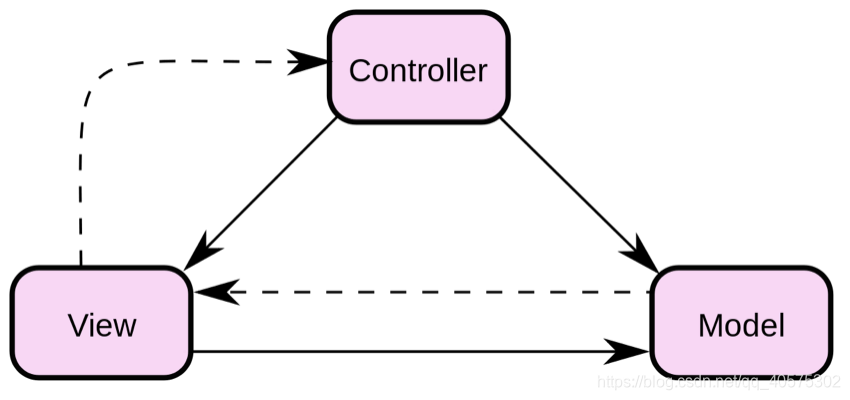
1.MVC模式
Model层: 模型层数据处理层,可以带有逻辑(网络请求等),在数据变化时更新控制器
View层: 视图层用于UI的更新
Controller: 控制器作用于模型层和视图层上。它控制数据流向模型对象,并在数据变化时更新视图。它使视图与模型分离开。

特点:
1.View可以与Model直接交互
2.Controller是基于行为的,并且可以被多个View共享
3.Controller可以负责决定显示哪个View
示例代码:
model层:
package com.xxx.mvc.model;
import java.util.Arrays;
import java.util.List;
public class HttpUtil {
// 模拟网络请求从数据库获取数据
public static List<User> getDataFromDB(int index) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
if (index % 2 == 0) {
List<User> users = Arrays.asList(
new User("宋远桥", 45),
new User("俞莲舟", 42),
new User("俞岱岩", 40),
new User("张松溪", 35),
new User("张翠山", 23),
new User("殷梨亭", 20),
new User("莫声谷", 19)
);
return users;
}
return null;
}
}
//Java实体
class User {
public String name;
public int age;
public User(){}
public User(String name,int age){
this.age=age;
this.name = name;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
View层:
package com.xxx.mvc.view;
import com.company.mvc.model.User;
