目录
1 前言
笔者在使用Node开发HTTP接口的过程中,发现当接口数量越来越多,且接口之间互相依赖时,接口测试流程就会变得十分繁琐,且容易出错。那如何才能高效且全面地对接口进行测试呢?
通过实践,笔者发现可以使用Postman进行自动化集成测试,并将实践过程记录下来。
2 Postman配置
Postman 是一个用于构建和使用 API 的 API 平台,它 简化了 API 生命周期的每个步骤并简化了协作,可以让用户更快地创建更好的 API。以下简单介绍一下它的使用流程。
2.1 项目配置
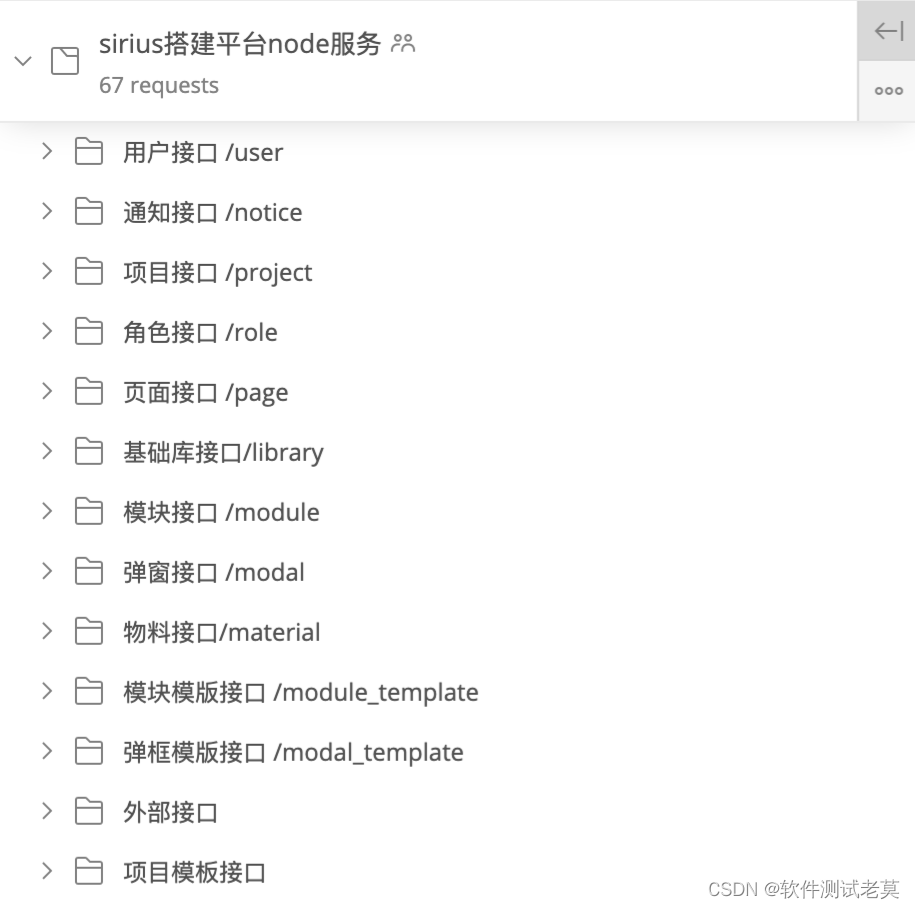
一个完整的系统往往拥有许多模块和接口,因此推荐建议一个集合(Collection)来方便管理。同理,我们还可以通过文件夹(Folder)的方式对模块进行划分,来让整个项目结构更加清晰。并且这样的设置还有利于接下来的集成测试。
如果这个项目是多人开发,还可以创建一个团队空间(Team Workspace),把项目放到这个团队空间里,这样团队成员就可以一起使用了。需要注意的是,免费版的团队空间仅限3人使用,如果团队成员很多,就需要付费使用了。

