一、MVC
一种项目架构模式。项目分层,不同的层职责也不同。
其实,之前学习vue的时候也提到过,看过我的博客vue入门系列的应该知道!
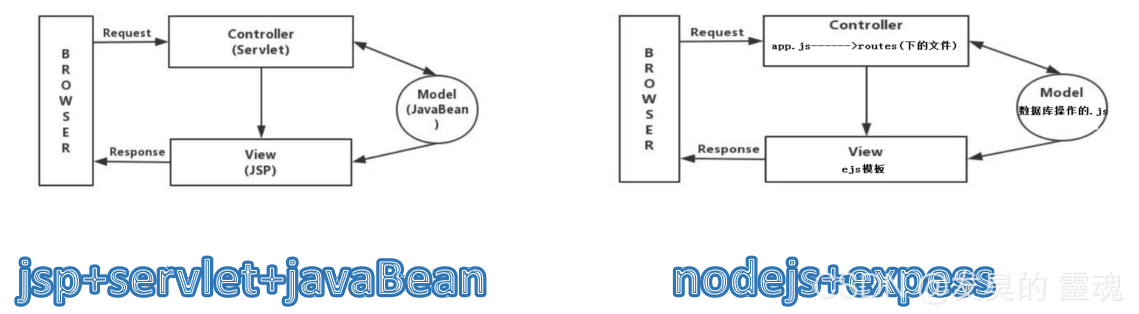
1.1、mvc介绍
C:controller,控制器。(控制的就是某个功能的业务流程)
routers文件夹下的文件。
根据业务流程,调用不同的模块完成对应的功能。
V:view:视图(显示)
views文件夹下的文件。完成显示的格式。使用ejs模板,jade模板
M:model,模型(只是数据处理)
业务逻辑处理,更多体现的是数据库的增删改查
- MVC在express项目里的体现

1.2、web开发中的架构
1.2.1、耦合架构

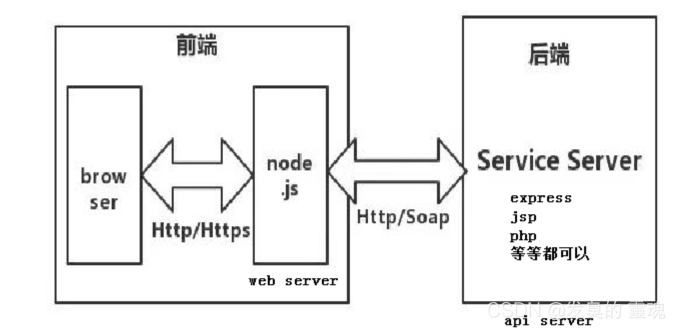
1.2.2、半分离架构

web的工作流程:
1、打开web,加载静态资源,如HTML,CSS,JS等;
2、发起一个Ajax请求再到服务端请求数据,同时展示loading;
3、得到JSON格式的数据后再根据逻辑选择模板渲染出DOM字符串;
4、将DOM字符串插入HTML页面中渲染出DOM结构;
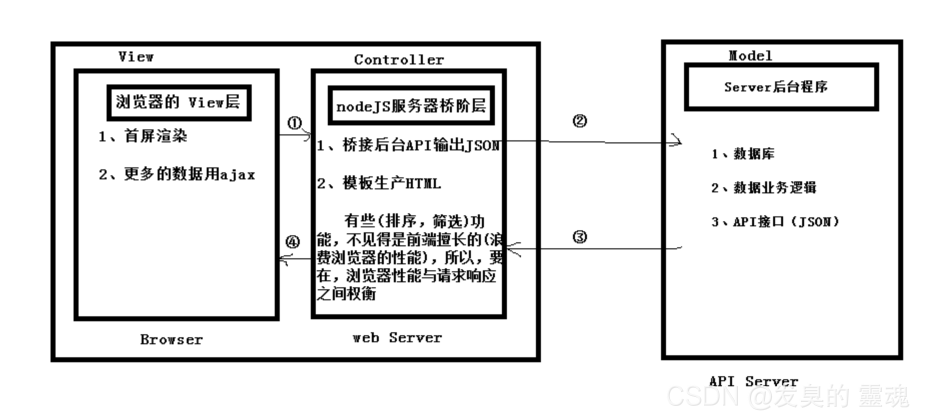
1.2.3、分离架构
前端渲染:vue脚手架的项目是前后端分离,但是用的是前端的渲染
后端渲染:如果要使用后端渲染,那么就需要使用ejs。

web的工作流程:
1)浏览器请求服务器端的NodeJS;
2)NodeJS再发起HTTP去请求JSP;
3)JSP的API输出JSON给NodeJS;
4)NodeJS收到JSON后再渲染出HTML页面;
5)NodeJS直接将HTML页面发送给浏览器;
这样,浏览器得到的就是普通的HTML页面,而不用再发Ajax去请求服务器了。
- 前后端分离架构的流程和职责

二、restful规范
2.1、概念
RESTful (资源数据接口规范) 是目前最流行的 API 设计规范,用于 Web 数据接口的设计。
RESTful API是目前比较成熟的API设计理论。REST强调HTTP应当以资源为中心,并且规范了资源URI的风格;规范了HTTP请求动作(PUT,POST等)的使用,具有对应的语义。
2.2、优点
遵循REST规范的Web应用将会获得下面好处:
?
URL具有很强可读性的,
?具有自描述性;
资源描述与视图的松耦合
可提供OpenAPI,
便于第三方系统集成,提高互操作性;
?如果提供无状态的服务接口,可提高应用的水平扩展性;
2.3、规范
URI(Uniform Resource Identifiers) 统一资源标示符,能够统一标识一个资源的符号都是URI
URL(Uniform Resource Locator) 统一资源定位符,是URI的一种体现形式。
在restfulAPI的规范里,要让一个资源可以被识别,需要有个唯一标识,在Web中这个唯一标识就是 URI(Uniform Resource Identifier),
- URI的格式定义如下:
? URI = scheme “😕/” 域名:端口号 “/” path [ “?” query ] [ “#” fragment ]
- ? 协议: API与用户的通信协议,总是使用HTTPs协议。
- ? 域名: 应该尽量将API部署在专用域名之下
- 版本号:/v1
- HTTP动词:
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
DELETE(DELETE):从服务器删除资源。 - 路径(Endpoint):
路径又称"终点"(endpoint),表示API的具体网址
其实:
? restful规范,最终核心规定的是由“动词”和“名词”构成的需求,这个需求就体现在URI上。
即:要求在URI上能够体现出需求
今天的博客有点拉胯哈哈…