MVC、MVP和MVVM的基础认识和区别
MVC、MVP和MVVM都是一种设计思想,其核心宗旨就是让代码层次更清晰、降低耦合、提高复用性,各司其职。
其中MVC思想一般运用在全栈开发上,MVVM思想则一般运用在前端开发上。
因为只是一种思想,你想在前端使用MVC也是可以的,总之你想在哪儿用上这些思想都行。
先大体上了解一下MVC和MVVM常见的使用场景。
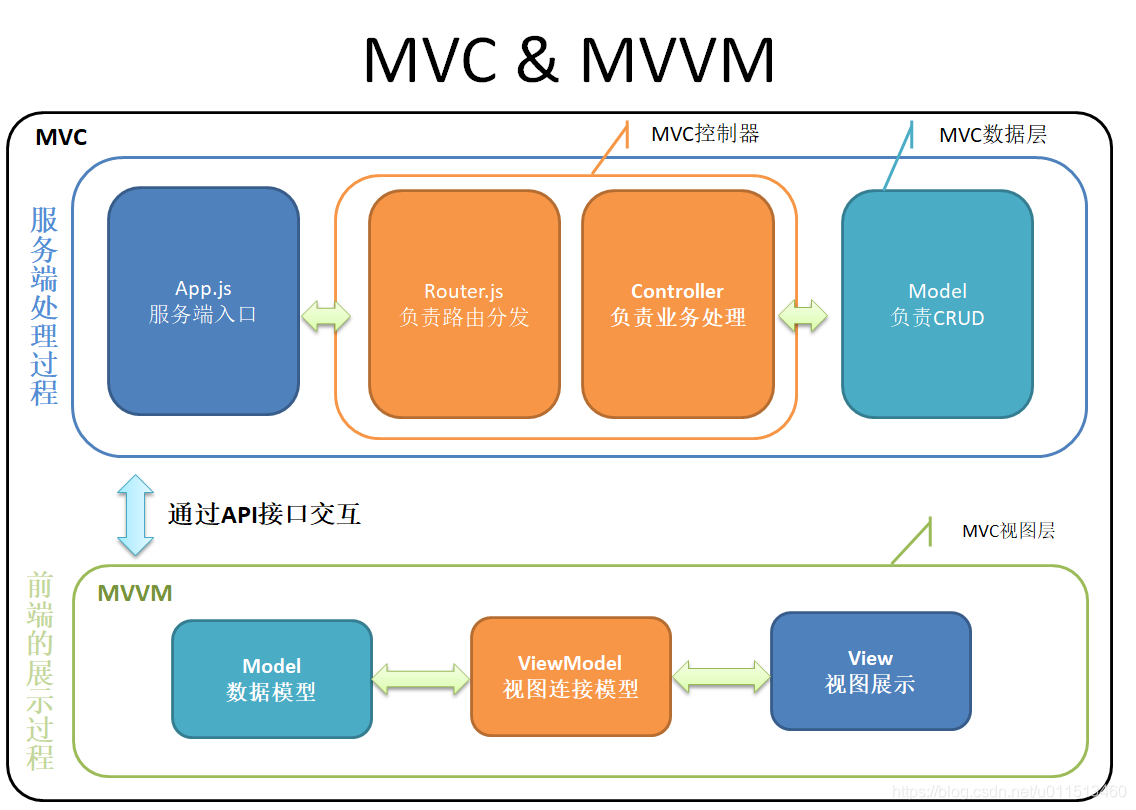
下面为使用node.js搭建的服务和web页面的整体架构图:

