提到虚拟dom的话,就不得不提到snabbdom这个库,它是虚拟dom的鼻祖。
它是瑞典语,意思为:“速度”。
Snabbdom 是一个专注于简单性、模块化、强大性和高性能的虚拟 DOM 库。
核心特性:
- 核心代码 200 行,并且提供丰富的测试用例;
- 拥有强大模块系统,并且支持模块拓展和灵活组合;
- 在每个 VNode 和全局模块上,都有丰富的钩子,可以在 Diff 和 Patch 阶段使用。
?搭建环境:
1.npm i snabbdom
2.npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
3.参考wackpack官网文档,配置一下webpack.config.js文件
const path = require('path')
module.exports = {
//入口
entry:'./src/index.js',
//打包到什么文件
output:{
filename:'bundle.js'
},
//配置webpack-dev-server
devServer:{
//静态文件根目录
contentBase:path.join(__dirname,'www'),
//不压缩
compress:false,
//端口号
port:8080,
//虚拟打包的路径,bundle.js文件没有真正的生成
publicPath:'/xuni/'
}
}当前文件夹的目录结构是这样子的:

虚拟打包的路径,bundle.js文件没有真正的生成,要在www/index.html页面中引入?
<script src='/xuni/bundle.js'></script>4.来跑一下一个简单的实例:
思路:
1.通过h()函数创建虚拟节点
2.通过init()函数创建出patch函数
3.别忘了在index.html的文件中加上一个div#container容器
4.通过patch()函数让虚拟节点上树
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
//创建出patch函数
const patch = init([classModule,propsModule,styleModule,eventListenersModule])
//创建虚拟节点
const vNode1 = h('a',{props:{href:'http://www.baidu.com'}},'百度')
const vNode2 = h('ul',[
h('li','西瓜'),
h('li','葡萄'),
h('li','香蕉'),
])
//让虚拟节点上树
const container = document.getElementById('container')
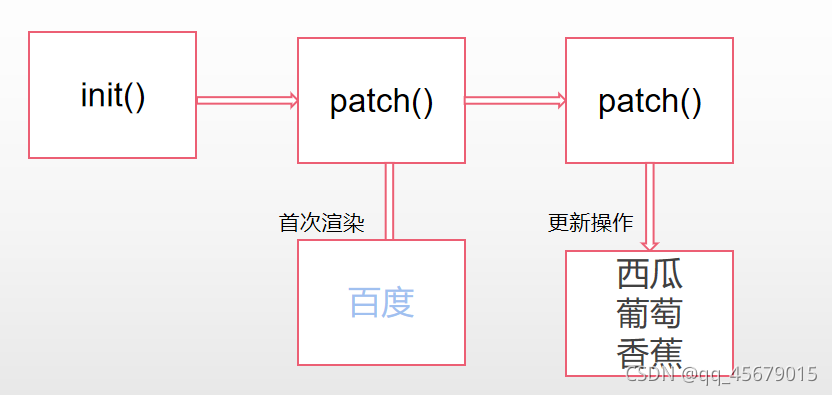
patch(container,vNode1)
patch(vNode1,vNode2)
console.log(vNode1)欸!为什么百度这个a标签去哪了???
patch函数执行了两次,我们发现第一次执行patch函数是首次渲染到页面上,第二次执行patch函数是更新操作。

?下一部分让我们来看看虚拟dom到底是个什么东西!!!把它吃透!!!