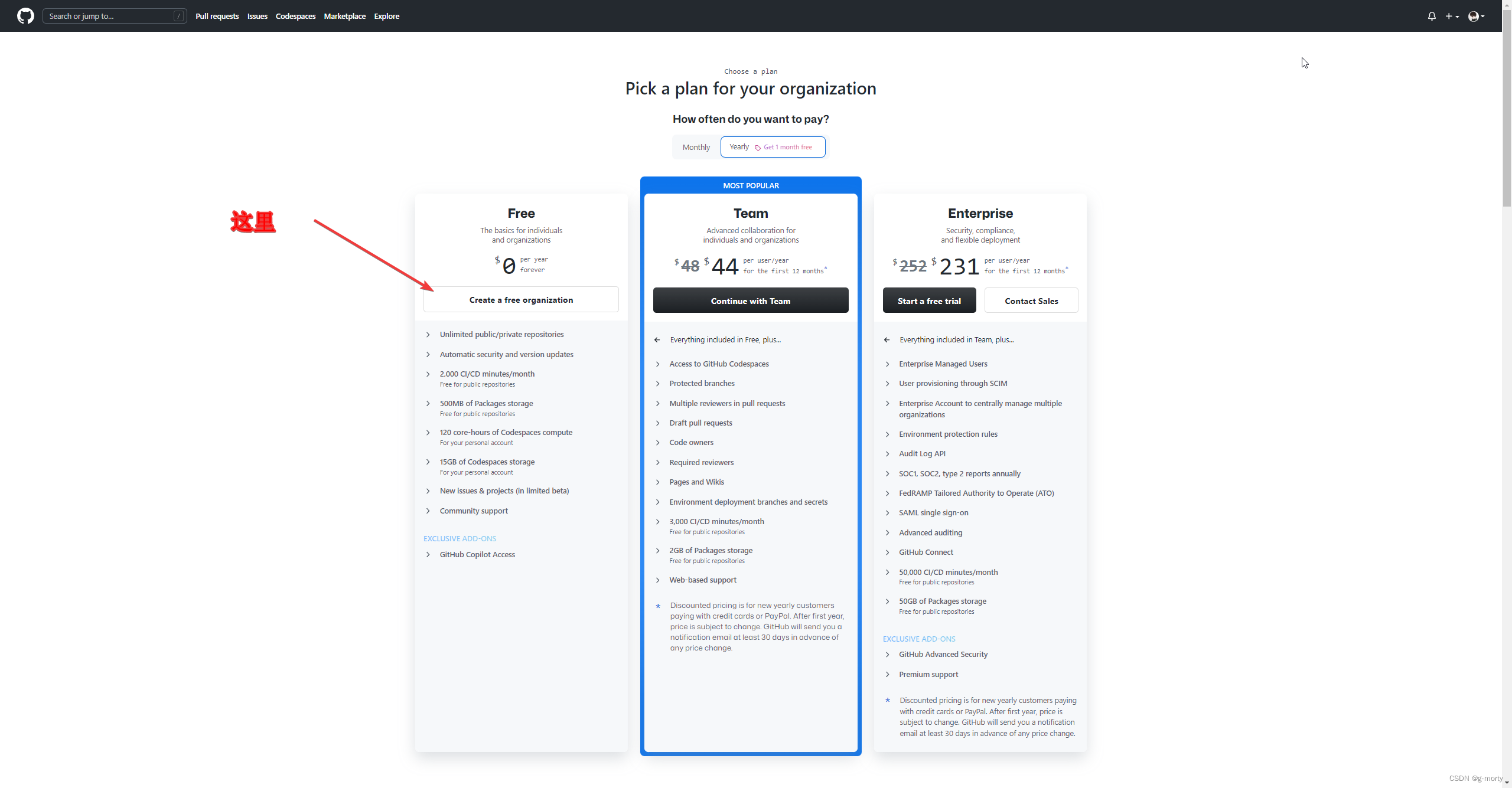
如果不出意外你会看到这样的页面,这个你大概看一下就懂,掏钱的有更好的托管服务,不掏钱版本在使用上有一些限制,具体用什么版本看你公司,当然这是细枝末节,不重要,这里点击免费的版本。

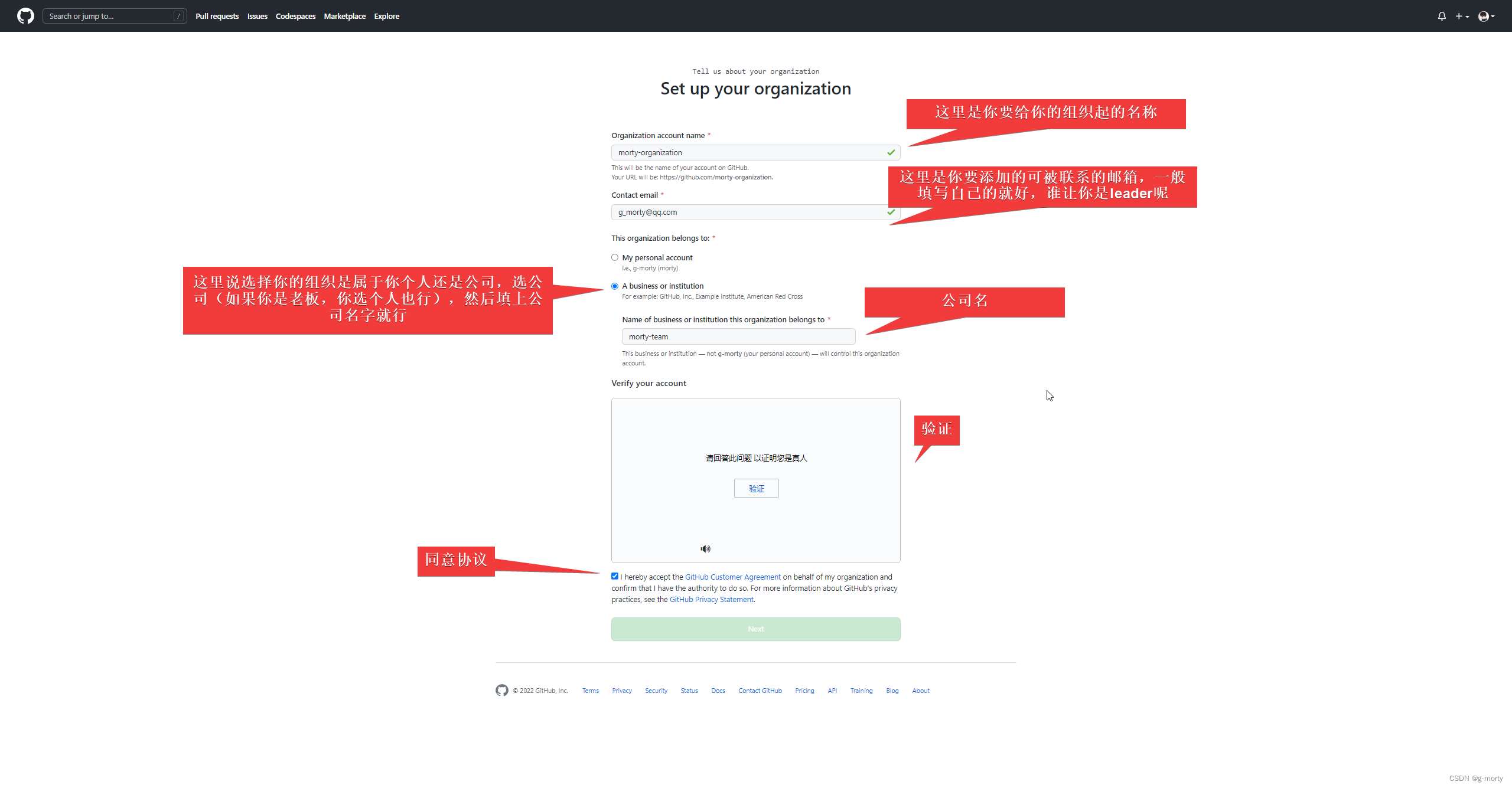
然后呢,你就填写你要创建的组织的相关信息,也不多,主要就三条,组织名、组织邮箱、组织所属公司。然后验证一下,证明你是真人,点击next即可。

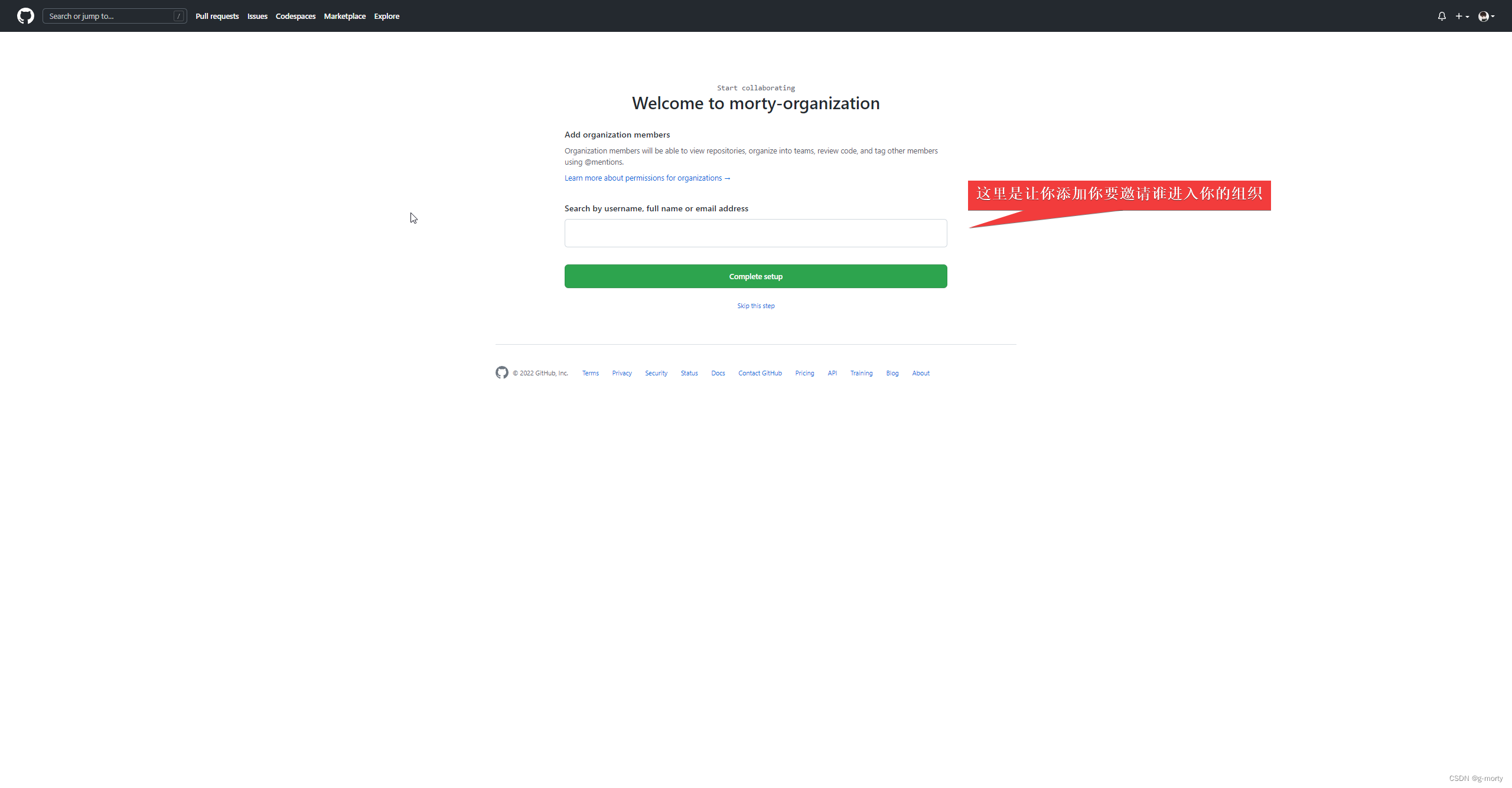
然后你就会跳转至这个页面。主要是让你添加一下你要让谁进入你的组织,一同开发,邀请谁就把谁的邮箱放上去即可。暂时我们谁都不邀请。点击compele setup按钮即可

然后进入到这个页面,这个不是我预期的,可能是因为我登录github时间有点久,所以要求我重新输入密码。很可能你不会出现这个页面哈。出现也不怕,输入一下你的github的密码即可。

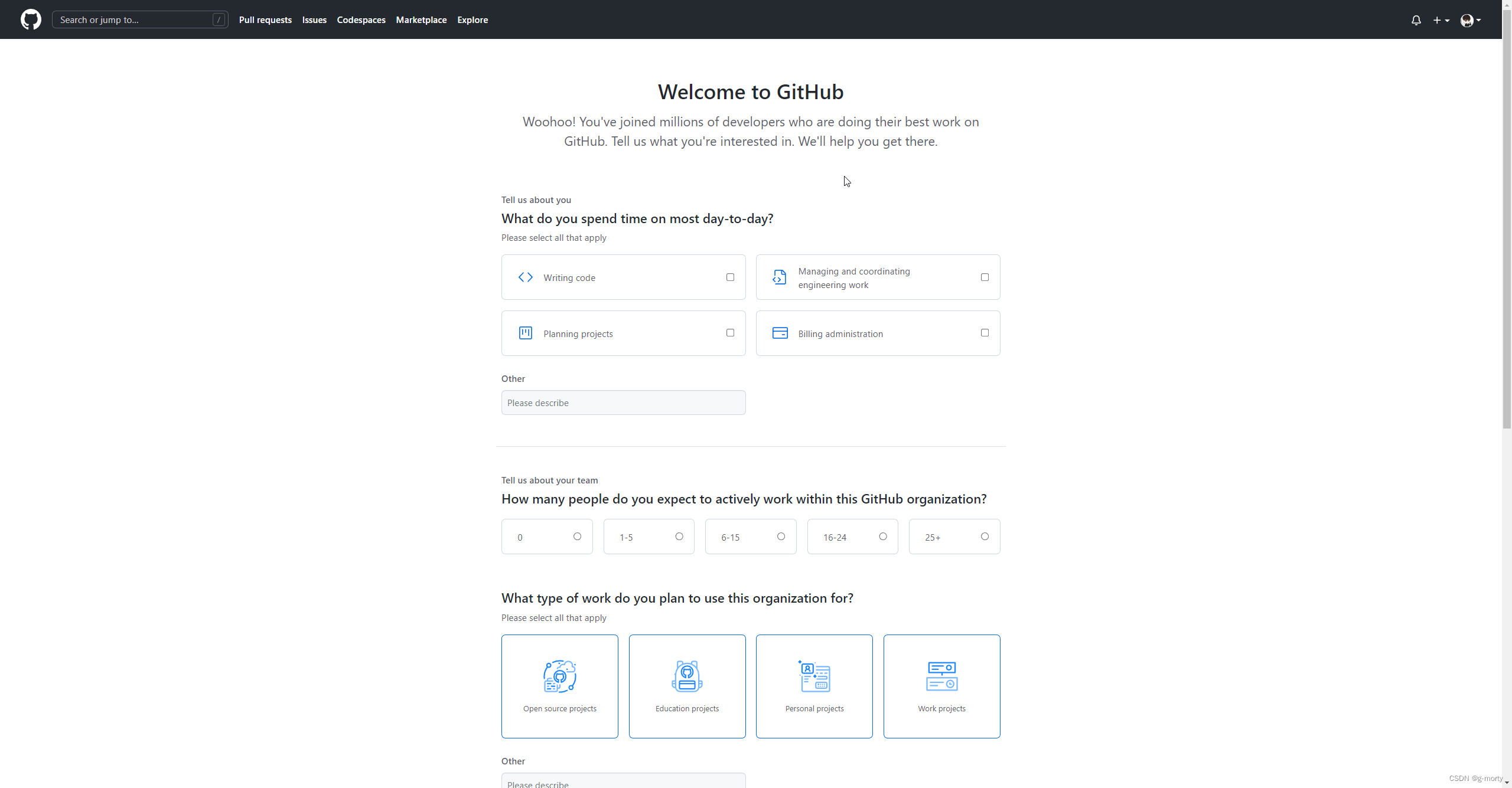
然后就到了这里,我绷不住了,怎么搞定和我是刚注册的一样呢。这里但凡你英语不是工地学的,应该都能看懂。主要就是说你的项目组的建立是为了做什么,和你新建github账号时的偏好设置差不多,看情况填填就行了,完全不会影响你的正常使用的。