public class View implements IView {
// 更新UI
@Override
public void update(User user) {
System.out.println(user.toString());
}
// 设置默认值
@Override
public void setDefault() {
System.out.println("没得到数据,默认为空");
}
}
Controller层:
package com.xxx.mvc.controller;
import com.xxx.mvc.model.HttpUtil;
import com.xxx.mvc.model.User;
import com.xxx.mvc.view.View;
import java.util.List;
public class Controller {
private View view;
public Controller(View view) {
this.view = view;
}
// 逻辑处理
public void showUI(int index) {
// 从model层获取数据
List<User> userList = HttpUtil.getDataFromDB(index);
if (view != null) {
if (userList != null) {
for (User u : userList) {
// 在view层拿到model数据后更新UI
view.update(u);
}
} else {
view.setDefault();
}
}
}
}
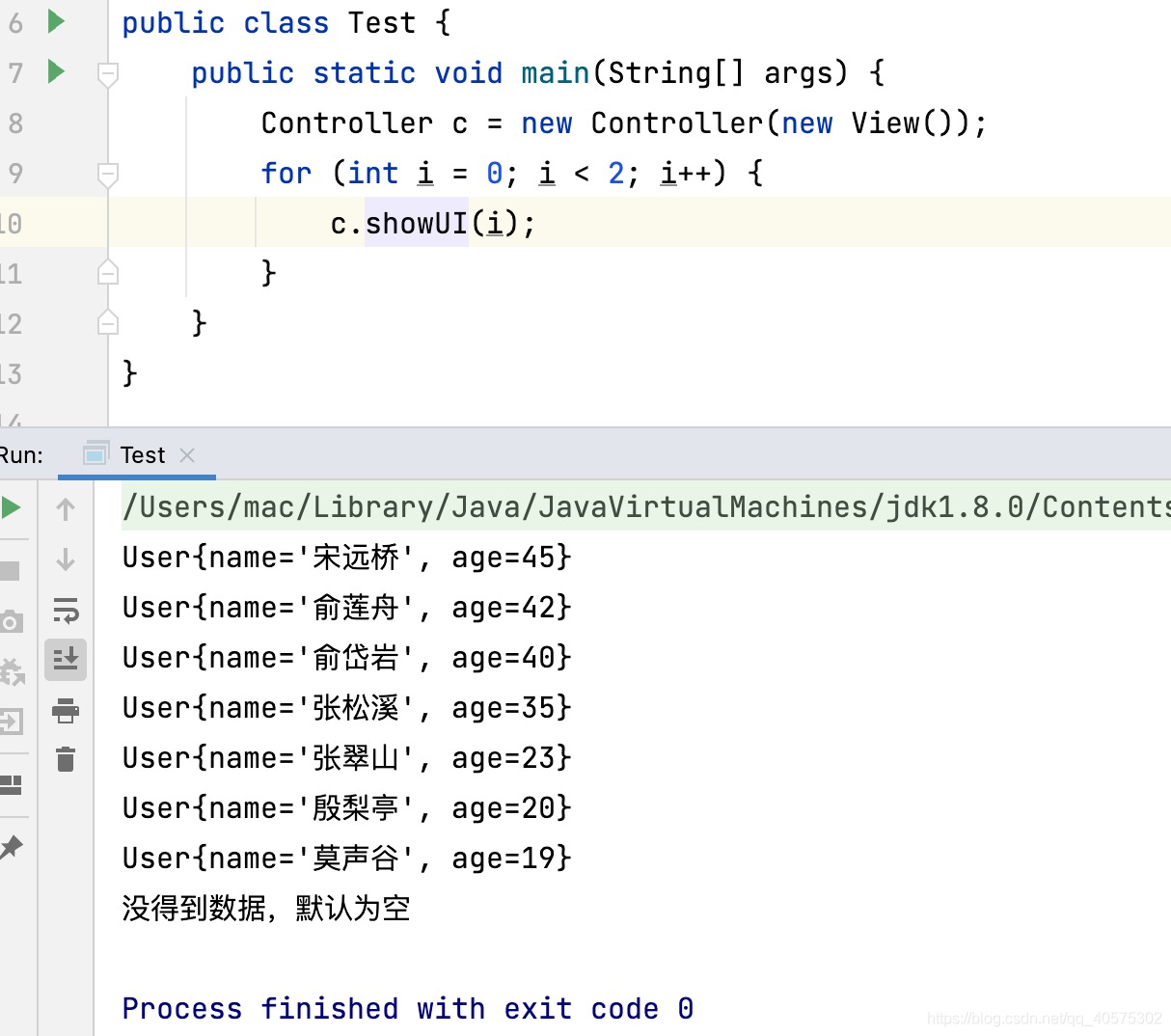
测试:

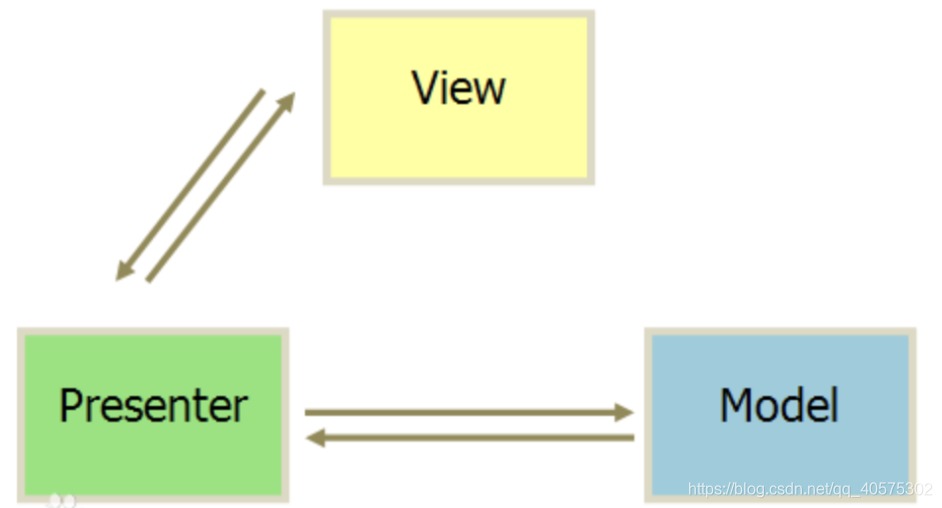
2.MVP模式
Model层: 模型层数据处理层,可以带有逻辑(网络请求等),在数据变化时更新控制器
View层: 视图层用于UI的更新
Presenter: 负责逻辑的处理

特点:
1.View不直接与Model交互,而是通过与Presenter交互来与Model间接交互
2.Presenter与View的交互是通过接口来进行的,更有利于添加单元测试
