测试管理工具:jira(付费) tapd(付费) 禅道(免费)
测试管理工具应该具有的基本功能如下:
1、测试需求管理
2、测试用例管理
3、测试过程管理(计划、任务等)
4、缺陷管理
5、报表统计
6、权限管理
禅道:项目管理工具,免费,开源,基于敏捷而不限于敏捷的,更适合国情。禅道是第一款国产的开源项目管理软件,它的核心管理思想基于敏捷方法scrum,内置了产品管理和项目管理,同时又根据国内研发现状补充了测试管理、计划管理、发布管理、文档管理、事务管理等功能,在一个软件中就可以将软件研发中的需求、任务、bug、用例、计划、发布等要素有序的跟踪管理起来,完整地覆盖了项目管理的核心流程。
selenium:工具集,自动化测试基于此:预设好一定的条件,让机器去执行,
自动化测试工具:QTP
jmter:性能测试工具,设置/录制脚本,接口测试
loadrunner:性能测试工具,UI界面录制
接口测试工具:soupUI,postman
app自动化测试工具:appium,macaca
selenium的特点:
免费,开源
轻量级(安装包小),
支持多语言:ruby,python,java,c#,
支持多平台:windows,mac
支持多浏览器:firefox,ie,chrome,edge,safari,opera
支持分布式测试:selenium grid服务器,可以让不同的浏览器执行不同的脚本,提高效率
自动化适用于什么样的测试?
兼用性测试,回归测试,
selenium1.0: seleniumRC,seleniumIDE,senleniumGRID(用js写的库,js本身有环境沙箱问题,会有拦截,)
selenium2.0:selenium+webdriver(脚本控制webdriver,就相当于乘客坐出租车,乘客是脚本,司机是webdriver,司机驱动车前往目的地)(解决了环境沙箱问题)
selenium3.0:增加了一些新特性,增加了edge safari浏览器的原生内核,可以在上面进行自动化测试。
Webdriver:
常见的api:
(1)from selenium import webdriver——要想使用selenium 的webdriver 里的函数,首先把包导进来
(2)browser = webdriver.Firefox()——我们需要操控哪个浏览器呢?Chrome ,当然也可以换成Ie 或Firefox。browser 可以随便取,浏览器首字母要大写,但后面要用它操纵各种函数执行。
(3)browser.find_element_by_id(“kw”).send_keys(“selenium”)——一个控件有若干属性id 、name、(也可以用其它方式定位),百度输入框的id 叫kw ,我要在输入框里输入selenium 。
(4)关闭当前窗口。close方法关闭当前的浏览器窗口,quit方法不仅关闭窗口,还会彻底的退出webdriver,释放与driver server之间的连接。所以简单来说quit是更加彻底的close,quit会更好的释放资源
元素的定位:
id
name
class name
link text
partial link text
tag name
xpath
css selector
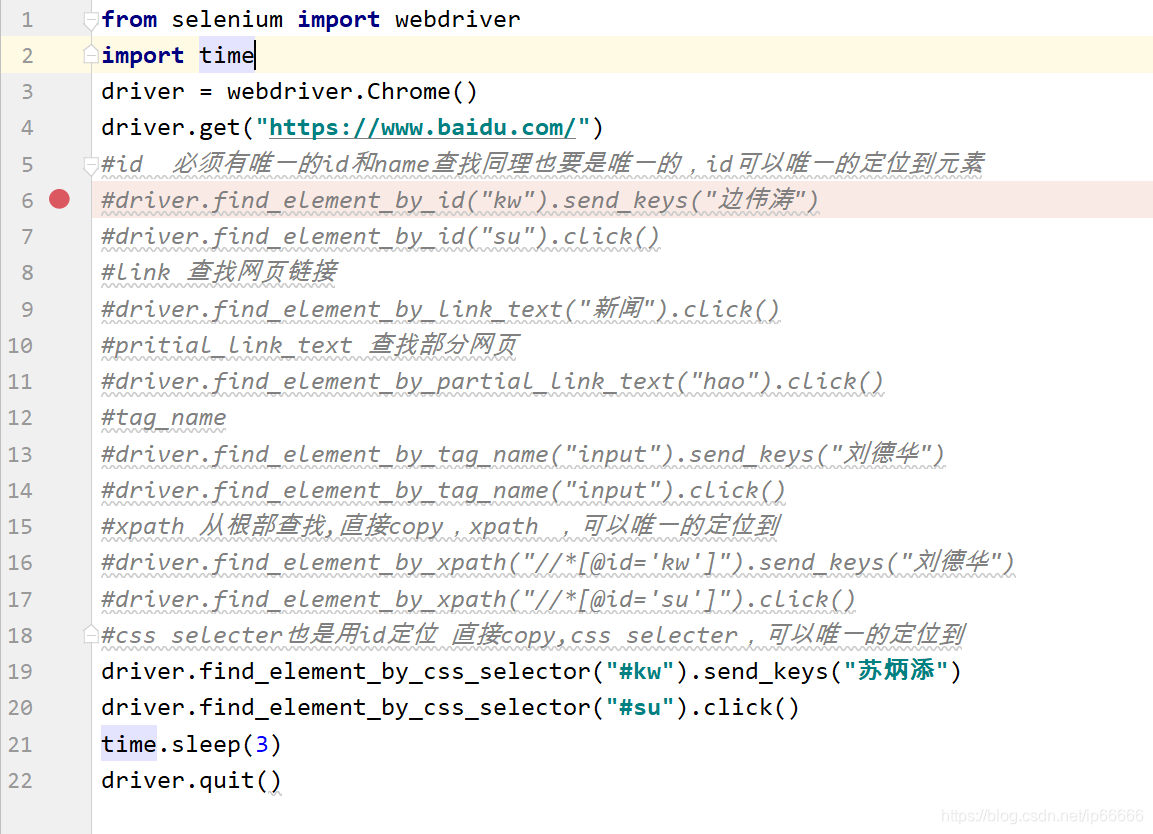
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get(“https://www.baidu.com/”)
#id 必须有唯一的id和name查找同理也要是唯一的,id可以唯一的定位到元素
#driver.find_element_by_id(“kw”).send_keys(“边伟涛”)
#driver.find_element_by_id(“su”).click()
#link 查找网页链接
#driver.find_element_by_link_text(“新闻”).click()
#pritial_link_text 查找部分网页
#driver.find_element_by_partial_link_text(“hao”).click()
#tag_name
#driver.find_element_by_tag_name(“input”).send_keys(“刘德华”)
#driver.find_element_by_tag_name(“input”).click()
#xpath 从根部查找,直接copy,xpath ,可以唯一的定位到
#driver.find_element_by_xpath("//[@id=‘kw’]").send_keys(“刘德华”)
#driver.find_element_by_xpath("//[@id=‘su’]").click()
#css selecter也是用id定位 直接copy,css selecter,可以唯一的定位到
driver.find_element_by_css_selector("#kw").send_keys(“苏炳添”)
driver.find_element_by_css_selector("#su").click()
time.sleep(3)
driver.quit()

