一、新建一个MVC项目
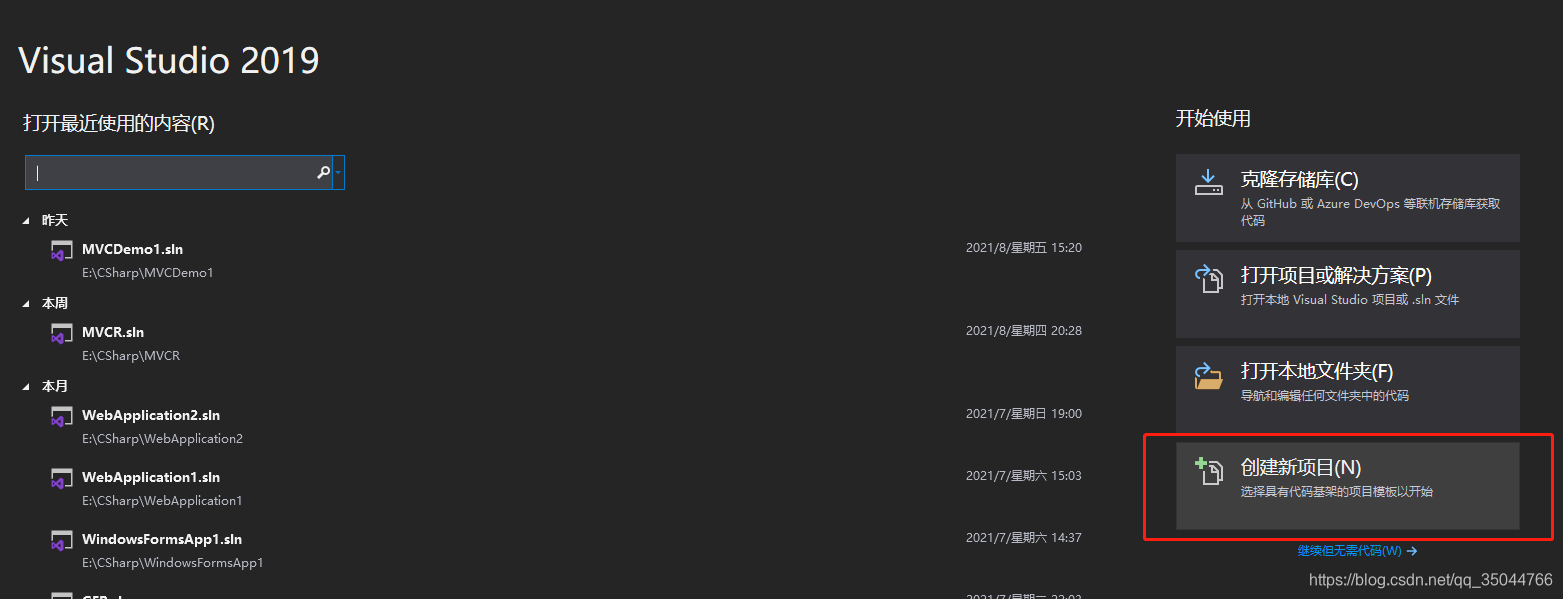
1.打开VS2019,点击创建新项目

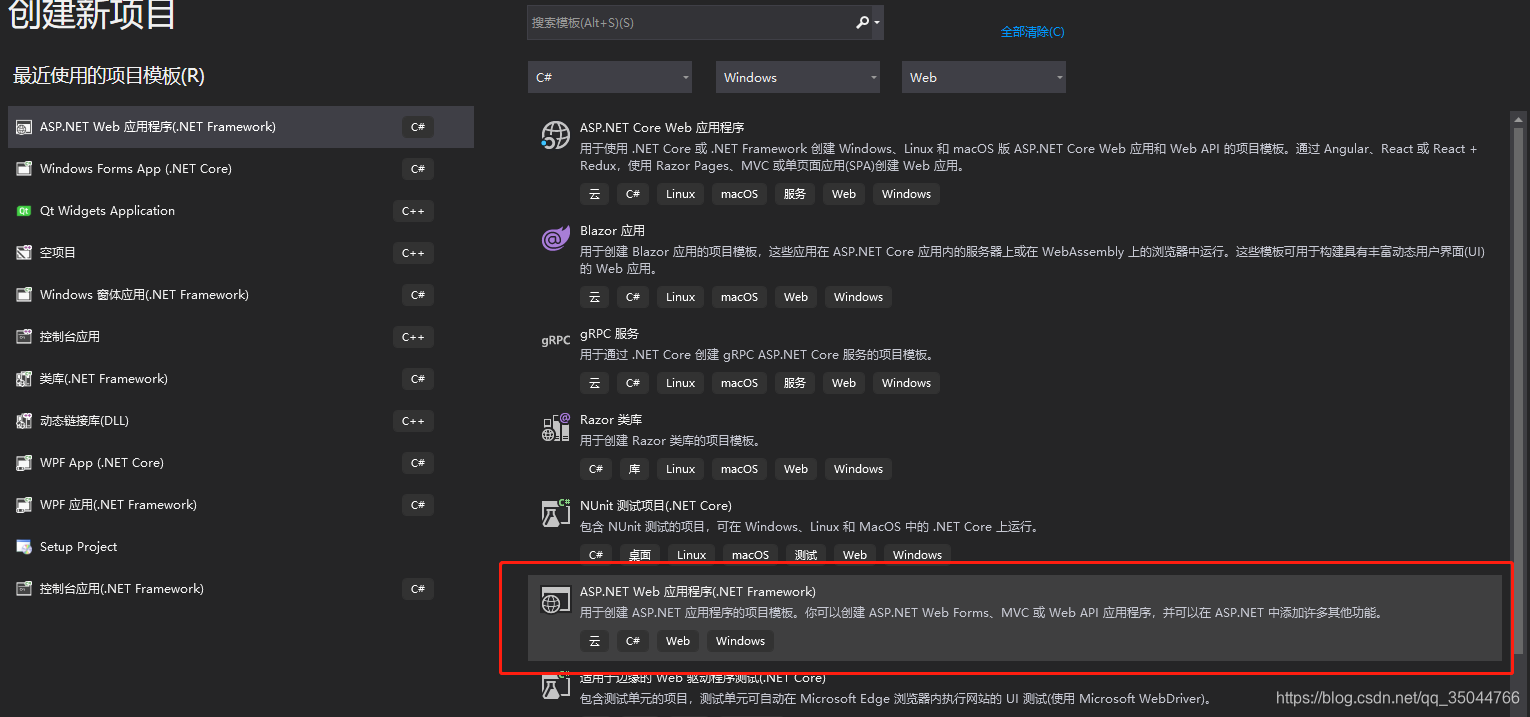
2.选则ASP.NET Web 应用程序(.NET Framework),点击下一步
