1. appium 应用测试
介绍原生应用、移动 Web 应用和混合应用的测试实例。
(1)原生应用测试
原生应用是指由 Android 框架开发的应用,例如 Android 系统自带的通讯录为例,添加联系人。
"""
原生应用测试
"""
from appium import webdriver
from appium.webdriver.common.touch_action import TouchAction
caps = {
'deviceName': "Android Emulator",
'automationName': "Appium",
'platformName': "Android",
'platformVersion': "7.0",
'appPackage': "com.android.contacts",
'appActivity': ".activities.PeopleActivity",
'noReset': "True"
}
driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
# 单击添加按钮
TouchAction(driver).tap(x=953, y=1689).perform()
# 第一次打开时会弹出弹窗
TouchAction(driver).tap(x=289, y=1050).perform()
# 输入联系人信息
driver.find_element_by_android_uiautomator('text("Name")').send_keys("Tom")
driver.hide_keyboard() # 此处需隐藏键盘,不然定位不到号码输入框
driver.find_element_by_android_uiautomator('text("Phone")').send_keys("18811001100")
# 保存联系人
driver.find_element_by_id("com.android.contacts:id/menu_save").click()
driver.quit()
(2)移动 Web 应用测试
移动 Web 应用通过移动浏览器访问 Web 页面。
"""
移动 Web 应用测试
"""
from appium import webdriver
from time import sleep
caps = {
"deviceName": "Android Emulator",
"automationName": "appium",
"platformName": "Android",
"platformVersion": "7.0",
"browserName": "Chrome",
}
driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
driver.get("https://m.baidu.com")
driver.find_element_by_id("kw").send_keys("appium")
driver.find_element_by_id("su").click()
sleep(5)
driver.quit()
关于页面元素的定位,可以在 PC 端 的 Chrome 浏览器中访问移动页面(https://m.baidu.com),使用开发者工具查看元素属性。
不同 Android 版本的默认浏览器(Chrome)使用的 ChromeDriver 驱动版本是不一样的。
该安卓模拟器中安装的是 51.0.2704.90 版本的 Chrome 浏览器,在网上下载历史版本 2.23 的 chromedriver,放到Appium安装路径的 Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win 目录下,替换掉原来安装 appium 的 chromedriver,然后再运行该代码。
