目录
前面介绍了2-3树这种平衡树,来避免二叉树插入元素在容易出现的不平衡现象。但是2-3树的实现过于复杂,所以就有了2-3树思想的简单实现:红黑树。
红黑树的定义
红黑树主要是对
2-3
树进行编码,红黑树背后的基本思想是用标准的二叉查找树
(
完全由
2-
结点构成
)
和一些额外的信 息(
替换
3-
结点
)
来表示
2-3
树。我们将树中的链接分为两种类型。
红链接:
将两个
2-
结点连接起来构成一个
3-
结点;
黑链接:
则是
2-3
树中的普通链接

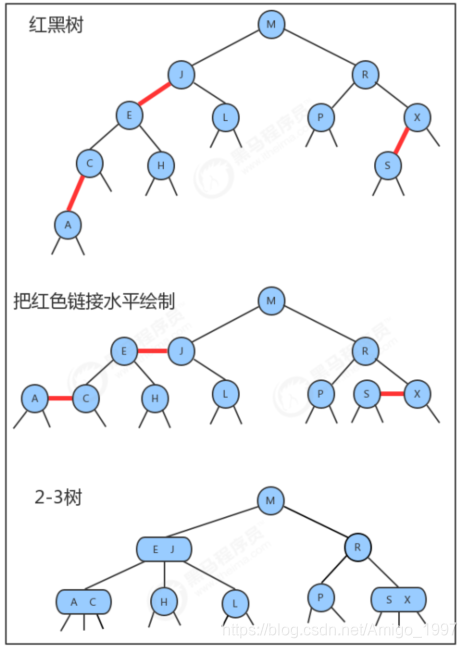
(这个红圈就可以看成2-3树中的3结点,左链接C,中链接H,右链接L)
红黑树的具体定义
1. 红链接均为左链接;
2. 没有任何一个结点同时和两条红链接相连;
3. 该树是完美黑色平衡的,即任意空链接到根结点的路径上的黑链接数量相同;
4. 根结点的颜色总是黑色
红黑树和2-3树的对应关系

