Fiddler应用实战-面试必问且测试必会的技术
一. Fiddler部署与原理
1. Fiddler是什么?
-
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。什么是包?什么抓包?什么情况下需要抓包?我们先解决这几个问题。
-
包:数据包。数据包就是之客户端发给服务端的请求信息以及服务器返回给客户端的响应信息。举个栗子:打开浏览器,访问商城,进行登录操作,那么登录时的用户名、密码等信息就是发送请求的数据包;那么登录成功后返回的界面显示的信息均是服务端返回的数据包,包括你的昵称,头像等等。
-
抓包:抓取数据包;也就是通过工具获取发送的请求信息或返回的数据信息。目的是分析数据包的内容与协议,从而来判断是否符合设计要求。
-
什么情况下需要抓包:
-
判断一个问题是前端bug还是后端bug的时候
-
开发要你重现bug,截取数据,定位问题的时候
-
开发要你做接口测试,但又不没给你接口文档的情况
-
在不修改任何环境的情况下,修改返回的结果
-
2.Fiddler抓包原理
-
为什么Fiddler能抓到包?
-
Fiddler之所以能抓包,本质上是因为浏览器/App/软件设置了代理为 Fiddler。

?
?
-
Fiddler可以抓取Web/客户端/App端的数据包。
-
对于Web端的数据包,如果使用IE浏览器和Chrome浏览器,会默认走代理,不需要设置就可以抓包;如果是Firefox浏览器,则需要设置代理。在后面的中会给大家介绍。
-
对于App端的数据包,第一要保证手机与装有Fiddler的电脑处于同一局域网;第二需要对手机设置代理。后续会继续给大家编写详细的Fiddler抓取App端的数据包。
-
-
3.常见抓包工具对比
-
除了Fiddler还有哪些能抓包?
-
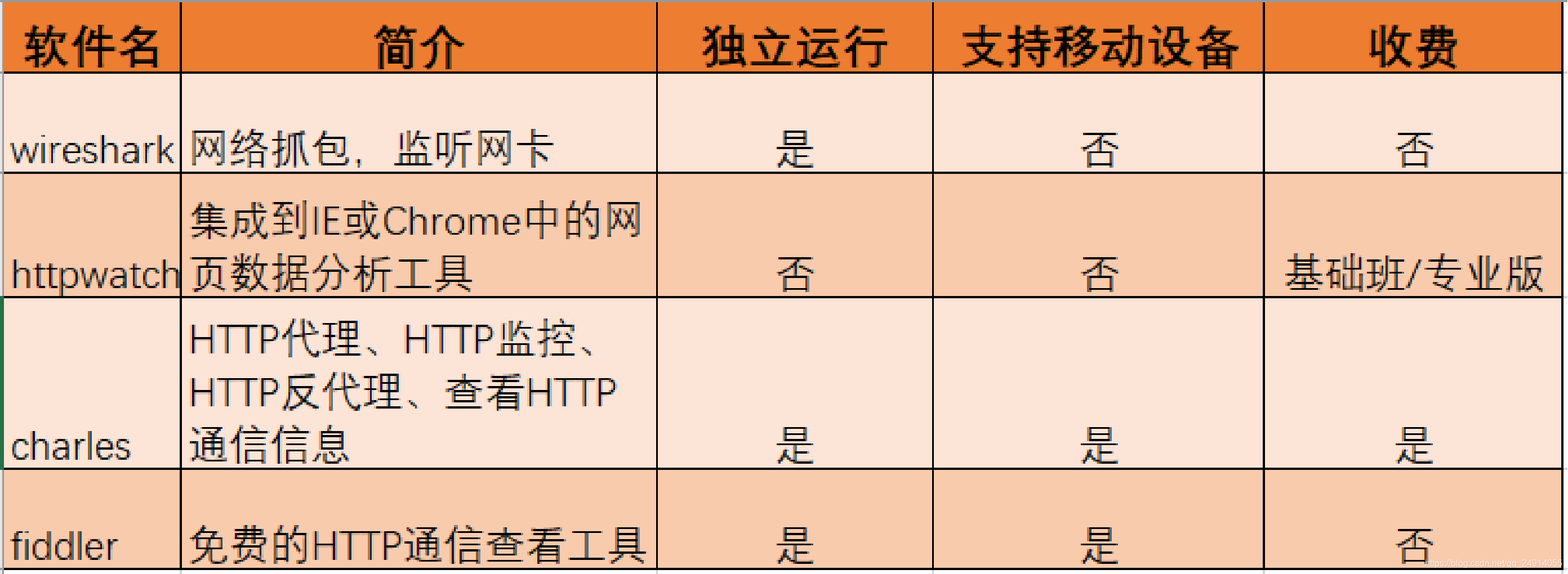
抓包工具:wireshark、fiddler、httpwatch、charles、chrome开发者工具(F12),各工具的对比,查看下图。
?

