最近公司要做一个后台,项目中有一个需要使用富文本编辑器的功能录入文章内容,而且这个内容包括文字、图片、视频、链接,我找了好多资料,又有领导的嘱咐要求简单、易用、没有漏洞、常用功能齐全的编辑器,最后找了找选中了TinyMCE,同事们之前开发的项目前端使用的VUE其中也使用了TinyMCE的编辑,评价还是非常好的,再加上也有很多网友创建了本编辑器的QQ群,有问题相互讨论,所以就选了这个。
中文文档地址(参考):http://tinymce.ax-z.cn/
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
- 开源可商用,基于LGPL2.1
- 插件丰富,自带插件基本涵盖日常所需功能
- 接口丰富,可扩展性强,有能力可以无限拓展功能
- 界面好看,符合现代审美
- 提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
- 对标准支持优秀(自v5开始)
- 多语言支持,官网可下载几十种语言。
废话不多说,直接上代码:
TinyMCE版本:5.7.0
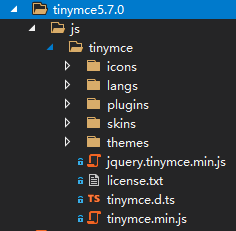
TinyMCE目录结构:

?
一、前端页面View处理方式
例如:Create.cshtml(添加页面)——MVC模式视图代码
1、引入js
<script src="@Url.Content("~/Scripts/tinymce5.7.0/js/tinymce/tinymce.min.js")"></script>
2、加载编辑器配置
$(function(){
tinymce.init({
selector: '#ArtContent',//textarea控件ID
language: 'zh_CN',//中文语言包
plugins: 'print preview searchreplace autolink directionality visualblocks
visualchars fullscreen image link media template code codesample
table charmap hr pagebreak nonbreaking anchor insertdatetime
advlist lists wordcount imagetools textpattern help emoticons
autosave autoresize',//加载插件
toolbar: 'code undo redo restoredraft | cut copy paste pastetext | forecolor
backcolor bold italic underline strikethrough link anchor |
alignleft aligncenter alignright alignjustify outdent indent | \
styleselect formatselect fontselect fontsizeselect | bullist numlist
| blockquote subscript superscript removeformat | \
table image media charmap emoticons hr pagebreak insertdatetime
print preview | fullscreen | lineheight',//工具栏
height: 650, //编辑器高度
min_height: 400,//最小高度
fontsize_formats: '12px 14px 16px 18px 24px 36px 48px 56px 72px',//字体大小设
置
font_formats: '微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-
serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体
=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-
serif;Arial=arial,helvetica,sans-serif;Arial Black=arial
black,avant garde;Book Antiqua=book antiqua,palatino;',//字体
toolbar_sticky: true,
autosave_ask_before_unload: false,
media_live_embeds: true,
lineheight_formats: '1 1.1 1.2 1.3 1.4 1.5 1.6 1.8 2 2.4 3 3.4 4 4.4 5',//行
间距设置
file_picker_types: 'image media',
file_picker_callback: function (callback, value, meta) {
//文件分类
var filetype = '.jpg,.jpeg,.png,.JPG,.JPEG,.PNG,.gif,.GIF,.mp4';
//后端接收上传文件的地址
var upurl = '@Url.Content("~/Admin/Tool/UploadEditor")';
//为不同插件指定文件类型及后端地址
switch(meta.filetype){
case 'image':
filetype='.jpg, .jpeg, .png, .gif';
break;
case 'media':
filetype='.mp4';
break;
case 'file':
default:
}
//模拟出一个input用于添加本地文件
var input = document.createElement('input');
input.setAttribute('type', 'file');
input.setAttribute('accept', filetype);
input.click();
input.onchange = function () {
//loading层 使用layer插件弹出视频文件上传等待状态
var index = layer.load(0, {
shade: [0.1, '#fff'] //0.1透明度的白色背景
});
var file = this.files[0];
var xhr, formData;
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', upurl);
xhr.onload = function () {
var json;
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failure('Invalid JSON: ' + xhr.responseText);
return;
}
//后台返回信息 提示用户
if (!json.State) {
layer.alert(json.Error, { icon: 5, title: '系统提示' });
return;
}
//关闭加载状态
if (json.location!="") {
layer.close(index);
}
callback(json.location);
};
formData = new FormData();
formData.append('file', file, file.name);
xhr.send(formData);
}
}
});
});到这里,表单上基本就OK了,在这里要说的是数据库存储字段类型,Sqlserver使用Text类型,Mysql使用MEDIUMTEXT类型(根据录入内容的长度需求决定);
二、后端Controller处理方式
例:ToolController(添加控制器)——MVC模式控制器代码
public class ToolController : BaseController
{
//配置文件图片、视频大小限制
