一,前言
- 首先我的毕业设计是一个用C#语言的MVC框架制作的一个网站系统,花了我大概两个星期左右写完,如果你也是程序员,而且毕业设计也
是网站的话,那么这篇文章应该会对你有一个很大的参考性,不过博主非常自恋的觉得只要你也是写毕设,做的毕业设计大体框架就应该
差不多,就应该有参考性,所以既然你是为了写毕设,刚好看到这篇文章的话,那么不妨往下看看吧,哈哈哈哈。
二,继续扯淡
- 老实说,这篇毕设花费了我两个星期的时间,有种写论文的感觉了(虽然博主也没写过论文,手动滑稽,哈哈哈)。好 了,废话不多
说,直接开始吧。
三,正文(多图警告!!!)
-
毕设链接(你可以从这里直接下载我写好的毕设,直接看会更加直观)
链接:https://pan.baidu.com/s/1_e3FCc_GeYkqi5v2ecMV2Q
提取码:fanc -
毕设模块
首先我的毕设其实就是一个产品设计说明书
从上至下分别是
目录,附图索引,1,项目概况 2,需求分析 3,系统设计 4,产品实现 5,产品测试 6,结论
总共就是上面这几个板块,接下来我会一个板块,一个板块的进行介绍。 -
目录
首先目录的左右就是可以让你快速的找到你想要的文件,值得一提的是目录是最后一键生成的,不需要你先做,你只需要一个模块,一个
模块的制作,制作完成后,直接生成目录就好。word如何一键生成目录:
https://blog.csdn.net/weixin_46964231/article/details/119008781?spm=1001.2014.3001.5501
我写过一篇博客,介绍过如何生成目录,你点击上面链接,查看教程就好。 -
附图索引
附图索引跟目录一样,你直接生成就好。 -