?
-
4.Fiddler环境部署
-
Fiddler的下载:https://www.telerik.com/fiddler。
-
安装:傻瓜式安装,一直点下一步,直达完成为止。
二.Fiddler快速定位Bug
1.面试中典型的问题
-
面试过程中你有没有遇到此类问题
-
测试过程中的bug,你是怎么判断bug是前端问题还是后端问题?
-
测试过程中你是怎么复现bug,并提供数据,辅助开发定位和解决问题的?
-
领导给你安排接口测试的工作任务,但是没有给你接口文档,你会怎么开展测试工作?
-
2. Fiddler定位Bug
-
如何用Fiddler复现Bug,定位Bug的前后端问题,具体操作请听我一一解析:
-
开启Fiddler,进入File--勾选Capture Traffic。默认是开启的,如果停止抓包可以把它关闭
?

?
?
-
Chrome浏览器操作Bug复现操作过程,可以在Fiddler看到很多的请求信息

?
?
-
快速找到对应操作的请求
-
排除法:通过host来排除,host这一列,不是我访问网址的域名信息,全部删除

?
-
学会用ctrl+f快速搜索:是你复现问题时,从UI界面输入的数据,那么在此请求中是一定包含

?
-
双击搜索的请求,再进行确定

?
-
-
分析请求数据,判断Bug
-
fiddler 没有抓到请求信息,可能是前端页面元素没有绑定事件,也有可能是前端发生了JS 错误,一般就是前端的bug 。
-
fiddler抓取到的请求但是返回的结果错误,首先确认一下,是否是前端传输的数据是错的,数据错误则是前端的bug ,数据正确,一般就是后端的bug。
-
fiddler抓取到的请求,其返回值的HTTP状态码是500(5xx),说明是后端服务器的内部错误,一般就是后端的bug。
-
fiddler抓取到的请求,其返回值的HTTP状态码是404(4xx),说明请求错误,如果确定请求地址、参数没有问题,一般就是前端问题。
?

?
-
-
三. Fiddler接口测试
1. 案例需求
-
抓取论坛登录操作的数据包:http://62.234.58.195:3000/
2. 接口抓包步骤
-
开启Fiddler,进入File--勾选Capture Traffic。默认是开启的,如果停止抓包可以把它关闭
-
Chrome浏览器执行登录操作,Chrome浏览器不需要配置。【如果用火狐浏览器,火狐浏览器的代理配置如下】:
-
获取Fiddler工具的监听端口:打开Tools-->Fiddler Options..-->Connections,获取监听端口8888

?
-
配置Firefox代理:进入设置--搜索代理--代理设置

?

?
-
-
Fiddler抓取的请求信息,并进行登录请求的搜索和定位

?