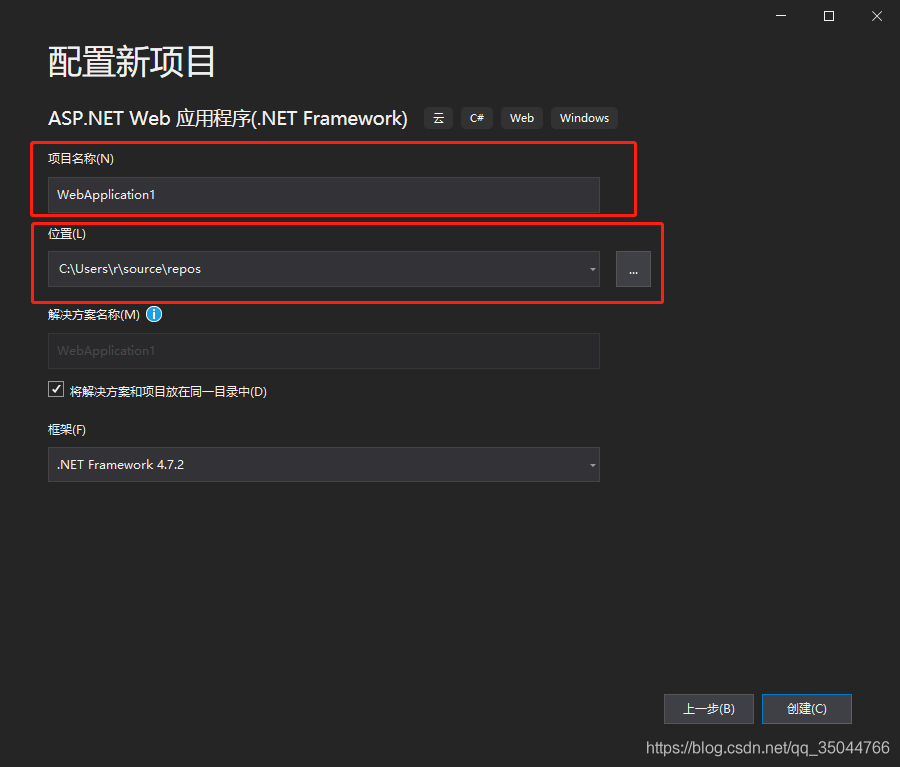
3.对项目命名以及选择项目保存路径,然后点击创建

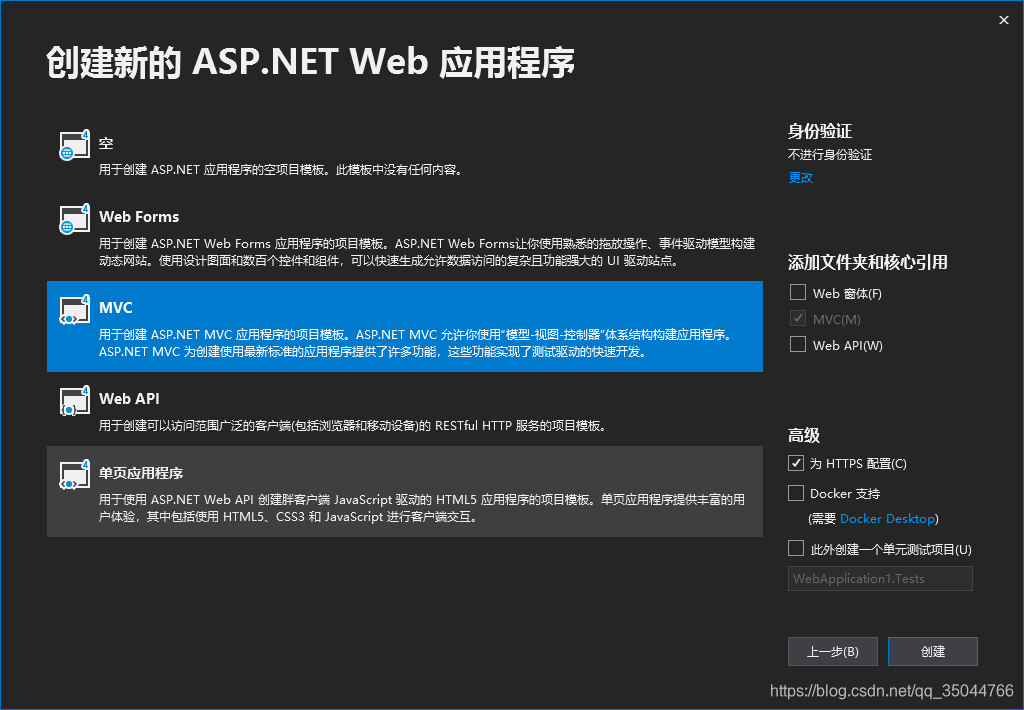
4.选择MVC,点击创建

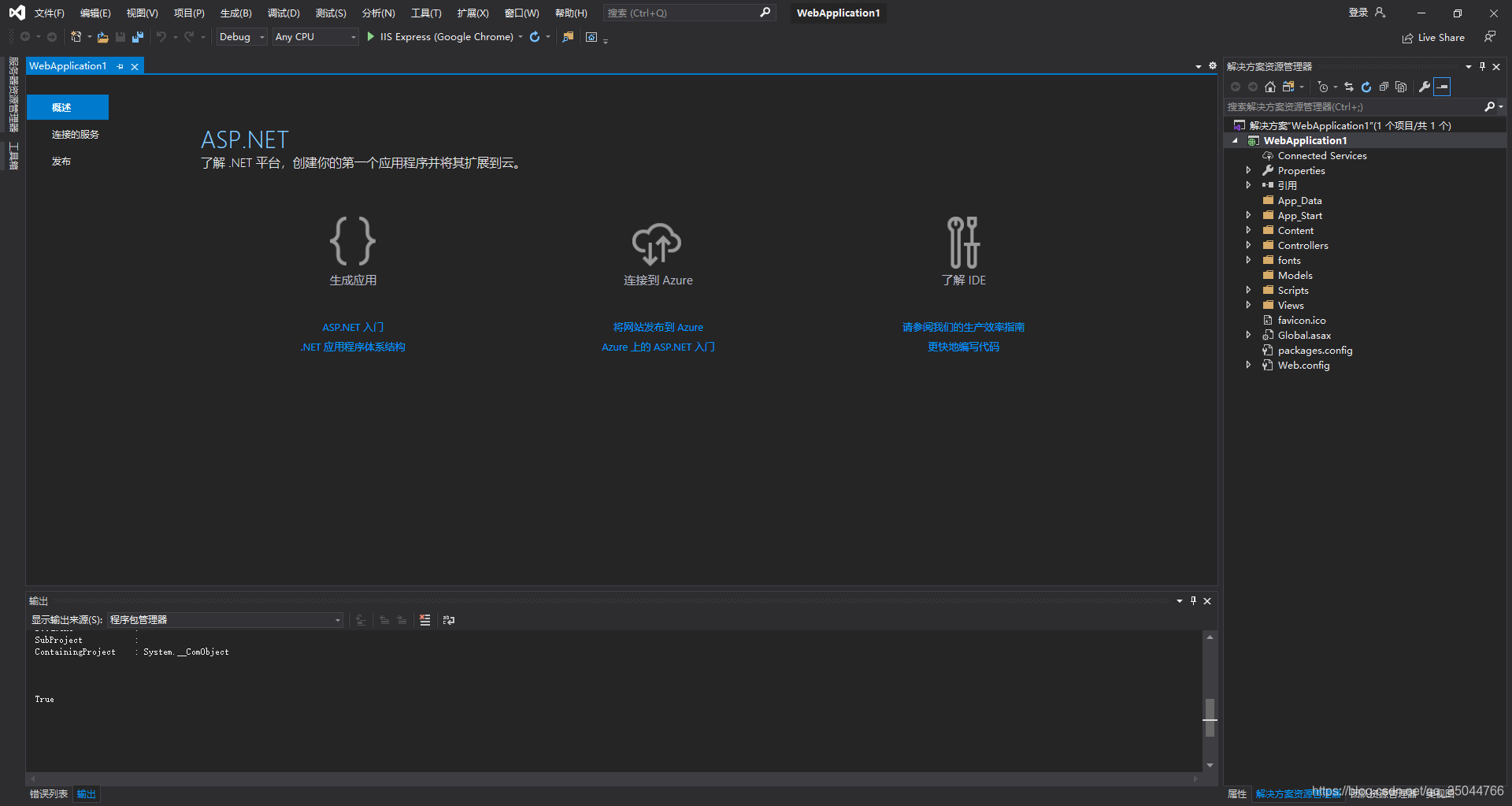
5.创建完成

二、程序书写
