单元测试
这里只对imageDAO层进行了单元测试
public class ImageDAOTest {
@Test
public void queryCountByMd5() {
ImageDAO imageDAO = new ImageDAO();
int n = imageDAO.queryCountByMd5("123123");
assertEquals(1,n);
}
@Test
public void insert() {
ImageDAO imageDAO = new ImageDAO();
Image image = new Image();
image.setImageName("");
image.setSize((long)44189);
image.setUploadTime("2021-07-01 12:42:10");
image.setMd5("71f7b259105fc5d3b86826945daff728");
image.setContentType("image/jpeg");
image.setPath("/71f7b259105fc5d3b86826945daff728");
imageDAO.insert(image);
}
@Test
public void queryAllImage() {
ImageDAO imageDAO = new ImageDAO();
List<Image> list = new ArrayList<>();
list = imageDAO.queryAllImage();
System.out.println(list.size());
for(Image image : list) {
System.out.println(image.getImageName());
}
}
@Test
public void queryOneImage() {
ImageDAO imageDAO = new ImageDAO();
Image image = imageDAO.queryOneImage(0);
System.out.println(image);
}
@Test
public void delete() {
ImageDAO imageDAO = new ImageDAO();
int n = imageDAO.delete(24);
System.out.println(n);
}
}
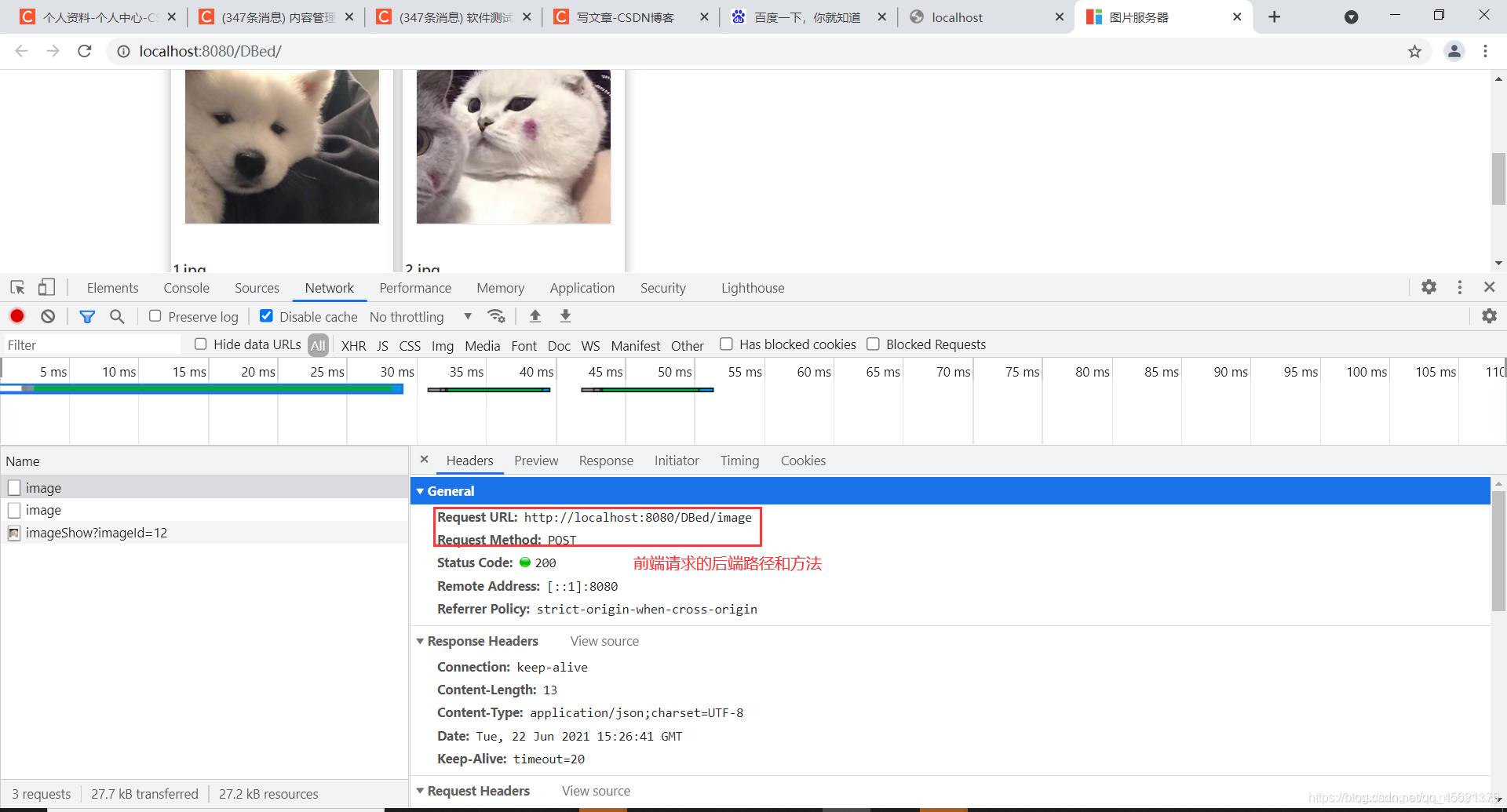
集成测试
根据chrome的开发者工具结合后端进行集成测试

自动化测试
这里采用了selenium和unittest完成了自动化测试。编写简单地上传和删除图片的脚本。
import HTMLTestRunner
from selenium import webdriver
import time
import unittest
import os
import sys
from selenium.common.exceptions import NoAlertPresentException
from ddt import ddt, file_data, unpack, data
@ddt
class testCase1(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.url = "http://localhost:8080/DrawingBed_war/"
self.driver.get(self.url)
self.driver.maximize_window()
time.sleep(3)
def tearDown(self):
self.driver.quit()
#删除图片脚本
def test_delete(self):
driver = self.driver
driver.get(self.url)
time.sleep(3)
driver.find_element_by_xpath("//*[@id='container']/div[1]/button").click()