3.接口测试
-
获取接口测试关键要素
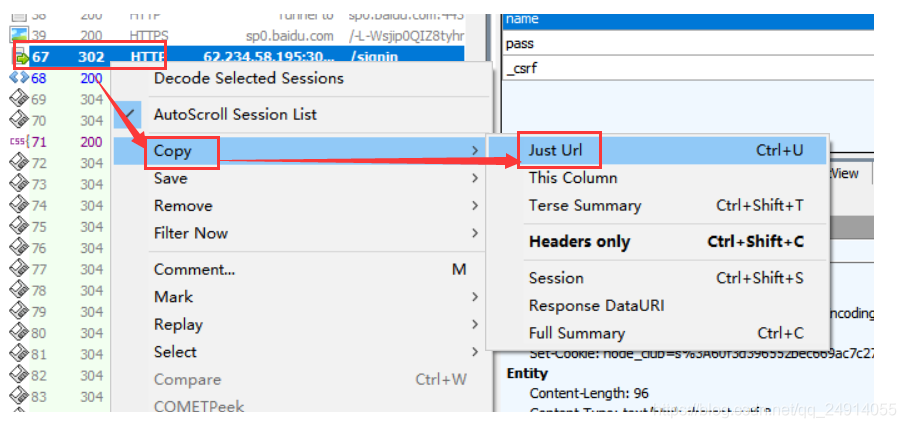
接口地址:找到请求--》右击--》copy-->just url。论坛登录接口地址:http://62.234.58.195:3000/signin
?
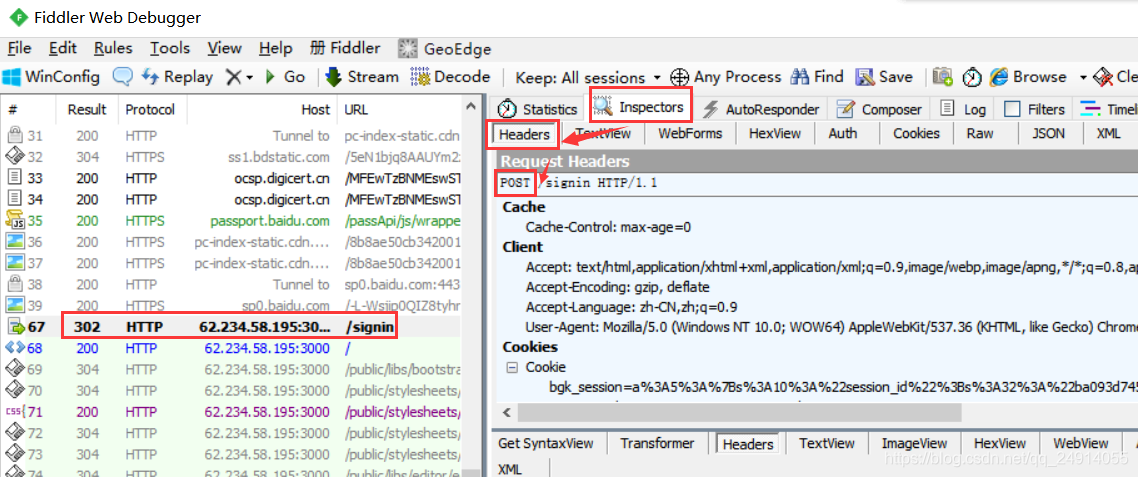
接口方法:双击请求-->Inspectors-->Headers-->第一行的第一个就是请求方法。论坛登录接口方法:POST