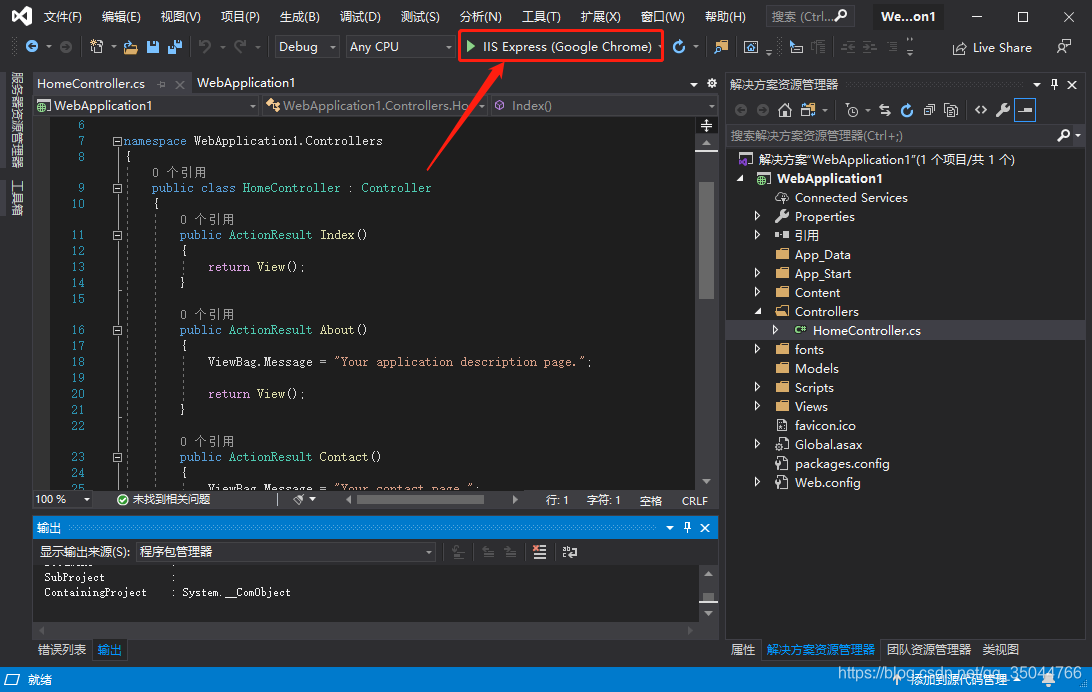
1.点击程序调试按钮(快捷键F5)

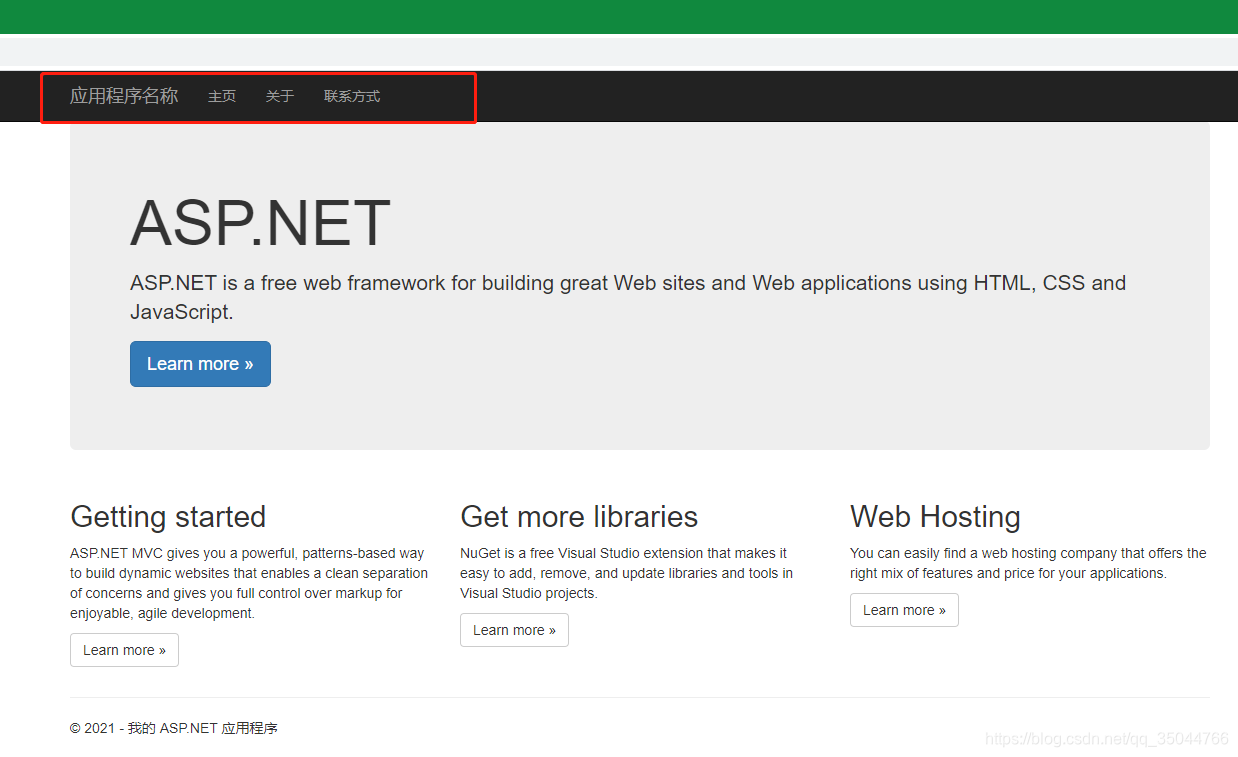
2.我门可以看到有一个页面生成,这时微软给我们的内置例程,同时可以观察页面中的元素,可以了解到后程序书写的位置

