由于要做业务测试自动化,所以必须要进行测试脚本的录制用以执行可重复的执行操作。下面将简单介绍一下如何使用katalon recorder插件来轻松录制脚本。
安装
Katalon Recorder在Chrome、Firefox中都有提供IDE插件,安装插件后录制脚本将变得相当简单,下面将以Firefox为例:

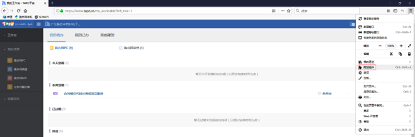
点击“附加组件”之后会弹出附加组件管理器,如下图:

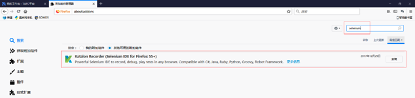
在右上角输入框中输入“selenium”,下方就会提供一个第三方的selenium ide供安装,如下图:

安装完毕后在工具栏里面将出现一个“K”的图标,如下图:

同理,可以在Chrome应用商店的扩展程序中找到它,如下图:

录制
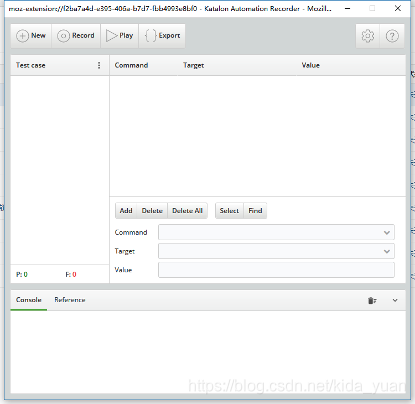
点击图标后将打开IDE主界面,如下图:

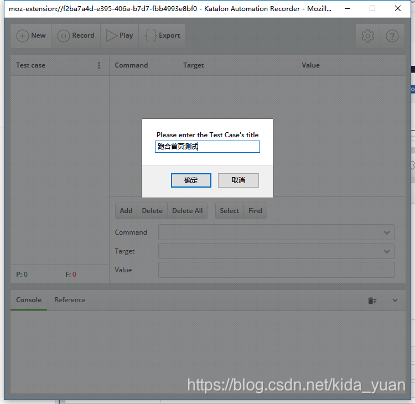
点击左上角“New”将新建一个测试用例,填写测试用例名称,如下图:

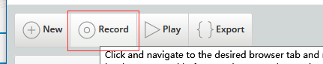
测试用例名称填写完后,在Firefox中打开测试页面。准备就绪之后点击“Record”开始录制脚本,如下图:

接下来就可以在Firefox页面直接进行操作了,每一步操作都会被IDE记录起来,包括点击、输入、提交等,如下图:

测试用例完成后点击“Stop”停止脚本的录制,接下来可以选择点击“Play”,工具将会重现刚才录制的内容,如下图:

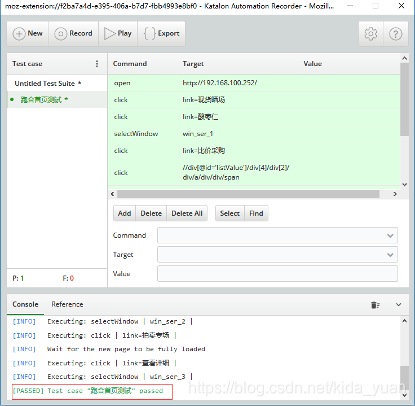
当重现的过程中出现问题,脚本将会自动停止,若没有问题则会在最后显示PASS的提示,如下图:

确认录制的脚本没有问题之后,点击“Export”导出录制脚本,如下图:

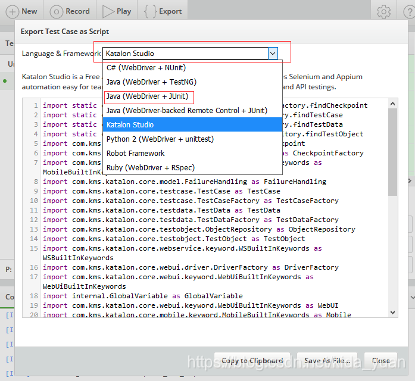
点击“Export”之后将弹出新对话框,可以在“Language & Framework”下拉框中选择Java(WebDriver + Junit)导出Junit文件。

最后通过“Save As File…”即可导出。导出后的java文件大几率不能直接使用,因为每个运行的环境都不一样,要稍微经过调整才能够使用的。但是即使这样也足够的方便了,直接通过浏览器就可以完成脚本的录制,这不比写大量的代码香么。
注意
在使用Katalon Recorder导出的文件时需要注意:
- 由于导出文件使用的是XPath语法,因此动态定位大几率会出错,因为XPath中一般使用下标来定位,因此这里建议将XPath语法替换成Cssselector语法,这样脚本的出错率会大大减低;
- Selenium执行时只能针对浏览器可视区域内元素或属性进行操作,对于不在浏览器可视区域内的内容是无法定位或操作的,因此在执行自动化之前先将浏览器以maximum处理,不能涉及到的区域先移动滚动条再进行捕获这样就可以了;