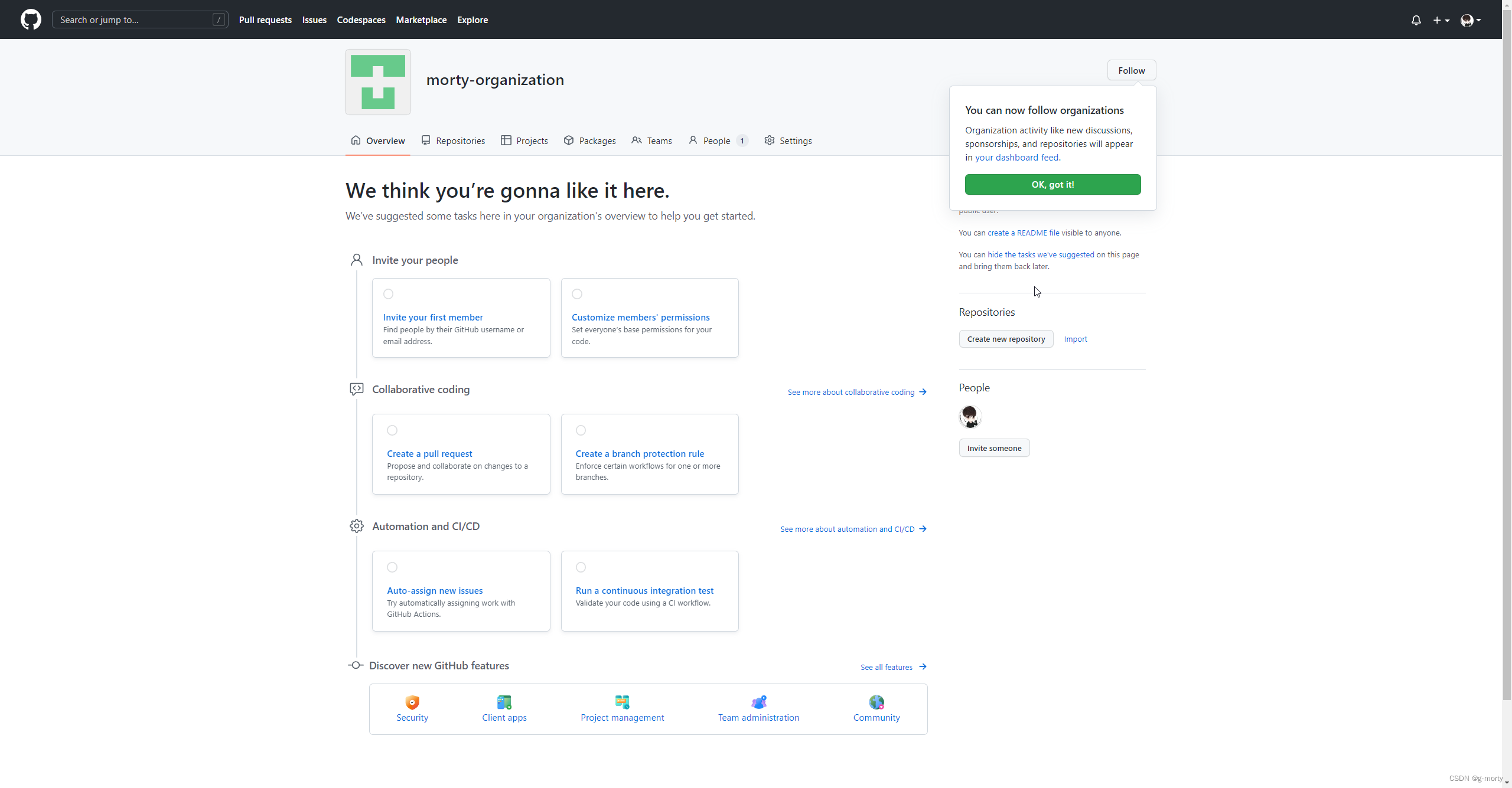
最终,如果你看到了这个页面,说明你的项目已经建立成功了。

2. 创建一个team
创建组织之后,你可以在组织下创建n个项目,你也可以创建多个team。这个没啥先后顺序可言,看你心情。目的是为了让组织中的多个项目和多个team匹配协同嘛。这里我们先创建一个team吧。

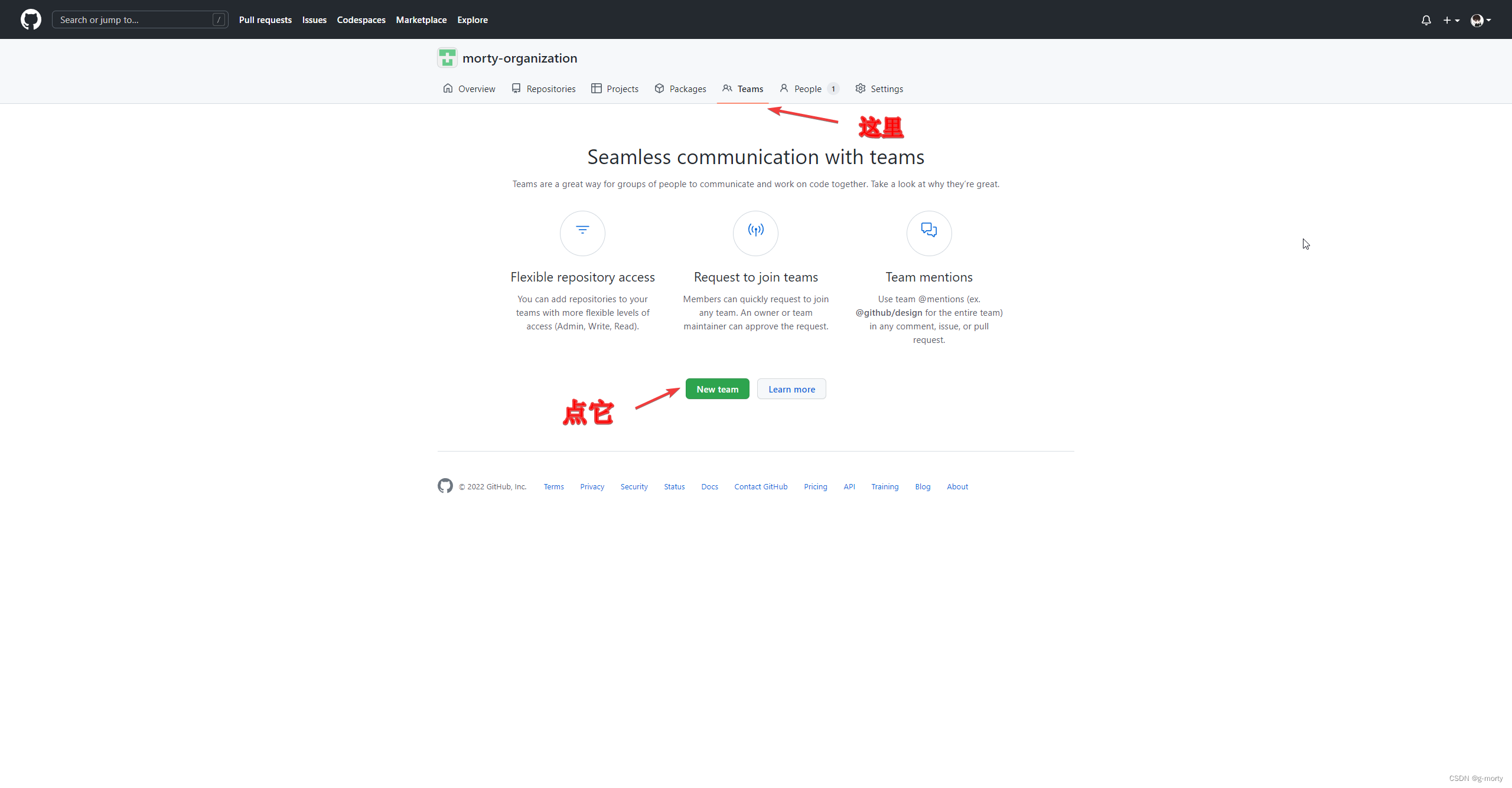
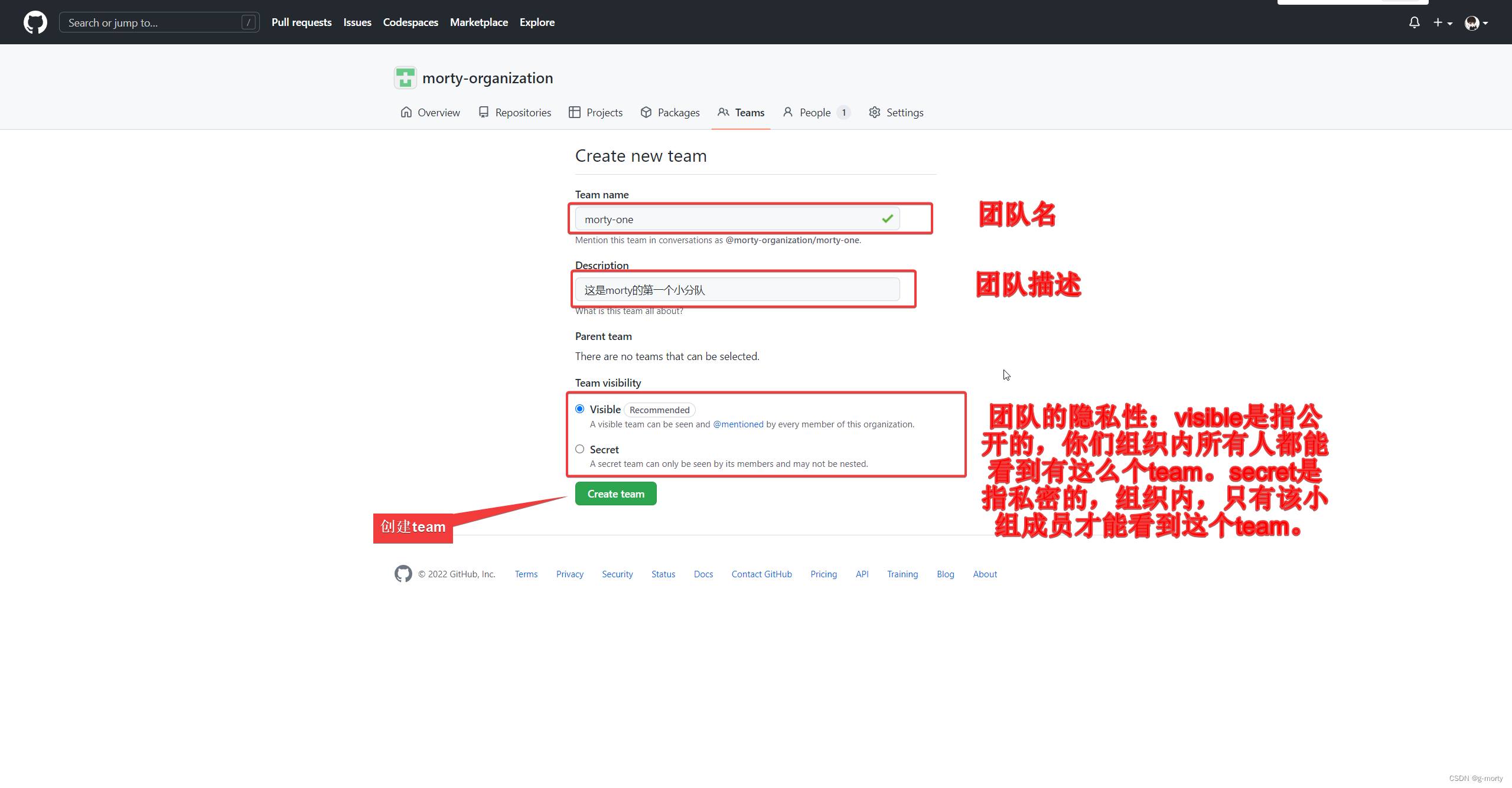
填写团队信息