time.sleep(3)
driver.switch_to.alert.accept()
time.sleep(3)
driver.switch_to.alert.accept()
#上传图片脚本
def test_upload(self):
driver = self.driver
driver.get(self.url)
time.sleep(3)
driver.find_element_by_xpath("//*[@id='blog-collapse']/form/div[1]/input").send_keys(r"C:\Users\PC\Desktop\666.jpeg")
time.sleep(3)
driver.find_element_by_xpath("//*[@id='blog-collapse']/form/div[2]/input").click()
time.sleep(3)
#查看图片脚本
def test_select(self):
driver = self.driver
driver.get(self.url)
time.sleep(3)
driver.find_element_by_xpath("//*[@id='container']/div[1]/img").click()
time.sleep(3)
if __name__ == '__main__':
unittest.main(verbosity=0)
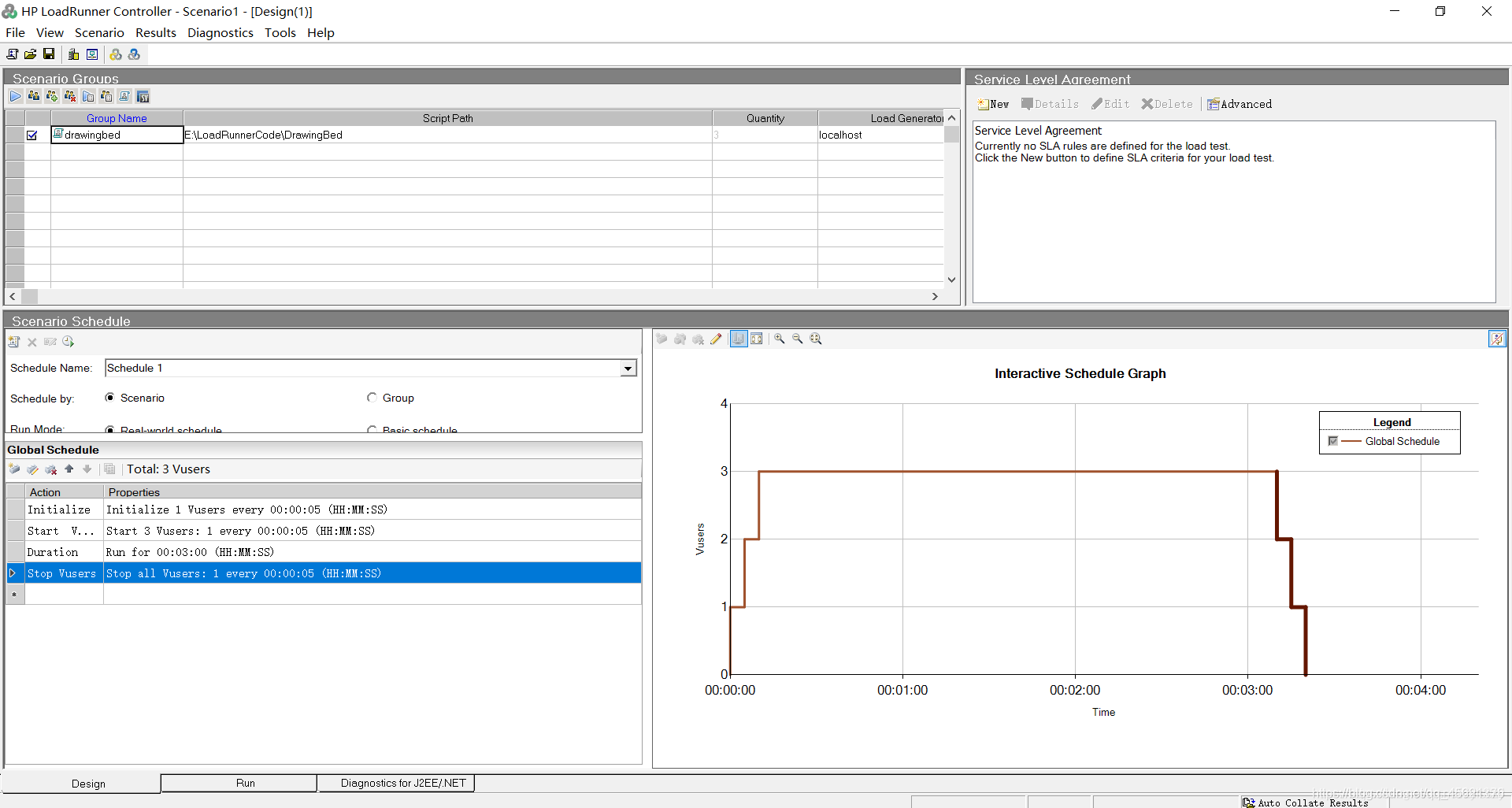
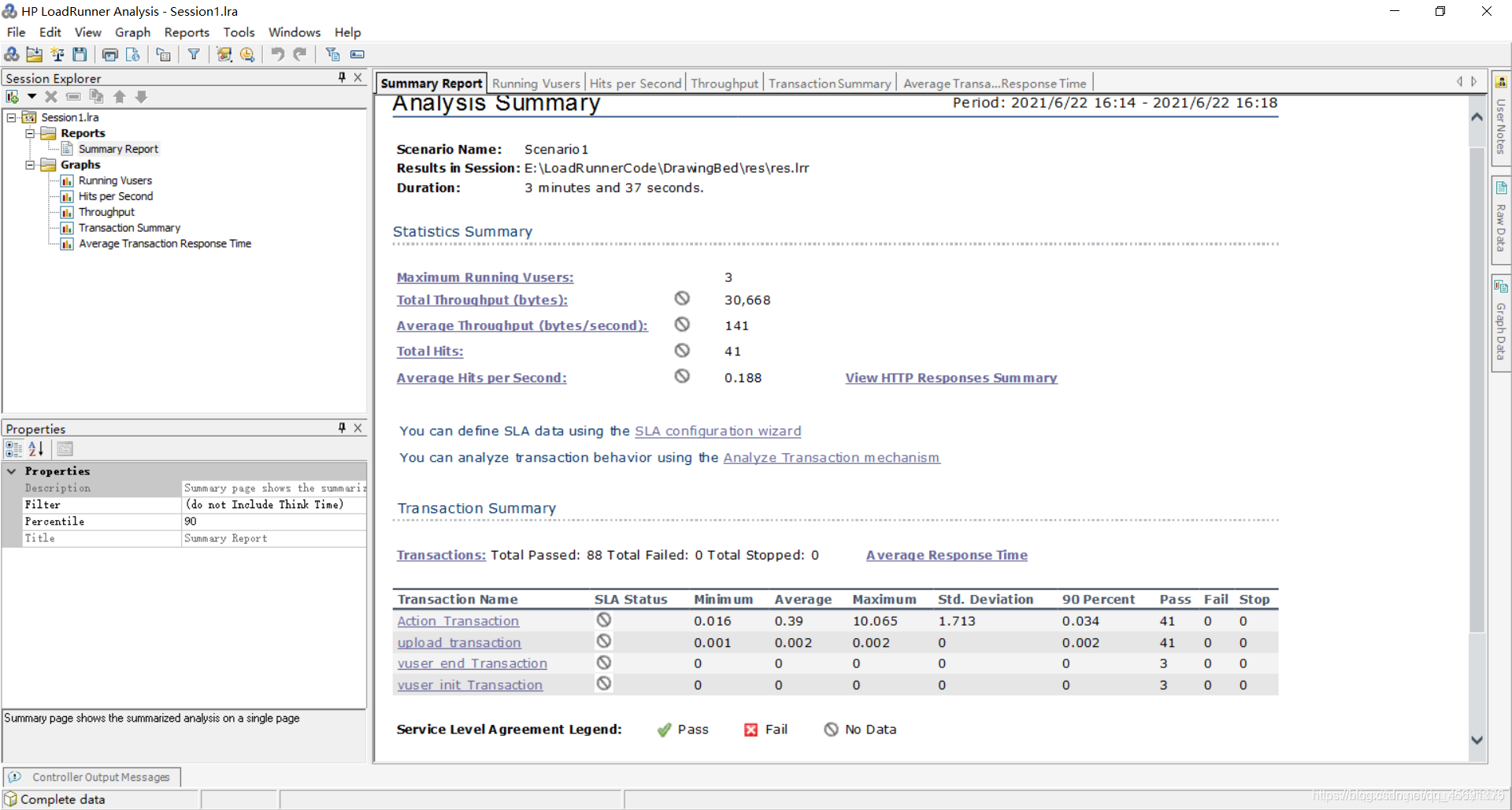
性能测试
采用了Loadrunner的三件套,先用Virtual User Generator 录制脚本,在用Controller模拟虚拟用户对负载压力进行了简单地测试,最后生成Analysis报告进行分析。