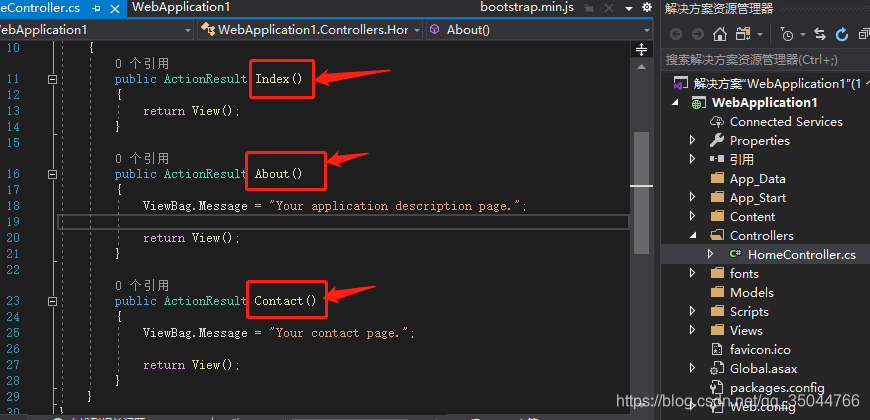
3.打开Controllers(控制器)文件夹,可以看到里面的一个HomeController.cs文件,打开,可以看到程序内有方法,对应上一步生成页面中的主页,关于,联系方式,从而可以知道,后台响应程序在这里书写

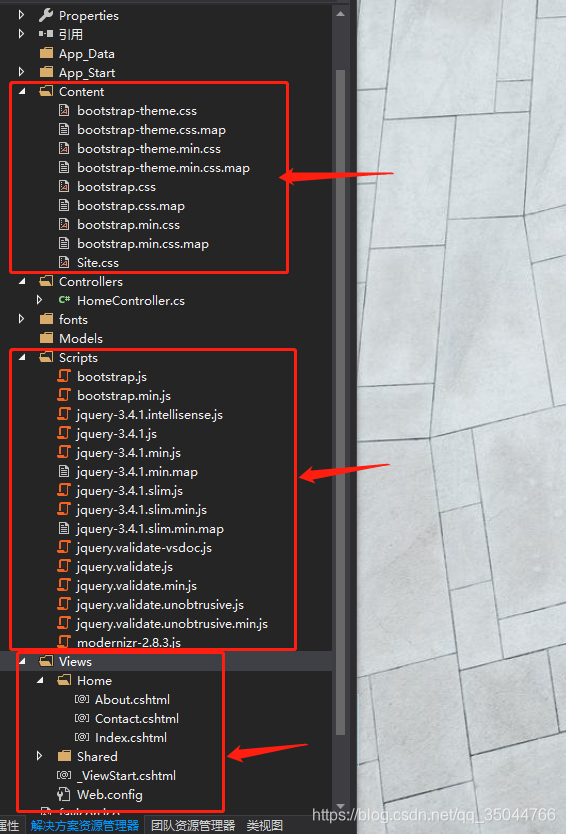
