一、任务目标
从继承关系上来说,List组件是继承自Box组件的,但是从使用上来说,List组件是作为Box组件的父容器使用的,当我们需要将多个同类组件组合起来的时候,比如游戏中的排行榜,Box和List就派上了用场。
每个玩家的基本信息有头像,排名,得分,昵称等,将显示这些信息的组件放入一个Box容器中,如果此时我们希望节省一些力气,那么复制重复的工作我们就可以利用一个List来实现,它可以帮助我们将Box容器按照我们的需求复制渲染出多分来,本次任务就来学习这来学习这两个组件的使用。
二、任务分解
2.1 如何让Box容器在List下渲染多个

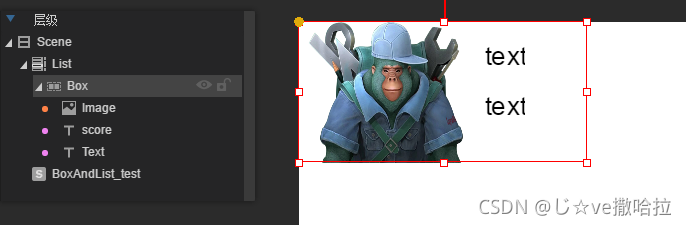
首先我们按照如图层级关系创建出一个Box容器和一个List容器,通过属性我们让Box容器纵向复制5个,但是发现图上并没有显示出来,这是因为渲染模式的问题。
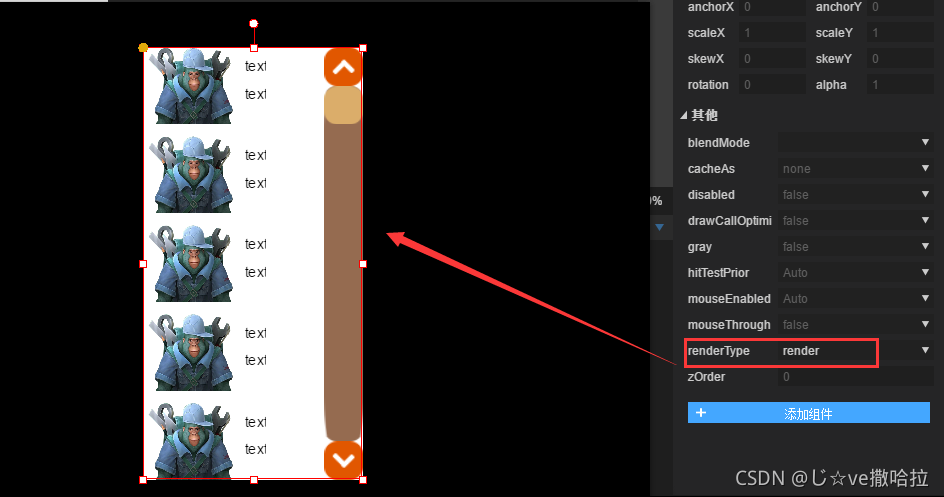
- 将Box组件其他属性中的
renderType设置为render,这是渲染方式的选择,目前只需要记住选中即可

结果如图所示,在Y轴上,我们复制了5个Box容器出来,但是实际在IDE中却只有创建了一个Box组件。
2.2 List常用属性的介绍
repeatX,repeatY分别表示X轴和Y轴上子容器的数目,以排行榜为例:repeatX为1,repeatY为5spaceX,spaceY分别表示X轴和Y轴上子容器间的间隔,以排行榜为例:spaceY为10vScrollBarSkin,hScrollBarSkin分别表示垂直和水平滚动条皮肤,设置这个后运行项目直接可以使用scrollBar的相关功能,如果需要详细的设置scrollBar的属性,可以使用代码从List组件中获取其scrollBar的引用,从而修改属性selectEnable是否可以选中bgColorList组件的背景颜色
2.3 Box常用属性的介绍
bgColorBox组件的背景颜色,和List组件的背景颜色区分开- 其他中的
renderType属性,想要List渲染出来需要设置为render
2.4 排行榜示例
利用List和Box实现排行榜功能
export default class BoxAndList_test extends Laya.Script {
/** @prop {name:list,tips:"list",type:Node,default=null} */
list: Laya.List;
/**表示加入Array的数据项个数 */
private arrayNum: number = 10;
constructor() { super(); }
onAwake() {
this.list.array = this.addBoxInArray();
this.list.renderHandler = Laya.Handler.create(this,this.getBoxInArray,null,false);
}
/**设置Array数据项 */
private addBoxInArray(): any[] {
let boxArray: any[] = [];
for (let i=0; i<this.arrayNum; i++){
let cell = {
icon:"image/bg.jpg",
order:"第"+(i+1)+"名",
score:"得分为"+(10000-i),
}
/** 将生成的数据项push到数组中 */
boxArray.push(cell);
}
return boxArray;
}
/**将数据项渲染到Box中 */
private getBoxInArray(cell: Laya.Box,index: number): void {
console.log(cell.dataSource);
/**这里获得的是Node节点,为了使用Image的属性,需要类型转换 */
(<Laya.Image>cell.getChildAt(0)).skin = this.list.array[index].icon;
(<Laya.Text>cell.getChildAt(1)).text = cell.dataSource.order;
(<Laya.Text>cell.getChildAt(2)).text = cell.dataSource.score;
}
}
- 渲染的数据项存放在List中的array属性中,我们传入多少个数据项,最终就渲染出来多少个数据
- renderHandler数据单元格渲染处理器,在这个Handler中我们对数据进行渲染,先获得当前单元格中的Box,然后将Box的dataSource中存放该Box组件的数据分别渲染到对应位置即可
- 渲染数据时,一个采用从dataSource中获得,一个从List的array中获得,都是可以的
- 运行效果如下:
