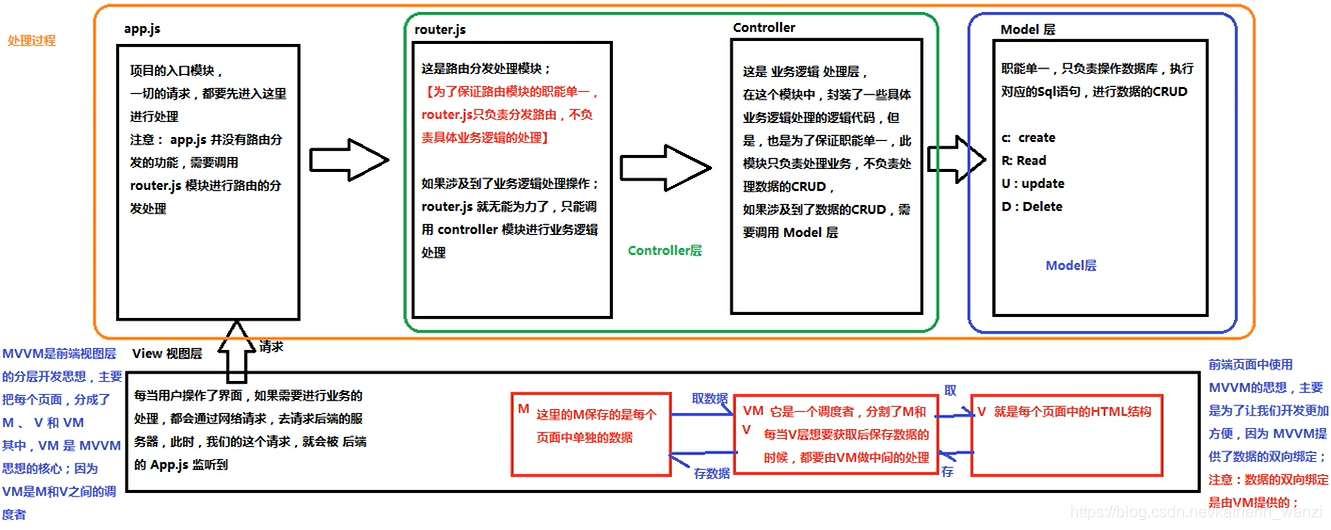
1.MVC和MVVM的关系图解

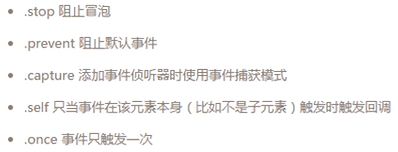
2.事件修饰符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.inner {
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<!--.stop阻止冒泡-->
<!-- <div class="inner" @click="clickDiv">
<input type="button" value="戳他" @click.stop="clickInp">
</div> -->
<!--.prevent阻止默认行为,不会跳转到百度页面
<a href="http://www.baidu.com" @click.prevent="clickLink">有问题去百度</a>-->
<!--.capture事件捕获,与事件冒泡相反
<div class="inner" @click.capture="clickDiv">
<input type="button" value="戳他" @click="clickInp">
</div> -->
<!--.self只有点击自身这个元素才会触发相应事件,冒泡或捕获将不会触发事件
<div class="inner" @click.self="clickDiv">
<input type="button" value="戳他" @click="clickInp">
</div> -->
<!--.once只触发一次事件处理函数,再次点击将会跳转到百度页面-->
<a href="http://www.baidu.com" @click.prevent.once="clickLink">有问题去百度</a>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello,Andy!!',
Intervalid: null
},
methods: {
clickDiv() {
console.log('点击了粉色盒子');
},
clickInp() {
console.log('点击了按钮');
},
clickLink() {
console.log('触发了跳转链接事件');
}
}
})
//.stop .self都可以阻止冒泡,但.self只能阻止当前元素的事件冒泡
</script>
</body>
</html>
默认情况下,会有时间冒泡,下图是先后点击一次inner盒子和button的结果

下图是添加.stop后点击按钮的结果

下图是添加.capture后点击按钮的结果,该事件与冒泡相反,时间从外层到内层触发

下图是添加.self后先后点击一次按钮和粉色盒子的结果