4.HTML程序和css程序scripts程序书写位置
在Content文件夹中添加css程序,在Scripts文件夹中添加js文件,在Views文件夹中的对应控制器文件夹中添加相应的html文件

三、举例
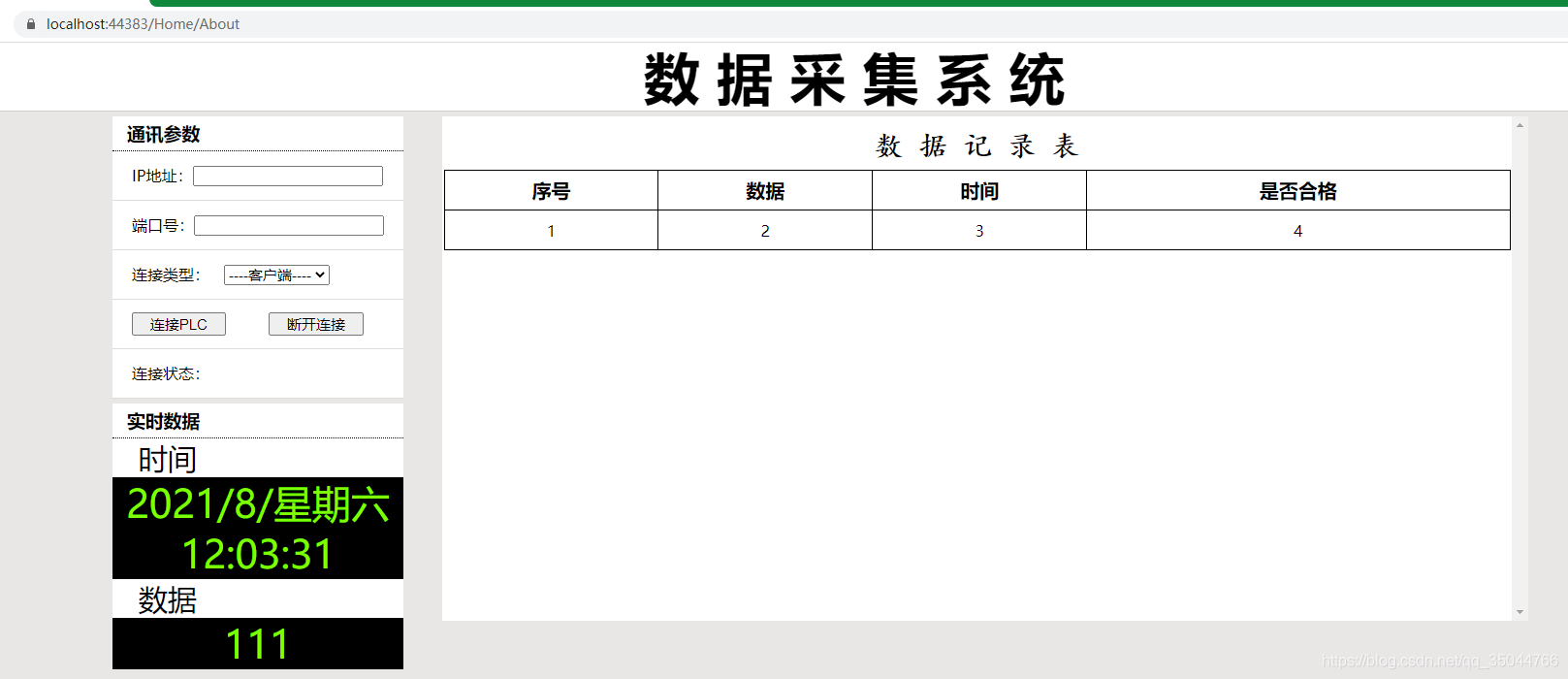
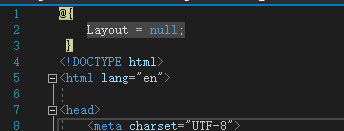