?
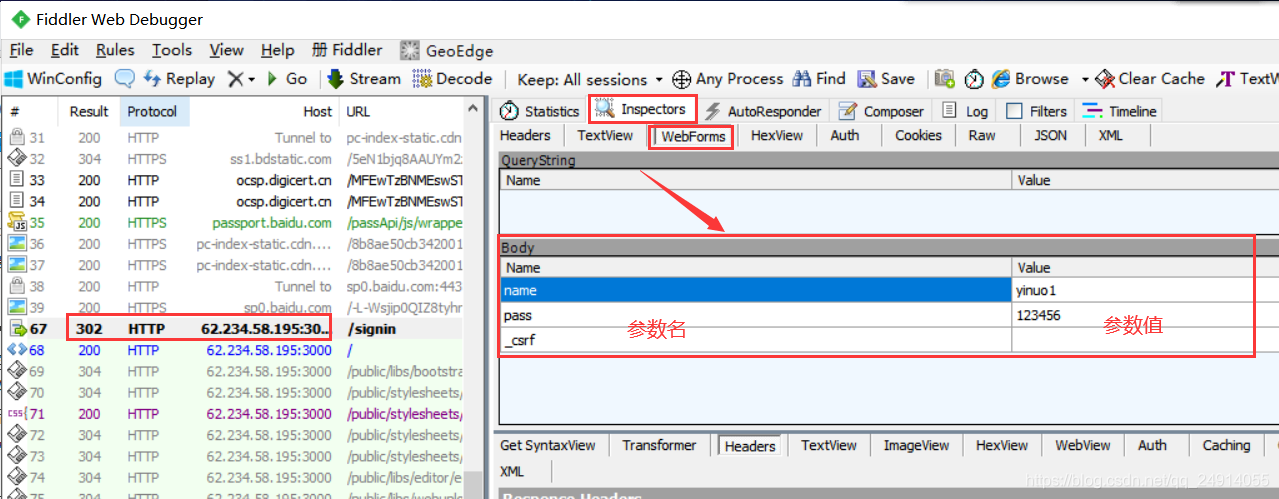
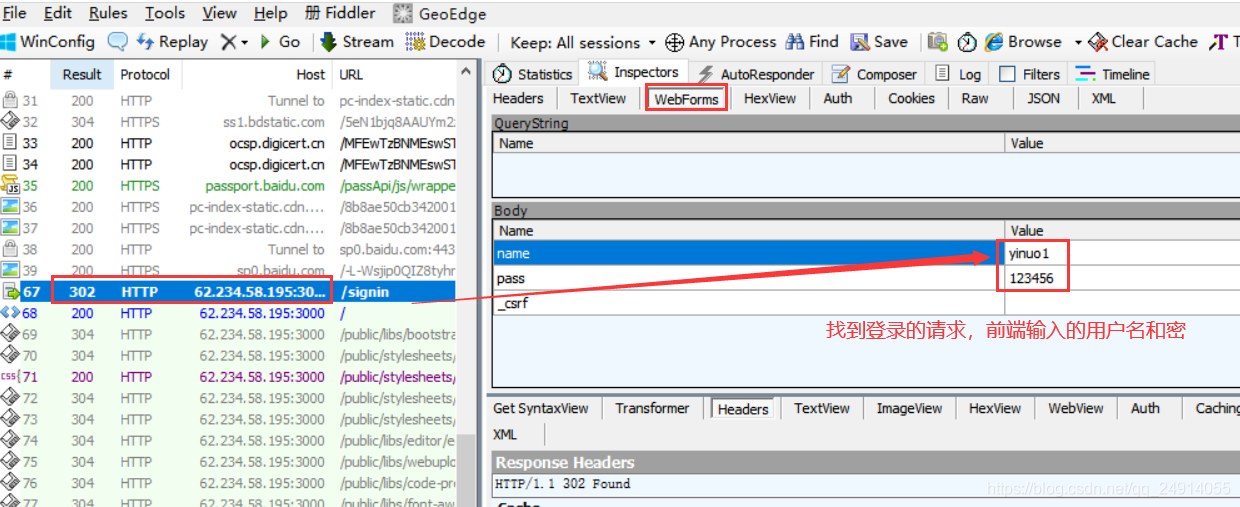
接口参数:双击请求-->Inspectors-->WebForms-->参数名和参数值都显示在这里。论坛登录接口方参数:
1)入参参数
name:yinuo1 用户名
pass:123456 密码
?