?
2.2 环境配置
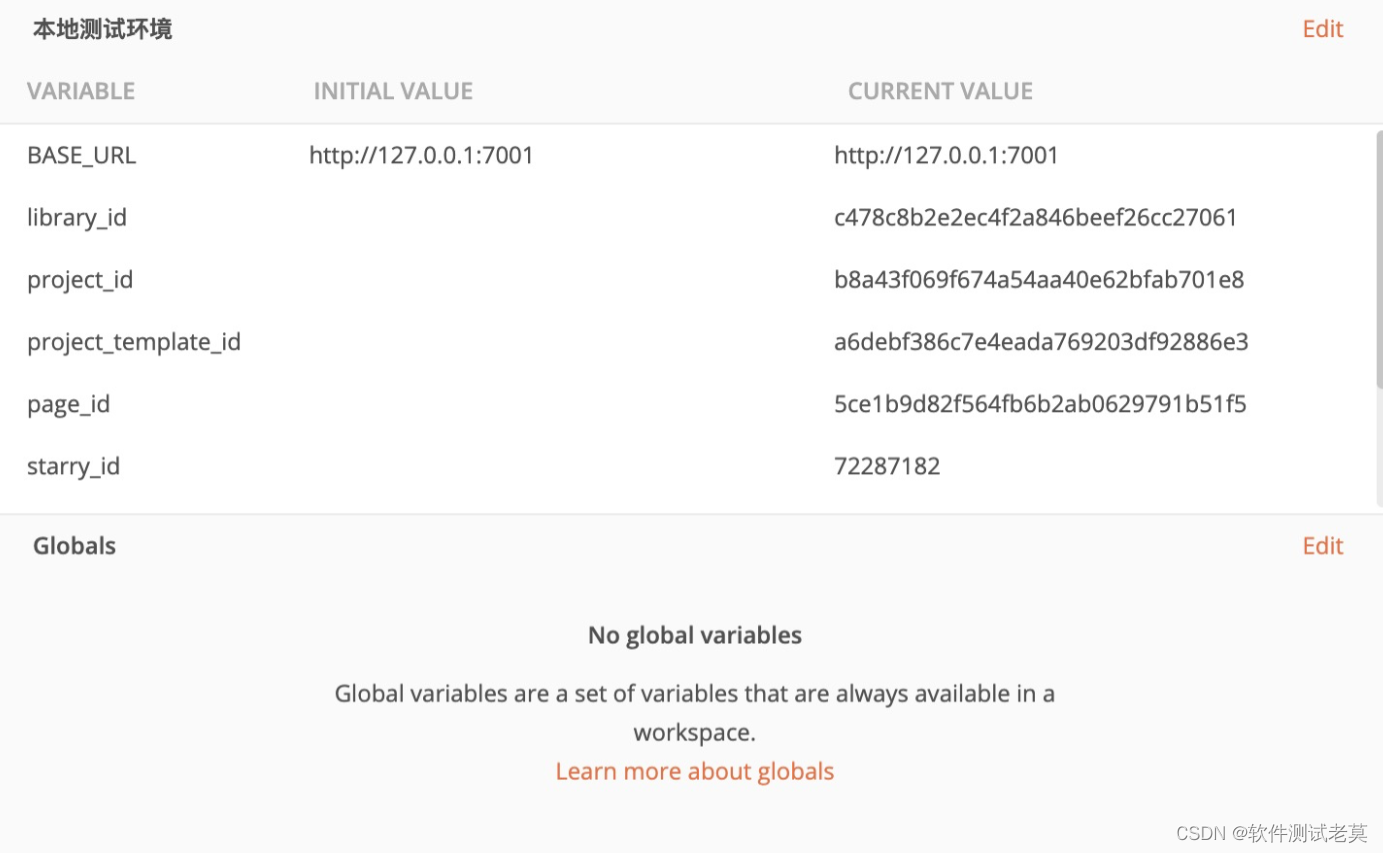
Postman支持设置环境变量(environment variables)和全局变量(global variables)。区别在于,环境变量仅作用于当前环境(environment)下,全局变量作用于整个工作空间(workspace)。笔者自己一般使用环境变量。
环境变量最常见的场景就是设置URL前缀。一般开发接口都会有三个环境,三个环境有不同的URL:
- 本地环境(local):
http://127.0.0.1:xxxx(端口号) - 预发环境(beta):
https://beta-api.xxx.com - 正式环境(production):
https://api.xxx.com
在不使用环境变量的情况,假设需要测试一个接口:/user/info,三个环境就需要创建三个请求(request),比如本地环境就写成:http://127.0.0.1:xxxx/user/info。
使用环境变量怎么做呢?首先创建一个本地测试环境(local),在里面创建一个BASE_URL的变量,然后修改请求的URL为:{{BASE_URL}}/user/info,在发起请求的时候,Postman会对模版语法替换,把该位置换成变量的值。这样,一个请求就能对应多个环境。