1.打开About.html文件,删除文件夹中所有程序,然后开写入程序
意思是不使用任何布局,这样的话就不会和内置例程的布局冲突
@{
Layout = null;
}
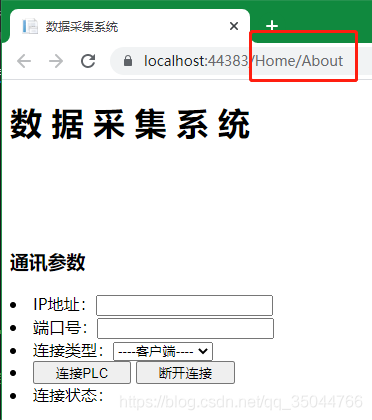
后面写的就和Html程序一模一样就行,运行程序

2.添加及引用css文件
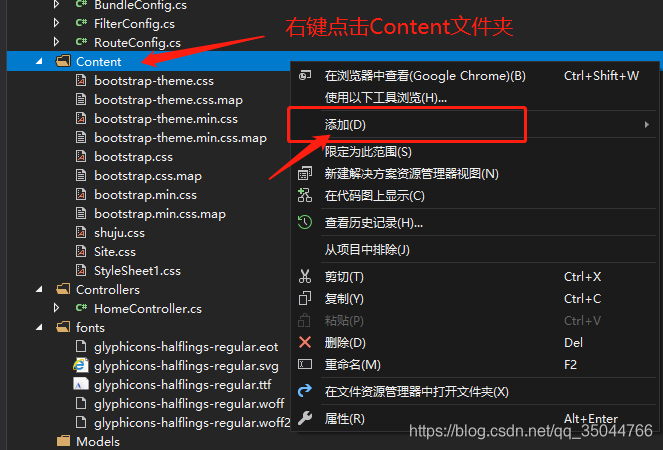
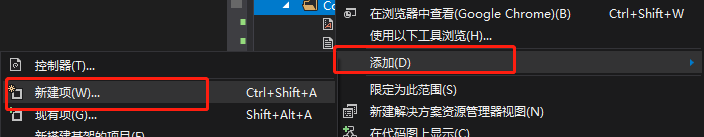
右键点击Content文件夹,选择添加选项,选择新建项


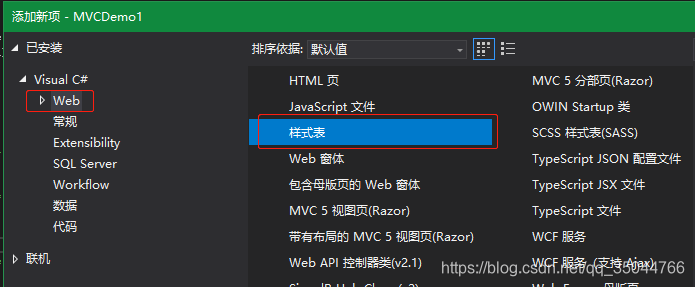
