一、基本思想
希尔排序是把元素按下标的一定增量进行分组,对每组使用直接插入排序算法排序。随着增量逐渐减少,当增量减至 1 时,整个文件恰被分成一组,算法便终止。
在希尔排序的内部使用的直接插入排序,通过使用直接插入排序使得每一个分组都能保持有序,当增量减为1时,那么整个序列为一个分组,因为一个分组时有序的,也就实现了完全的排序。
二、案例解读
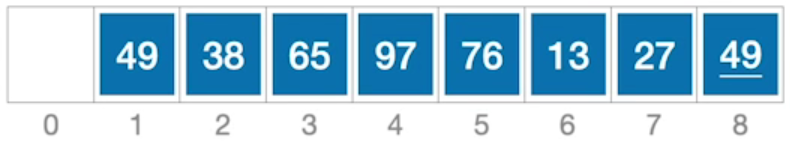
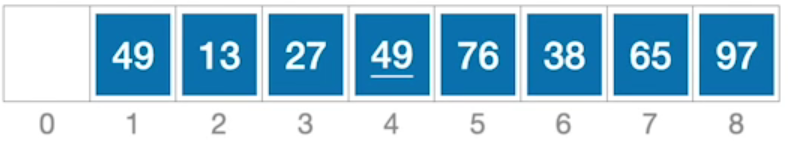
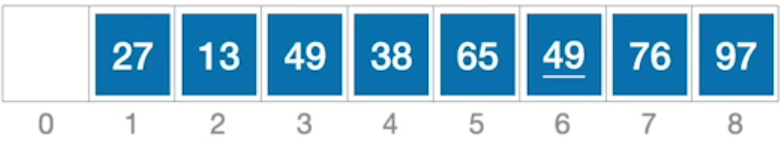
下面是一个无序的数列,我们将会通过希尔排序的方式将其进行升序排序。