string imgMaxSize = ConfigurationManager.AppSettings.Get("imgmaxsize");
string videoMaxSize = ConfigurationManager.AppSettings.Get("videomaxsize");
//后端返回提示信息
public string curMes { get; set; }
/// <summary>
/// 编辑器上传
/// </summary>
/// <param name="actionname"></param>
/// <returns></returns>
public ActionResult UploadEditor()
{
var result = new ResultModel() { location = "", State = true, Error = "" };
var hpf = Request.Files;
if (hpf != null && hpf.Count > 0)
{
try
{
//上传图片、视频路径配置 例:\\IP地址\Upload
var localFilePath =
ConfigurationManager.AppSettings.Get("UPLOADPHYSICALPATH");
//浏览图片、视频的域名地址 例:http://域名地址/upload
var uploaddomain =
ConfigurationManager.AppSettings.Get("UPLOADDOMAIN");
//存储文件的目录文件夹 例:/IntelFile/
var strFilePath =
ConfigurationManager.AppSettings.Get("VIRTUALIMAGEPATH");
var fileDir = localFilePath + strFilePath;
string fileExt = Path.GetExtension(hpf[0].FileName).ToLower();
//只能上传文件,过滤不可上传的文件类型
string fileFilt = ".jpg|.jpeg|.png|.gif|.mp4";
if (fileFilt.IndexOf(fileExt) <= -1)
{
return Json(result, "text/plain;", JsonRequestBehavior.AllowGet);
}
//判断文件大小
int length = hpf[0].ContentLength;
if (fileExt.IndexOf(".mp4") > -1)
{
var vDSize = int.Parse(videoMaxSize) * 1024 * 1024;
if (length > vDSize)
{
result.Error = "视频大小不能超过" + vDSize + "M";
result.State = false;
return Json(result, "text/plain;",
JsonRequestBehavior.AllowGet);
}
}
else
{
var vISize = int.Parse(imgMaxSize) * 1024 * 1024;
if (length > vISize)
{
result.Error = "图片大小不能超过" + vISize + "M";
result.State = false;
return Json(result, "text/plain;",
JsonRequestBehavior.AllowGet);
}
}
var fileNewName = DateTime.Now.ToFileTime() + "-" + new
Random().Next(1000);
var fileResultPath = fileDir + fileNewName + fileExt;
if (!Directory.Exists(fileDir))
{
Directory.CreateDirectory(fileDir);
}
hpf[0].SaveAs(fileResultPath);
result.location= uploaddomain + strFilePath + fileNewName + fileExt;
return Json(result, "text/plain;", JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
result.State = false;
result.Error = "上传异常,详细信息:" + ex.Message;
return Json(result, "text/plain;", JsonRequestBehavior.AllowGet);
}
}
else
{
result.State = false;
result.Error = "没有文件";
return Json(result, "text/plain;", JsonRequestBehavior.AllowGet);
}
}
}使用场景:上传最大200M视频文件,需要注意的是在webconfig中配置如下:
在system.web节点添加:
<system.web>
<httpRuntime maxRequestLength="10485760" requestValidationMode="2.0" />
</system.web>
在system.webServer节点添加:
? <system.webServer>
?? ? ?<security>
?? ??? ? ?<requestFiltering>
?? ??? ??? ? ?<requestLimits maxAllowedContentLength="209715200" />
?? ??? ? ?</requestFiltering>
?? ? ?</security><!--其它配置(如不需要可不加,主要添加MIME映射)-->
?<staticContent>
?? ? ?<remove fileExtension=".json" />
? ? ? <mimeMap mimeType="application/json" fileExtension=".json" />
? ? ? <remove fileExtension=".mp4" />
? ? ? <mimeMap fileExtension=".mp4" mimeType="video/mp4" />
? ? ? <remove fileExtension=".woff2" />
? ? ? <mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
? ? </staticContent></system.webServer>?
本文使用TinyMCE文本编辑器,录入内容长度较大,在EasyUI-datagrid列表中返回的Json格式的时候会容易报错,报错原因分析:
报错信息:
使用 JSON JavaScriptSerializer 进行序列化或反序列化时出错。字符串的长度超过了为 maxJsonLength 属性设置的值。
解决方案:
public ActionResult GetList(ArticleSearch search)
{
var lists = ContextBean.articleService.FetchQuery(search);
var result = new { total = lists.TotalItems, rows = lists.Items };
var serializer = new JavaScriptSerializer();
serializer.MaxJsonLength = Int32.MaxValue;
return new ContentResult {
Content = serializer.Serialize(result),
ContentType = "application/json"
};
//return Json(result, JsonRequestBehavior.AllowGet);
}?