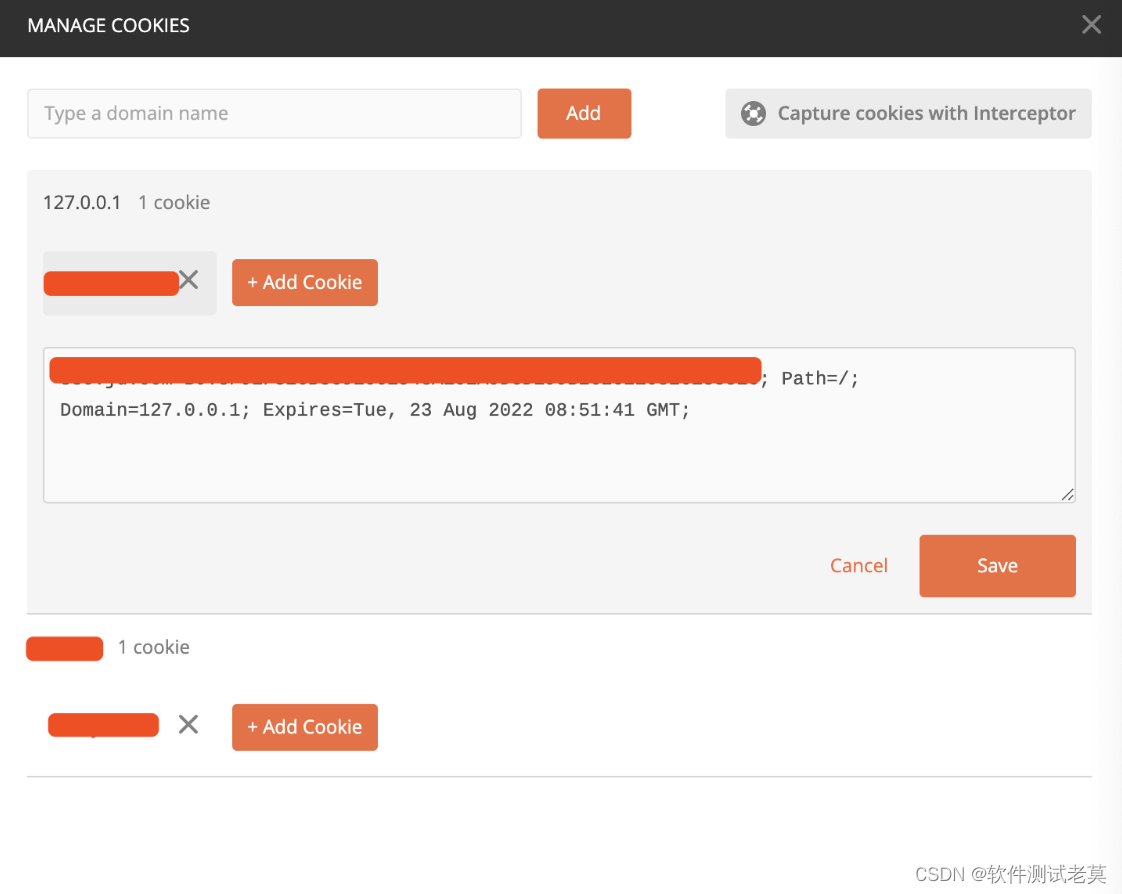
除了环境设置,有时候接口可能还接了第三方统一登录,需要设置Cookie值。这个可以在单个接口的header上设置,不过一般都放在全局去做。在Save按钮的底下有行写着Cookie橙色的小字,点开之后就能进行设置。
众所周知,Cookie的作用域是domain本身以及domain下的所有子域名。因此,我们需要先设置域名(domain),然后在域名下面设置对应的Cookie。因为子域名能调用父域名的Cookie,因此这里需要设置本地环境(local)和线上(beta + production)环境两个域名的Cookie即可。

2.3 接口配置
一切准备就绪,我们就可以配置接口请求(Request)。这个也是大家最常用的界面。上部为请求信息,底下为响应数据。
具体来讲,请求可以设置多种请求方式(method),可以设置路由参数(Params),一些请求方式,还需要设置请求内容(body)。请求内容(body)也支持多种数据格式,我这边使用的是JSON格式,对应的content-type为application/json。
除以上通用配置外,Postman还支持设置请求脚本(Pre-request Script)和测试脚本(Tests Script)