运行代码之后,模拟器界面进入到 welcome to Chrome 页面,然后代码运行完毕,并未展示搜索框输入 appium 并返回搜索结果这一过程,该问题暂未解决。
(3)混合应用测试
混合应用是一种常见的 App 类型,在 Android 开发中通过 WebView 组件实现,主要开发工作在 Web 端,将 Web 页面嵌套到 App 中。
代码示例:(此处的的包是作者虫师自己开发的 demo)
"""
混合应用测试
"""
from appium import webdriver
caps = {
"deviceName": "Android Emulator",
"automationName": "appium",
"platformName": "Android",
"platformVersion": "7.0",
"appPackage": "com.example.anwebview",
"appActivity": ".MainActivity",
}
driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
# 获得上下文
context = driver.context
print(context)
# 获取所有上下文
all_context = driver.contexts
for context in all_context:
print(context)
# 切换上下文
driver.switch_to.context("WEBVIEW_com.example.anwebview")
# 进入 WebView 模式进行操作
driver.find_element_by_id("index-kw").send_keys("appium webView")
driver.find_element_by_id("index-bn").click()
driver.quit()
这个例子主要演示了在混合应用中上下文的切换,当切换到 WebView 模式后,就可以使用 Selenium 的方式定位和操作元素了。
2. App 测试实战
(1)安装 App
浏览器访问魅族社区官网:https://bbs.meizu.cn,Android 手机扫码下载魅族社区 App。
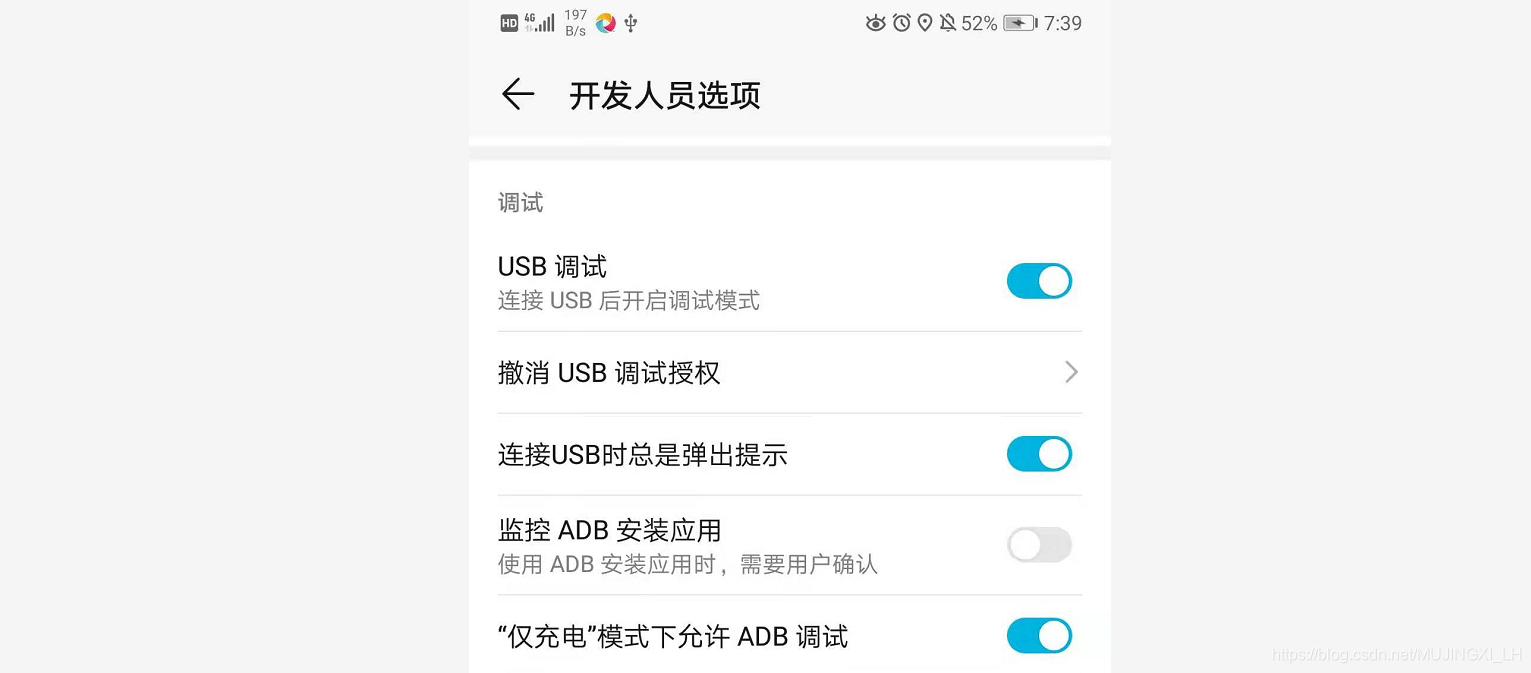
USB数据线将手机和 PC 进行连接,手机设置内开发者选项中开启 “ USB 调试”。

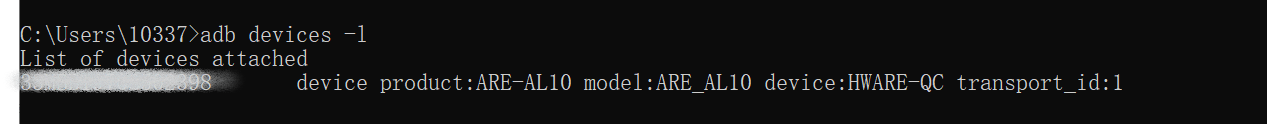
PC 端,命令行窗口执行命令:adb devices -l,查看是否检测到设备,model 为手机型号,遮挡部分为设备的 udid 号

(2)简单的测试用例
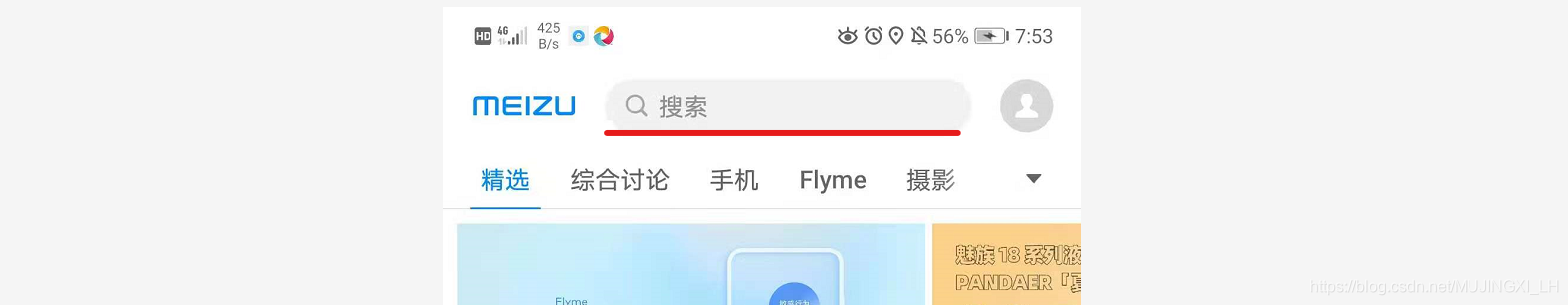
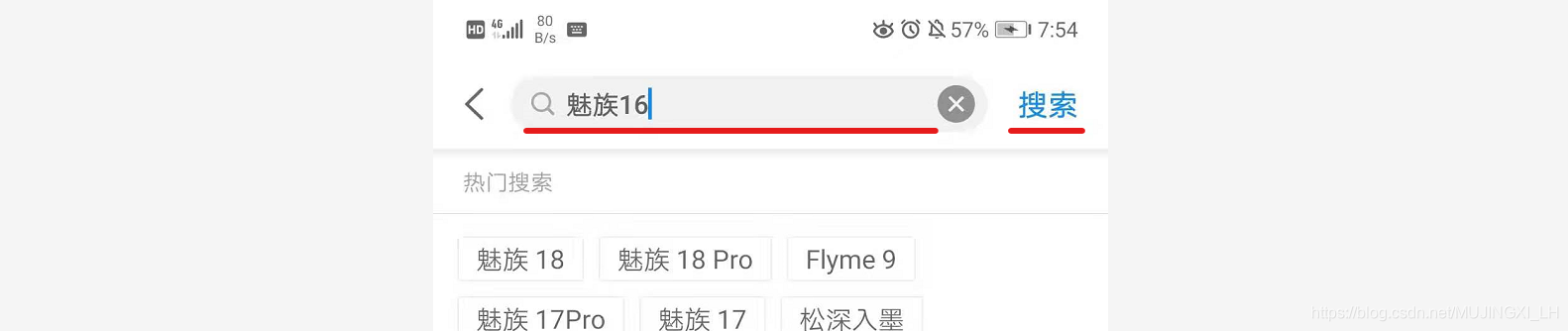
下载的 App 界面有一个搜索功能,我们简单测试下这个功能


from appium import webdriver
from time import sleep
caps = {
"deviceName": "ARE-AL10",
"automationName": "appium",
"platformName": "Android",
"platformVersion": "9",
"appPackage": "com.meizu.flyme.flymebbs",
"appActivity": ".ui.LoadingActivity",