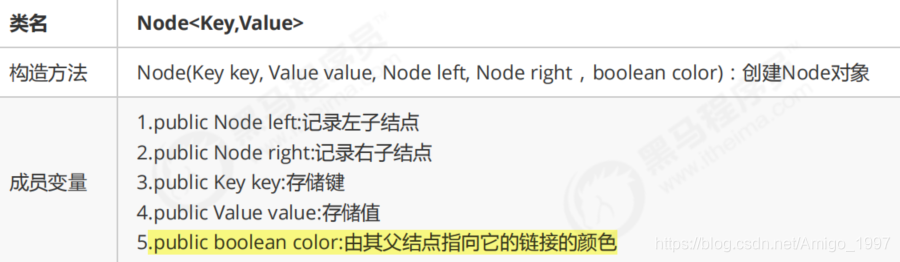
红黑树的API设计
?
红黑树的插入实现:左旋、右旋、颜色反转? 组合使用
?平衡化(旋转)
在对红黑树进行一些增删改查的操作后,很有可能会出现红色的右链接或者两条连续红色的链接,而这些都不满足红黑树的定义,所以我们需要对这些情况通过旋转进行修复,让红黑树保持平衡。
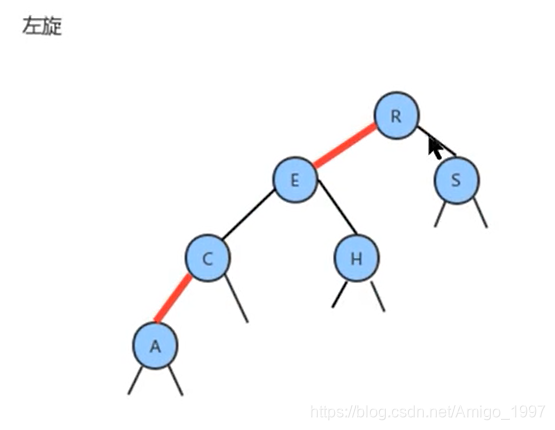
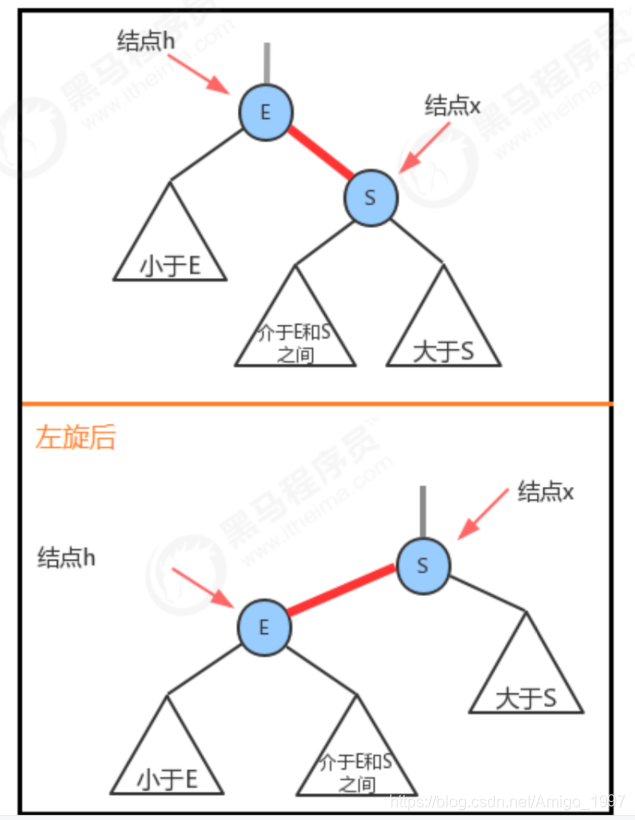
?左旋
当某个结点的左子结点为黑色,右子结点为红色,此时需要左旋
。
前提:
当前结点为
h
,它的右子结点为
x
;
左旋过程:
1.
让
x
的左子结点变为
h
的右子结点:
h.right=x.left;
2.
让
h
成为
x
的左子结点:
x.left=h;
3.
让x
的
color
属性变为h
的
color
属性值:
x.color=h.color;
4.
让
h
的
color
属性变为红色
:
h.color=true;