项目概况
项目概况主要介绍设计背景,设计意义,设计思路,这些都是文字信息,你直接对照我那个文档或者自行百度就好。 -
需求分析
需求分析中文字部分你应该都可以在百度上找的到,我这里重点讲述的就是模型图
如果你也是做软件开发的,那么各种模型图的设计,你就需要用到一个电脑软件,这个软件就是PowerDesigner。
这个我也写过一篇博客,简述了如何下载和进行一些基本的使用PowerDesigner,你直接点击下方链接就好。PowerDesigner下载及基本使用链接:
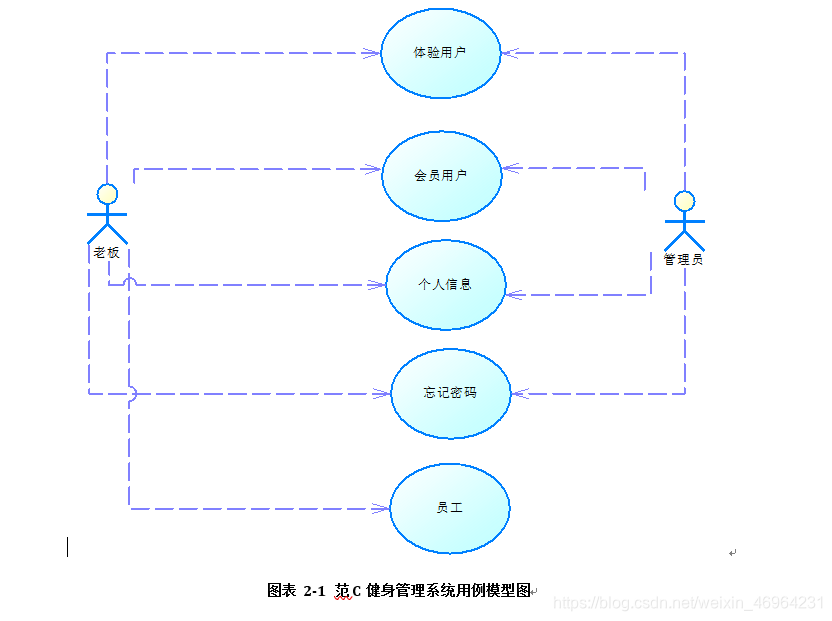
https://blog.csdn.net/weixin_46964231/article/details/118993445网站用例模型图设计