1、第一轮希尔排序
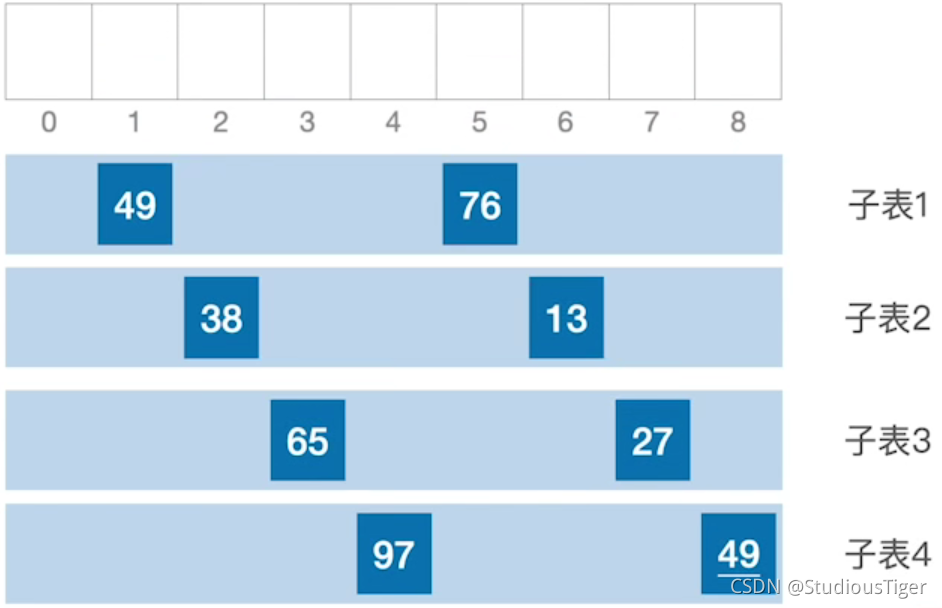
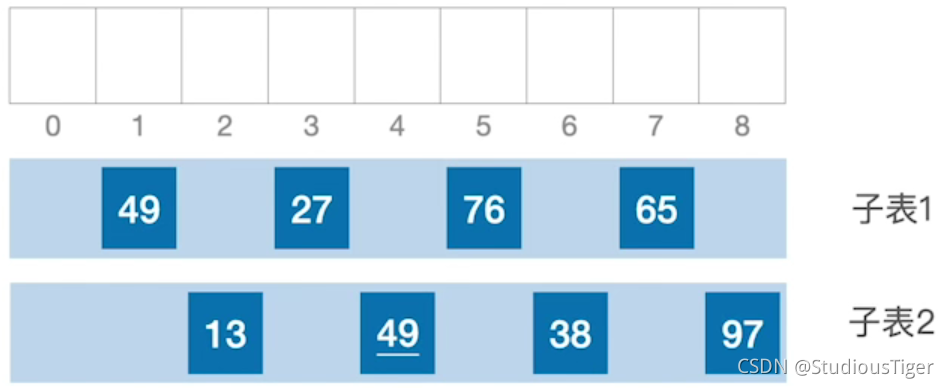
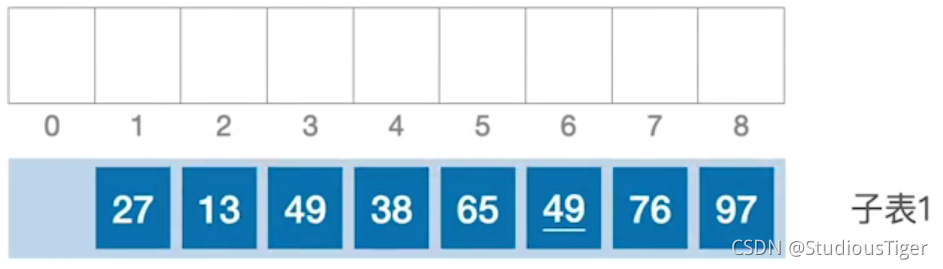
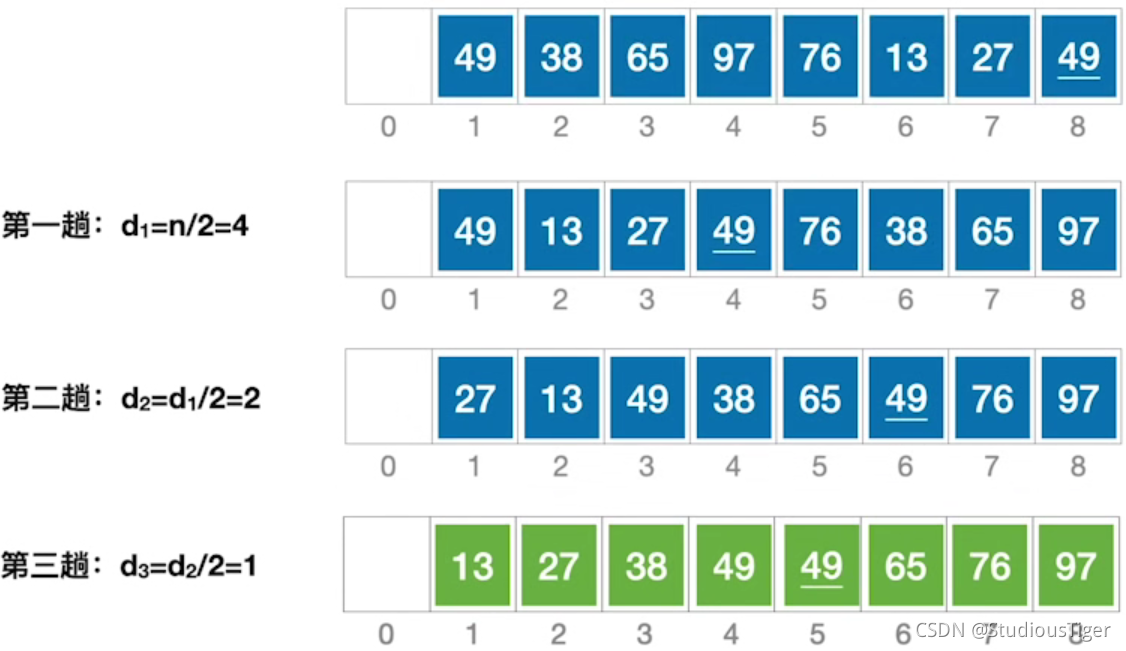
首选,我们先以增量为4进行分组,如下图:

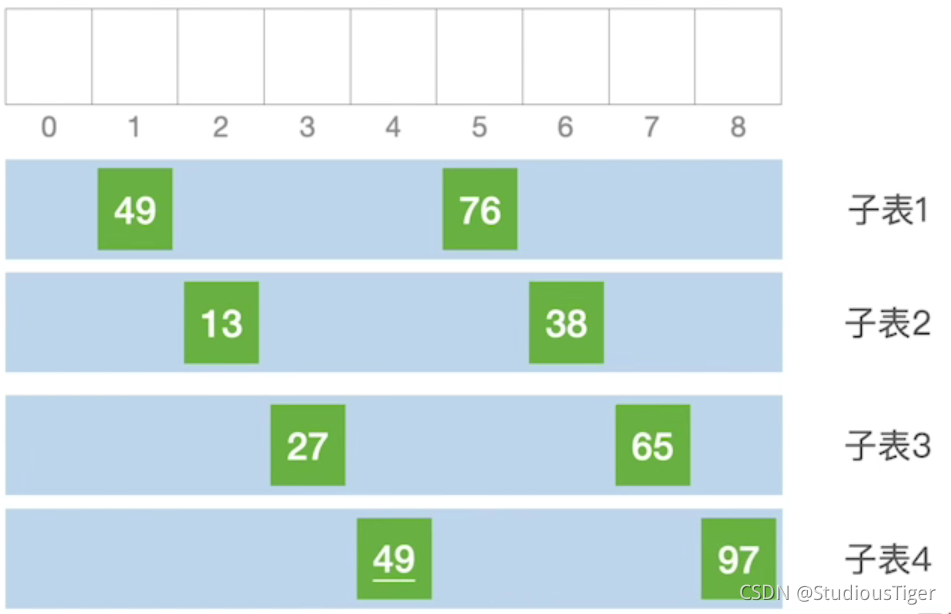
在增量为4的基础上对每一个分组进行直接插入排序,如下图:

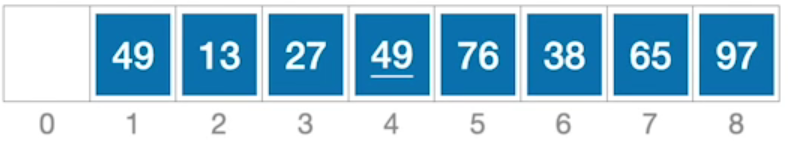
第一轮希尔排序的结果,如下图:

二、第二轮希尔排序
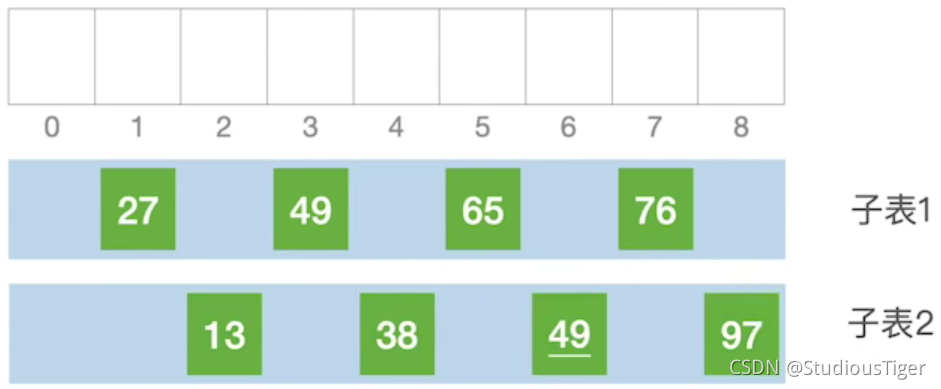
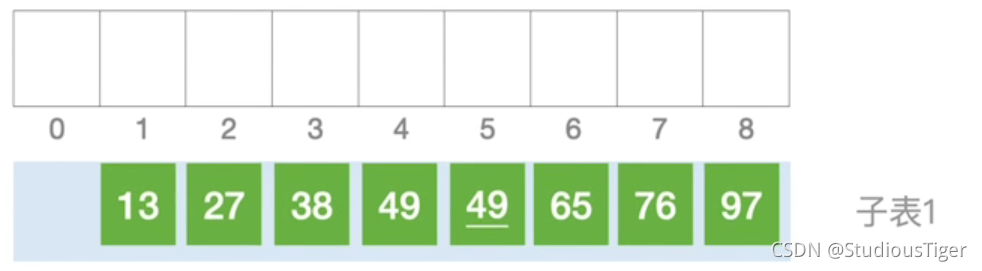
对新得到的数列,以2为增量进行分组,如下图:


在增量为2的基础上对每一个分组进行直接插入排序,如下图:

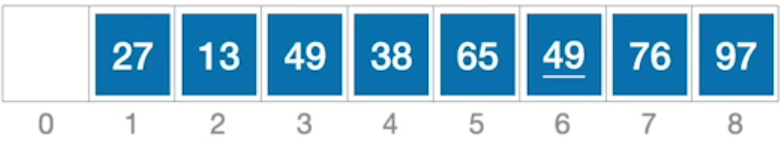
第二轮希尔排序的结果:

三、第三轮希尔排序
对新得到的数列,以1为增量进行分组,如下图:


在增量为1的基础上对每一个分组进行直接插入排序,如下图:

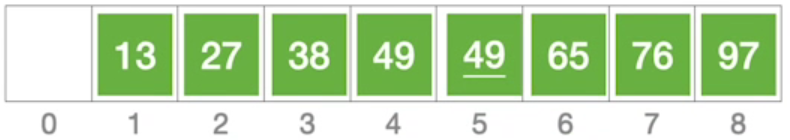
第三轮希尔排序的结果:

四、总结
对于每一轮所取得增量,我们可以使用如下的规则(这也是希尔排序的创造者希尔本人所建议的):
第一轮的增量为数列的长度/2.
第二轮的增量为第一轮的增量/2.
第三轮的增量为第二轮的增量/2.
…

? ? 希望平凡の我,可以给你不凡の体验 ? ? ,白嫖有罪 ? ,记得关注哦 ?(^_-)