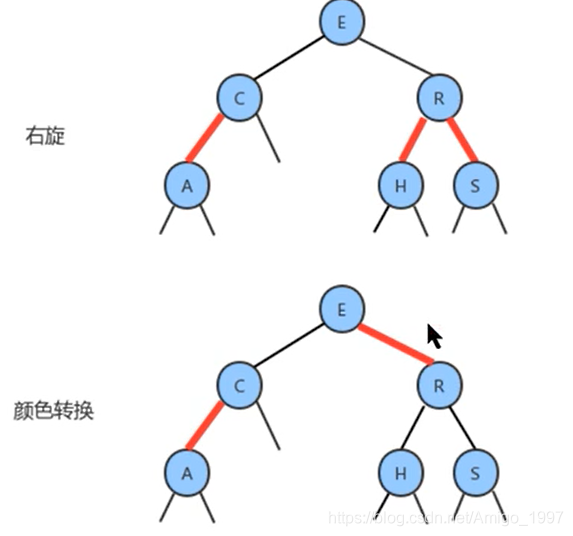
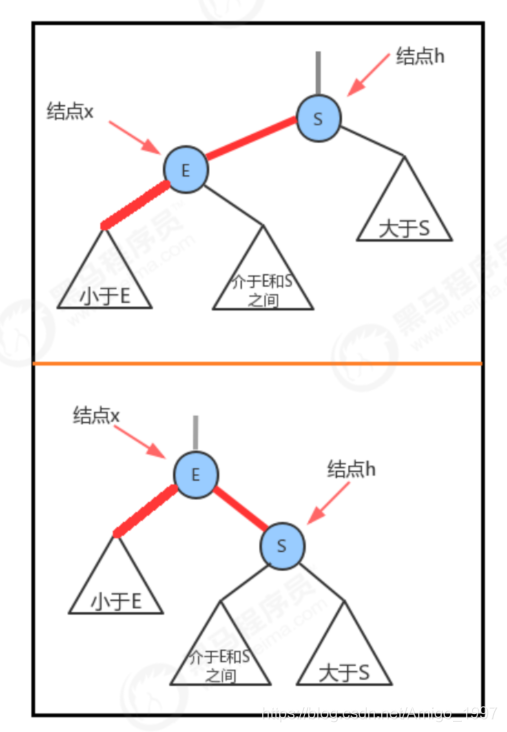
右旋
当某个结点的左子结点是红色,且左子结点的左子结点也是红色,需要右旋
前提:
当前结点为
h
,它的左子结点为
x
;
右旋过程:
1.
让
x
的右子结点成为
h
的左子结点:
h.left = x.right;
2.
让
h
成为
x
的右子结点:
x.right=h;
3.
让
x
的
color
变为
h
的
color
属性值:
x.color = h.color;
4. 让h
的
color
为红色
;
?
?但是右旋后,还是不符合红黑树的定义,这时候还需要一个颜色反转的操作。
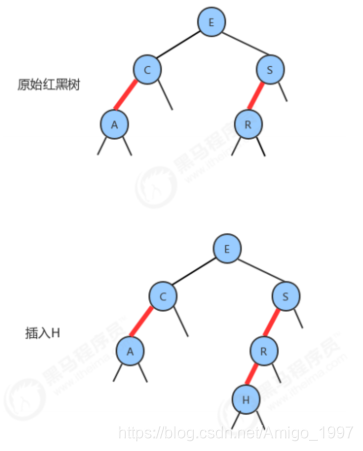
红黑树的插入
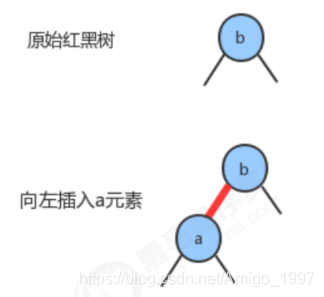
向单个2-结点中插入新键
(1)如果新键小于当前结点的键,我们只需要新增一个红色结点即可

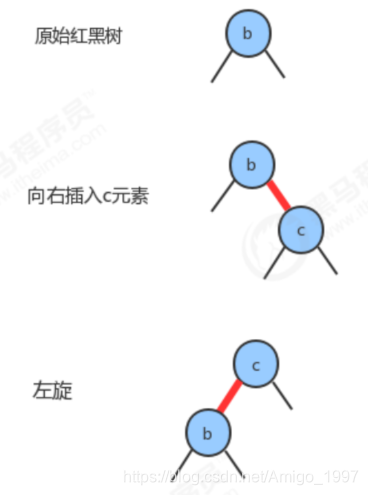
?(2)如果新键大于当前结点的键,那么新增的红色结点将会产生一条红色的右链接,此时我们需要通过左旋,把红色右链接变成左链接,插入操作才算完成。