如上图,下面我介绍操作流程。
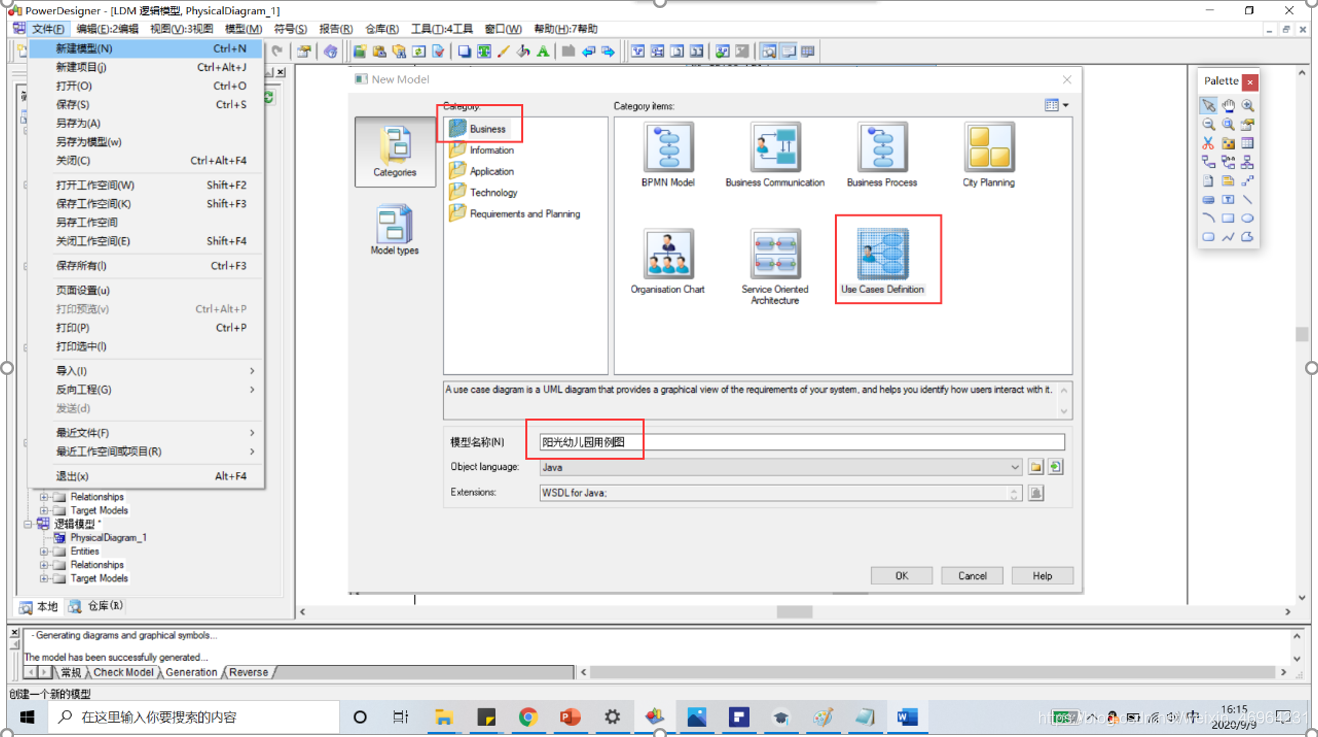
首先打开你的PowerDesigner软件,如下图,选择Business,User Cases Definition,模型名称随意,点击OK。


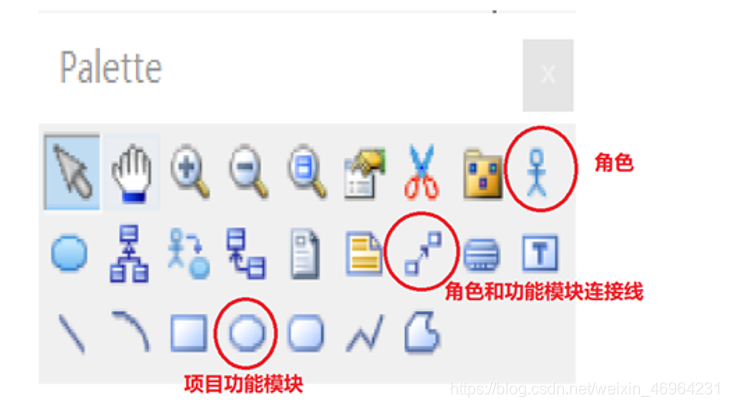
如上图,一个圈,一个角色,一个连接线,你就可以做一个用例模型图了。

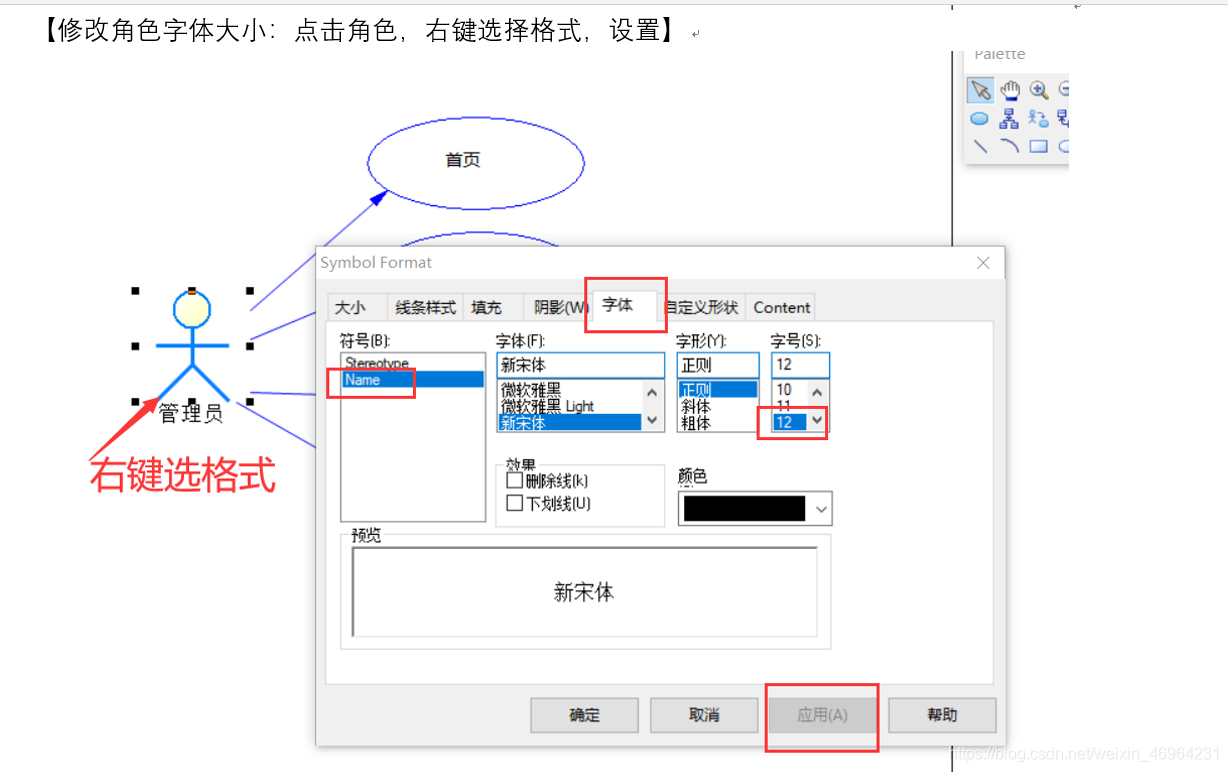
你右键这个小人还可以设置一些参数之类的。 -
系统设计
系统设计其他一样,你根据你的项目直接百度就好,这里主要介绍毕设里面的概念模型图,逻辑模型图,物理模型图的制作方法。
【物理】直接通过数据库脚本生成物理模型图(如何生成数据库脚本就不讲了哈,百度一大堆,很简单的)