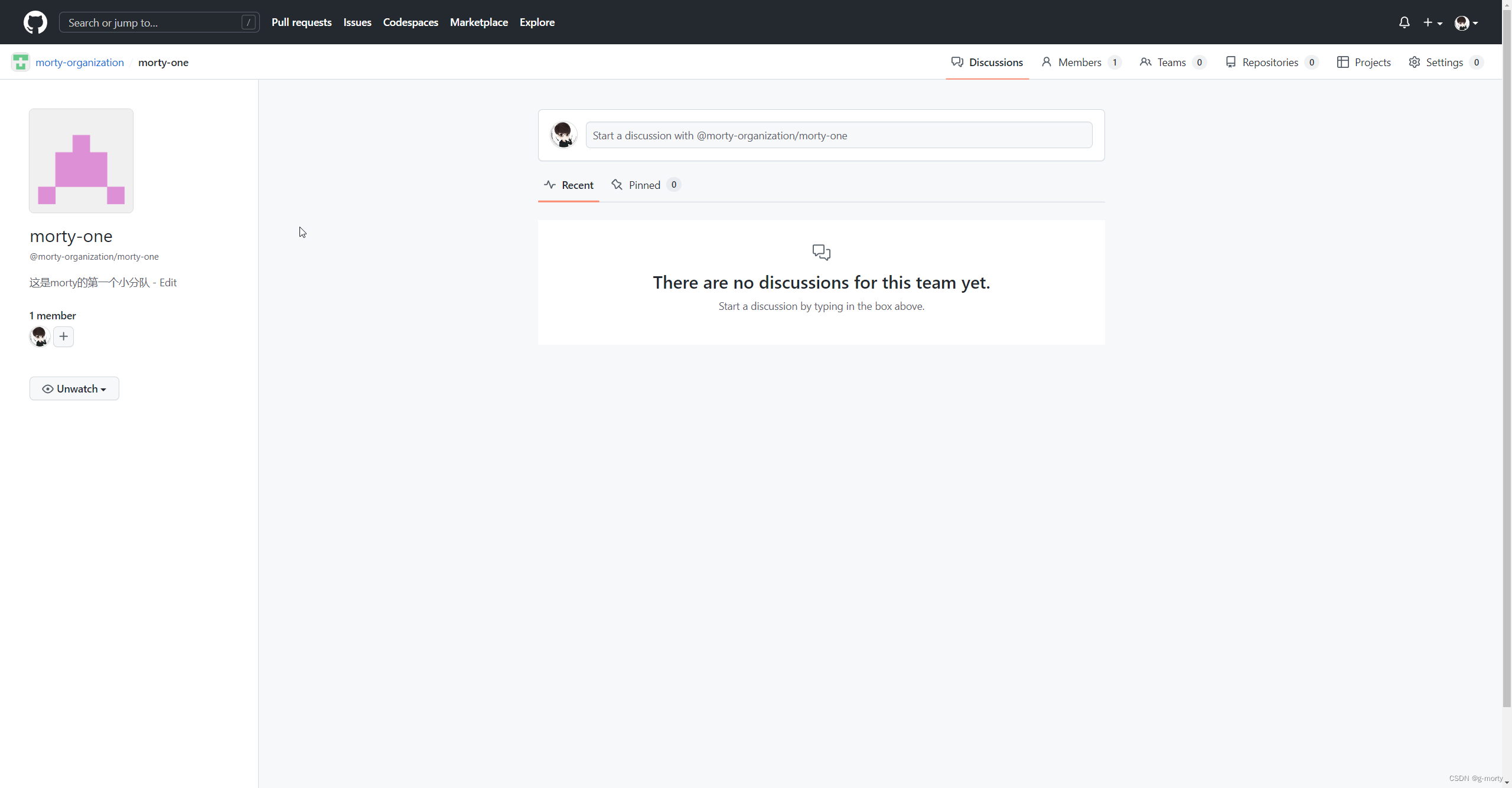
然后你就进入到了下面这个页面,也标示着你的team已经成功创建一个了。

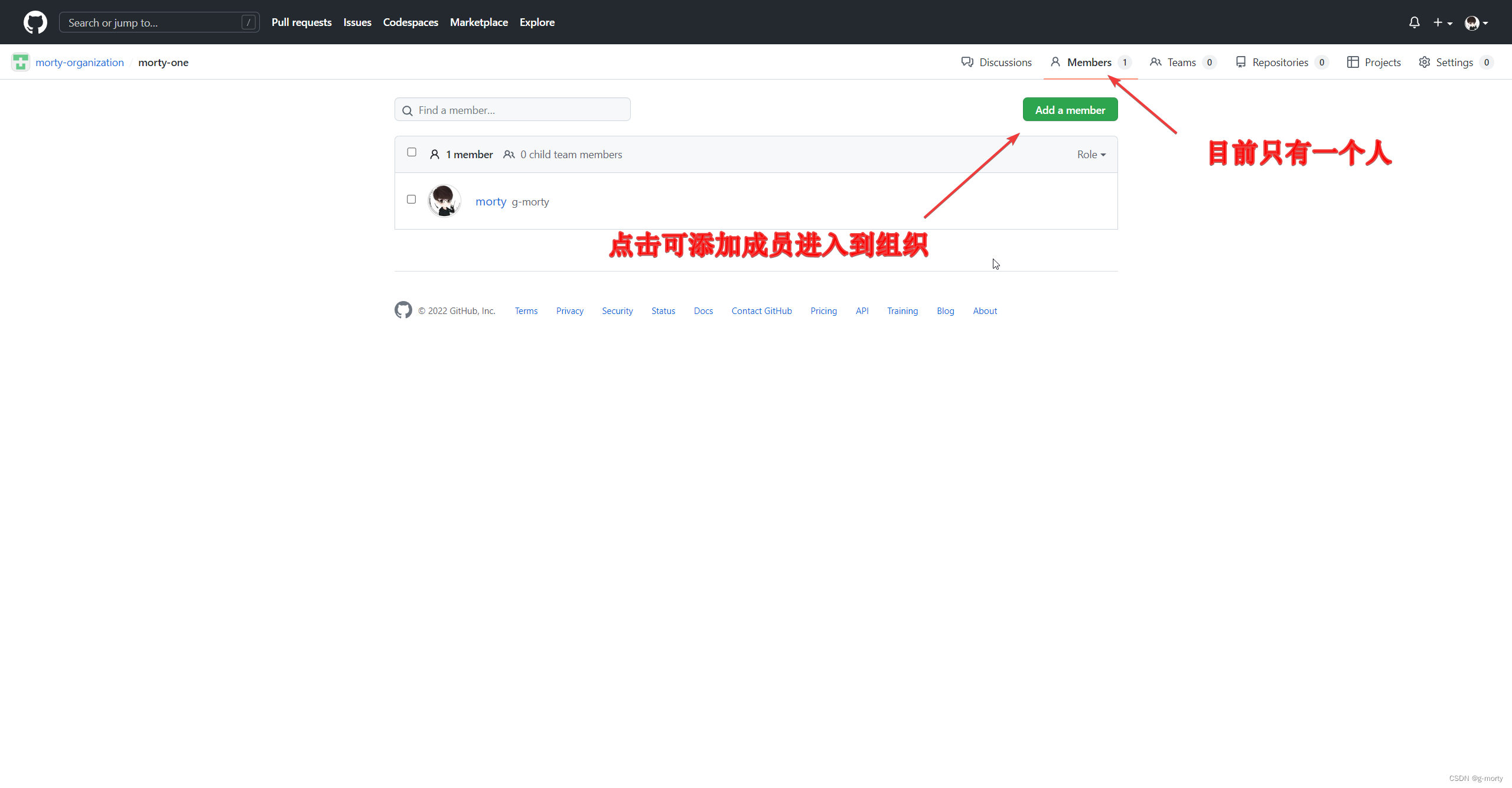
看右上角,这个team目前只有你一个人。你可以点击add a member按钮来添加新的成员进入这个组织,并直接进入这个team。ps: 如果你是这个项目的普通成员之一,你很有可能是这么进入这个项目的。

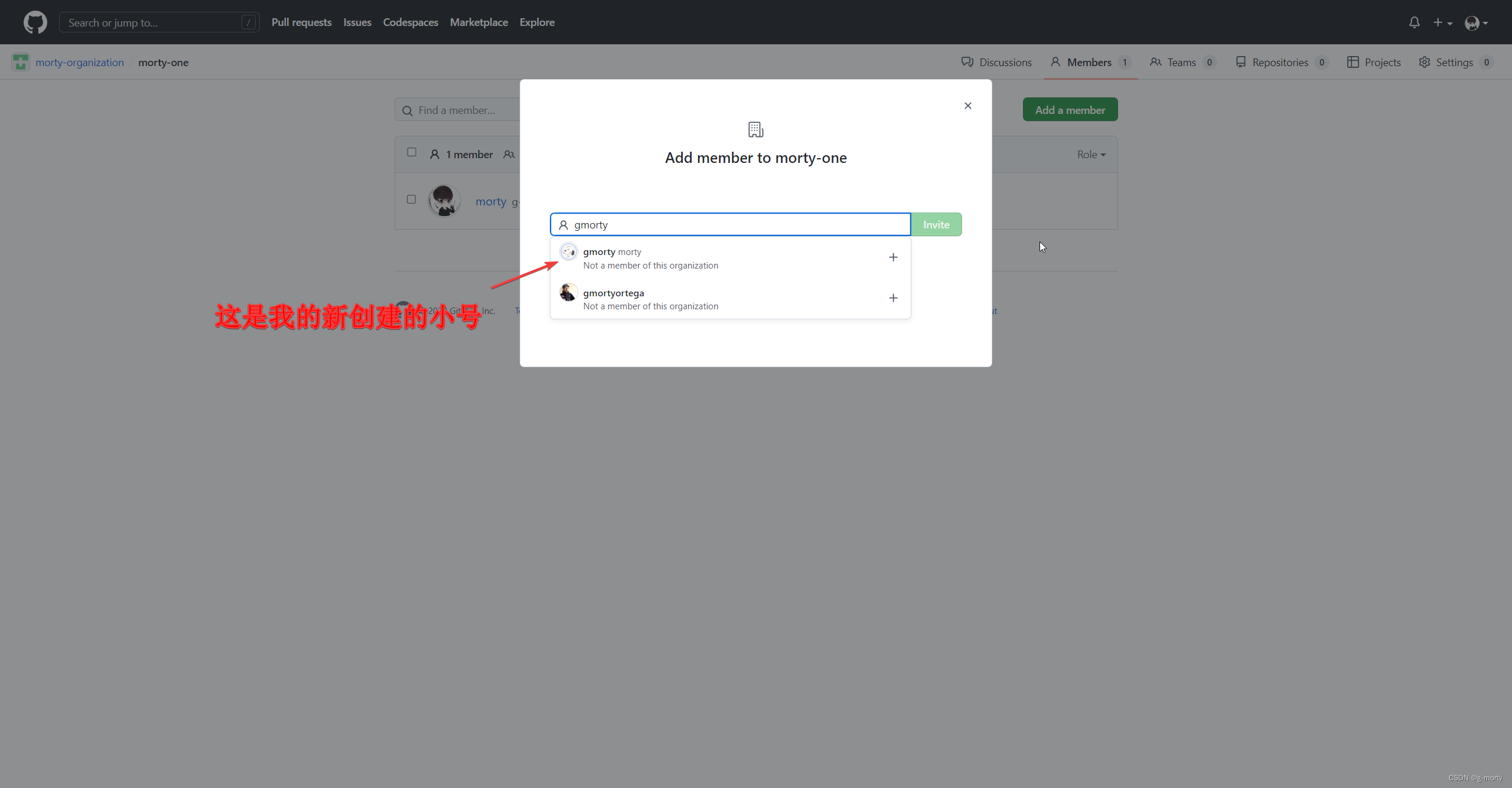
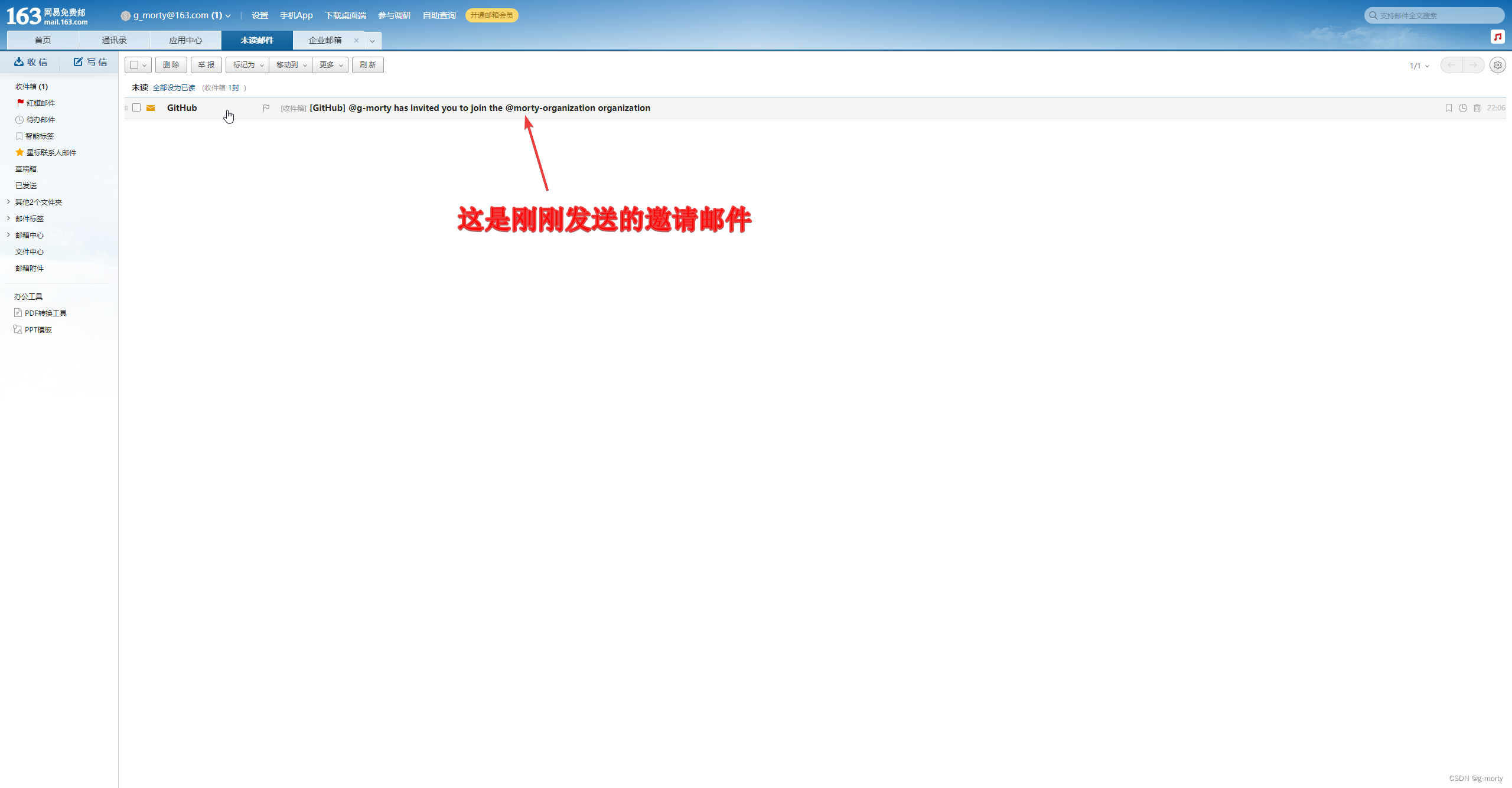
然后你可以输入成员的一些关键信息(比如他的邮箱),选择添加即可。这里我新创建了一个小号为了给你们演示一下多人开发的场景。然后github就会给该账号绑定的邮箱发送一个邀请邮件。