3 集成测试
上面章节介绍了如何使用Postman去发起一个请求并获取响应,在开发阶段,这些功能可以满足大部分的需求。但进入测试阶段,涉及到多接口联动,如B接口依赖A接口的响应数据,C接口依赖B接口的响应数据,这个时候,就需要测试人员自己手动将A接口的响应数据复制到B接口的请求中去,测试流程十分繁琐。接下来,介绍一个方法来将这些接口请求串联起来。
3.1 测试脚本
基本思路其实还是设置环境变量。比如展示通知接口(/notice/show/:id)依赖创建通知接口(/notice/create),可以把展示通知接口的URL改为{{BASE_URL}}/notice/show/{{notice_id}},只要设置notice_id,就可以调用不同的ID了。区别在于,上面使用的BASE_URL的值是一个确定的常量,而notice_id是随着创建接口动态变化的值,如何动态设置环境变量是关键。
这里就需要用到Postman请求脚本(Pre-request Script)和测试脚本(Tests Script)。
从字面意思理解,请求脚本(Pre-request Script)触发时机是在请求之前,常见的使用场景比如给接口设置一个当前时间戳的参数。测试脚本(Tests Script)触发时机是在请求之后,常用的使用场景比如测试当前接口结果是否正确。这两种脚本都使用JavaScript进行编写,对于前端工程师来说,无任何学习成本,十分赞。
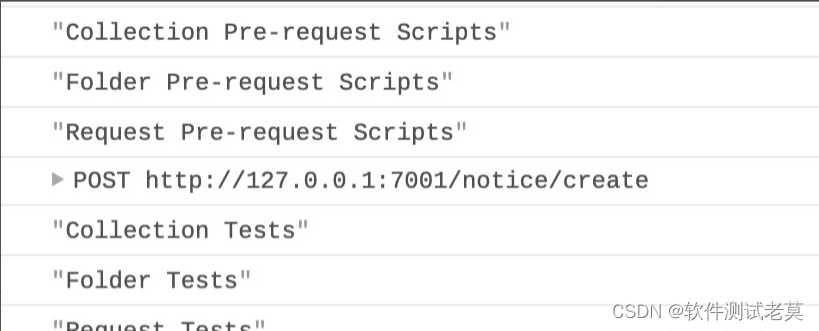
不光是请求(Request)可以设置脚本,集合(Collection)和文件夹(Folder)也能设置脚本,并且它们的脚本可以在内部的所有请求中生效。笔者用console.log测试了这几者的执行顺序,结果如下:
- 集合的请求脚本(
Pre-request Script) - 文件夹的请求脚本(
Pre-request Script) - 请求的请求脚本(
Pre-request Script) - 执行请求
- 集合的测试脚本(
Tests Script) - 文件夹的测试脚本(
Tests Script) - 请求的测试脚本(
Tests Script)

回到需求,在请求之后,动态设置环境变量,因此可以在测试脚本(Tests Script)做这事。
首先我们解析响应数据,转换成JSON对象,然后对返回接口进行判断,如果请求正常,则通过pm.environment.set设置环境变量。同时,这里还可以增加测试点,这一部分可以在响应的Tests Result中看到。另外,在界面右侧有许多代码片段(snippet),可以帮助新手快速上手。

有创建,就有删除,我们可以在删除接口的测试脚本中调用pm.environment.unset("variable_key")来清除该环境变量,这样就完成了闭环。
3.2 全流程测试(Runner)
接口联动的问题解决了,但还是需要测试人员一个个点过去,还是不够智能。
这里,我们用Postman的Runner功能来自动化执行全流程测试。
在执行测试之前,最好对业务流程进行一遍梳理,以便发现问题。