操作测试对象
前面都是定位元素,定位只是第一步,定位之后需要对这个原素进行操作。鼠标点击呢还是键盘输入,这要取决于我们定位的是按钮还输入框。一般来说,webdriver 中比较常用的操作对象的方法有下面几个:
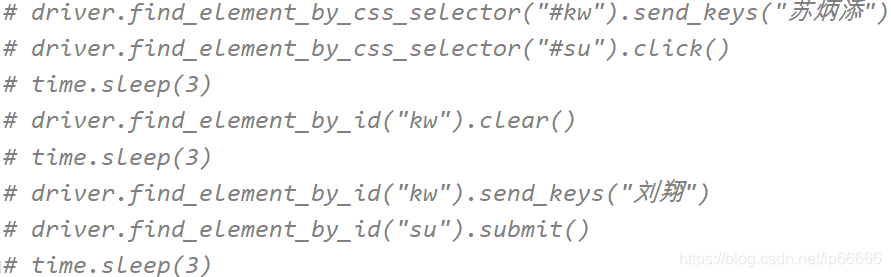
click 点击对象
send_keys 在对象上模拟按键输入
clear 清除对象的内容,如果可以的话

submit 提交对象的内容,如果可以的话(submit和click的作用一样)

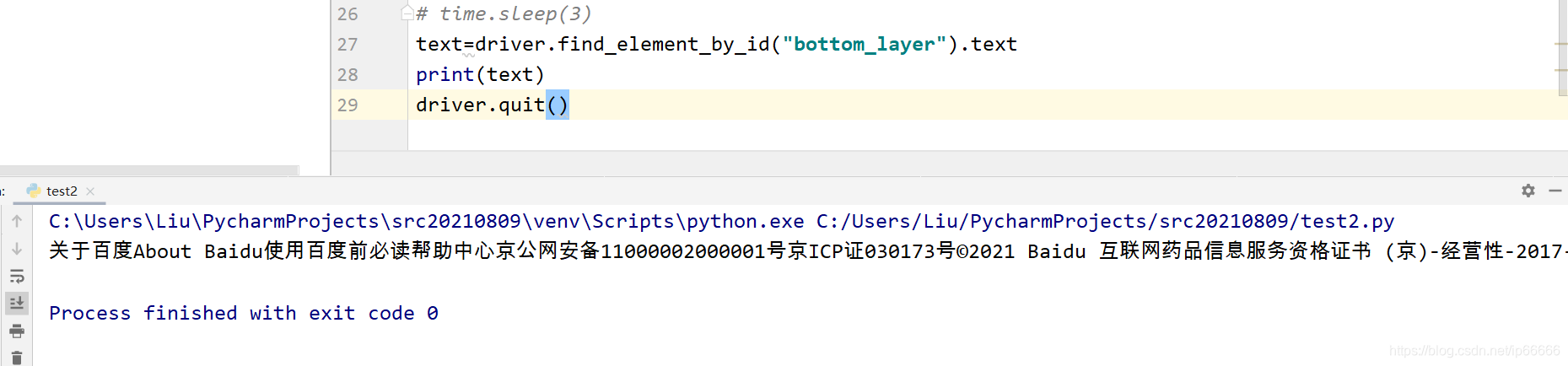
text 用于获取元素的文本信息

添加等待
固定等待:

智能等待:
driver.implicitly_wait(10) 会在10秒内网页加载好了就继续访问
关于固定等待和智能等待:就相当于两个人同时过桥,一个走路一个跑步,先过桥的还得在桥头等待另一个
打印title及url
打印title:要添加time.sleep(6),让页面加载完成

打印url:
url+driver.current_url
print(url)


浏览器操作
我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行。
浏览器最大化:driver.maximize_window()
设置浏览器得宽,高:driver.set_window_size(400,1000)
操作浏览器的前进、后退:
#浏览器的后退
driver.back()
time.sleep(6)
#浏览器的前进
driver.forward()
控制滚动条
拖到最低端:
js=“var q=document.documentElement.scrollTop=10000”
driver.execute_script(js)
拖到最顶端:
js2=“var q=document.documentElement.scrollTop=0”
driver.execute_script(js2)
键盘事件
使用键盘里的TAB键来选择
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome()
driver.get(“http://127.0.0.1:89/zentao/user-login.html”)
driver.maximize_window()
driver.find_element_by_id(“account”).send_keys(“admin”)
driver.find_element_by_id(“account”).send_keys(Keys.TAB)
driver.find_element_by_name(“password”).send_keys(“Aa54321abc”)
time.sleep(3)
driver.find_element_by_id(“submit”).click()
time.sleep(3)
driver.quit()
使用键盘组合键来操作
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome()
driver.get(“http://127.0.0.1:89/zentao/user-login.html”)
driver.maximize_window()
driver.find_element_by_id(“account”).send_keys(“admin”)
driver.find_element_by_id(“account”).send_keys(Keys.TAB)
driver.find_element_by_name(“password”).send_keys(“Aa54321ab”)
time.sleep(3)
password=driver.find_element_by_name(“password”)
password.send_keys(Keys.CONTROL,‘a’)
time.sleep(3)
password.send_keys(Keys.CONTROL,‘x’)
time.sleep(3)
password.send_keys(“Aa54321abc”)
time.sleep(3)
driver.find_element_by_name(“password”).send_keys(Keys.ENTER)
driver.find_element_by_id(“submit”).click()
time.sleep(3)
driver.quit()
鼠标事件
context_click() 右击
double_click() 双击
#双击
ActionChains(driver).double_click(su).perform()
#右击
ActionChains(driver).context_click(su).perform()
定位一组元素
from selenium import webdriver
import time
import os
dr = webdriver.Chrome()
file_path = ‘file:///’ + os.path.abspath(‘checkbox.html’)
dr.get(file_path)
定位所有的input,需要遍历
inputs = dr.find_elements_by_tag_name(‘input’)
for input in inputs:
if input.get_attribute(‘type’) == ‘checkbox’:
input.click()
多层框架
多层框架或窗口的定位:
switch_to_frame()
switch_to_window()
对于一个现代的web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来了一
个难题。
有时候我们定位一个元素,定位器没有问题,但一直定位不了,这时候就要检查这个元素是否在一个frame 中,
seelnium webdriver 提供了一个switch_to_frame 方法,可以很轻松的来解决这个问题。
switch_to_frame(name_or_id_or_frame_element):
可以简单记忆一下,如果这个frame有name和id属性那么就用这两个属性就好,如果没有的话可以先用
find_element_by_xxx方法找到这个frame元素,然后把这个元素传进去,这也是可行的。
下拉框处理
from selenium import webdriver
import os,time
driver= webdriver.Chrome()
file_path = ‘file:///’ + os.path.abspath(‘drop_down.html’)
driver.get(file_path)
time.sleep(2)
#先定位到下拉框
m=driver.find_element_by_id(“ShippingMethod”)
#再点击下拉框下的选项 xpath定位
m.find_element_by_xpath("//option[@value=‘10.69’]").click()
time.sleep(3)
driver.quit()
(1)或者获取一组元素,然后遍历比较
(2)options[3].click() 使用数组的方式也可以定位,要注意下标
alert弹出框的处理
先用id定位,
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Chrome()
file_path = ‘file:///’ + os.path.abspath(‘alert.html’)
dr.get(file_path)
#点击链接弹出alert
dr.find_element_by_id(‘tooltip’).click()
sleep(2)
alert = dr.switch_to_alert()
alert.accept()
sleep(2)
dr.quit()