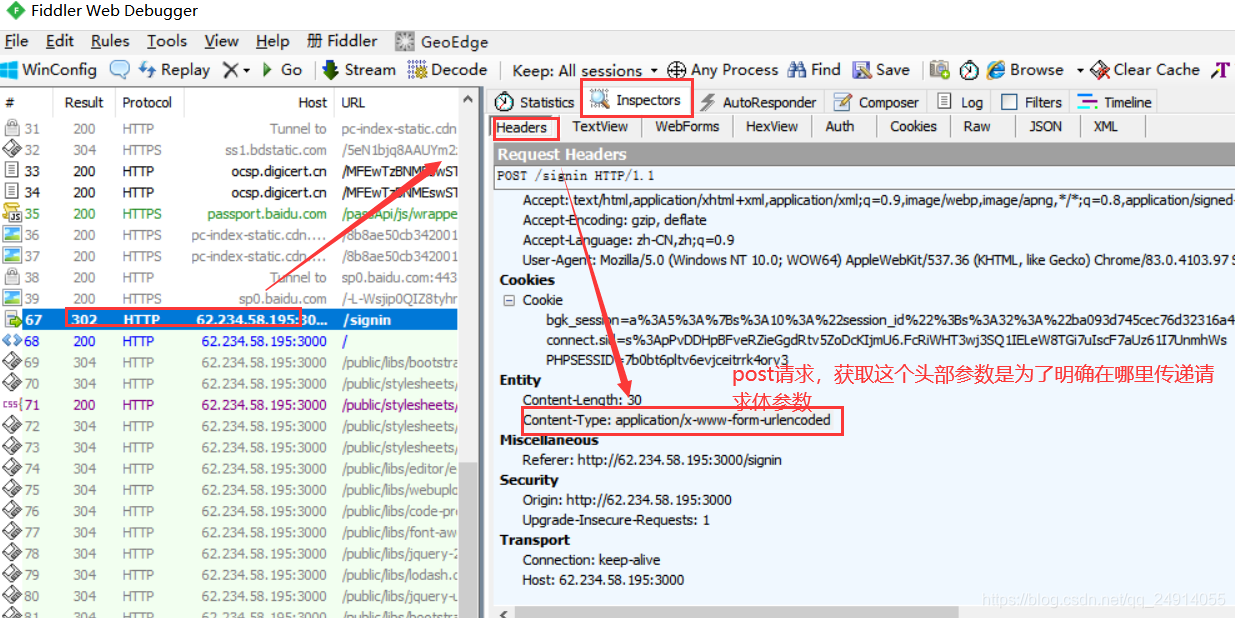
2)请求头参数:双击请求-->Inspectors-->Headers-->查看请求头参数
Content-Type: application/x-www-form-urlencoded
?