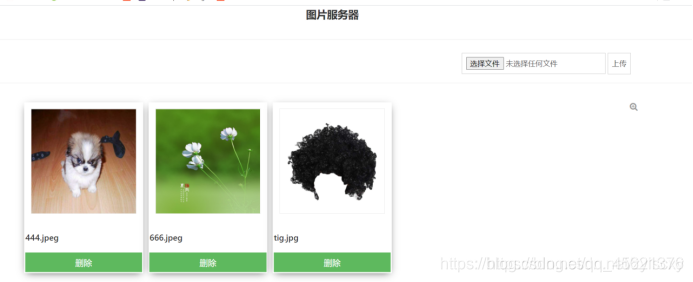
项目展示

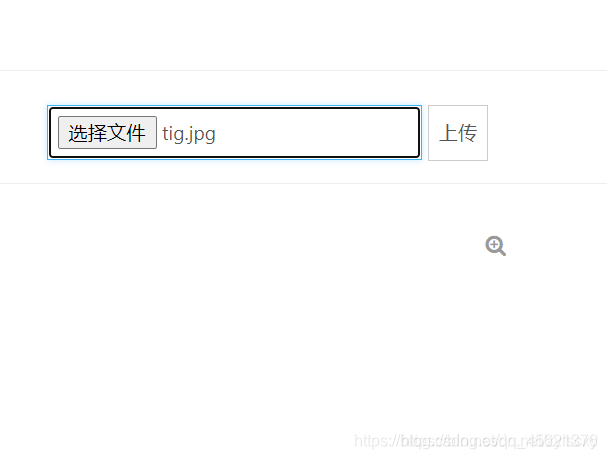
上传文件

上传成功

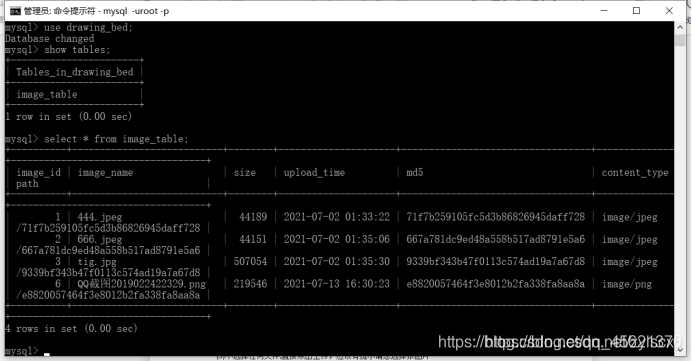
图片服务器项目测试
界面
布局
1,图片比较多时,每一行最多五张图片,剩下的折行展示
2,每张图篇的大小一一致,都是200px*200px
3,每一张图片都在一个div框里面,图片左下角有图片名称,删除按钮
4,每一页最上面是logo,标题,接下来右边是图片上传按钮,最后一部分展示的是已经上传到服务器上的图片。
文字的测试(标题,图片名称,按钮名称)
字体的大小
展示的位置
字体是否成功展示
页面上图片文件的名称是否按照设置的大小,字体形式展示
是否和需求一致
图片
图片是否完全展示,即上传的图片和展示的图片内容一致
每一行的图片个数相等,展示风格一致
图片的放大
点击图片本身可以放大图片
点击图片右边的放大按钮,也可以放大图片
可以连续查看放大图片
页面最多展示多少张图片
补充
插入的图片顺序是否是展示的顺序
浏览器大小发生改变,图片是否可以正常展示
图片名称过长时页面展示是否美观,是否影响其他图片
功能测试
1,上传功能
(1)点击选择上传按钮,可以出现电脑中资源选择的页面
(2)点击选择上传按钮,可以出现电脑中资源选择的页面,选中一张图片,点击打开按钮,方框中“未选择任何页面”——>“图片名称”
(3)点击上传按钮
页面会刷新,展示出刚刚上传的图片
存放图片的位置会有新的文件出现
数据库中会插入一条新的数据
(4)上传图片格式为JPG,PNG格式的图片均可以上传成功,其他后缀的文件提示文件格式不正确
(5)不选择任何文件,直接点击上传,应该有提示“请您选择一张图片”
(6)上传整个文件夹,无法上传,只会打开该文件夹
无法上传文件夹
(7)不允许一次性上传多个文件(无法选中多个图片文件
无法进行批量上传图片
(8)上传文件大小大于磁盘空间剩余大小,提示“磁盘空间不足,上传失败!”