"noReset": True,
"unicodeKeyboard": True,
"resetKeyboard": True,
}
driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
driver.implicitly_wait(10)
# 论坛帖子搜索
search_box = driver.find_element_by_id("com.meizu.flyme.flymebbs:id/nw")
search_box.click()
sleep(1)
search_box = driver.find_element_by_id("com.meizu.flyme.flymebbs:id/nw")
search_box.send_keys(u"魅族16")
driver.find_element_by_id("com.meizu.flyme.flymebbs:id/o1").click()
driver.quit()
appium 默认情况下不支持中文输入,所以在启动 App 时需要设置 unicodeKeyboard 和 resetKeyboard 参数。
- unicodeKeyboard 设置为 True,表示使用 Unicode 输入法。
- resetKeyboard 设置为 True,表示在测试结束后,重置输入法到原有状态。
(3)自动化项目设计
对上一节测试代码进行重构,并引入 unittest 单元测试框架和 Page Object 设计模式,为以后自动化测试用例的编写与运行打下基础。
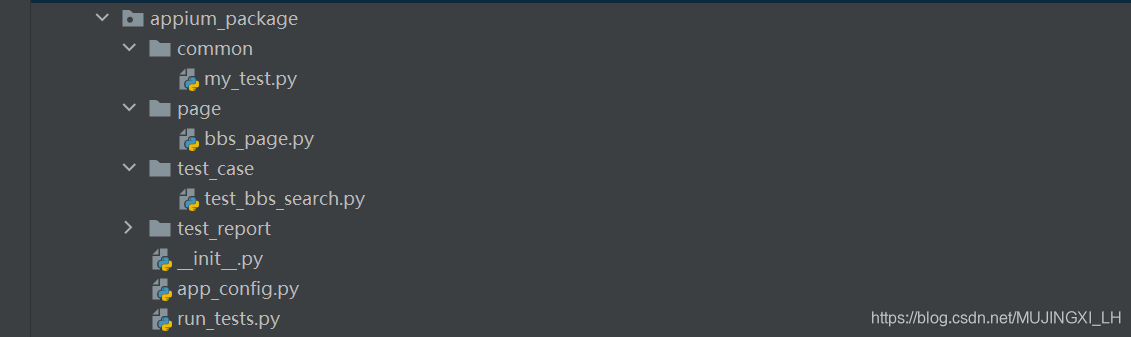
自动化测试目录结构:

创建 appium_project/app_config.py 文件:(配置 App 运行环境,方便修改与维护)
# 魅族社区 App 配置
CAPS = {
"deviceName": "ARE-AL10",
"automationName": "appium",
"platformName": "Android",
"platformVersion": "9",
"appPackage": "com.meizu.flyme.flymebbs",
"appActivity": ".ui.LoadingActivity",
"noReset": True,
"unicodeKeyboard": True,
"resetKeyboard": True,
}
创建 appium_project/common/my_test.py 文件:
import unittest
from appium import webdriver
import sys
from os.path import dirname, abspath
BASE_PATH = dirname(dirname(abspath(__file__)))
sys.path.append(BASE_PATH)
from app_config import CAPS
class MyTest(unittest.TestCase):
@classmethod
def setUpClass(cls):
cls.driver = webdriver.Remote("http://localhost:4723/wd/hub", CAPS)
cls.driver.implicitly_wait(10)
@classmethod
def tearDownClass(cls):
cls.driver.quit()
common 目录用于存放封装的一些公共模块,setUpClass/tearDownClass 类方法中定义驱动的开启或关闭,调用 app_config.py 文件中的配置。
