用VScode刷Leetcode(JavaScript版)
1 刷题环境
1.1 VScode 及Leetcode插件使用
- 下载VScode并安装
- VScode Leetcode插件安装

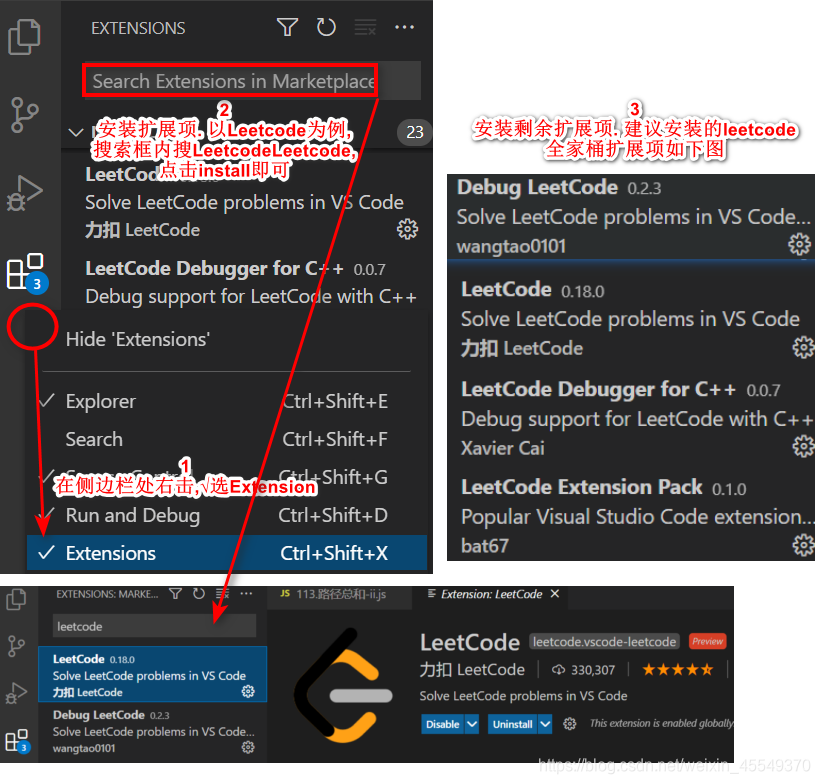
- 打开VScode界面后,在侧边栏勾选Extensions选项卡
- 搜索并安装扩展项
- 根据需要卸载或更新扩展
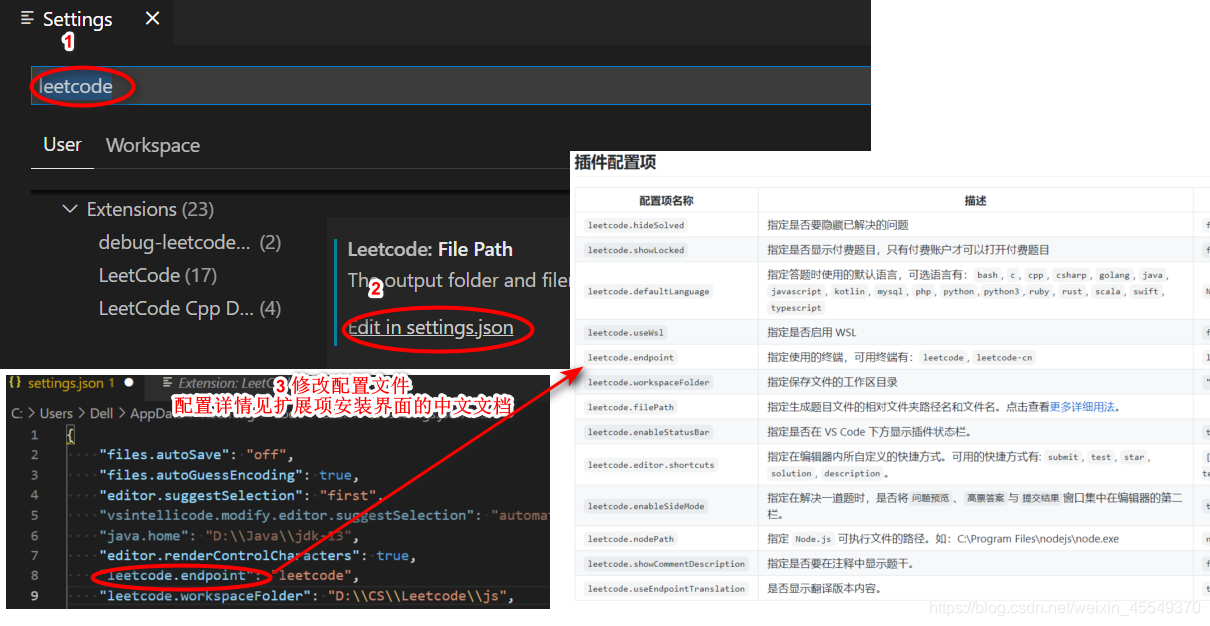
- 插件配置
此部分主要涉及练习题保存路径、默认编程语言、jdk位置等,配置步骤如图:

详情请见官方配置文档
1.2 leetcode插件基本使用
- 登录
使用leetcode刷题前,必须先登录国内leetcode账户,才能看到题目。
Leetcode插件支持三种登录方式:Leetcode账户、Github第三方、LinkedIn第三方、Cookie登录
目前比较坑的是Leetcode账户不支持忘记密码功能,因此对于我这个青年痴呆患者很不友好
Github第三方经常是浏览器内能登录成功,VScode里failed
最好用的是Cookie登录:

-
提前在Chrome浏览器内登录网页版Leetcode
-
抓包,点击传输文件all/,查看协议头Headers,找Request Header中的cookie,复制后粘贴到VScode的登录栏中
点击查看题目->点击右下角“Code Now”->选择编译语言->进入源代码界面
-
解题

根据练习需要可以分知识点(比如Tree、String)、公司刷。

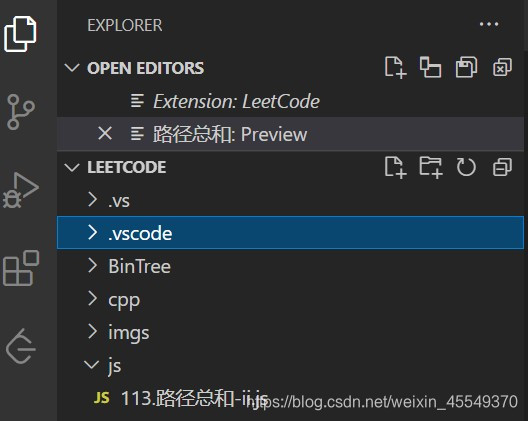
点击界面右下角"Code Now"按钮,系统会自动在工作目录下创建题目文件。

文件中的内容与网页版类似,注释给出了题号,题目,内部定义函数,输入参数和返回值,功能面板(调试、提交等),调试打包语句

-
调试
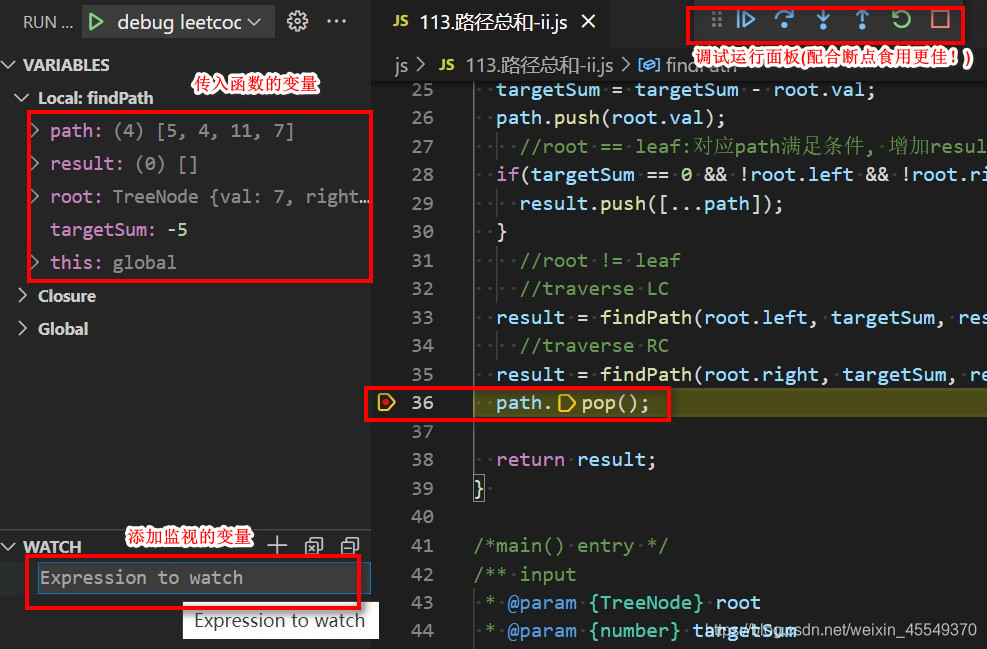
安装Debugger Leetcode插件后,调试轻松搞定,根本不用自己编算例!
点击Debug Input , 输入题目给出的算例,分行输入的不同参数用\n隔开即可。
如下图, [123]是第一个输入参数、4是第二个输入参数

左侧为变量查看区、通过设置断点,搭配调试面板,这个debug简直不要太舒服!

2 站在巨人的肩膀上
Google 大佬刷的Leetcode2000解析(Go语言版)
听说点赞的人都能拿到心动的offer哟~