第一步:
在数据库中导出脚本(架构+数据)
第二步:
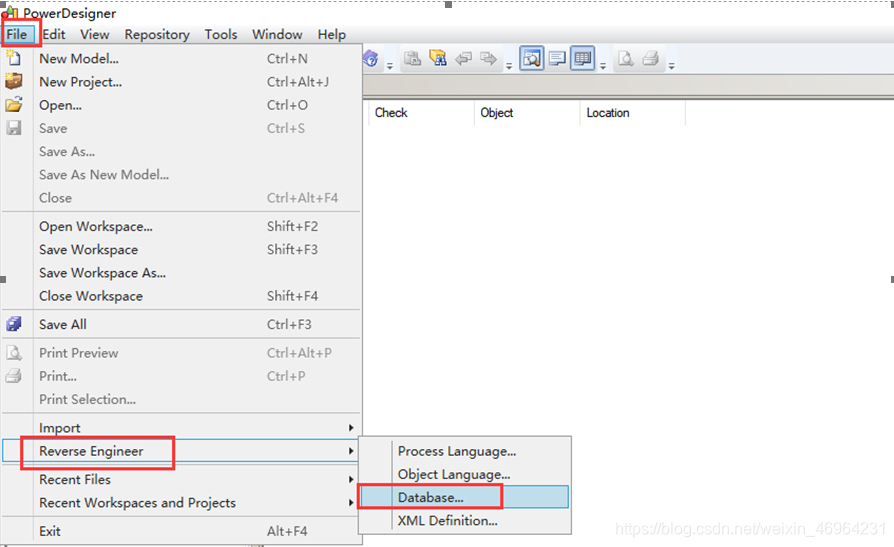
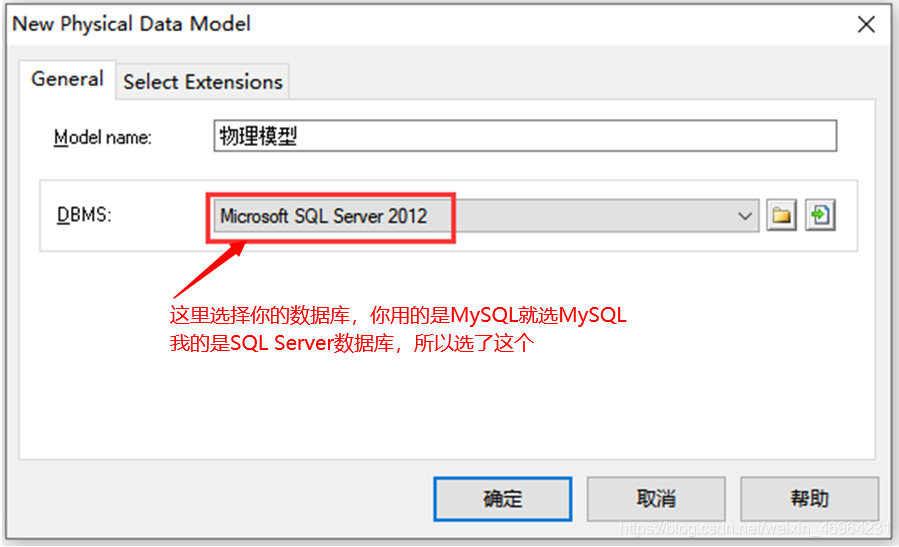
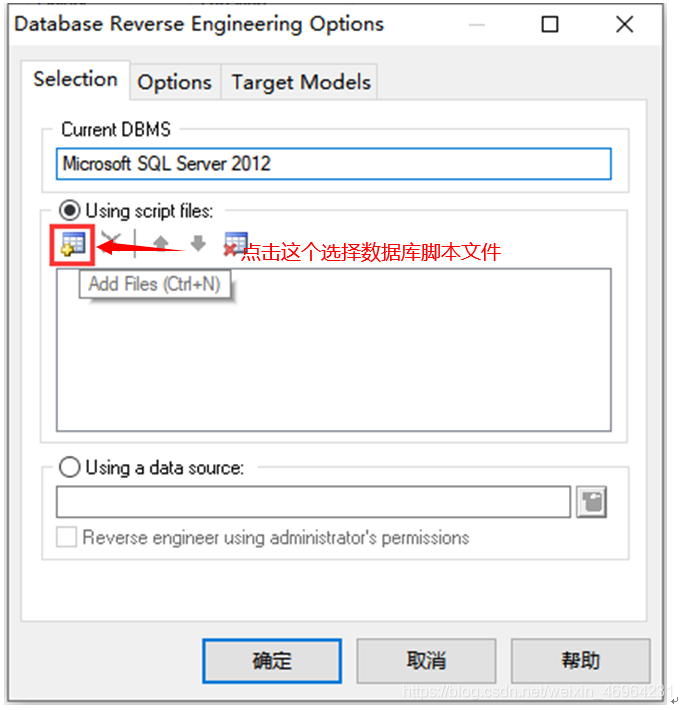
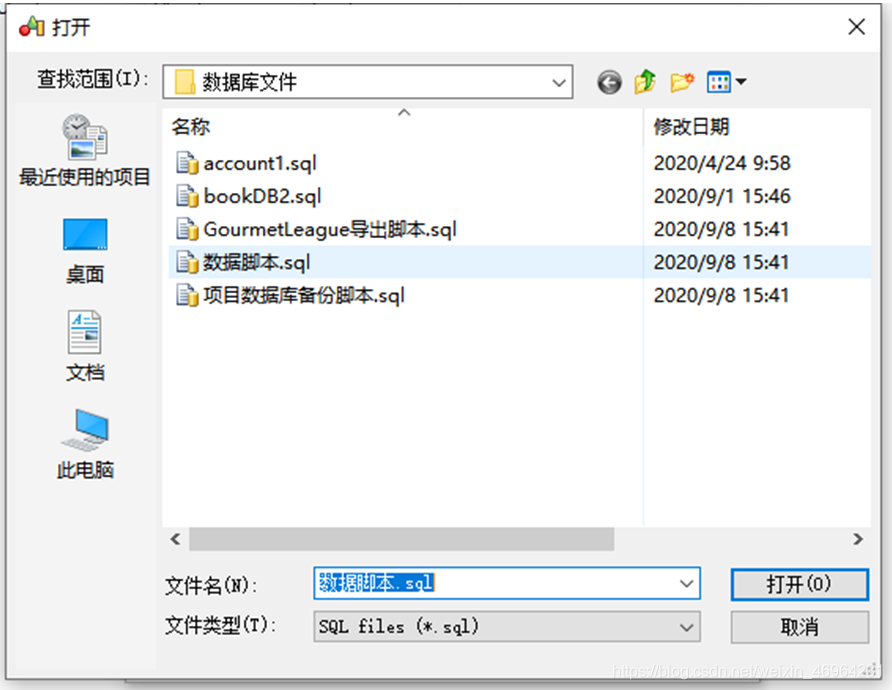
打开PowerDesigner【文件?反向工程?Database】,如下图





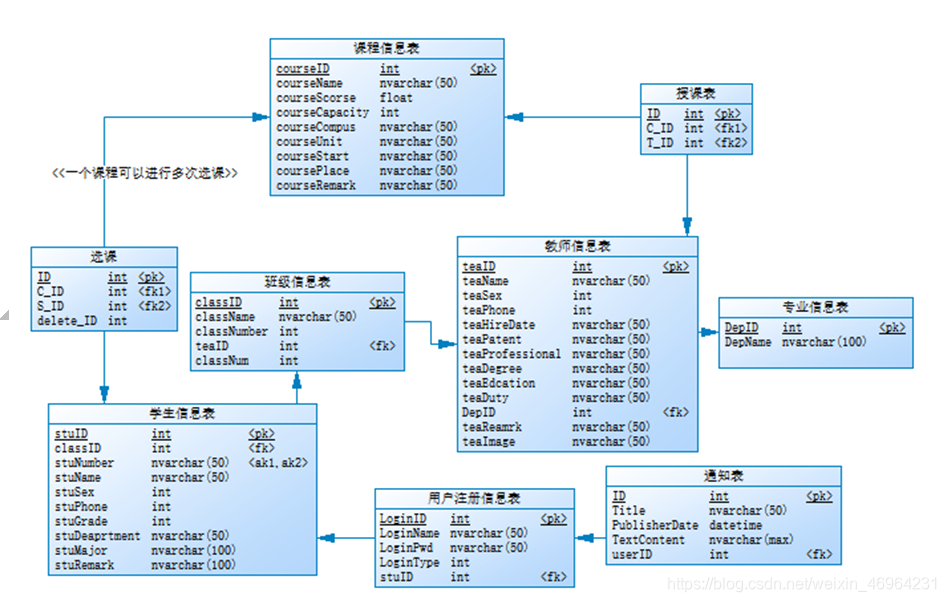
然后物理模型图就自动的生成了(开始博主不知道能够反向生成,还根据数据库,在PowerDesigner里面一个字一个字的打,跟个铁憨憨