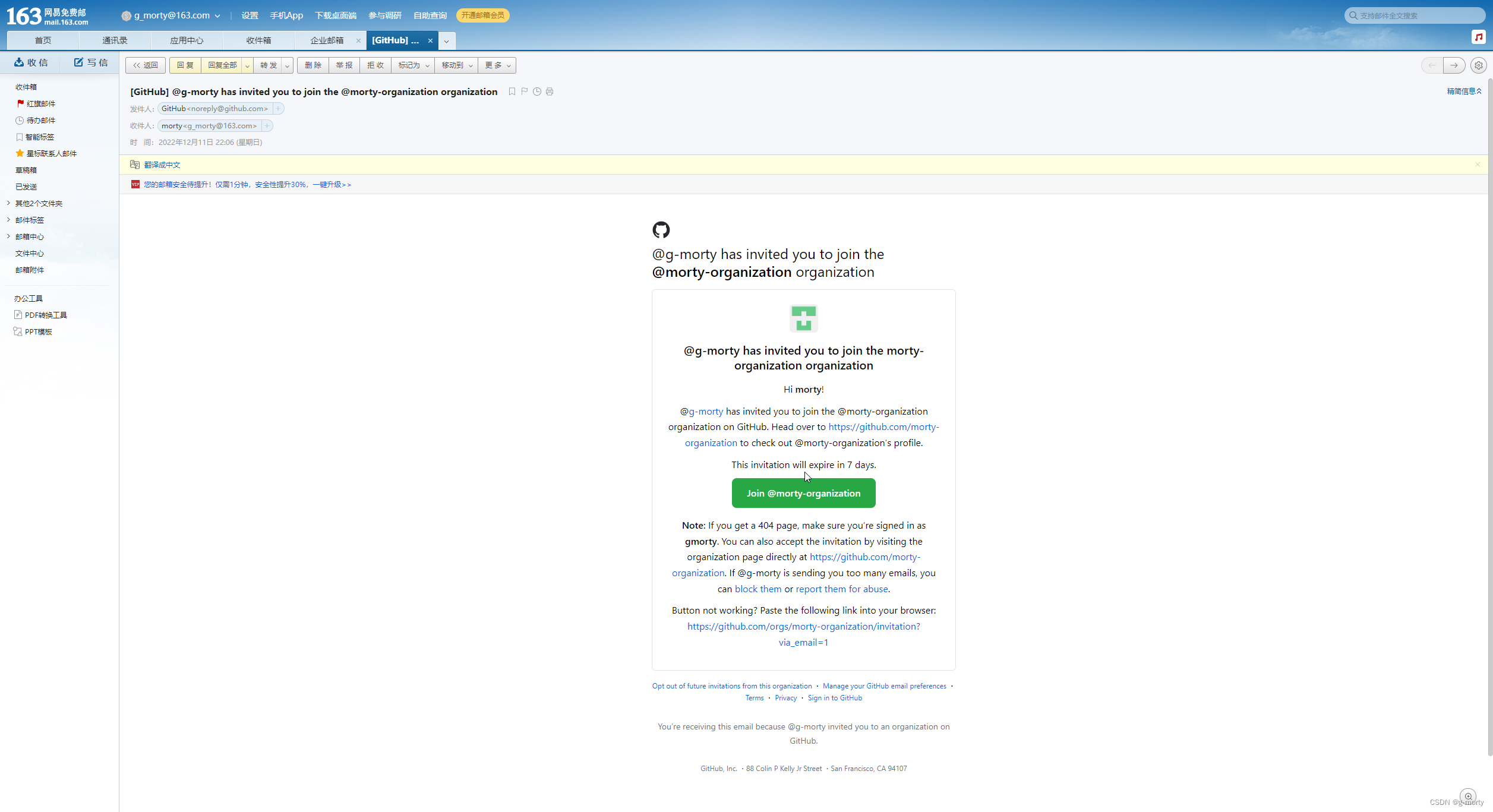
下面就是邮箱收到的邮件

进入邮件,点击接受邀请

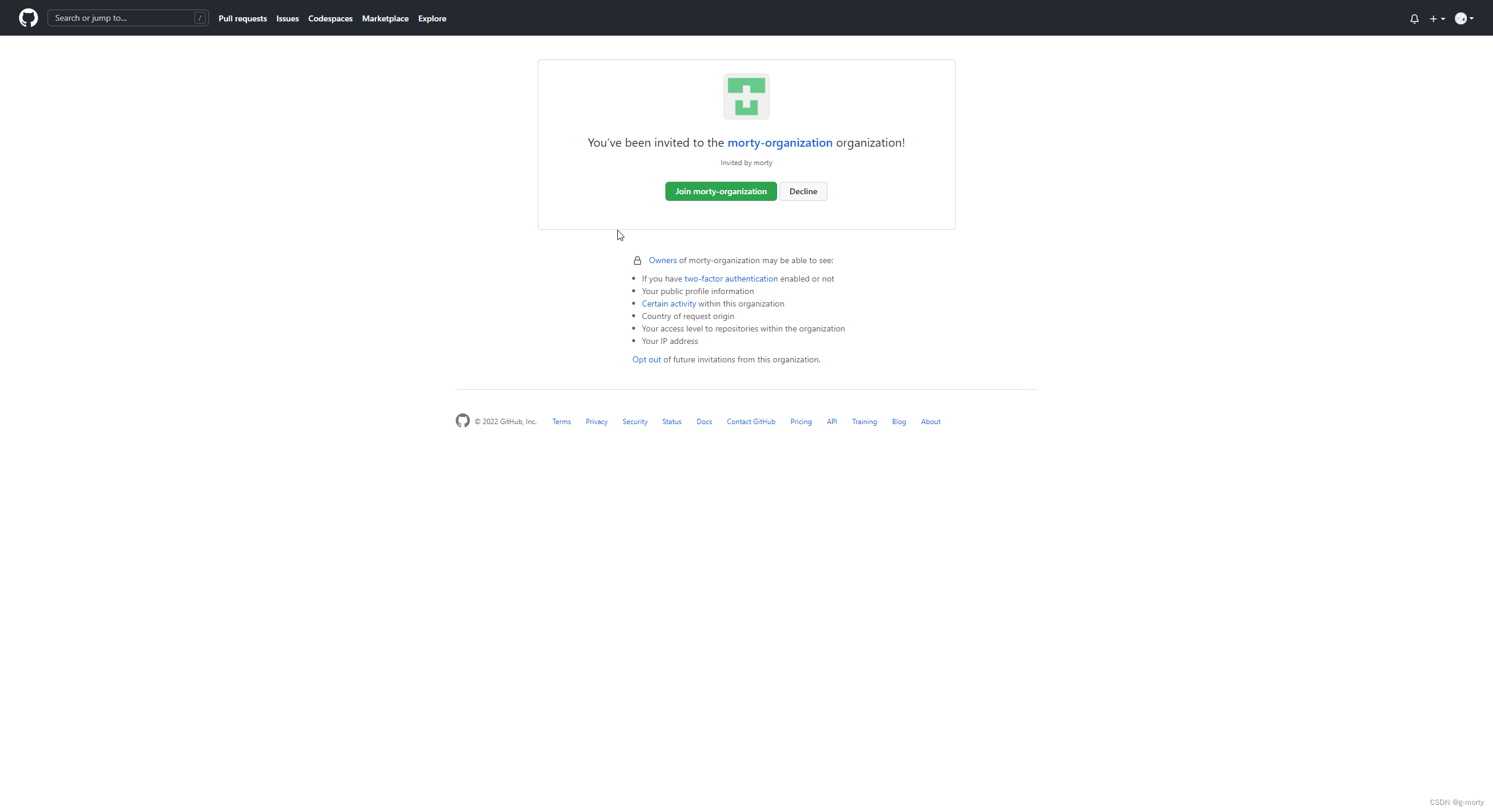
然后你会跳转到github这个网站上,上面是join xxx。确定加入到这个团队。

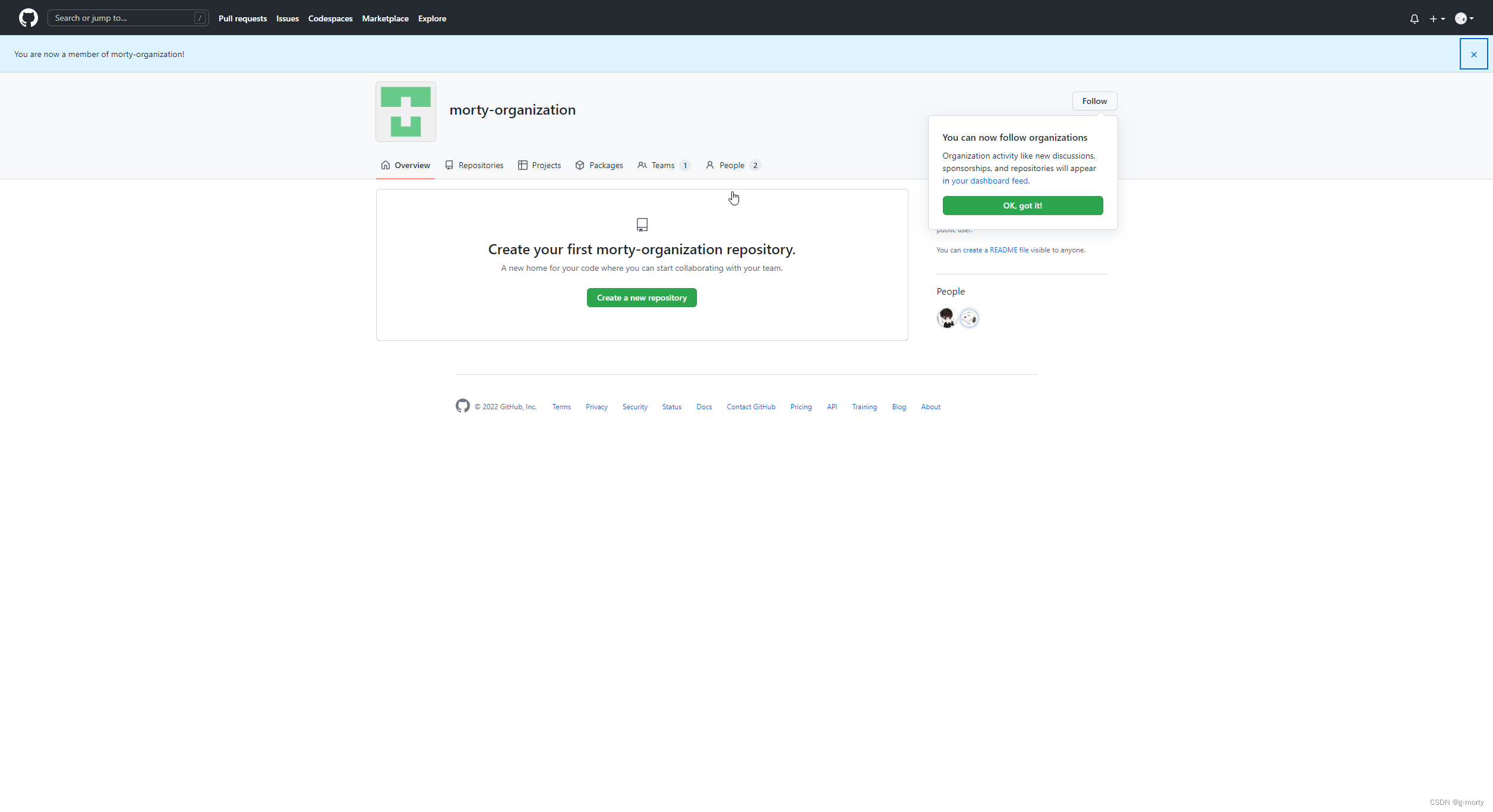
如果你点击了jion,那你就进入到这个组织的这个team了。

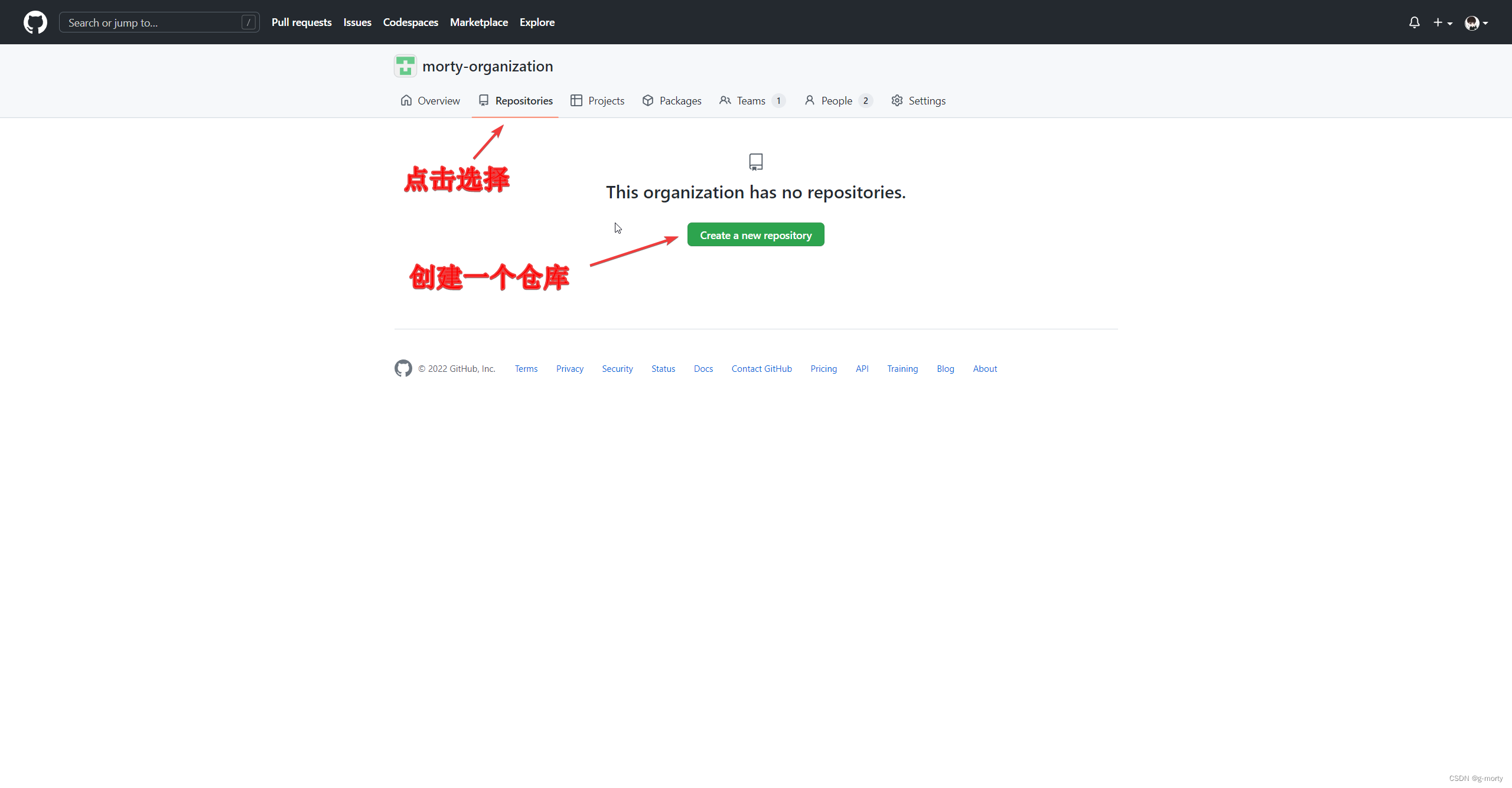
3. 创建一个仓库
在组织中可以有多个仓库,其性质和你的个人仓库差不多,区别在于,这个仓库是方便多个人,多个team一同开发。那我们首先创造一个仓库。

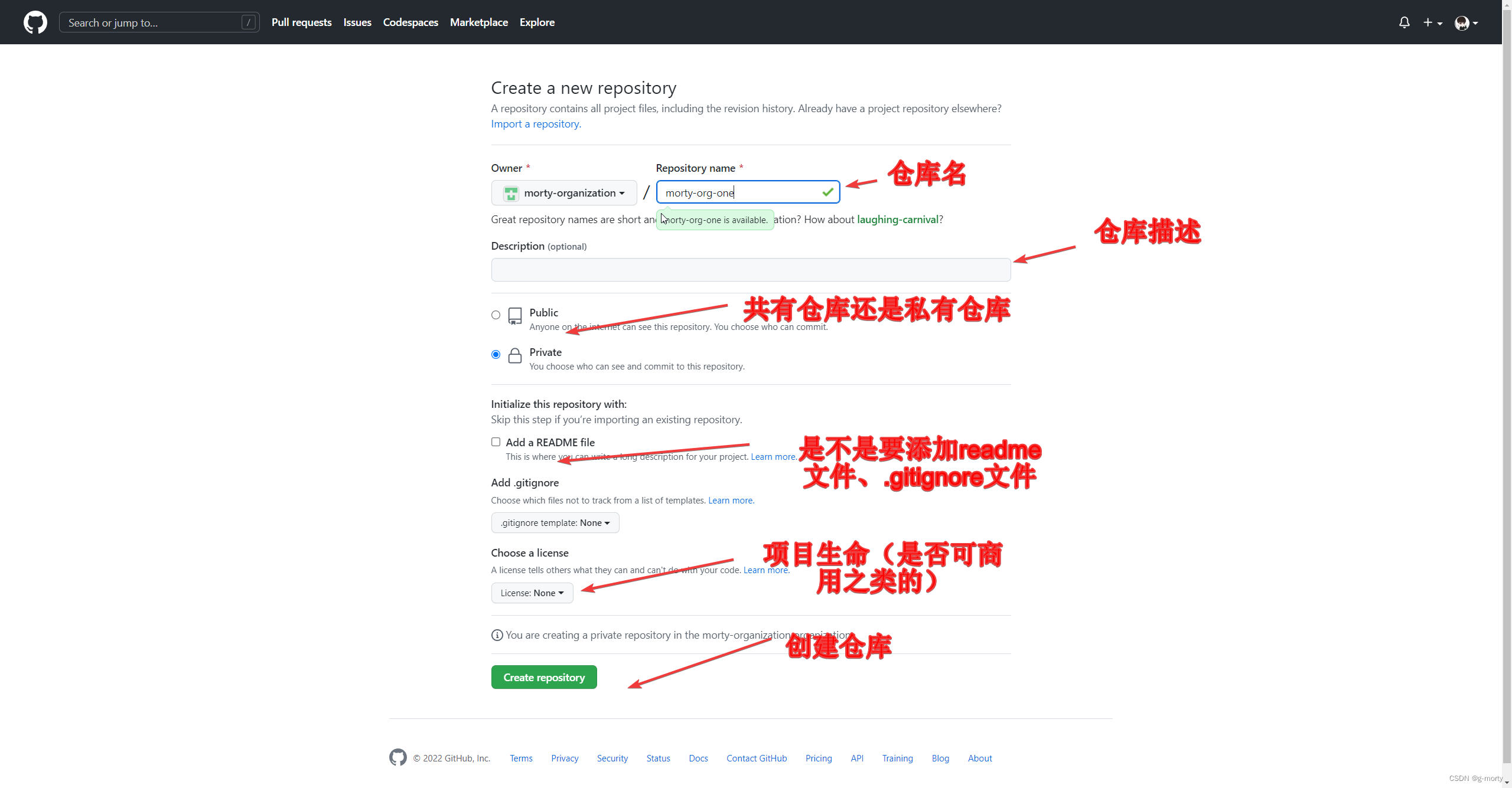
然后就是填写一些仓库信息,我填写了一点信息,仓库名、仓库描述、仓库是共有的,只是没在截图里面。ps:里面有错别字,共有->公有;生命->声明。