3.通常View与Presenter是一对一的,但复杂的View可能绑定多个Presenter来处理逻辑,业务相似的时候也可以多同个View共享一个Presenter
示例代码:
model层:
package com.company.mvp.model;
public class DBUtil {
private static final String USERNAME = "icespell";
private static final String PASSWORD = "123456";
public static boolean veriftUsrtInfo(String name, String password){
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
if (USERNAME.equals(name) && PASSWORD.equals(password)){
return true;
}
return false;
}
}
class Student {
public String username;
public String password;
public Student() {
}
public Student(String username, String password) {
this.username = username;
this.password = password;
}
}
View层:
package com.company.mvp.view;
public class View implements IView {
@Override
public void OnSuccess() {
System.out.println("登录成功");
}
@Override
public void OnFail() {
System.out.println("登录失败");
}
}
Presenter层:
package com.company.mvp.presenter;
import com.company.mvp.model.DBUtil;
import com.company.mvp.view.IView;
public class Presenter implements IPresenter {
private IView view;
public Presenter(IView view) {
this.view = view;
}
@Override
public void shouResult(String username, String password) {
if (view != null) {
// model层
boolean isSuccess = DBUtil.veriftUsrtInfo(username, password);
// view层 与model完成隔离
if (isSuccess) {
view.OnSuccess();
} else {
view.OnFail();
}
}
}
@Override
public void clear() {
System.out.println("清除数据");
}
}
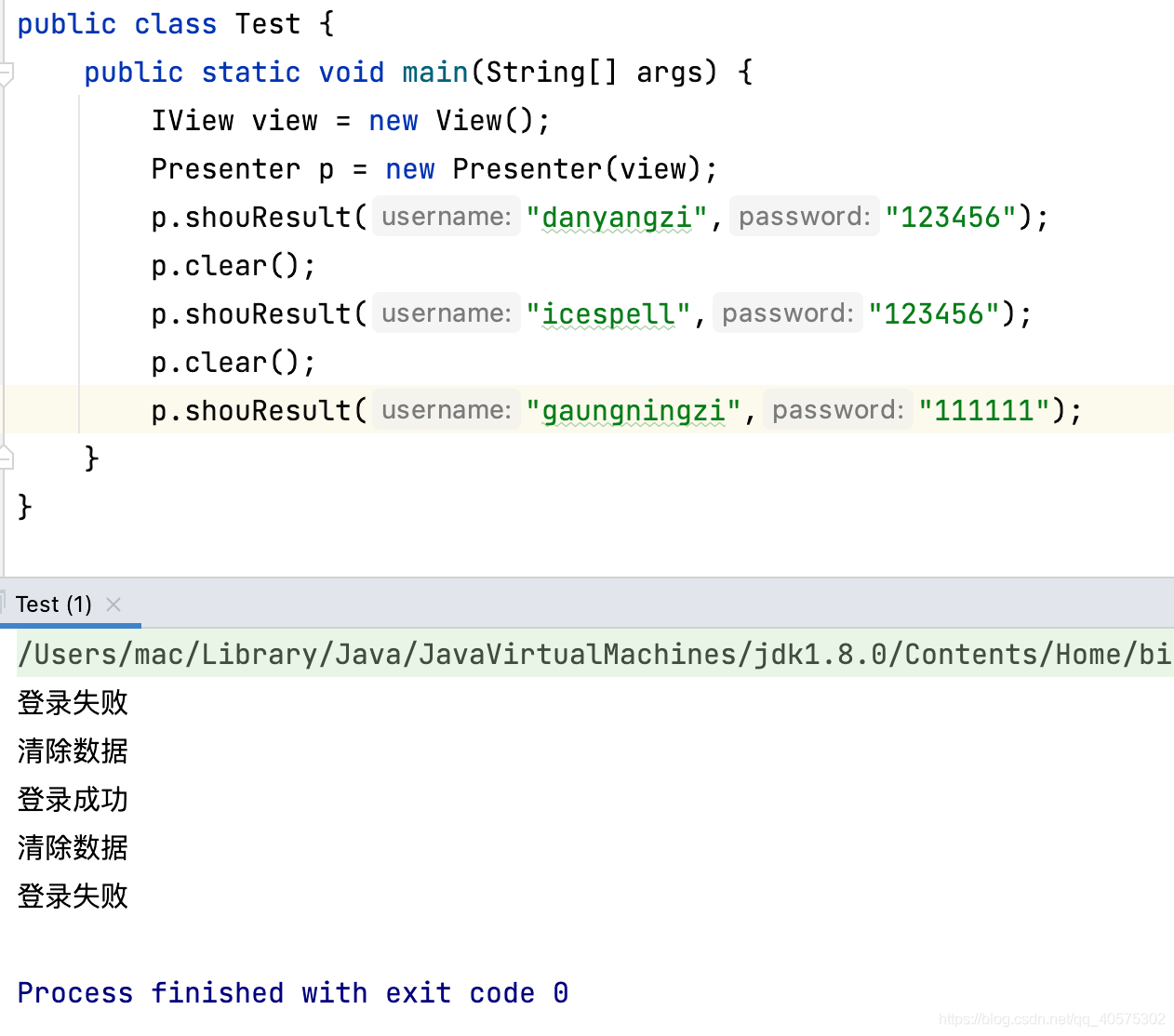
测试:

3.MVC和MVP对比
MVC缺点
1.因为一个模型层(Model)可以被多个视图层(View)重用,Model不依赖于View,但是View是依赖于Model的。
2.视图层(View)是可以直接访问模型层(Model)的数据,从而视图层不可避免会涉及一些业务逻辑。由于在View里实现的业务逻辑是无法被重用的,导致要更改和重用View变得比较困难。
3.由于模型操作接口的不同,视图可能需要多次调用模型才能获得足够的显示数据,不必要的频繁访问未变化数据的,也损害一定性能。
MVP优点
1.耦合性低。在MVP中视图层(View)不能直接访问模型层(Model),它们之间通过Presenter来进行通信的。这一点很好的弥补了MVC的设计缺陷,使View与Model实现完全分离。View无法直接从Model中读取数据,所有的交互都发生在 Presenter层。
2.代码可维护性高。
3.功能扩展性强。增加业务功能时不需要去修改原始代码,只需增加相应的业务代码即可。
MVP缺点
1.出现大量的presenter,增加了项目类的数量,代码量增大,项目依然看起来臃肿
2.有时Activity和presenter有强引用关系,使用不当的话,容易出现内存泄漏的问题
3.presenter与 View 之间的联系过与紧密,一旦视图变更,presenter也随之变更