一样,最后还是同学提醒有这个,可能这就是博主学习不好的原因吧,格局小了,思维不够活跃,哈哈哈哈)
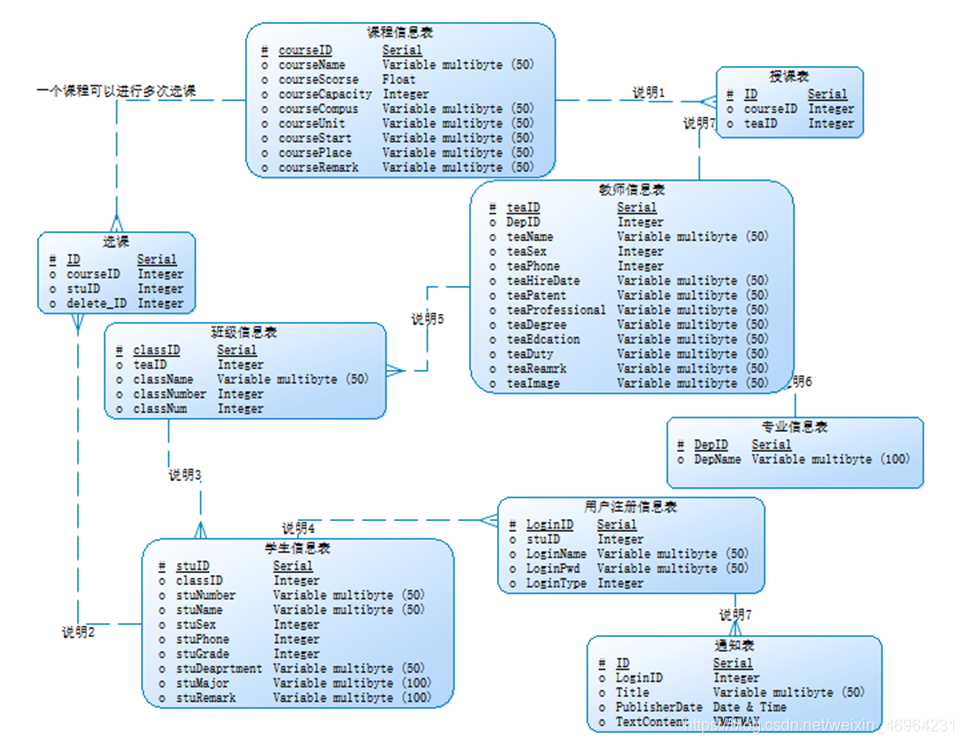
最后的效果大概就是下图这个样子吧

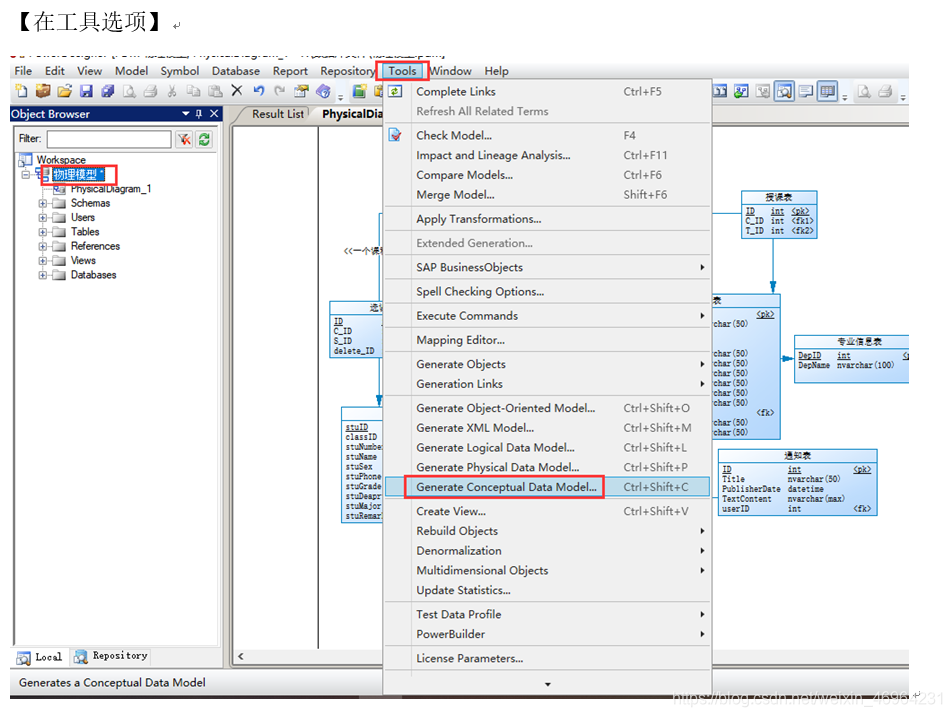
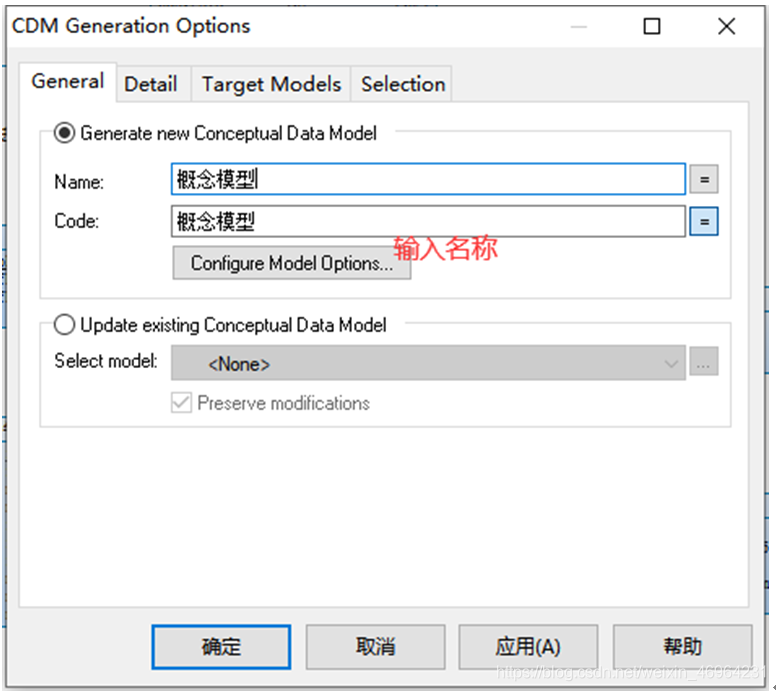
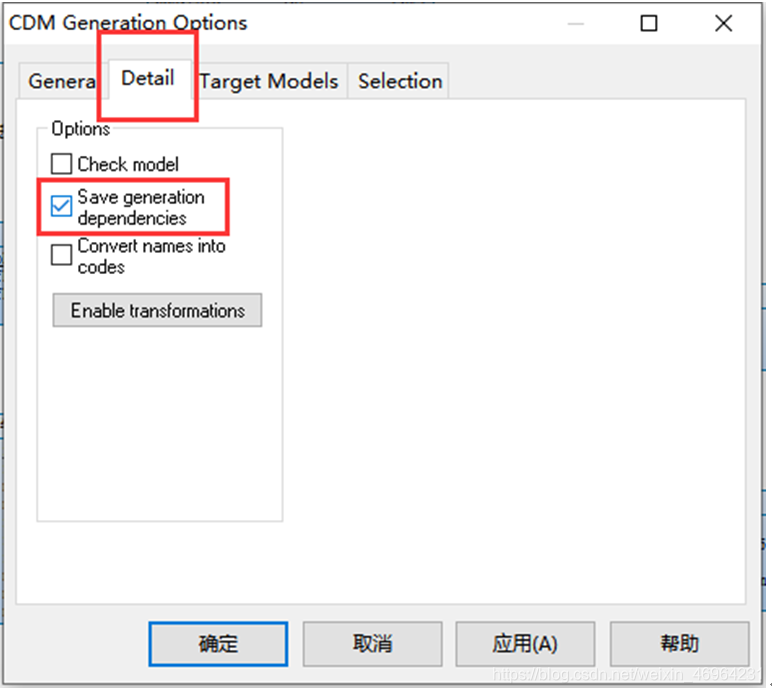
【概念】通过物理模型生成概念模型





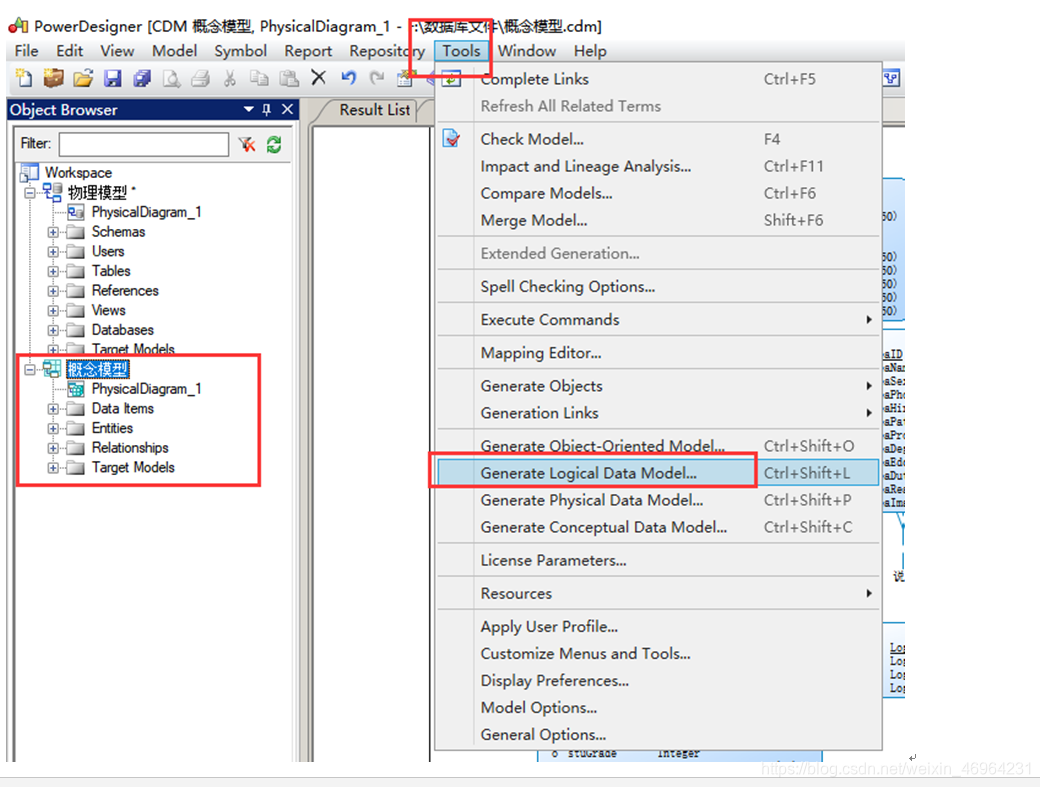
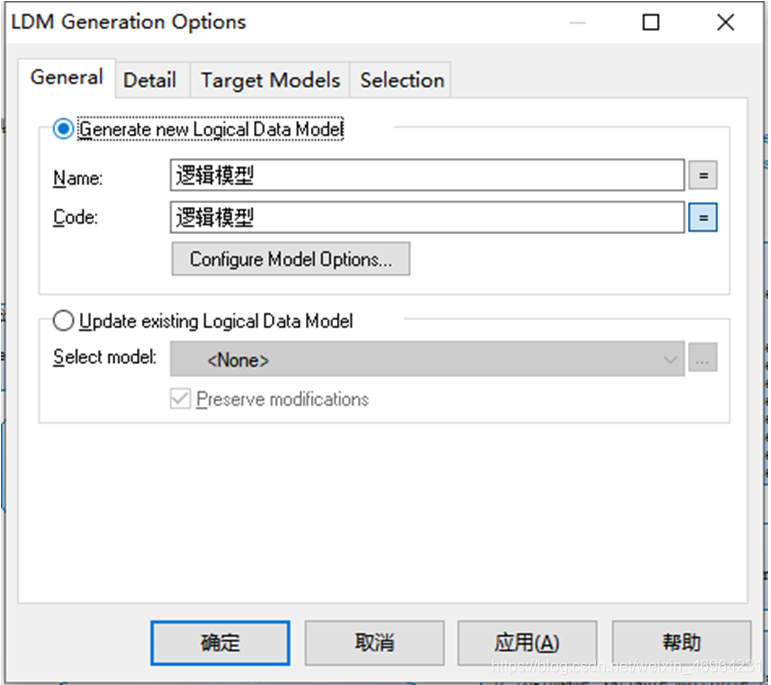
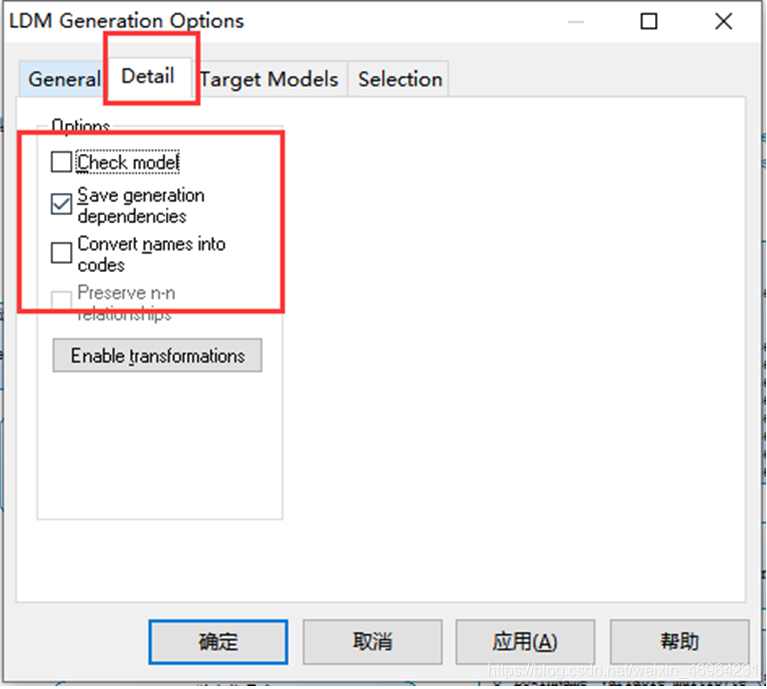