创建 appium/page/bbs_page.py 文件:
from poium import Page, Element
class BBSPage(Page):
search_box = Element(id_="com.meizu.flyme.flymebbs:id/nw")
search_button = Element(id_="com.meizu.flyme.flymebbs:id/o1")
search_result = Element(xpath="//android.widget.TextView[contains(@text, '帖子')]")
poium 测试库同样支持 appium,引入 poium 测试库的 Page 类和 PageElement 类,定义 appium 控件的定位。
创建 appium_project/test_case/test_bbs_search.py 文件:(test_case 目录用于存放测试用例)
import unittest
import sys
from time import sleep
from os.path import dirname, abspath
BASE_PATH = dirname(dirname(abspath(__file__)))
sys.path.append(BASE_PATH)
from common.my_test import MyTest
from page.bbs_page import BBSPage
class TestBBSSearch(MyTest):
def test_search_meizu_16(self):
"""搜索关键词:魅族16"""
page = BBSPage(self.driver)
page.search_box.click()
sleep(1)
page.search_box = "魅族16"
page.search_button.click()
print(page.search_result.text)
self.assertIn("帖子", page.search_result.text)
if __name__ == '__main__':
unittest.main()
创建 appium_project/run_tests.py 文件:
import unittest
import time
from HTMLTestRunner import HTMLTestRunner
if __name__ == '__main__':
# 定义测试用例目录为当前目录
test_dir = './test_case'
suit = unittest.defaultTestLoader.discover(start_dir=test_dir, pattern='test_*.py')
# 获取当前日期和时间
now_time = time.strftime("%Y-%m-%d %H_%M_%S")
test_report = './test_report/' + now_time + 'result.html'
fp = open(test_report, 'wb')
runner = HTMLTestRunner(stream=fp,
title="魅族社区App测试报告",
description="运行环境:Android 9")
runner.run(suit)
fp.close()
run_tests.py 文件用于执行 test_case/ 目录下的所有测试用例,通过 HTMLTestRunner 运行测试用例,生成 HTML 格式的测试报告,存放到 test_report/ 目录下。(HTMLTestRunner 在第7篇文章中用到过)