(9)磁盘空间剩余0上传文件,提示“磁盘空间不足,上传失败!”
(10)上传除了图片以外的其他类型的图片,上传失败。
(11)上传不存在的图片,会显示不出来
(12)上传一个图片名称和数据库中图片名称相等的
图片名称相同,图片内容相同,提示上传图片重复
图片名称相同,图片内容不同,会上传成功
(13)上传图片的大小有没有限制
2,删除功能
(1)选择某一张图片下面的删除功能,点击,会出现提示删除弹框,点击确定,图片成功从页面上删除。
(2)不能进行批量删除(有删除全部图片按钮)
(3)删除某一张图片之后,页面整体图片为会发生重新排版
(4)删除图片后,在服务器存放图片的路径下,该图片是否消失
(5)删除图片后数据库中存放该图片的数据也相应被删除
(6)删除相同名称的其中一个图片,不会对其它名称相同的图片产生影响。
3,图片展示(加载)
(1)进入主页面,可以看到已经上传到图片服务器上的所有图片(但没有分页功能)
(2)当我们成功上传一个图片的时候,我们页面会重新加载,展示出新上传的图片
(3)图片数量多了可以分页展示吗?
(4)删除图片,页面重新加载排版
(5)删除,上传,进入主页面,页面渲染正常
4,异常情况
(1)数据库服务未启动,上传文件失败
(2)弱网(不同网络的情况下)
2G ,3G,wifi x信号不好
上传
图片加载(展示)
删除
功能稳定(采用自动化测试)
(3)加载(展示)已经损坏的文件,web前端页面不再展示
文件本身损坏
文件的名称被篡改
如何操作:删除,篡改文件名称
(4)上传已经损坏的文件,提示“该文件已经损坏,请停止上传)
(5)在上传的过程中,停止服务,查看是否上传成功
停止服务方案
停止Tomcat
服务器关机
在点击上传按钮之前停止服务,图片上传失败
在点击上传按钮之后停止服务,图片上传成功
上传了以后,断网或者tomact关闭,图片是否能正常显示?
(7)图片上传过程中,重启服务,图片是否可以正常展示?
5,网络测试
弱网
中国移动
中国联通
中国电信
兼容性测试
1,各种浏览器访问该服务(上传,删除,图片的展示)
(1)谷歌
(2)火狐
(3)IE(有点排版问题)
(5)edge
参照所有的功能测试和界面测试测试用例
2.每一个浏览器的不同系统版本
谷歌浏览器市场上主要的版本
3,不同的操作系统
测试方法
自动化测试
易用性测试
1,上传图片时,只要选中图片输入框,即可上传图片。(不一定非的是按钮)
2,页面功能按钮设计直观易用
(1)上传图片的按钮在右上方,符合用户的操作习惯
(2)删除图片的按钮在每一张图片的下方,并且标注为醒目的颜色
安全测试
1,上传带有病毒的文件,会有提示“该文件携带病毒,不允许上传”(没有实现)
2,上传图片超过最大限制值,服务器是否会崩溃
性能测试
1,上传速度
2,删除速度 用户可以接受的范围之内 3/5/8
3,图片超过50张时展示,加载速度
4,多个用户进行上传,删除,加载图片功能时 loadrunner