?向底部的2-结点插入新键
我们会用红链接将新结点和它的父结点相连。如果它的父结点是一个2-结点,那么刚才讨论的两种方式仍然适用。

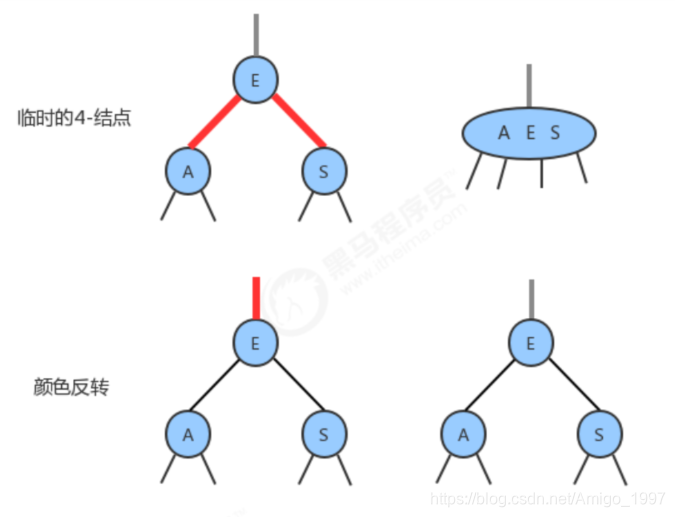
?颜色反转
当一个结点的左子结点和右子结点的
color
都为
RED
时,也就是出现了临时的
4-
结点,此时只需要把左子结点和右子点的颜色变为BLACK
,同时让当前结点的颜色变为
RED
即可。
?
?向一个双键树中插入新键
(1)新键大于原树中的两个键

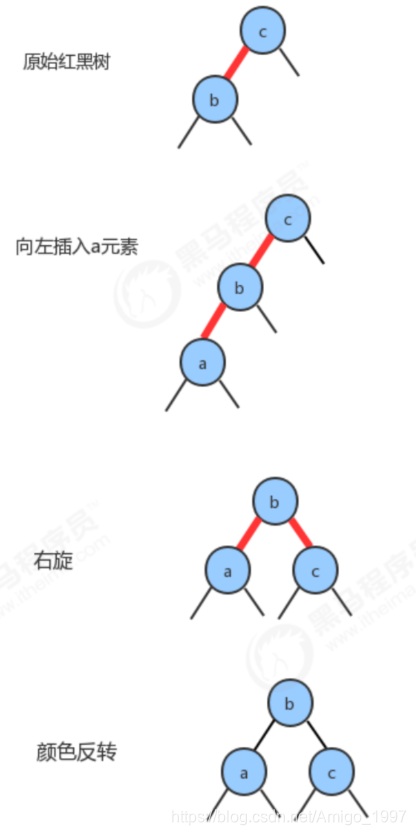
(2)新键小于原树中的两个键
?
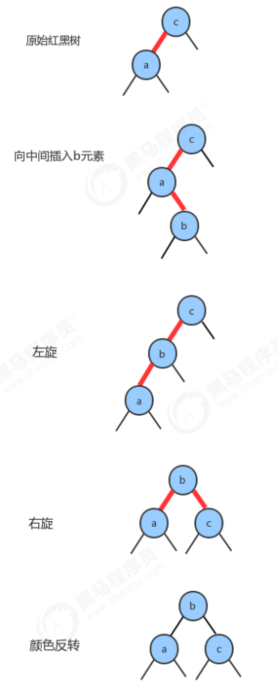
(3)?新键介于原数中两个键之间
?
?根结点的颜色总是黑色
在结点
Node
对象中
color
属性表示的是父结点指向当前结点的连接的颜色,由于根结点不存在父结点,
所以每次插入操作后,我们都需要把根结点的颜色设置为黑色
。
?向树底部的3-结点插入新键
假设在树的底部的一个
3-
结点下加入一个新的结点。前面我们所讲的
3
种情况都会出现。指向新结点的链接可能是 3-结点的右链接(此时我们只需要转换颜色即可),或是左链接
(
此时我们需要进行右旋转然后再转换
)
,或是中链 接(
此时需要先左旋转然后再右旋转,最后转换颜色
)
。颜色转换会使中间结点的颜色变红,相当于将它送入了父结点。这意味着父结点中继续插入一个新键,我们只需要使用相同的方法解决即可,直到遇到一个2-
结点或者根结点为止。