一、自动化测试所属分类
1.黑盒测试(功能测试)
2.灰盒测试(接口测试)
3.白盒测试(单元测试)
提示:web自动化属于黑盒测试(功能测试)
优点:
1.较少的时间内运行更多的测试用例
2.自动化脚本可重复运行
3.减少人为的错误
4.测试数据存储
缺点:
1.不能代替手工测试
2.手工测试比自动化测试发现的缺陷更多
3.测试人员技能要求
误区:
1.自动化测试完全代替手工
2.自动化测试一定比手工测试厉害
3.自动化可以发掘更多的bug
二、什么是webdriver
1.webdriver(selenium2)是一种用于web应用程序的自动化测试工具
2.它提供了一套友好的API(应用编程接口说明)
3.webdriver是一套类库,不依赖于任何测试框架,只需要浏览器驱动
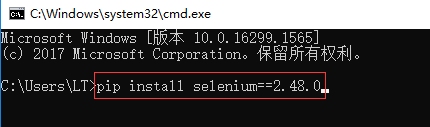
三、selenium安装

四、定位方式
1.id、name、class_name:元素属性定位
# 导包
from selenium import webdriver
from time import sleep
# 实例化浏览器
driver = webdriver.Firefox()
#第一种写法,\为转义字符,所以写两个
url="E:\\课堂\\WebDriver\\注册A.html"
driver.get(url)
#第二种写法,r作用:字符串中的转义符不做转义使用
url=r"E:\课堂\WebDriver\注册A.html"
driver.get(url)
#第二种写法,浏览器地址
url="file://E:/课堂/WebDriver/注册A.html"
driver.get(url)
1.id定位
driver.find_element_by_id("userA").send_keys("admin")
2.name定位
driver.find_element_by_name("userA").send_keys("admin")
3.class_name定位:
driver.find_element_by_class_name("telA").send_keys("admin")
# 暂停
sleep(2)
# 退出
driver.quit()
2.tag_name:元素标签定位
?
# 返回符合条件的第一个元素
driver.find_element_by_tag_name("input").send_keys("admin")
# find_elements_by_xxx定位
# 返回所有符合条件的元素,返回格式为列表
driver.find_elements_by_tag_name("input")[1].send_keys("admin")3.link_text、partial_link_text:超链接定位(a标签)
# 定位超链接<a>标签
# 传入要定位的元素全部文本
# click:单击
driver.find_element_by_link_text("访问 新浪 网站").click()
# partial_ link_text定位:
# find_element_by_partial_link_text():为局部匹配,必须是具有代表性的局部文本
driver.find_element_by_partial_link_text("访问").click()
# 返回所有符合条件的元素,返回格式为列表
driver.find_elements_by_tag_name("input")[1].send_keys("admin")快速获得绝对路径和相对路径:


5.Css选择器定位(常用)
1.id选择器:
driver.find_element_by_css_selector("#userA").send_keys("admin")
2.class选择器:
driver.find_element_by_css_selector(".telA").send_keys("admin")
3.元素选择器:input
4.属性选择器:[id=’ userA’]
5.层级属性:p>input p inputcss延伸:
1.input[type^='p']:type属性以p字母开头的元素
2.input[type¥='d']:type属性以d字母结尾的元素
3.input[type*='p']:type属性包含p字母的元素