前面我们封装了一维数组(具备树形结构相关属性)处理成树形结构的方法:?:https://blog.csdn.net/w1099690237/article/details/118741041
接下来我们来一波反向操作,封装一个可以将树形结构的数据扁平化的方法。这种场景在业务中还是很常见的,比如一个级联选择器,有时候你需要判断某个id或者某个字段,是否存在于该级联选择器的多维数组中,亦或者你需要将该多维数组中的字段进行处理,那么此时,对这个树形的复杂数组进行降维就显得很有必要了!下面直接上代码:
/**
*
* @param {Array} arrs 树形数据
* @param {string} childs 树形数据子数据的属性名,常用'children'
* @param {Array} attrArr 需要提取的公共属性数组(默认是除了childs的全部属性)
* @returns
*/
function extractTree(arrs,childs,attrArr){
let attrList = [];
if(!Array.isArray(arrs)&&!arrs.length)return [];
if(typeof childs !== 'string')return [];
if(!Array.isArray(attrArr)||Array.isArray(attrArr)&&!attrArr.length){
attrList = Object.keys(arrs[0]);
attrList.splice(attrList.indexOf(childs), 1);
}else{
attrList = attrArr;
}
let list = [];
const getObj = (arr)=>{
arr.forEach(function(row){
let obj = {};
attrList.forEach(item=>{
obj[item] = row[item];
});
list.push(obj);
if(row[childs]){
getObj(row[childs]);
}
})
return list;
}
return getObj(arrs);
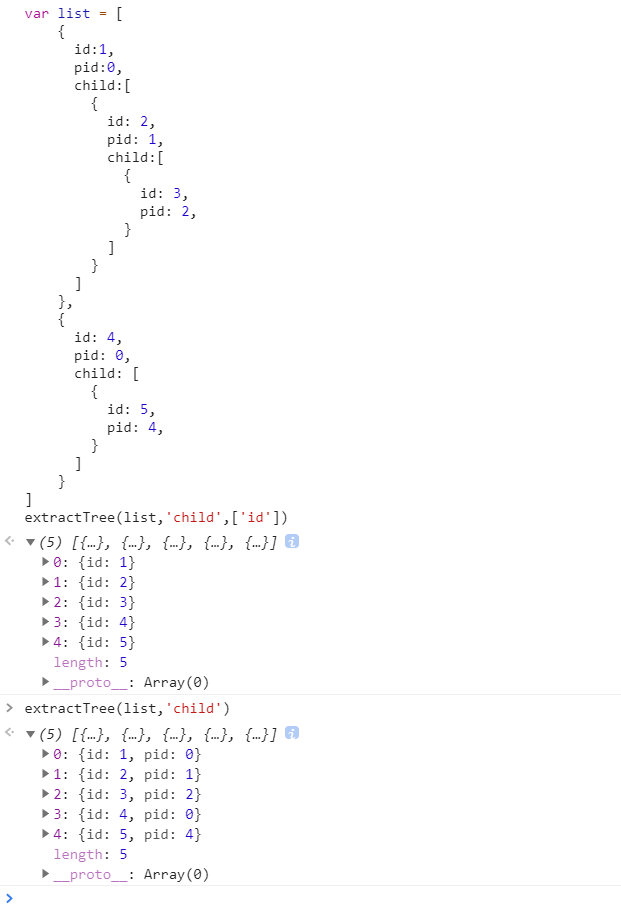
}运行:

收工!对树形结构数据的组装和降维都已经实现,希望给大家带来一些帮助,有bug或不足欢迎给我留言哦~
更多项目中常见的方法封装,传送门:https://github.com/wangruibin666/wang-utils?
脚踏实地行,海阔天空飞~