创建数组的三种方式
1、使用 new 关键字,就能简单地声明并初始化一个数组,用这种方式,还可以创建一个指定长度的数组。
2、直接将数组元素作为参数传递给它的构造器
3、只用中括号([ ])的形式
let daysOfWeek = new Array(); // {1}
let daysOfWeek = new Array(7); // {2}
let daysOfWeek = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'); // {3}
let daysOfWeek = [];
访问元素和迭代数组
for (let i = 0; i < daysOfWeek.length; i++){
console.log(daysOfWeek[i])
}
求斐波那契数列的前 20 个数
const fibonacci = []
fibonacci[1] = 1;
fibonacci[2] = 1;
for (let i = 3; i <20 ; i++){
fibonacci[i] = fibonacci[i-1] + fibonacci[i-2]
}
console.log(fibonacci)
添加、删除 元素
push 方法,把元素添加到数组的末尾
const numbers = [1,1]
numbers.push(2)
unshift方法,把数值插入数组的开头
numbers.unshift(3)
console.log(numbers) // [3, 1, 1, 2]
pop方法从数组末尾删除元素
numbers.pop()
console.log(numbers) // [3, 1, 1]
shift方法从数组开头删除元素
splice 方法删除在任意位置添加或删除元素
splice 第一个参数,表示元素的索引值。第二个参数是删除的个数。第三个参数往后,就是要添加到数组里的值。
numbers.splice(2,0,4); // 从数组索引 2 开始的 1 个元素 不是删除元素,所以传入 0
console.log(numbers)
迭代二维数组的元素
const averageTemp = []
averageTemp[0] = [];
averageTemp[0][0] = 72;
averageTemp[0][1] = 75;
averageTemp[0][2] = 79;
averageTemp[0][3] = 79;
averageTemp[0][4] = 81;
averageTemp[0][5] = 81;
averageTemp[1] = [];
averageTemp[1][0] = 81;
averageTemp[1][1] = 79;
averageTemp[1][2] = 75;
averageTemp[1][3] = 75;
averageTemp[1][4] = 73;
averageTemp[1][5] = 73;
// 一层一层的循环
function printMa(arr){
for(let i= 0; i<arr.length; i++){
for (let j = 0; j< arr[i].length; j++){
console.log(arr[i][j])
}
}
}
printMa(averageTemp)
数组合并
concat 方法可以向一个数组传递数组、对象或是元素。
const zero = 0;
const positiveNumbers = {age :1, name:2};
const negativeNumbers = [-3, -2, -1];
let numbers = negativeNumbers.concat(zero, positiveNumbers);
console.log(numbers) //[0,-3, -2, -1,{...}]
迭代器函数
有时,我们需要迭代数组中的元素
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15];
const isEven = x => x % 2 == 0
every方法会迭代数组中的每个元素,直到返回 false
numbers.every(isEven) // false
some方法 它和 every 的行为相反
numbers.some(isEven) //ture
forEach 方法 它和使用 for 循环的结果相同
numbers.forEach(x => console.log(x))
map 方法 会保存 isEven 函数的运行结果
const myMap = numbers.map(isEven);
console.log(myMap)
// [false, true, false, true, false, true, false, true, false, true, false, true, false, true, false]
filter方法,它返回的新数组由使函数返回 true 的元素组成
const evenNumbers = numbers.filter(isEven);
console.log(evenNumbers) //[2, 4, 6, 8, 10, 12, 14]
reduce方法
reduce 方法接收一个有如下四个参数的函数:previousValue、currentValue、index 和 array。因为 index 和 array 是可选的参数,所以如果用不到它们的话,可以不传。这个函数会返回一个将被叠加到累加器的值,reduce 方法停止执行后会返回这个累加器。如果要对一个数组中的所有元素求和,这就很有用。
numbers.reduce((previous, current) => previous + current);
// 120
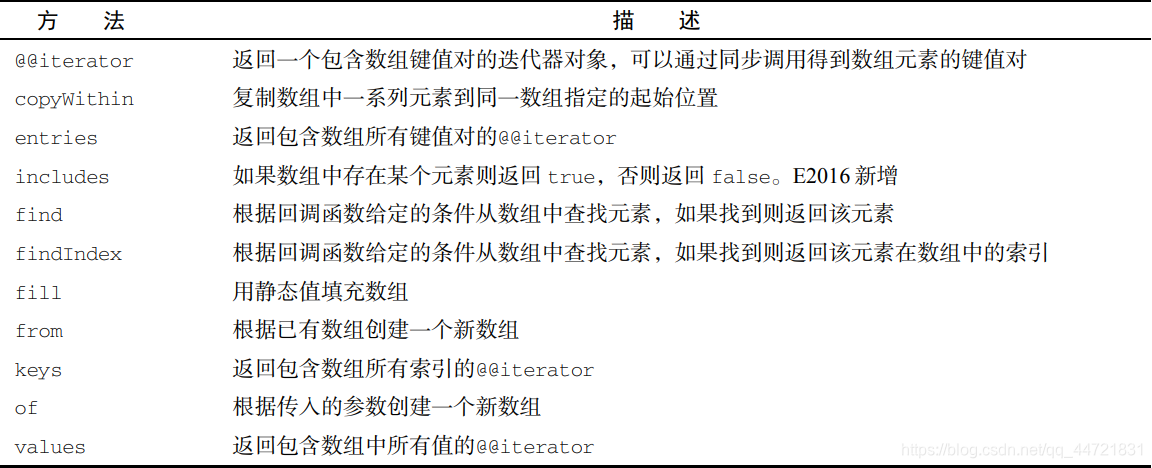
ECMAScript 6 和数组的新功能
ES2015 和 ES2016 新增的数组方法:

输出数组为字符串
toString 方法把数组里所有元素输出为一个字符串.
let numbers = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15];
console.log(numbers.toString());
// 1,2,3,4,5,6,7,8,9,10,11,12,13,14,15
join 方法 用一个不同的分隔符(比如-)把元素隔开.
const numbersString = numbers.join('-');
console.log(numbersString);
// 1-2-3-4-5-6-7-8-9-10-11-12-13-14-15-10