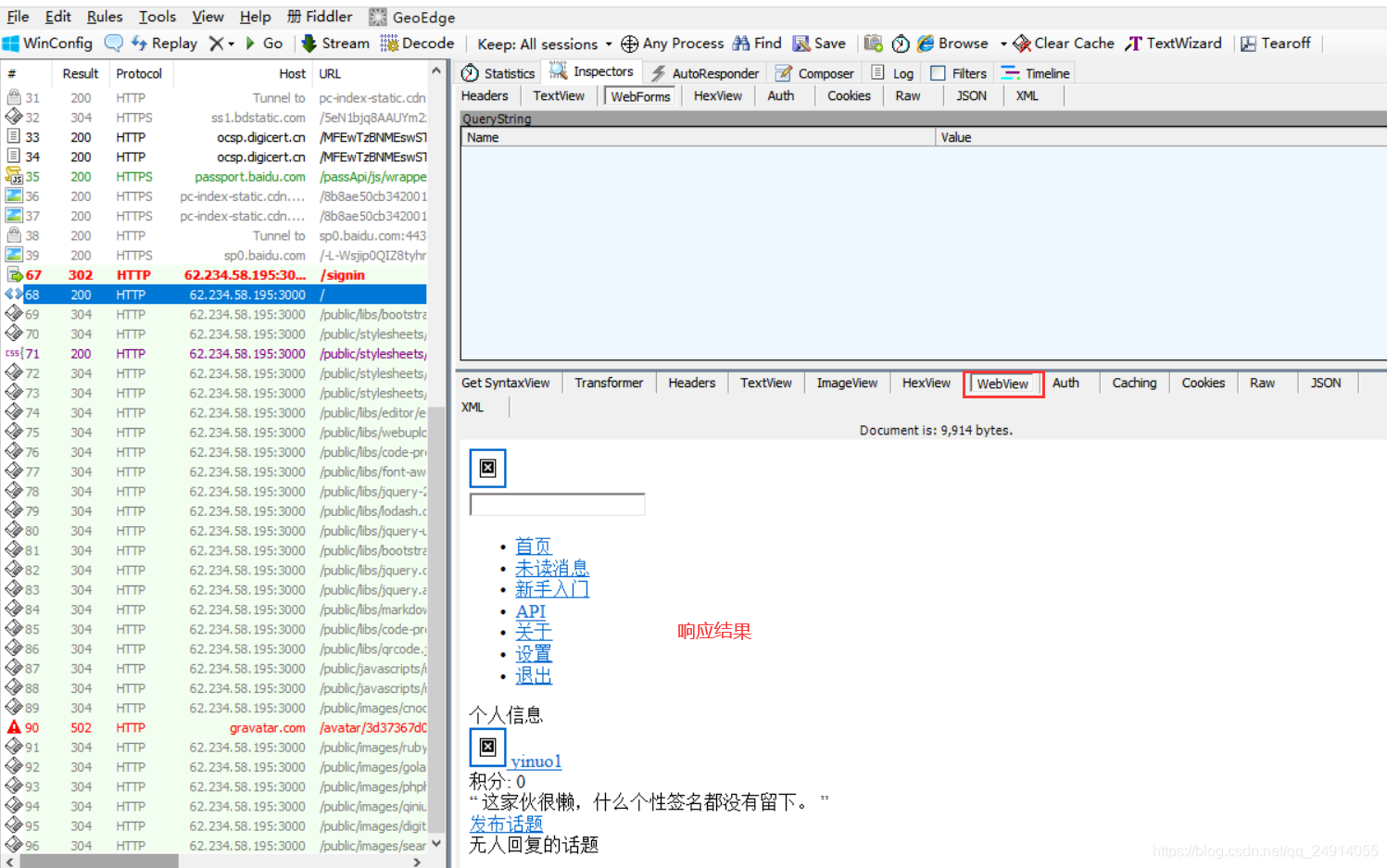
响应结果:双击请求,查看底部的WebView
?
-
接口测试
打开Postman
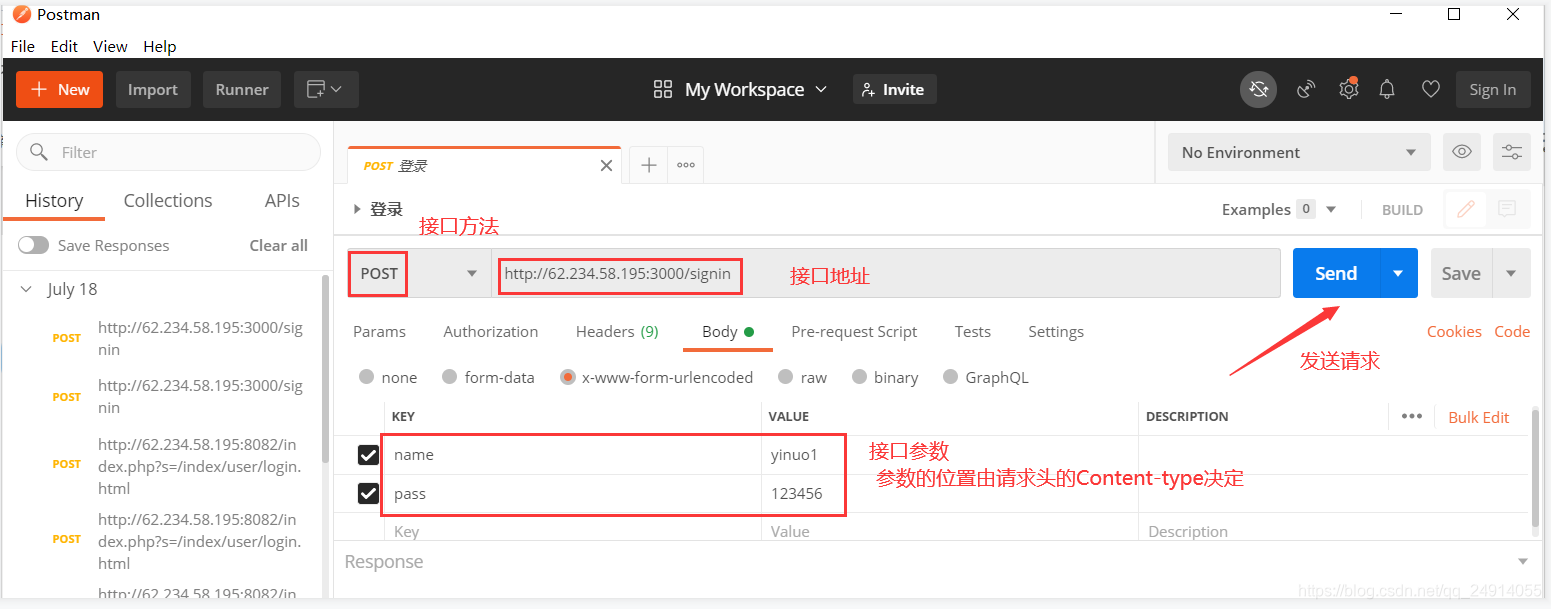
输入请求url、方法、参数;发送请求
?
