双向链表

1、双向链表的特点:
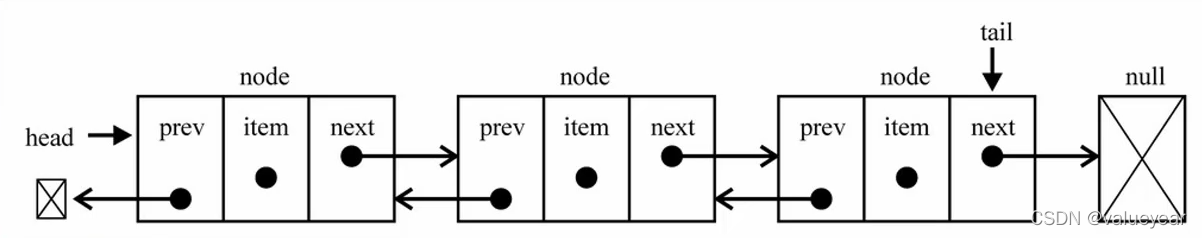
1、可以使用一个head和一个tail分别指向头部和尾部的节点
2、每个节点都由三部分组成:
前一个节点的指针prev
保存的元素item
后一个节点的指针next
3、双向链表的第一个节点的prev是null
4、双向链表的最后节点的next是null
2、双向链表常见操作:
1、append(element):
向列表尾部添加一个新的项
2、insert(position, element):
向链表的特定位置插入一个新的项
3、get(position):
获取对应位置的元素
4、indexOf(element):
返回元素在列表中的索引,如果列表中没有该元素则返回-1
5、update(position, element):
修改某个位置的元素
6、removeAt(position):
从列表的特定位置移除一项
7、remove(element):
从列表中移除一项
8、isEmpty():
如果链表中不包含任何元素,返回true,如果链表长度大于0则返回false
9、size():
返回链表包含的元素个数,与数组的length属性类似
10、toString():
由于列表项使用了Node类,就需要重写继承自JavaScript对象默认的toString方法,让其只输出元素的值。
11、backwordString():
返回从前向后遍历的节点字符串形式
12、forwardString():
返回从后向前遍历的节点字符串形式
13、getHead():
获取链表的第一个元素
14、getTail():
获取链表的最后一个元素
3、封装双向链表
// 创建双向链表的构造函数
function DoublyLinkedList() {
// 创建节点构造函数
function Node(element) {
this.element = element
this.next = null
this.prev = null // 新添加的
}
// 定义属性
this.length = 0
this.head = null
this.tail = null // 新添加的
// 定义相关操作方法
// 1、append 在尾部追加数据
DoublyLinkedList.prototype.append = function (element) {
// 1.根据元素创建节点
var newNode = new Node(element)
// 2.判断列表是否为空列表
if (this.head == null) {
this.head = newNode
this.tail = newNode
} else {
this.tail.next = newNode
newNode.prev = this.tail
this.tail = newNode
}
// 3.length+1
this.length++
}
// 2、实现toString方法
DoublyLinkedList.prototype.toString = function () {
return this.backwardString()
}
// 3、forwardString 向前遍历
DoublyLinkedList.prototype.forwardString = function () {
var current = this.tail
var forwardStr = ""
while (current) {
forwardStr += current.element + " "
current = current.prev
}
return forwardStr
}
// 4、backwardString 从前向后遍历
DoublyLinkedList.prototype.backwardString = function(){
var current = this.head
var backwardStr = ""
while (current) {
backwardStr += current.element + ' '
current = current.next
}
return backwardStr
}
// 5、insert 在任意位置插入数据
DoublyLinkedList.prototype.insert = function (position, element) {
// 1.判断越界的问题
if (position < 0 || position > this.length) return false
// 2.创建新的节点
var newNode = new Node(element)
// 3.判断插入的位置
if (position === 0) { // 在第一个位置插入数据
// 判断链表是否为空
if (this.head == null) {
this.head = newNode
this.tail = newNode
} else {
this.head.prev = newNode
newNode.next = this.head
this.head = newNode
}
} else if (position === this.length) { // 插入到最后的情况
this.tail.next = newNode
newNode.prev = this.tail
this.tail = newNode
} else { // 在中间位置插入数据
// 定义属性
var index = 0
var current = this.head
// var previous = null
// 查找正确的位置
while (index++ < position) {
// previous = current
current = current.next
}
// 交换节点的指向顺序
// newNode.next = current
// newNode.prev = previous
// current.prev = newNode
// previous.next = newNode
// 如果没有声明previous这个变量,要注意顺序
newNode.next = current
newNode.prev = current.prev
current.prev.next = newNode
current.prev = newNode
}
// 4.length+1
this.length++
return true
}
// 6、get方法
DoublyLinkedList.prototype.get = function(position){
//1.越界判断
if(position < 0 || position >= this.length ) return null
// 从前往后遍历
if(this.length / 2 >= position){
var current = this.head
var index = 0
while(index++ < position){
current = current.next
}
}
// 从后往前遍历
if(this.length / 2 < position){
var current = this.tail
var index = length - 1
while(index-- > position){
current = current.prev
}
}
return current.element
}
// 7、indexOf 根据元素获取在链表中的位置
DoublyLinkedList.prototype.indexOf = function (element) {
// 1.定义变量保存信息
var current = this.head
var index = 0
// 2.查找正确的信息
while (current) {
if (current.element === element) {
return index
}
current = current.next
index += 1
}
// 3.来到这个位置, 说明没有找到, 则返回-1
return -1
}
// 8、update方法
DoublyLinkedList.prototype.update = function(position, newElement){
//1. 越界的判断
if(position < 0 || position >= this.length ) return false
//2.寻找正确的节点
var current = this.head
var index = 0
while(index++ < position){
current = current.next
}
//3.修改找到节点的信息
current.element = newElement
return true
}
// 9、removeAt 根据位置删除对应的元素
DoublyLinkedList.prototype.removeAt = function (position) {
// 1.判断越界的问题
if (position < 0 || position >= this.length) return null
// 2.判断移除的位置
var current = this.head
if (position === 0) {
if (this.length == 1) {
this.head = null
this.tail = null
} else {
this.head = this.head.next
this.head.prev = null
}
} else if (position === this.length -1) {
current = this.tail
this.tail = this.tail.prev
this.tail.next = null
} else {
var index = 0
var previous = null
while (index++ < position) {
previous = current
current = current.next
}
previous.next = current.next
current.next.prev = previous
}
// 3.length-1
this.length--
return current.element
}
// 10、remove 根据元素删除
DoublyLinkedList.prototype.remove = function (element) {
var index = this.indexOf(element)
return this.removeAt(index)
}
// 11、判断是否为空
DoublyLinkedList.prototype.isEmpty = function () {
return this.length === 0
}
// 12、获取链表长度
DoublyLinkedList.prototype.size = function () {
return this.length
}
// 13. 获取链表的第一个元素
DoublyLinkedList.prototype.getHead = function(){
return this.head.element
}
// 14.获取链表的最后一个元素
DoublyLinkedList.prototype.getTail = function(){
return this.tail.element
}
}
// 创建双向链表对象
var list = new DoublyLinkedList()
// 1.测试append方法
list.append(10)
list.append(5)
list.append(20)
list.append(25)
// 2.测试转成字符串的方法
alert(list) // 10 5 20 25
alert(list.backwardString()) // 10 5 20 25
alert(list.forwardString()) // 25 20 5 10
// 3.测试insert方法
list.insert(0, 28)
list.insert(2, 40)
list.insert(6, 50)
alert(list) // 28 10 40 5 20 25 50
// 4.测试get方法
alert(list.get(0)) // 28
alert(list.get(6)) // 50
// 5.测试indexOf方法
alert(list.indexOf(28)) // 0
// 6.测试update方法
alert(list.update(0, 30))
alert(list) // 30 10 40 5 20 25 50
// 7.测试removeAt方法
alert(list.removeAt(0))
alert(list.removeAt(2))
alert(list.removeAt(4))
alert(list) // 10 40 20 25
// 8.测试remove方法
alert(list.remove(10))
alert(list) // 40 20 25
// 9.测试isEmpty方法
alert(list.isEmpty()) // false
// 10.测试size方法
alert(list.size()) // 3
// 11.获取链表首位元素
alert(list.getHead()) // 40
alert(list.getTail()) // 25