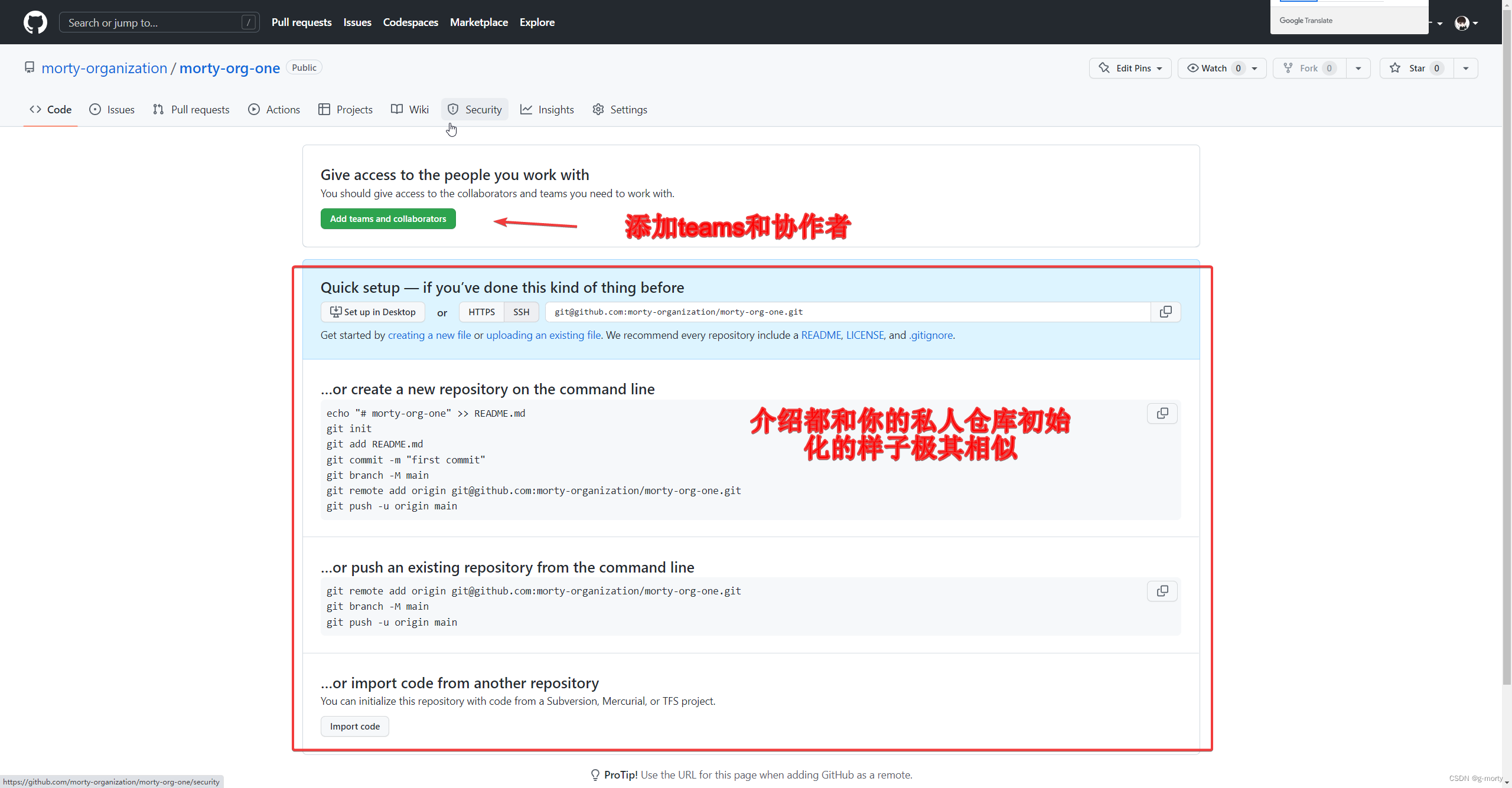
然后你就到这么个页面了。这就是仓库的初始化的样子,和你的个人仓库初始化特别像,你会看起来很熟悉,无非是些提示信息。只是在上面多了一个按钮:add teams and collaborators ,意思是给这个仓库增加teams和协作者。也就是说,让组织中的谁来给你开发项目来。

点击之后,其实你会跳转到项目的设置中来。无非就是添加人,添加团队。接下来我给大家说一个概念:有关组织中的人和team。你在组织中可以是独立的人存在着,也可以是team中的一个成员存在着。我是实在没有账号了,就不演示了。相信我你上手就会,这都无关技术,明白概念之后你大胆操作就行了。tips:添加人的时候,可以不是组织下现有的成员。人和team是多对多的关系,所以也有人加入team、退出team,也会有人员的增加、删除,team的增加、删除,我就不一一截图告诉你们了,意义不大,你们自己看看就会的。

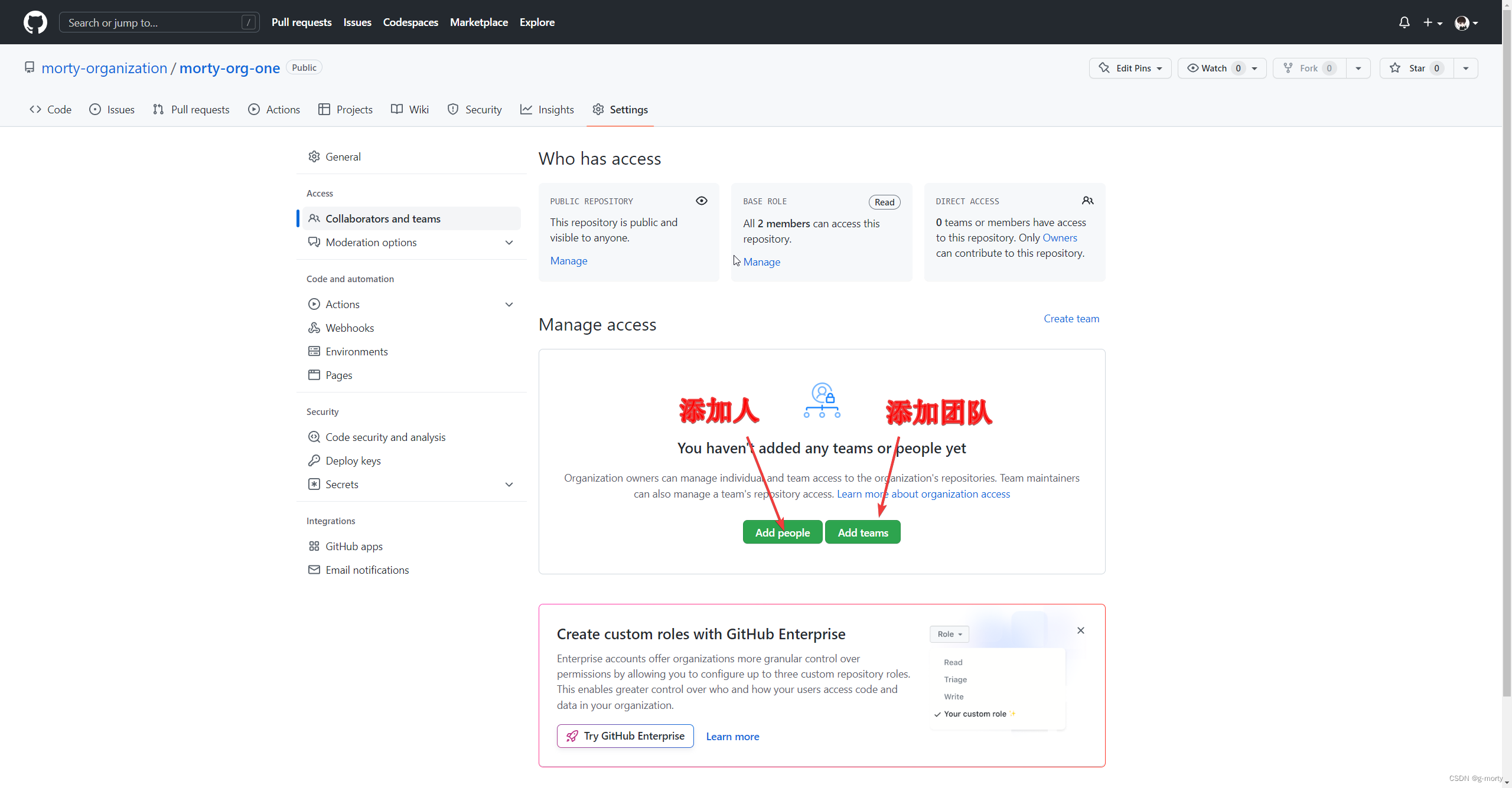
4. 将开发人员添加到仓库中
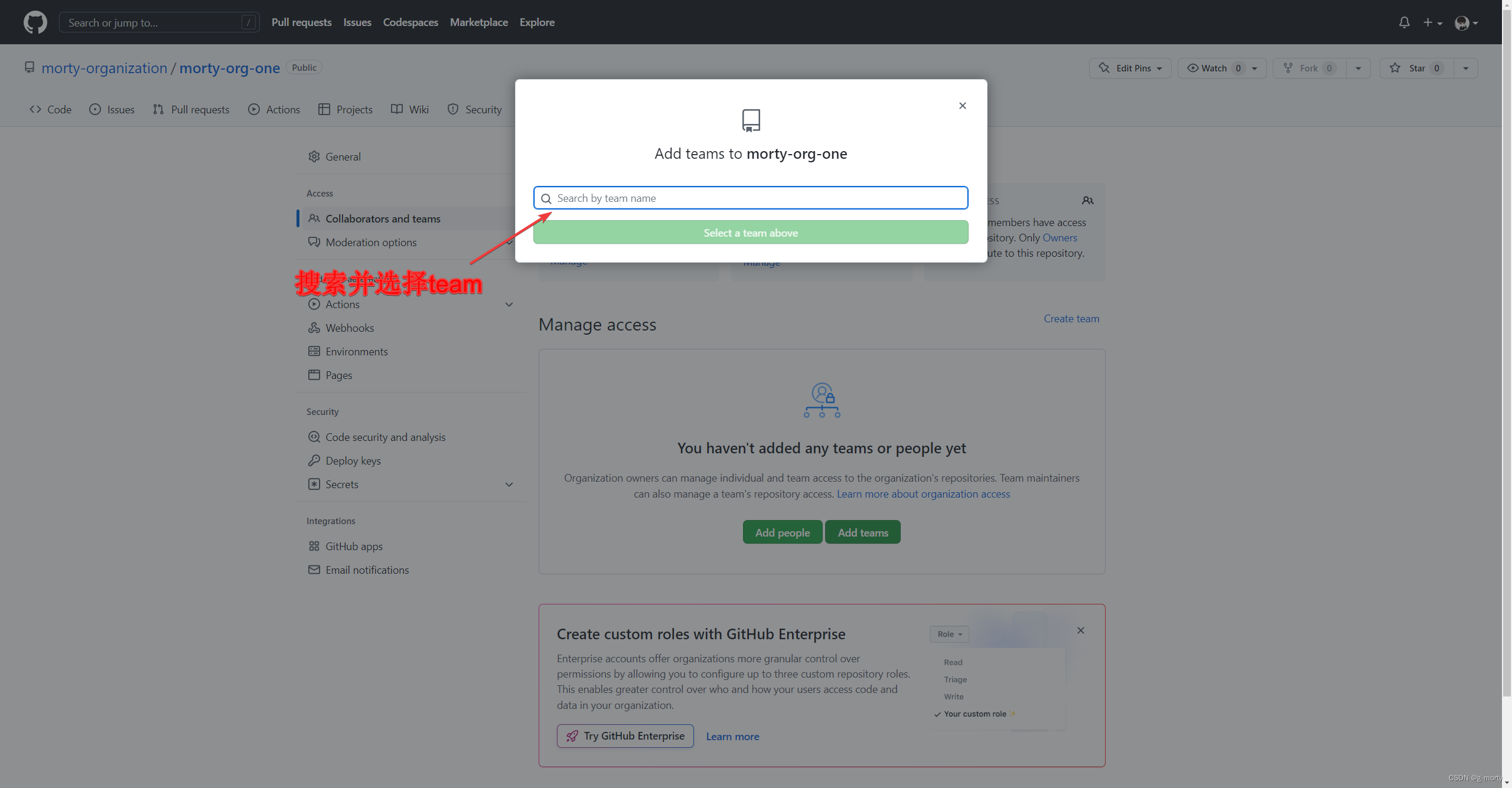
这里我点击add teams按钮,然后会弹出这么个输入框,让你选择team,然后这个team就会关联到这个仓库,team中的成员也就加入到了这个仓库所托管的项目的开发中来了。

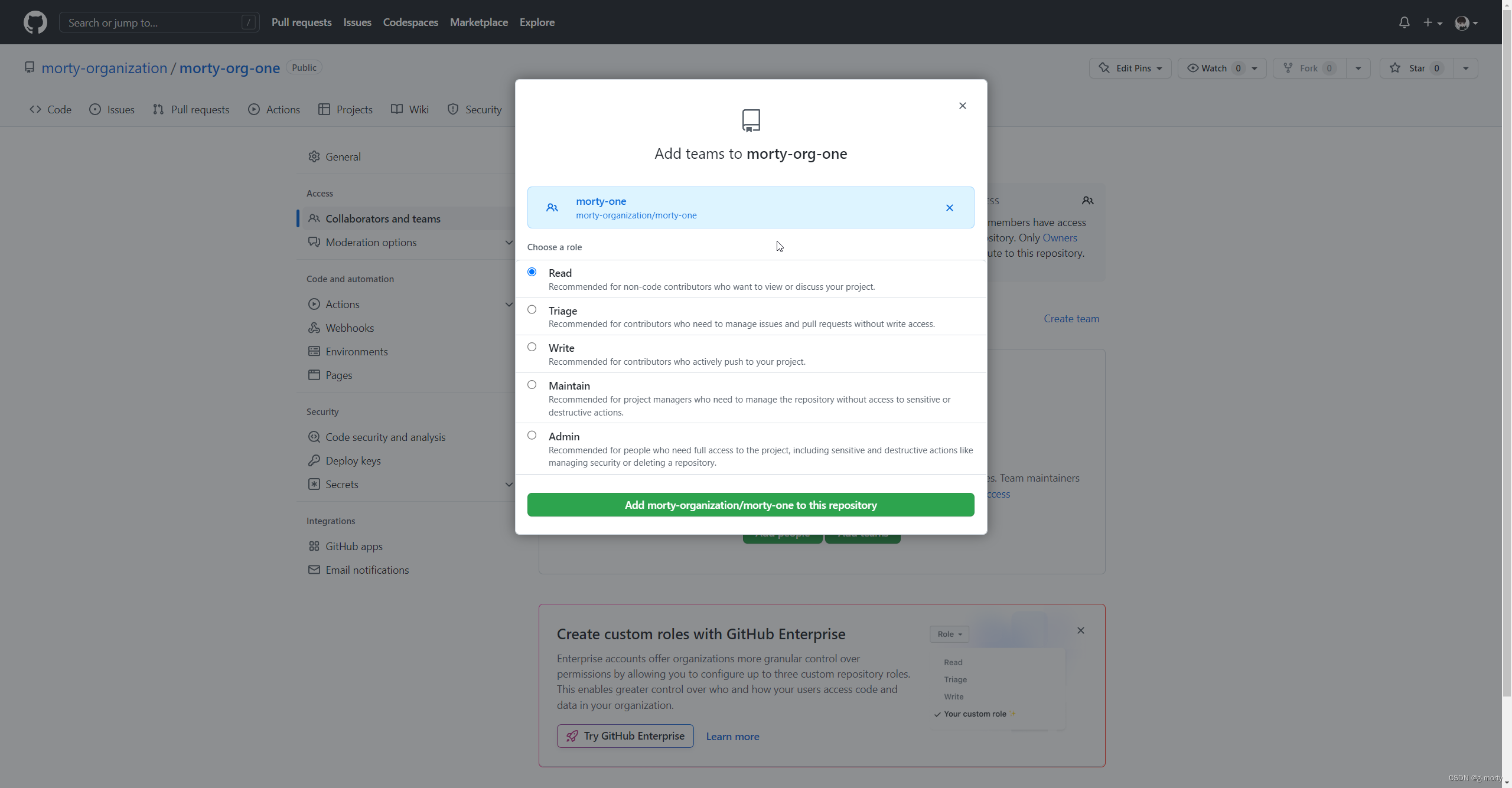
球都麻袋,在选择team时(选人员时同样会),会弹出这么个选择的列表。大家一看就知道,无非是给这team在这个仓库下的一些权限。
read:读权限,也就是你能拉取这个项目的代码,而且你能给这个项目提出一些问题和参与一些评论(Issue )。
write:写权限,其实这也包括读权限,毕竟没读权限怎么写代码。有这个权限你就能push代码了。一般的开发团队只给到这个权限就够了。
Triage:比读权限高一点,能够管理评论信息。一般给产品经理、测试这个权限大部分情况是够的。
Maintain:比写权限高一点,除了读写代码还能管理一下仓库的信息设置之类的。一般给小组长啥的,方便在项目经理不在的时候处理一些问题。
admin:管理员,项目权限都有。要是你足够放心,你才能给你的组员。
如果设置错了别担心,可以改的。

以上就基本完成了阶段一的任务了,接下来你要考虑到项目层面上的事情了。
阶段二:项目配置
在阶段一,我们基本解决了人员的组织架构(都有哪些人开发哪些项目,以及权限的分配)。接下了我们考虑更细致一点的事情:我们的某一个项目要划分几个分支,每个分支都是做什么的,基于分支的权限是什么样的(总不能一个组员能随意merge自己的代码到生产环境吧)?所以你也能看出来,在阶段二,依旧是项目经理或者说项目leader应该考虑的事情。
1. 初始化仓库
目前我们创建了仓库,但是仓库里一行代码都没有呢。我们总归是要基于一个分支去做开发的,所以我们需要先创建一个分支,在这个分支上有些代码,我们才能谈论怎么基于这个分支做后续开发。这个过程也就是仓库的初始化。
一般情况下,都是项目经理或者项目组中相对有实力的人去做这件事。以前端vue项目为例,在项目初始化的时候一般都会考虑到项目的路由搭建、全局状态管理、网络请求模块的封装、ui框架的选择等等。那我呢就简单的使用vue-cli创建一个vue2.x的项目就当我把这些都考虑完了。ps:就算你一点都不懂vue也不会对git的使用造成困扰。
1. 初始化项目
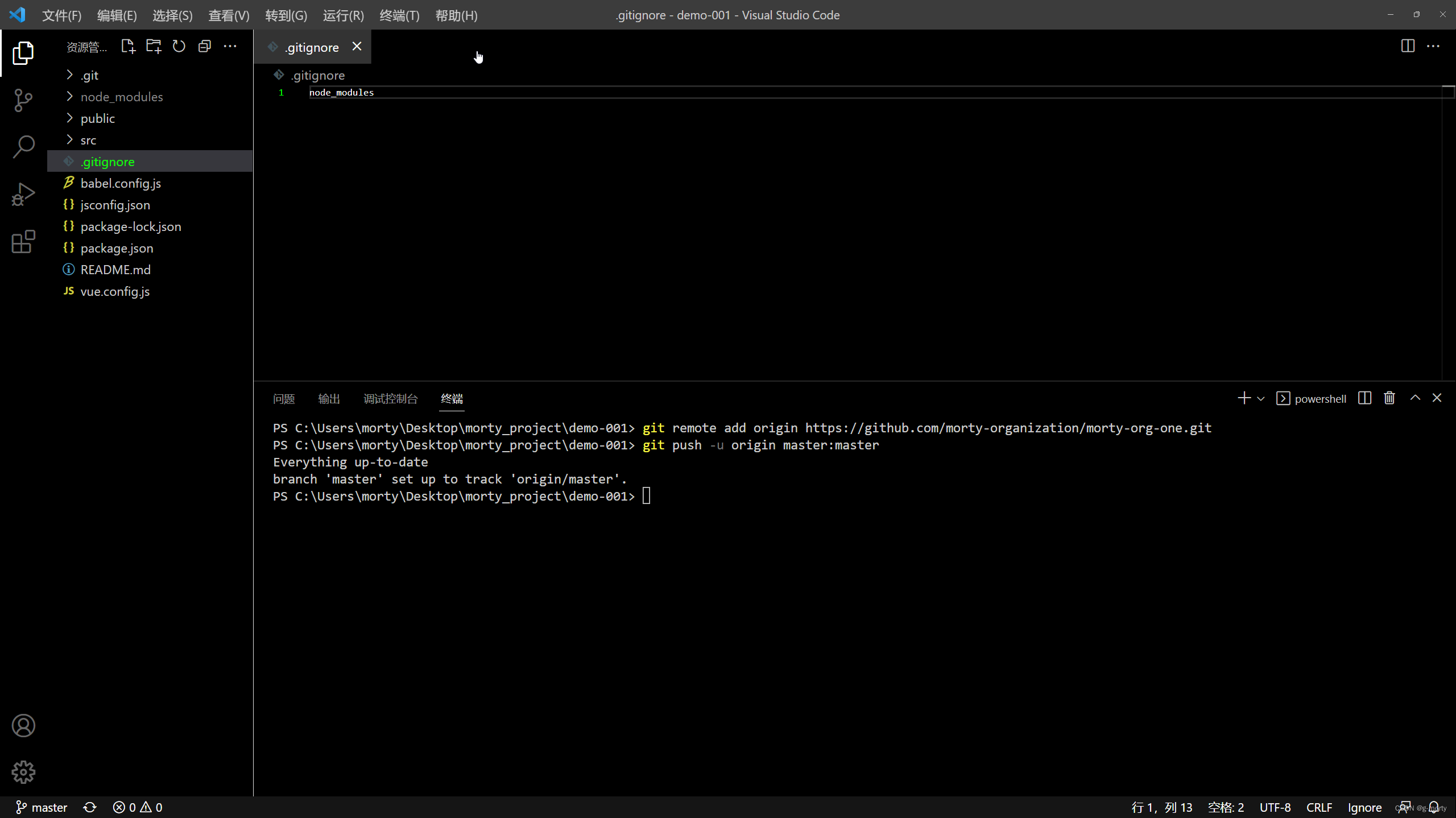
首先我们准备好一个初始化好的项目(假装我们考虑了项目搭建了几个要素),然后就是熟悉的git命令
1、git init初始化仓库
2、配置.gitignore文件
3和4、增加一次提交。

5、git remote add 添加远程的源并起名叫origin
6、推送本地master分支到远程master分支

注意:如果你因为没有鉴权导致无法推送代码,就添加远程分支即可

2.切出分支
我们开发、测试、生产、问题修复等场景不可能都在一个分支上操作,这样就太乱了,所以一般我们都会切几个分支对应几个不同的场景。通常会有以下几类分支
生产分支:这个分支是在生成环境运行的,就是说你们公司提供给用户或者自己的服务就是这个分支的最新提交的代码跑起来的结果,一般也会叫线上分支,通常这个分支的命名都是master(主分支),online(线上分支),produce(生产分支)。不同的公司命名可能不一样,但是意义都是一致的。注意,这个分支上的代码都是从别的分支合并来的,程序员不会在这个分支进行代码的开发
测试分支:这个分支通常是上线前的测试分支,因此我们也叫它预发布分支。功能很明显,就是在上线前,我们要讲代码合并到这个分支,然后交给测试同学、开发同事等,总归我们要对它进行相对严格的测试(越重要的项目,越要重视这一步,这是你们代码面世前的最后一道屏障)。一般我们会给这个分支起名为test、release等名称。
修复分支:这个分支就是万一我们发现线上系统有问题,我们需要对这个问题进行紧急修复,我们就会基于线上分支创造出这么一个分支,进行代码的变动后再合并到测试分支去。这个分支的名称不固定,因为这个分支是个临时分支,修复完了这分支留不留都不一定,通常我们叫这个分支xxx-hotfix或者hotfix-xxx。
开发分支:这个分支应该是你们以后接触最多的分支了。它是其他所有分支的基础,大部分情况我们都是基于此分支切出其它分支,然后进行开发,且开发之后一定会合并回此分支。
3.配置开发人员权限
坦白讲,我对这里不是特别熟悉。但是我尽可能清晰的讲解,有不同意见欢迎讨论。
权限的管理是必须的,设想一下,刚入职的小员工,要是有权限操作所有分支的代码,直接给你公司主分支代码做了改动,没有经过任何人审核,那是一件多么可怕的事。
权限管理一般分三种
一种宏观上的权限分配,针对的是组织
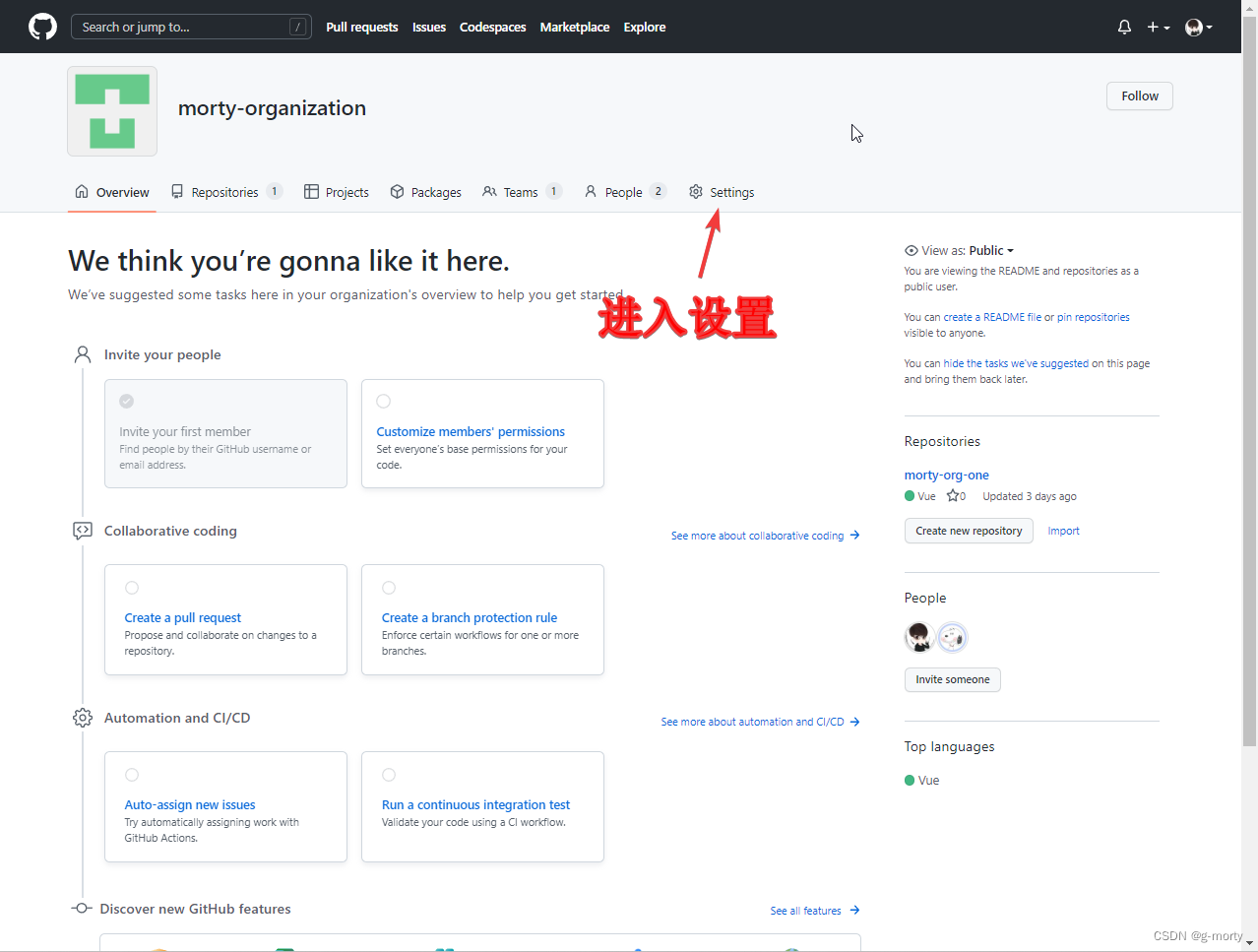
首先进入设置(注意,是组织的设置,不是仓库的)

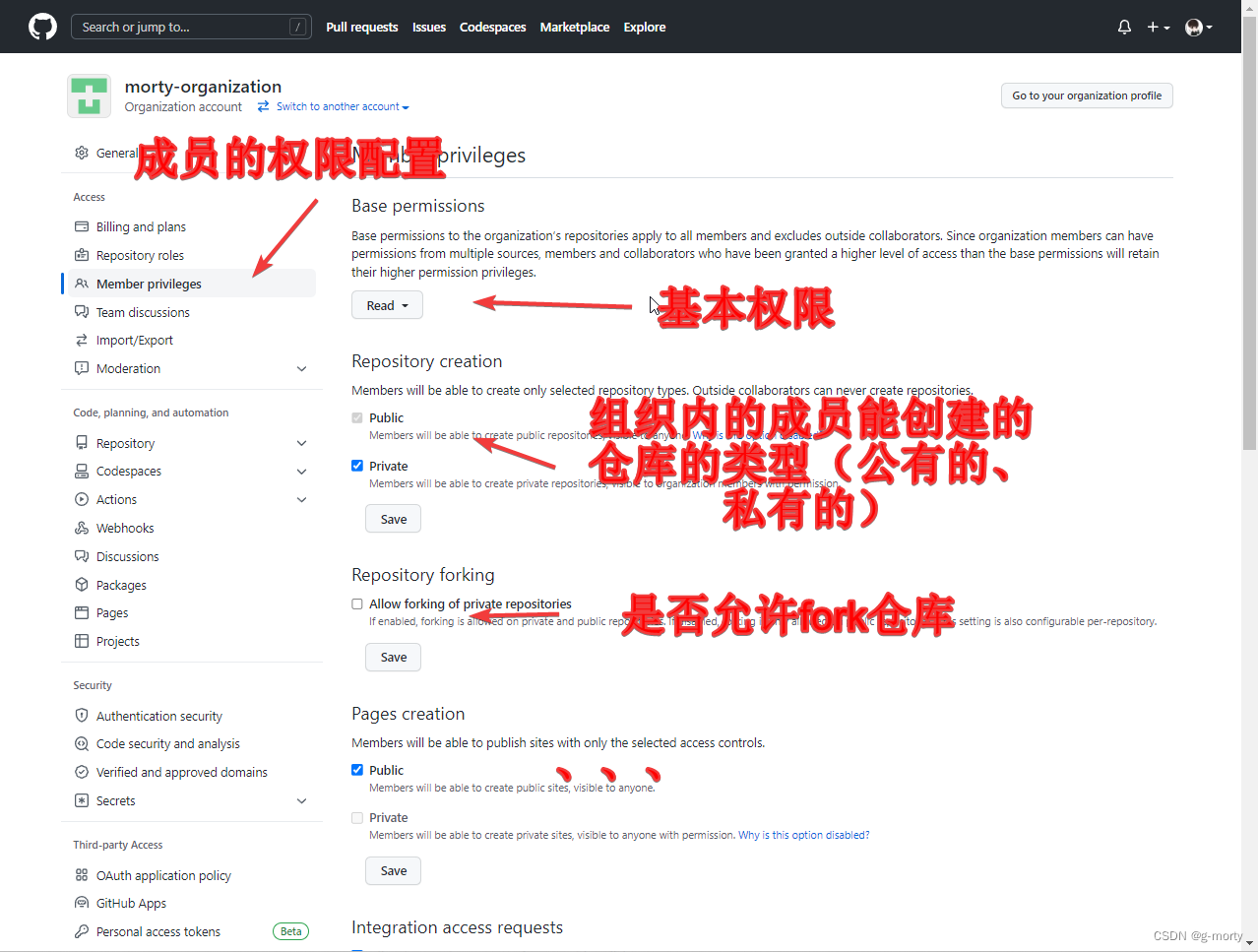
然后选择成员权限的配置,如你所见,就是宏观上,组织内的成员能做些什么,下面还有一些,我就不打开了,一般都不怎么改动。

