使用Ajax
当文本框失去焦点触发Ajax请求
1.onblur:失去焦点触发事件
- 1.导入jquery , 可以使用在线的CDN , 也可以下载导入
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
// 去官网下载放在resource文件夹下/statics/js/jquery-3.1.1.min.js
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>
- 2.测试Jsp 当文本框失去焦点触发ajax请求
2.编写a1()事件 $=jquery ajax==post/get success:回调函数 url:后端post/get请求地址 name:后端接口的入参
<script>
function a1(){$.ajax({
url:"${pageContext.request.contextPath}/a1",
data:{'name':$("#userName").val()},
success:function (data){
alert(data);
}
})
}
</script>
</head>
<body>
1.编写div id是在js中获取属性 a1是事件
用户名:<input type="text" id="userName" onblur="a1()"/>
</body>
</html>
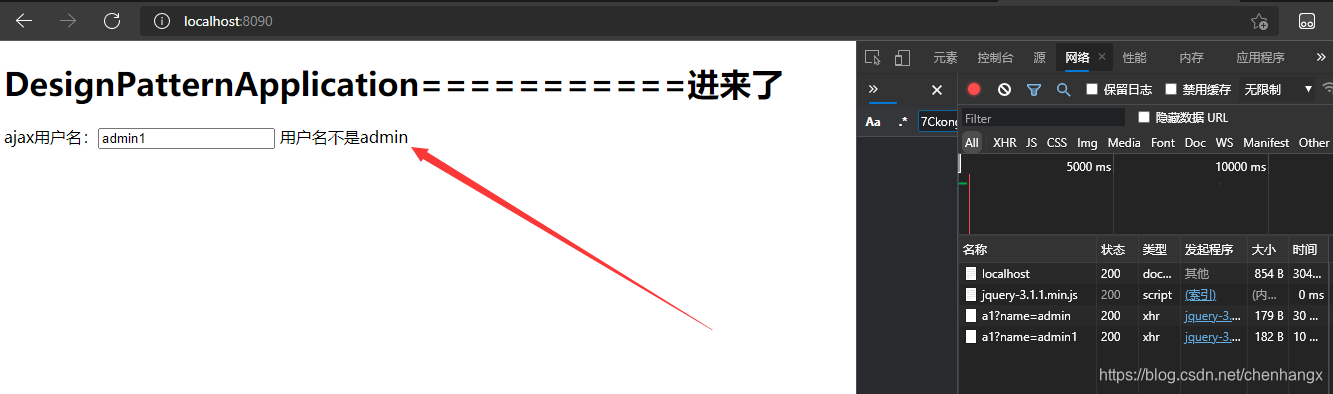
Ajax验证用户名
SpringBoot+thymeleaf
#RestController
@RequestMapping("/a3")
public String ajax3(String name,String pwd){
String msg = "";
//模拟数据库中存在数据
if (name!=null){
if ("admin".equals(name)){
msg = "OK";
}else {
msg = "用户名输入错误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码输入有误";
}
}
return msg; //由于@RestController注解,将msg转成json格式返回
}
HTML
#2.绑定a1事件:ajax的三个参数 url:${pageContext.request.contextPath}/a1
function a1(){
$.ajax({
url:"a1",
data:{'name':$("#name").val()},
success:function (data){
$("#msg").html(data);
}
});
}
#1.用户名,密码 输入框
<body>
<p>
ajax用户名:<input type="text" id="name" onblur="a1()"/>
<span id="msg"></span> //这里显示后端返回的信息 需要ajax赋值给id="msg"
</p>
</body>
</html>