在后端服务比较多的情况下,一般都会拆分为不同的子服务来提供服务,不同的子服务之间如果有一个 traceid 来串起来调用链条的话,我们可以通过本工具来实现整体链条调用日志的收集与提取,今天的分享共分为四个部分。
第一部分:前端代码(html部分)
<div?align="center">
????<pre>
????????<h4>
。-------------------------------------------------。
|?????????????????????????????????????????????????|
。-------get callLink by traceid of tools----------。
|??????????????????????????????????????????OS-QA??|
。-------------------------------------------------。
????????????</h4>
</pre>
????????????????<form?class="getData?active?"?action="/getCallLink"?method="GET"?>
????????????????????<div?class="input-group">
??????????????????????? Your seleced:<select?id="env">
??????????????????????????????<option?value?="test1">test1</option>
??????????????????????????????<option?value?="test2">test2</option>
????????????????????????????</select>
??????????????????????? please input the traceid:
????????????????????????<input?type="text"?class="form-control"?name="traceid"?id="traceid"?placeholder="please?enter?traceid"/>
????????????????????????<span?class="input-group-btn">
????????????????????????????<input?type="button"?value="get?callLink?by?traceid"??class="btn?btn-info"?onclick='getitbytraceid()'?/>
????????????????????????</span>
????????????????????</div>
????????????????????<div?align="center"?id="result"></div>
????????????????????<div?align="left"?id="response"></div>
????????????????</form>
</div>
第二部分:前端代码(js部分)
<script?type="application/javascript">
????function?getitbytraceid()?{
????????env?=?$('#env').val()/*?ws?=?new?WebSocket?创建WebSocket的实例??注意设置对以下的websocket的地址哦*/
????????traceid?=?$('#traceid').val()
????????if(env?===?'test1'){
????????????ws?=?new?WebSocket('ws://10.7.36.34:8088')
????????}else?if(env?===?'test2'){
????????????ws?=?new?WebSocket('ws://10.7.36.2:8088')
????????}
????????/*ws.onopen??握手完成并创建TCP/IP通道,当浏览器和WebSocketServer连接成功后,会触发onopen消息
?????????ws.onmessage?接收到WebSocketServer发送过来的数据时,就会触发onmessage消息,参数evt中包含server传输过来的数据;*/
????????ws.onopen?=?function?(evt)?{
????????????$('#result').append("<strong>============================================================</strong>")
????????????$('#result').append("<li>websocket 连接建立成功!!!-->traceid为:"+traceid+"</li>")
????????????ws.send(traceid)
????????}
????????ws.onmessage?=?function?(evt)?{
????????????var?response?=?evt.data
????????????$('#response').append("<li>"+response+"</li>")
????????}
????????ws.onclose?=?function?()?{
???????????$('#response').append("<li>websocket 连接断开!!!</li>")
????????}
????}
</script>
第三部分:后端代码(Python实现)
import?websockets
import?asyncio
import?os
async?def?entry(websocket,path):
????while?True:
????????traceid?=?await?websocket.recv()
????????print("the?path?is:",path)
????????print("the?traceid?is:",traceid)
????????cmd?=?'for?i?in?`grep?"'?+?traceid?+?'"?-rl?/home/q/www`;do?echo?$i;grep?-A5"'?+?traceid?+?'"?$i;done'
????????print(cmd)
????????response?=?os.popen(cmd)
????????try:
????????????for?resp?in?response.readlines():
????????????????if("provider.log"?in?resp):
????????????????????resp1?=?"<per?style='color:red'>"+resp+"</per>"
????????????????????await?websocket.send(str(resp1)?+?"<br>")
????????????????if("/home/q/www"?in?resp?and?"provider.log"?not?in?resp):
????????????????????await?websocket.send(str(resp)+"<br>")
????????????????if(traceid?in?resp):
????????????????????resp2?=?str(resp).replace("->","<per?style='color:green;font-size:30px'>---></per>").replace(str(traceid),"<per?style='color:blue'>"+str(traceid)+"</per>")
????????????????????await?websocket.send(str(resp2))
????????except?Exception?as?e:
????????????await?websocket.send("<span style='color:#FF0000;font-weight:bold;'>"+str("test")?+?"--->has?an?exception:{}</span>".format(e))
start_server?=?websockets.serve(entry,'10.7.36.34',8088)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
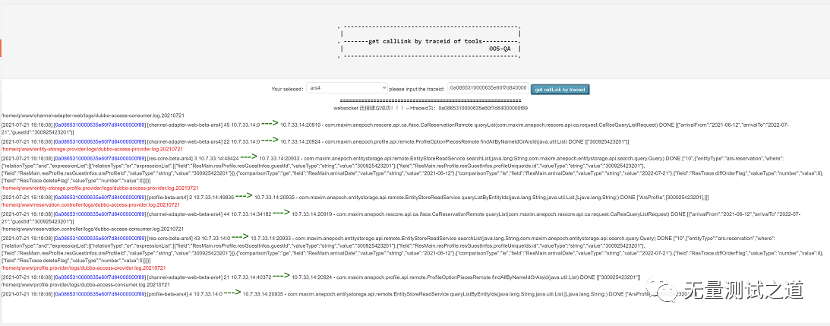
第四部分:最终的效果图

欢迎关注【无量测试之道】公众号,回复【领取资源】
Python编程学习资源干货、
Python+Appium框架APP的UI自动化、
Python+Selenium框架Web的UI自动化、
Python+Unittest框架API自动化、
资源和代码 免费送啦~
文章下方有公众号二维码,可直接微信扫一扫关注即可。
备注:我的个人公众号已正式开通,致力于测试技术的分享,包含:大数据测试、功能测试,测试开发,API接口自动化、测试运维、UI自动化测试等,微信搜索公众号:“无量测试之道”,或扫描下方二维码:

添加关注,让我们一起共同成长!?