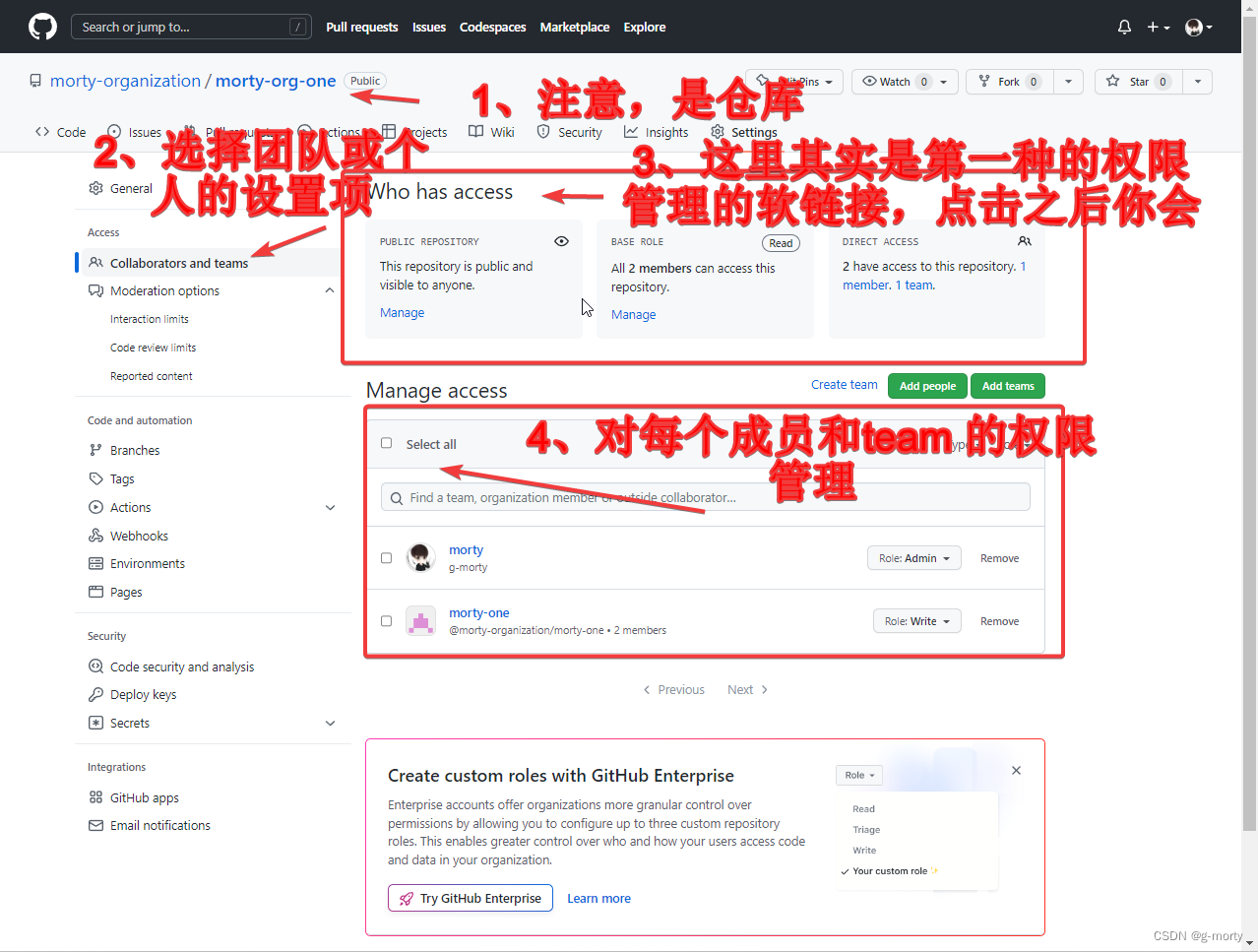
第二种是针对仓库的权限设置
选择你要管理的仓库,选择个人或团队的设置项。
你会发现最上面有三个选项卡,其实就是组件管理的软链接,不用怎么在意。下面的manage access才是第二种,针对仓库权限管理的重点。至于它能做什么,在阶段一,菜单4:将开发人员添加到仓库中,在添加之后,会弹出一个弹窗,有五个权限的选项给你选择,你还记得不,我说过,选错了没事,后面能改。那就是在这里改。具体操作你自己随便点点就会了。

第三种,针对分支的权限控制
这种权限控制才是你平时接触最多的权限控制,如果你熟悉你私人仓库的权限控制,你会发现,两者没啥区别。
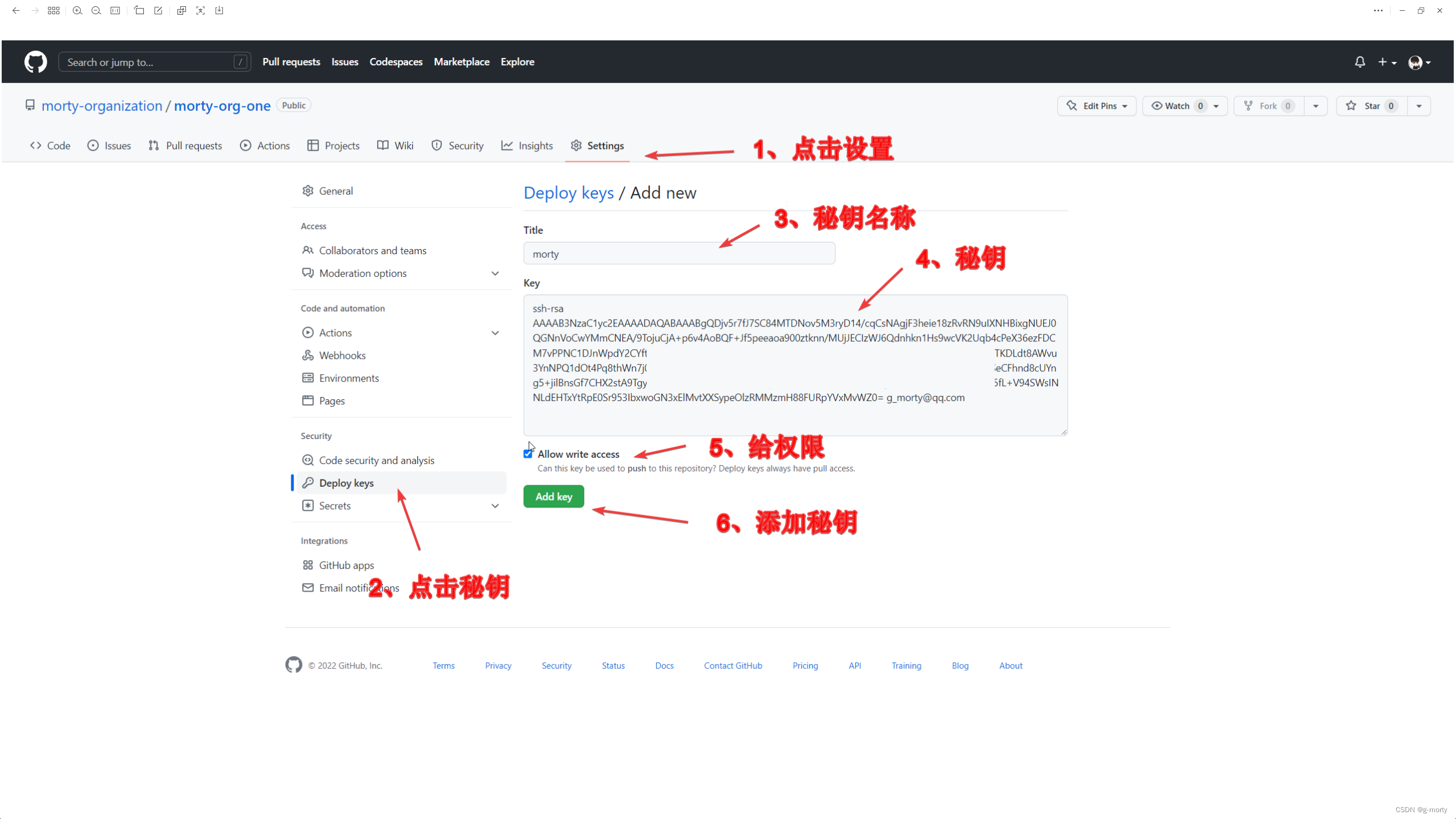
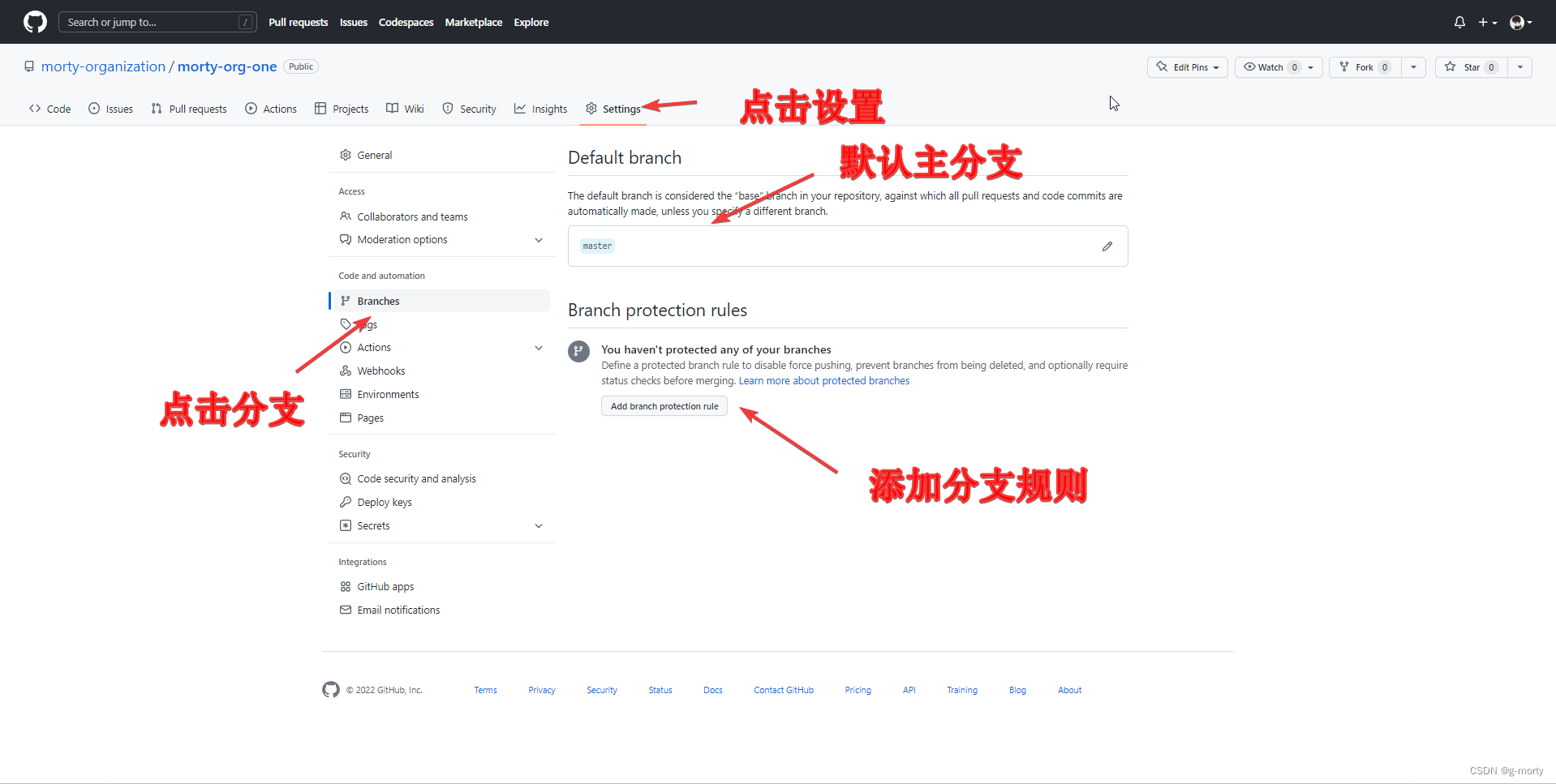
进入正题首先我们先进入页面
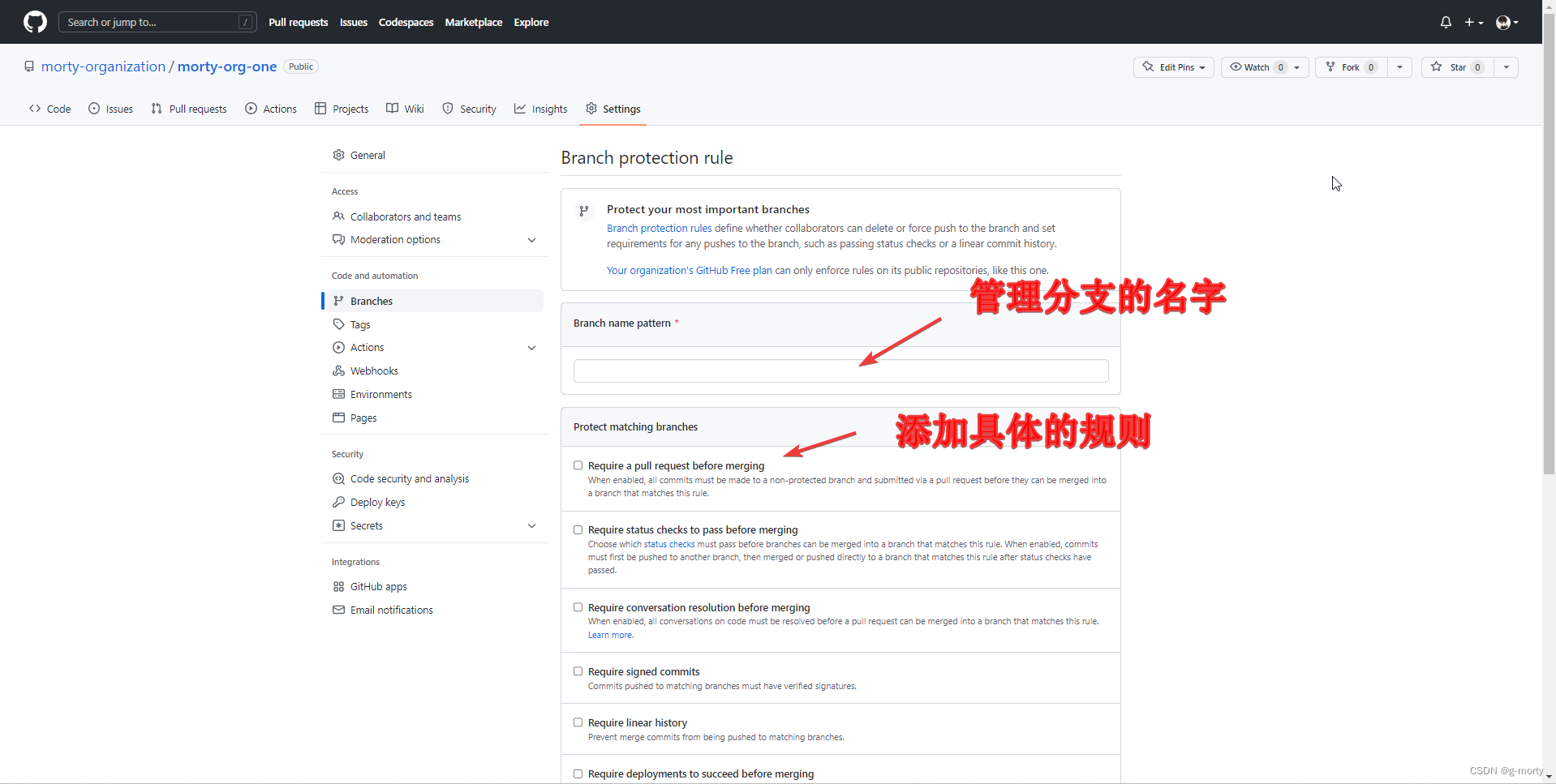
点击设置,点击分支,然后你就能看到这个页面了。这个页面目前看有两个重要的功能,一个是更改默认分支,或者叫主分支。另一个则是添加分支规则。