【逻辑】概念模型生成逻辑模型



最后大概就是下图这个样子吧。

【类图】类图设计
类图不需要你主动的进行设计,我用的MVC模板就有,只不过需要安装一个插件。

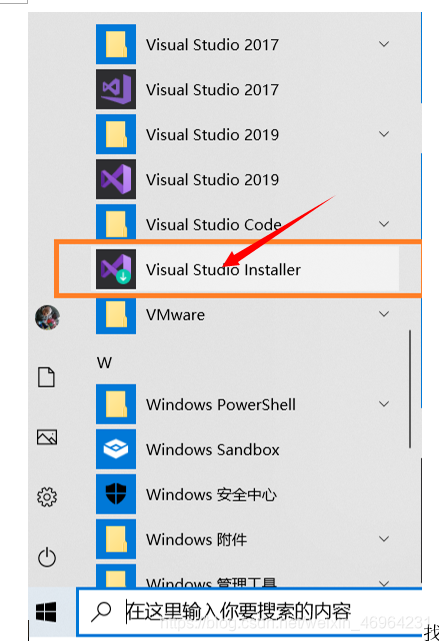
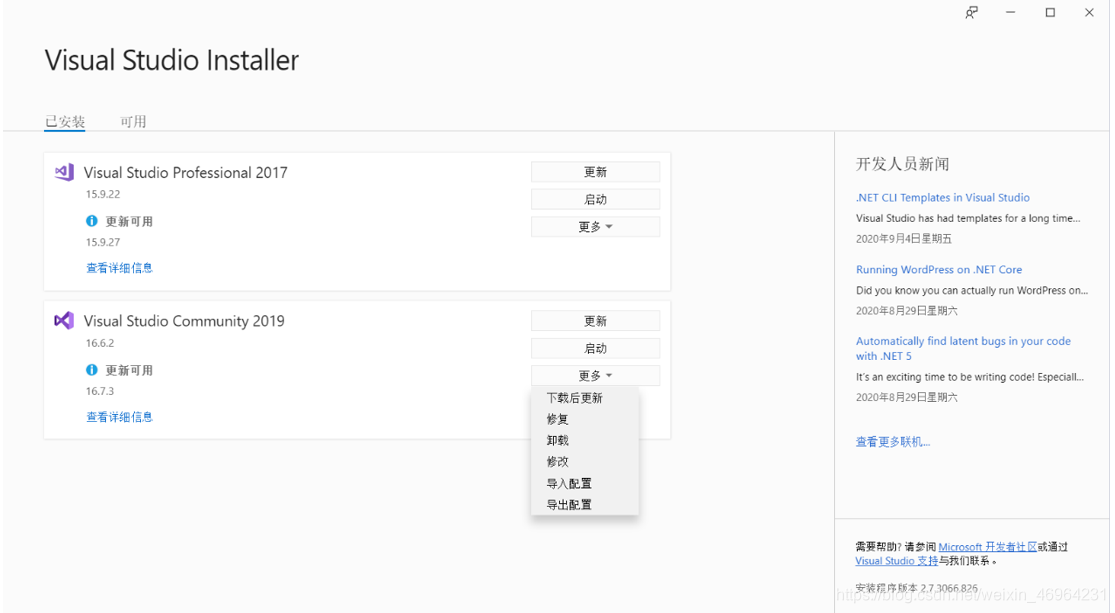
找到你的VSInstaller,点击【开始菜单】
【点击 更多 →修改】

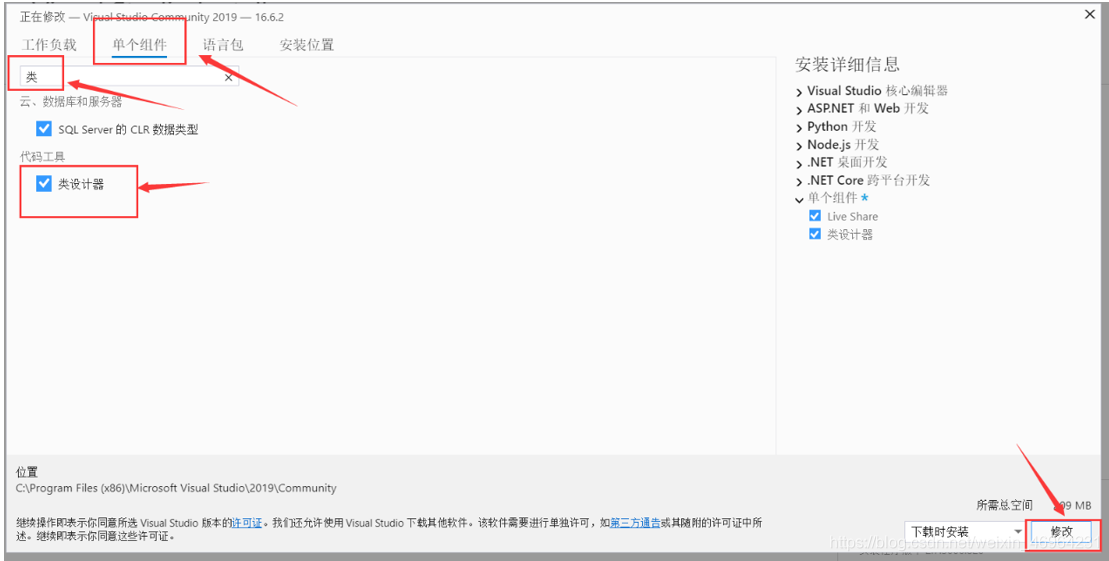
【点击单个组件,搜索“类”,选中类设计器,单击修改】

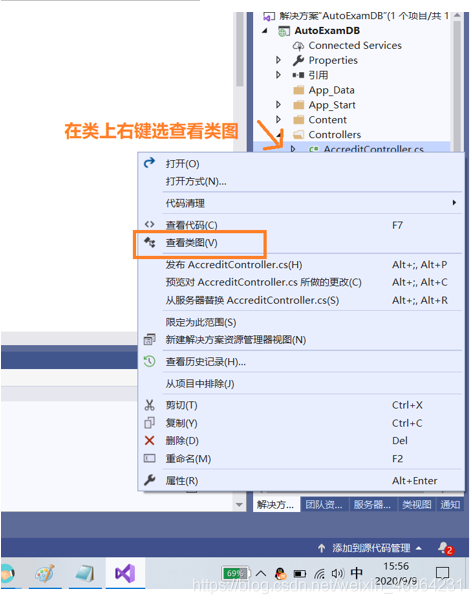
【打开你的vs2019项目】

根据上图,点击查看类图,就可以看到类图了。