流程整理完之后,我们就可以进行配置了。
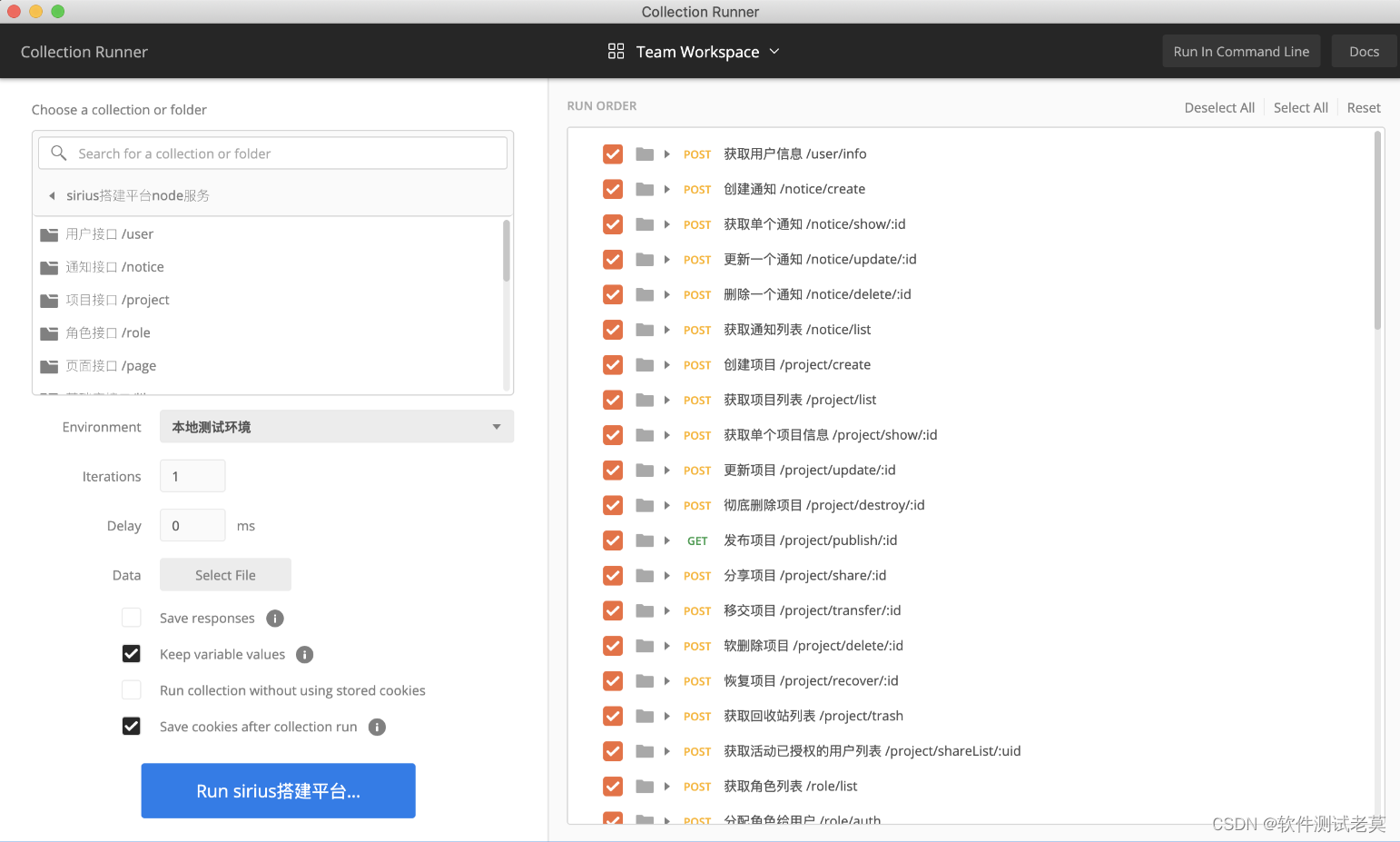
在Ruuner界面,我们可以在左侧设置测试环境,运行次数等,在右侧可以选择需要测试的接口和调整调用顺序。调用顺序也可以在测试脚本中使用pm.setNextRequest("request_name")进行调整。

点击Run按钮,等待片刻,我们就能得到一个测试结果页面,由于我们之前设置测试点,根据左上角的0 FAILED?,就可以知道这次测试结果通过。

至此,自动化集成测试就完成了。
4 更多
以上步骤,我们都是在Postman的可视化界面下完成的,其实Postman还有命令行工具:newman。配合jenkins等持续集成工具,可以真正实现自动化测试。
该命令行工具可以通过NPM进行安装:
npm install -g newman
复制代码具体方法详见官方文档。
感谢每一个认真阅读我文章的人!!!
我个人整理了我这几年软件测试生涯整理的一些技术资料,包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。需要可以点击下方名片加入群聊大家一起学习交流。群里有大佬可以帮忙解答问题。

?