修改默认主分支,这个不掩饰了,我相信你们的能力。我们主要看对分支的限制。
我们点击add branch pretection rule,就会看到下面的页面。首先你要输入你要管理的分支的名称,然后在下面选择你要添加的规则。

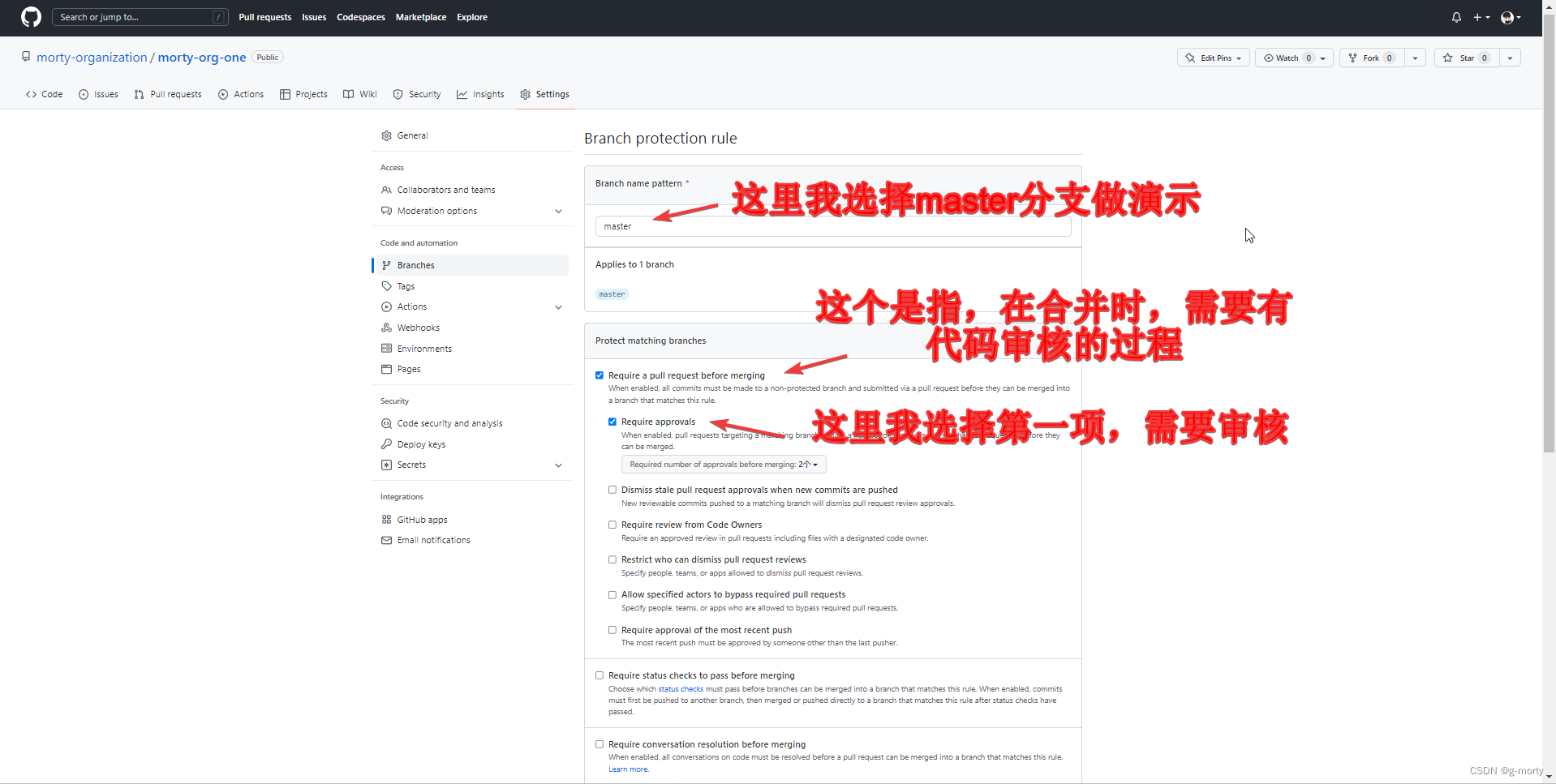
这里我选择master分支做演示,然后选择的简单的合并前需要拉取请求,然后选择第一项,需要审批。
我在做进一步解释,合并前拉取请求(Require a pull request before merging),选中后,你就不能在这个分支上做提交了(push),这个分支上的代码的更新全靠合并(merge),怎么样,是不是很符合生产环境分支的要求。
在拉取合并的子选项中,我选择的第一项,需要批准(审核)。即使我们要求生产环境的分支不允许直接push,那别依旧可以自己写完代码然后直接合并,所以这个选择就会对此进行限制。想要合并代码,你得让别人review你的代码,别人同意了你才能被允许合并。你看我设置的需要审批的数量是2。这样,一是能减少出错概率,二是能清楚划分责任。麻烦是麻烦了点,但请你相信,这是必要的。一个人固然能走的更快,但是一个团队能走得更远。
下面还有一些子选择,比如,作用也有,不过不是最重要的,可以作为了解。因为你不可能只看我这一篇文章就会git的所有操作,我的这篇文章是帮你梳理有关git的工作流程,你一定需要更细分的知识去补充你的框架。
子选项比如:在你请求合并时,你过时的请求合并要取消掉,也就是同一时间你只能有一个请求。比如,你可以要求项目的拥有者、创建者必须参与合并请求的审核工作。允许某人或者某个team不需要代码审核。等等。
在一级规则中,你还能指定合并分支前,被合并分支必须是最新提交。可以要求你必须处理掉分支上的问题(issues),你可以要求合并的分支必要打上标签,是否允许强制推送,是否允许删除分支等等。
如果你作为项目leader,这些事你要补充的知识。

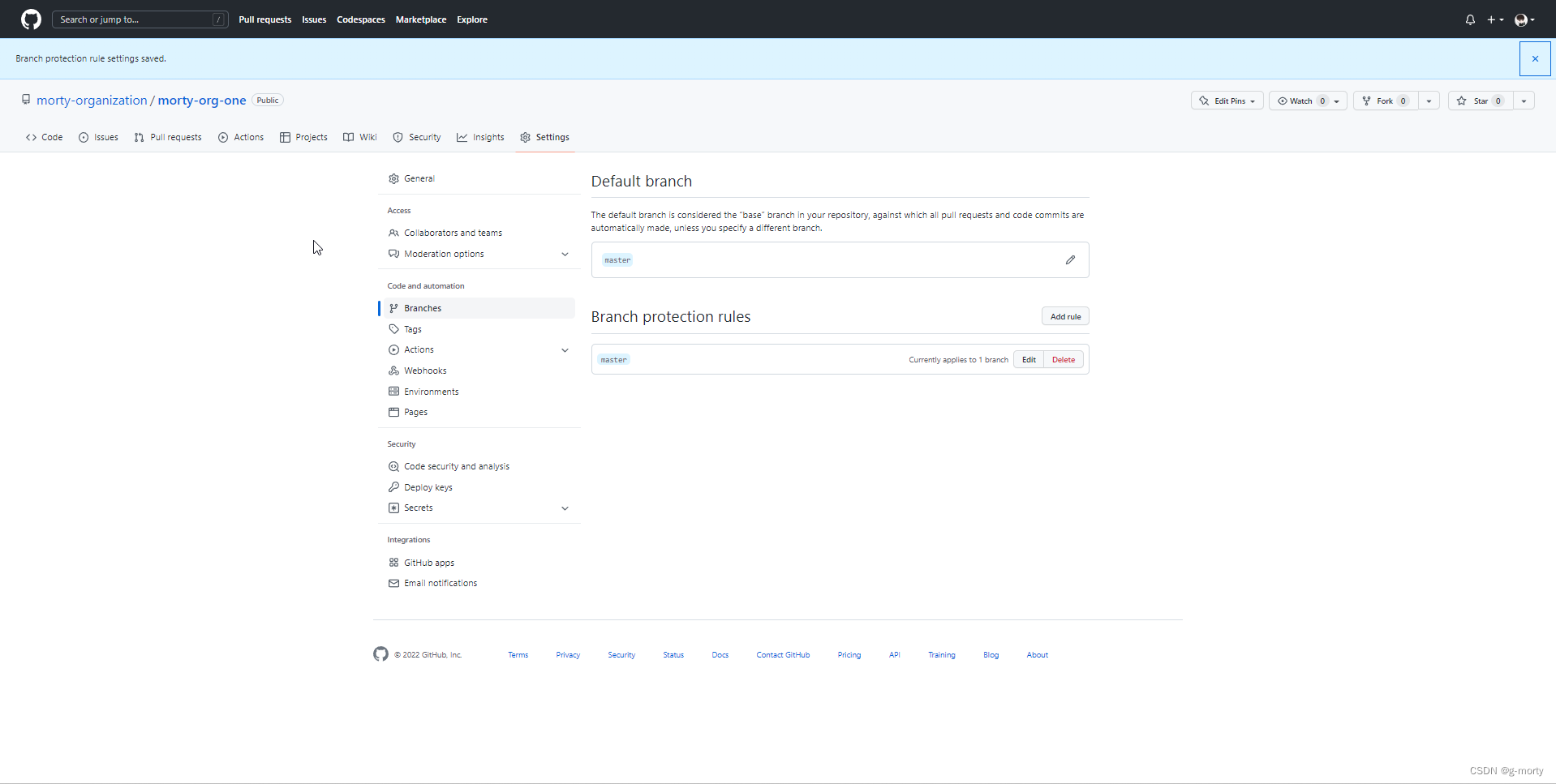
如果你保存了更改你就看到这个页面了,说明这个分支的运作必须符合你设定的规则。

阶段三:实际项目开发
前言:这个阶段是你们最熟悉,但也可能比较迷茫的阶段。刚刚进入行业,我在这里也是稀里糊涂的使用着。这里的每种常规操作,我都清楚,但是我总是觉得,我对这个流程有些陌生。现在我整理了一下我的理解,希望对你能有所帮助。
git flow
不清楚大家对git flow这个概念是否了解,我大概介绍一下。git flow 不是一项技术,而是一种共识,一种标准。说的是git在工作中应有的流程是什么样的。
git flow不是唯一的标准。拿吃饭做例子,大家吃饭的共识是拿筷子吃。但是就是有刀叉吃西餐的存在,而且也是合理的。就算你手抓饭和菜,你也能吃饱嘛不是,只是不规范,会让别人觉得你有点大病。比如一家小公司,就4/5个开发,你还弄这么系统的git flow,那就是纯粹自己给自己找罪受。那时候你应该追求快而敏捷,快速实现,快速试错。当然也不是没有规则,只是规则要相应简略一点。
下面是我在网上找的一张git flow的工作流程图。我将依托这个图片来说明git flow(git工作流)。

在阶段二中的切出分支那小节中,我对上面的分支有了一些介绍,下面我还会再详细介绍一遍会和上面章节中的内容有重复的部分。
master:这个分支是生产环境的分支,是你公司在服务器上跑的项目的代码就是这个分支上的,或者说,这个分支上的代码能随时准备上线了。是稳定,可靠,经过测试了的。当然,你的公司的生产环境分支不一定叫这个名,有可能叫online,有可能是prod或produce。值得注意的是,没有人会在这个分支上做开发,也不会有人基于此分支而开出新的分支来进行开发(我说的是开发,不包括修复)。这个分支上的所有代码都是由其它分支合并过来的。如你在上图所见,只有release和hotfix两个分支能合并到master上。此分支,有且仅有一条。ps:这里说的不能合并,不能开发,不是说技术上实现不了,而是不合规矩。再者说了,上面不是介绍了分支权限的设置了么。
develop:不知道你有没有看出来,大部分分支都是基于这个分支做的开发。这是开发分支,在一定程度上他标识了这个产品的所有进程。在开发新功能时,你会从这个分支上拉取代码,然后checkout -b出你自己的本地分支进行开发。在开发完成之后,你会将你开发的分支push到远程仓库。注意,我说的是你会将你开发的分支,是你自己的分支推送到远程,不是你们公司的develop这个分支。然后你需要做的是,提交一条合并申请,申请你的分支合并到开发分支上,然后你的同事会大体看看你的代码,一般叫review或者check,最后在线上合并代码。该分支和master一样,都有且只有一条。
feature:功能分支。如果你公司下来新需求了,或者对原有业务进行改动,这个时候你的leader(或者你就是leader)就会切出这么一条分支。比如叫feature-auth-connet,这个分支主要要完成统一登陆的鉴权功能。具体什么功能不重要,总之这个分支只有这么一个使命。在该功能开发完成后,这个分支就会将内容合并到develop分支上,然后这个分支就会被销毁。而这个功能分支的开发流程是leader切出来一个分支后,你从远程拉取这个分支,然后checkout -b出你自己的本地分支,开发后push你的分支到远程,然后申请合并。如果你有一些疑惑,开发不是拉取develop分支然后到本地,再切自己分支/上传吗?怎么这次多了一个feature分支呢。那我觉得你的思维是敏锐的。我解释一下,上面说过,不同公司的git工作流程是不一定的。如果要严格一点,那develop上直接拉取到本地然后开发是不规范的做法,以feature分支上开发为准。注意,这个分支严格来说不是一个分支,而是一类分支。功能分支可以同时存在多条的,毕竟咱们开发又不是单线程,可以几个功能一起推进。每一个分支相比整个项目来说生命周期都相对较短。
release:预发布分支。这个分支和feature有点像的地方是,这个也是个临时分支。当我们认为develop分支上的代码足够成熟了,可以尝试将代码合并到master或者可以尝试上线了。就会在develop分支上切出一条release分支。这个分支一般就是给测试用,然后大家都会对这个分支有个基本的评审,或者有个人负责这件事。如果测试通过,那皆大欢喜,直接合并到master分支上,然后这个分支就会被销毁。所以你也会有可能见到有两条release类型的分支。如果测试没有通过,那么就从这个分支上再切一个本地开发分支,然后push,在线上合并。注意哈,但凡你在这个分支上有过代码改动,一定要求你做一件事,就是把这个分支再合并回develop分支上。这么做是为了避免develop上的问题在下次merge时再次出现。同时,master分支上的合并操作基本都是fast forward,所以我们应当避免master上出现develop上的领先分支或者说分歧。合并之后,依然是销毁该分支。有的公司也会叫这个分支为preprod,test之类的。
hotfix:热修复分支。该分支一般出现在线上代码出问题时,临时开辟出来的分支。比如线上显示的文字排版出错,或者线上环境配置出问题,或者bug出现等情况。这时候有可能还挺紧急的,会有团队中相对更专业的人来切出这个分支,然后你们线上的代码应该会回滚到上一个版本。然后依旧是在本地开出一个分支,修复,push,线上合并。注意,和release的情况一致很像的一点是,一定要将代码同时合并到master和develop上,当然,这么说有点绝对了。develop上的代码可以稍稍慢一点合并,因为可能在开发新的需求,但是一定要合并的。
如果你看完了以上的git flow,相信你对git工具的使用流程有了最基本的认知。事无绝对,上面的流程不过是大多数大型企业经过实践后得出的一种最佳实践(之一)。在工作中,你可以相对灵活的增加或改变其中的流程。
结语
1,很感谢您能看到这里。
2,整篇文章我很少用到git命令,仅是对流程做了概述,后续我计划写一系列在具体场景下我们对项目的处理,以及使用的一些命令。
3,后续我还像写一些有关git设计原理的一些文章,敬请期待。
4,发现文章中任何错误,或者有不同看法,请随时联系我或者留言,我十分欢迎您的指导。
5,我期望寻找在工作之余,依然热爱编程的小伙伴,不分语言,不分平台。如果您有一样的想法,以下是我的邮箱,欢迎您与我交流。
g_morty@qq.com
6,祝您工作顺利。