弹出选择窗口后,在Web类型中选择样式表,命名后点击创建
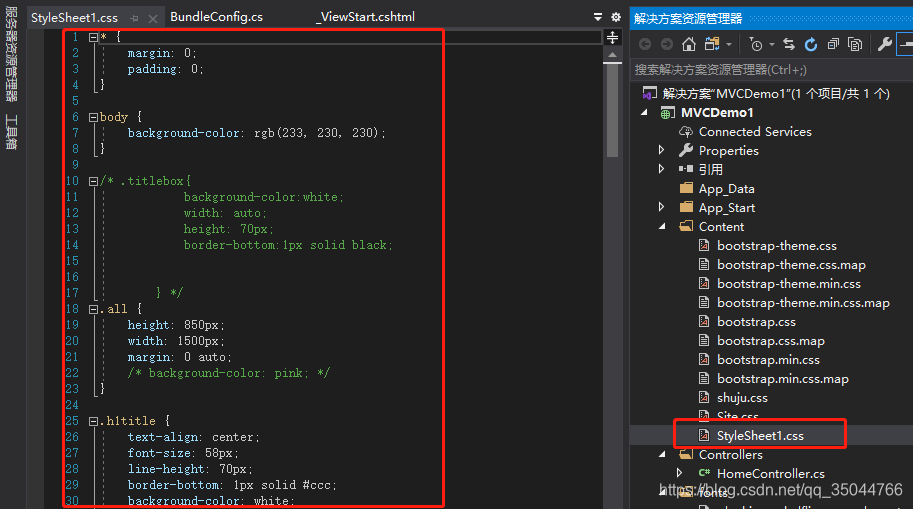
在新建好的css文件中,添加css代码

在html程序中添加css引用

@Styles.Render("~/Content/StyleSheet1.css")
再次运行程序,可以看到样式已经被引用进来了