PS:如果点击报错,那么就返回VSInstall,找到更新按钮更新一下,或者修复按钮修复一下,再重启一下电脑,就没有问题了。
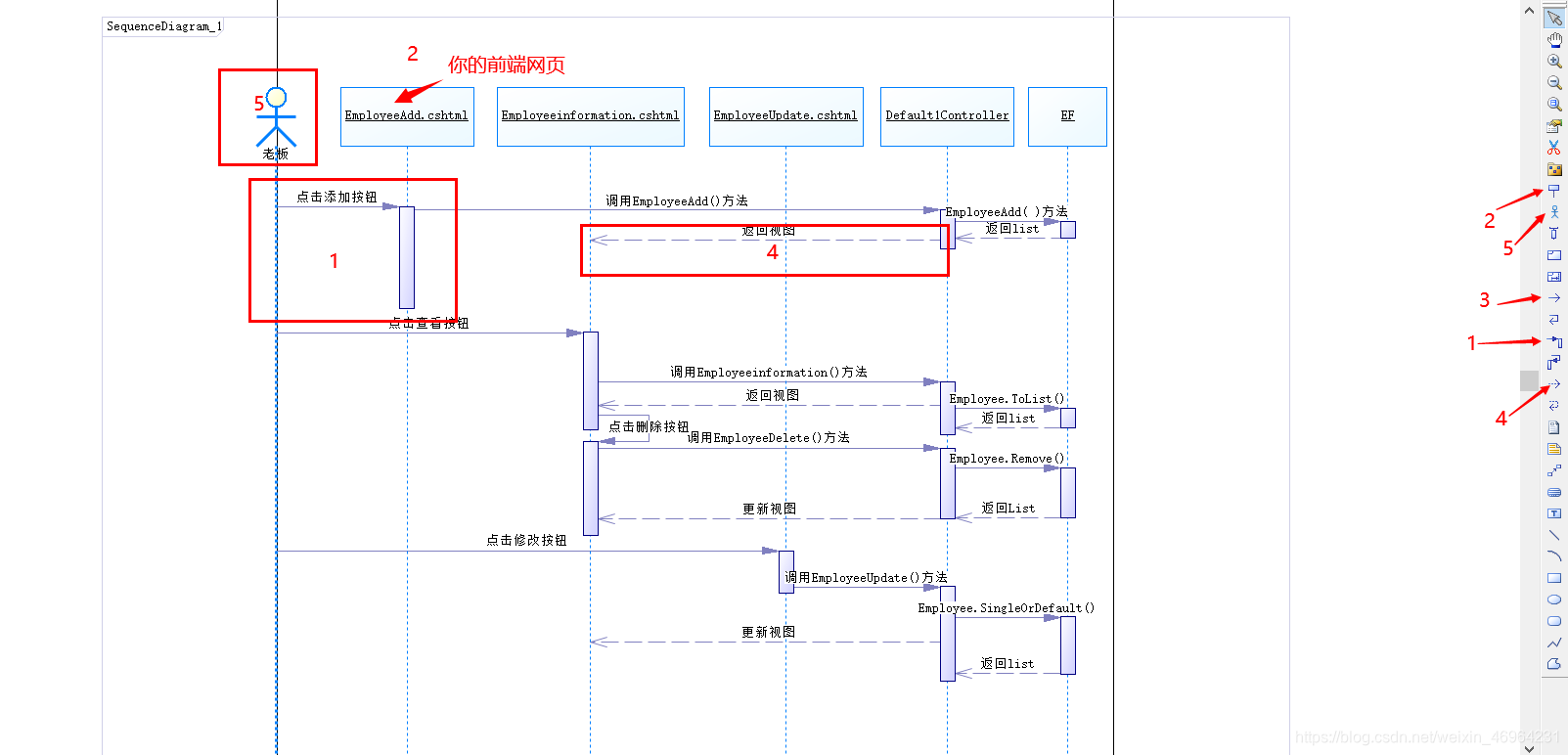
【时序图】时序图设计
首先,打开PowerDesigner,选择文件 → 新建模型

点击OK,时序图的环境配置就完成了。

上图,相同的序号代表左边的那个图就是右边那个功能制作的。
-
产品实现
产品实现就是后端代码加上前端网页的截图,这个根据你的项目来,没有难点。 -
产品测试
产品测试也就是一堆文字,表格直接可以套用模板,自己做也简单,用word就行,没有难点。 -
结论
结论一样,只是文字,写一些项目的优缺点,没难度。
四,后记
OK,到这里,整个毕业设计就做好了,如果你觉得文章不错的话,不妨给我一个打赏哦~
谢谢~
