mvvm 和 mvc
mvc
mvc是一种代码架构设计模式,前端中的mvc最主要的作用就是将视图和数据模型进行分离
为什么需要mvc
也就是为什么需要将视图和数据模型进行分离
<select id="drinkSelect">
<option value="coffee">coffee</option>
<option value="milk">milk</option>
<option value="juice">juice</option>
</select>
<p id="theColorOfDrink"></p>
<script type="text/javascript">
document.getElementById("drinkSelect").onchange = function() {
var color;
var colorOfDrink = {
"coffee":"brown",
"milk":"white",
"juice":"orange"
};
color = colorOfDrink[this.value];
document.getElementById("theColorOfDrink").innerHTML = color;
}
</script>
通过上面代码我们会发现视图的操作和数据以及逻辑的处理全部混淆在一起了,当前代码量小,并不会发现太大的问题,但是项目大,代码量多的时候,对于代码的维护会相对复杂,分离后具有如下优势
- 维护性高
- 代码耦合性低
- 代码可复用
怎么设计mvc
- Model:数据层(存数据、改数据)
- View:视图层(页面展示和dom的操作)
- Controller:控制视图层和数据层的关联,主要通过监听dom事件
代码改良版:
V视图层
页面结构
<select id="drinkSelect">
<option value="coffee">coffee</option>
<option value="milk">milk</option>
<option value="juice">juice</option>
</select>
<p id="theColorOfDrink"></p>
dom操作
showDrinkColor.view = {
start:function(){
// 获取select监听change事件
document.getElementById("drinkSelect").onchange = this.onchange;
},
onchange:function(){
// 事件函数 做的逻辑 获取 变化后的数据传递给controller
showDrinkColor.set(document.getElementById("drinkSelect").value);
},
update:function(){
document.getElementById("theColorOfDrink").innerHTML = showDrinkColor.model.getDrinkColor();
}
};
M数据层
数据和操作数据的逻辑:
showDrinkColor.model = {
colorOfDrink:{
"coffee":"brown",
"milk":"white",
"juice":"orange"
},
selectedDrink:null,
setDrink:function(drinkName){
this.selectedDrink = this.colorOfDrink[this.selectedDrink]?drinkName:null;
this.onchange();
},
onchange:function(){
showDrinkColor.view.update();
},
getDrinkColor:function(){
return this.selectedDrink?this.colorOfDrink[this.selectedDrink]:"white";
}
};
C控制层
视图和数据模型 进行关联
var showDrinkColor = {
start:function(){
// 给视图绑定事件
this.view.start();
},
set:function(drinkName){
// 拿到视图传递过来的数据在调用数据模型的方法更新数据
this.model.setDrink(drinkName);
}
};
showDrinkColor.start();
- 视图发生变化触发Controller,并且将数据传递给Controller
- Controller拿到更新的数据触发model并将更新的数据传递给model
- model拿到数据更新数据并且触发view视图更新
mvvm
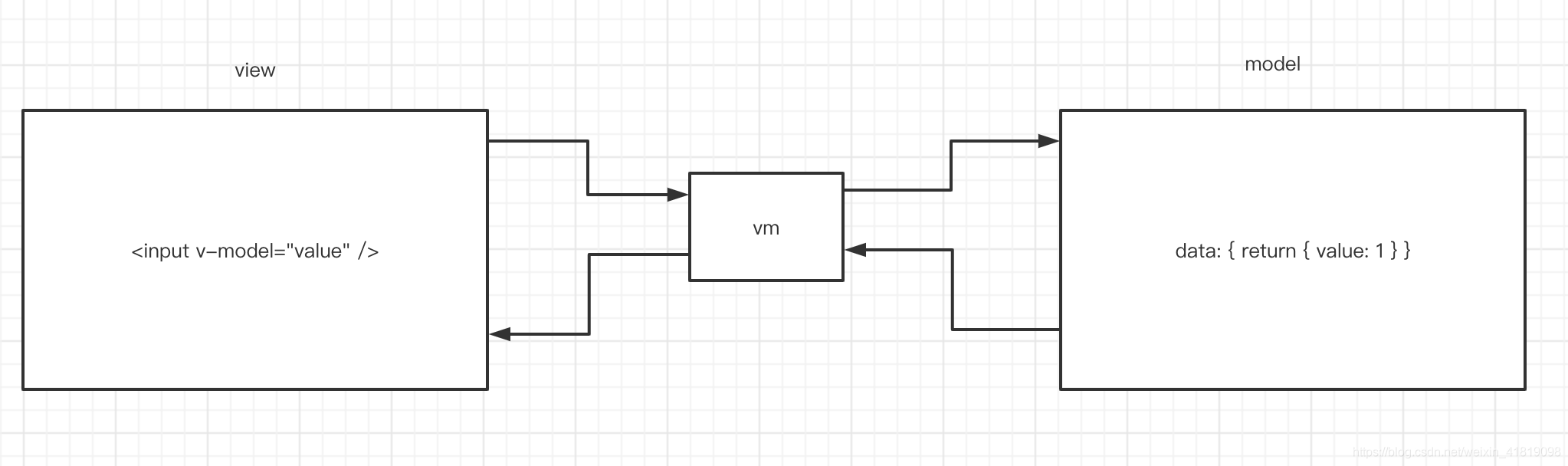
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版,整体和mvc差不多,最大的区别就是mvc是单向的,而mvvm是双向的,并且是自动的,也就是数据发生变化自动同步视图,视图发生变化自动同步数据,同时解决了 mvc 中大量的 DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。和当 Model 频繁发生变化,开发者需要主动更新到 View

- 耦合低,是真的低,view和model完全分离
- 维护性高,易维护,上手快
- 双向绑定:视图发生变化数据自动同步,数据发生变化视图也自动同步
- 减少了dom的操作,可以更多的关注业务逻辑