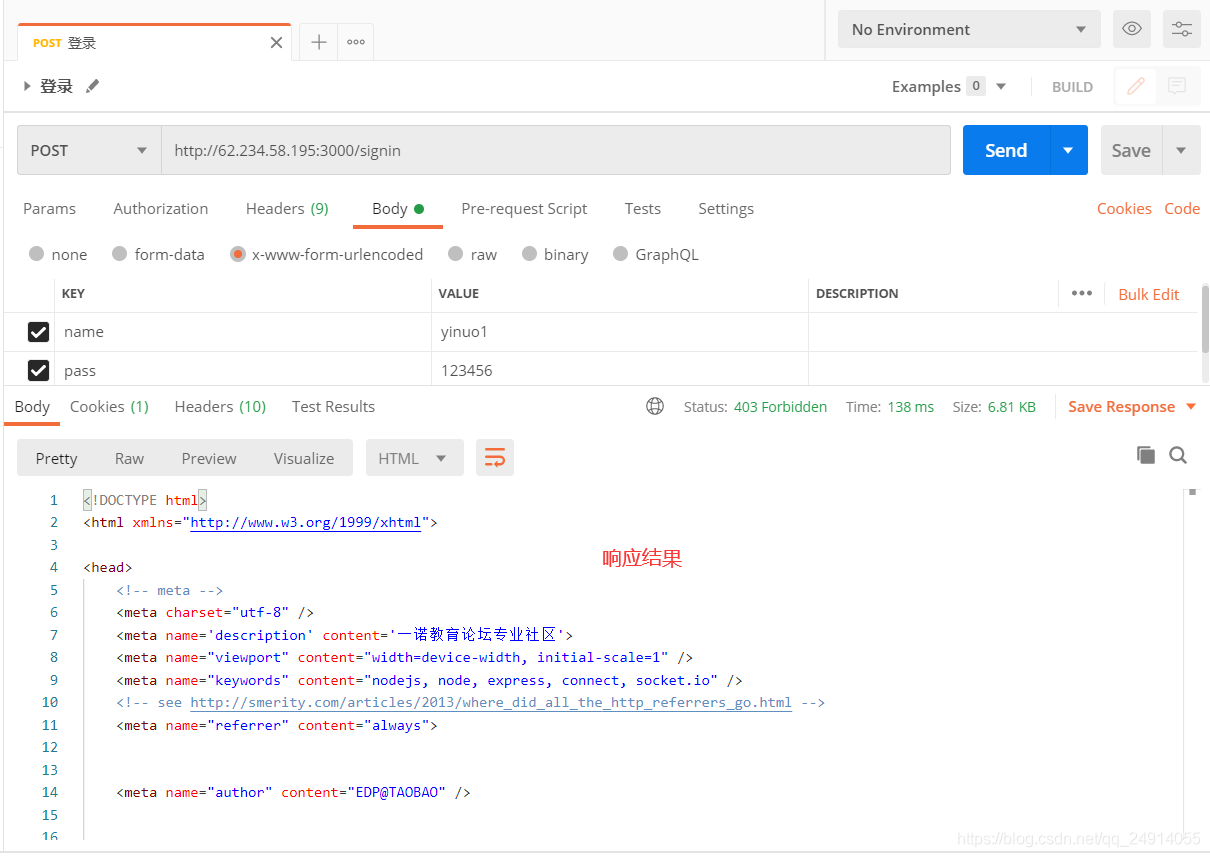
查看响应结果
?
如果你也想学习web/接口自动化测试,测试开发,性能测试流,欢迎加入软件测试技术全栈交流群:821268239,群里会有笔者熬夜精心整理的测试干货,包括面试题、视频、原创文章等资料大礼包。还有大厂高级测试开发一起交流技术。