一、MVC 设计模式
1. 定义
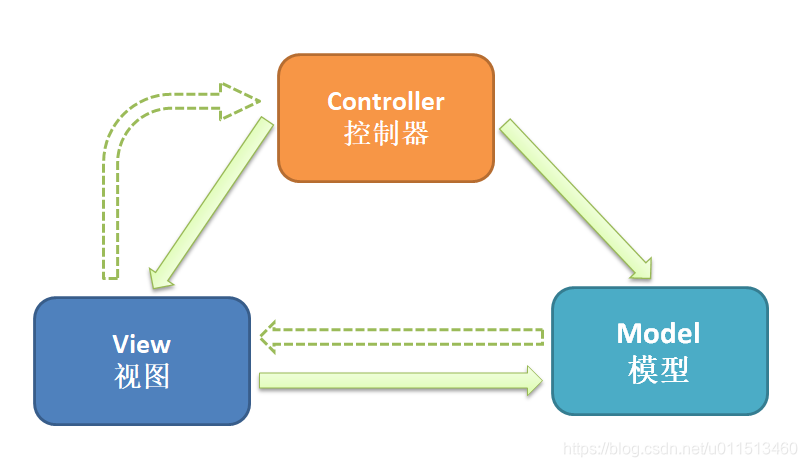
MVC 即:Model(模型)、View(视图)、Controller(控制器),也叫三层架构。
- Model:模型,及数据,一般为一个存取数据的对象。
- View:视图,及页面展示,负责将模型中的数据进行可视化展示。
- Controller: 控制器,及事件方法,负责控制模型和视图,它控制数据流向模型对象,并在数据变化时更新视图。

2. 特点
优点
- 耦合性低,视图模型控制器三者相互分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码。
- 重用性高,多个视图能共享一个模型。
- 可维护性高,分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
- 前后端可以分工作业,提升开发效率。
缺点
- 不适合小型应用程序。
- 增加系统结构和实现的复杂性。
- 控制层和表现层有时会过于紧密,导致没有真正分离和重用。
二、MVP 设计模式
1. 定义
MVP 即:Model(模型)、View(视图)、Presenter(控制中心),一般在.net开发以及Android和iOS的原生开发中应用,MVP简化了MVC中数据的交叉交互。
- Model:模型,及数据,一般为一个存取数据的对象。
- View:视图,及页面展示,负责将模型中的数据进行可视化展示。
- Presenter: 控制中心,model和view的交付都通过presenter来进行。

2. 特点
Presenter需要处理业务逻辑并且处理页面参数获取及显示更新,只适合小型项目,大项目会导致Presenter非常臃肿。
mvp更像是mvc和mvvm中间的一个过渡思想,为了处理Presenter臃肿问题,于是有了VM的数据双向绑定,处理了获取和更新页面数据的问题。
三、MVVM 设计模式
1. 定义
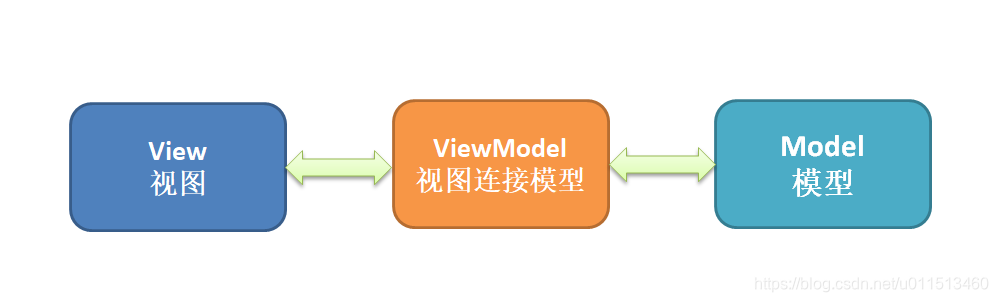
MVVM 即:Model(模型)、View(视图)、ViewModel(视图-数据)。
- Model:模型,它是与应用程序的业务逻辑相关的数据的封装载体。
- View:视图,专注于界面的显示和渲染。
- ViewModel: 视图-数据,它是View和Model的粘合体,负责View和Model的交互和协作。
MVVM 设计模式将view层的布局控件和model层的数据通过中间桥梁viewModel实现双向绑定,而view和model没有直接的交互,实现了view和model的解耦。

2. 特点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),MVVM本质上是MVC 的改进版。
优点
- 数据双向绑:减少基础代码,提高开发效率(由vm层提供,vm是MVVM的核心)。
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
- 界面测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
缺点
- 数据双向绑定增加了大量的内存开销,增加了程序的编译时间,项目越大内存开销越大。
- 数据绑定使得 Bug 很难被调试。你看到界面异常了,有可能是你 View 的代码有 Bug,也可能是 Model 的代码有问题。