一.单元测试
1.junit框架
2.测试步骤
添加依赖如下:
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
在被测试类中使用快捷键 Ctrl+Shift+T,选择要测试的方法,编写测试类,完成单元测试。
二.功能测试
1.功能测试
(1)登录:
1.输入正确的账号密码,是否正确登录并跳转至主页面
2.账号为空,输入密码,是否提示输入密码
3.输入账号,密码为空,是否提示输入用户名
4.账号密码均为空,是否提示请输入用户名/密码
5.账号或密码不正确,是否提示账号或用户名错误
6.勾选记住我,下次是否可以直接选择账号密码进行登录
7.点击注册账号,是否弹出对应功能框
8.点击账号或密码输入框是否可以下拉显示登陆过的账号密码。
9.密码输入框下的管理密码点击是否可以正常跳转。
(2)新增信息:
1.点击新增按钮,是否弹出新增的各个信息
2.学生管理中学生是否为必填项
3.班级管理中班级是否为必填项
4.图书管理中图书是否为必填项
5.借阅管理中借阅时间,图书,学生是否为必填项
6.新增成功后,是否可以正常退出弹出框
7.新增成功后,是否提示操作成功
(3)修改信息:
1.选中一条或多条信息,是否弹出修改提示框
2.修改完成,点击提交,提示操作成功
3.修改完成,点击关闭,是否取消修改退出弹出框
4.选中多条信息,修改按钮无法点击
5.未选中学生信息,修改按钮无法点击
6.是否姓名\学号\班级\邮箱等信息都可以正常修改
(4)删除信息:
1.选中一条或者多条,是否弹出删除框
2.未选中信息,修改按钮无法点击
3.选中一条或多条信息,点击确认删除,删除成功
4.选中一条或多条信息,点击取消按钮,取消删除,退出弹出框
(5)其他功能:
1.点击刷新按钮,是否正常刷新
2.点击搜索对话框,输入关键字,回车是否显示对应所要搜索的信息
3.点击切换按钮被,是否变成纵向展示信息
4.再次点击切换按钮,是否切换回原来界面
5.点击全屏按钮,是否切换为全屏
6.再次选中全屏按钮,是否退出全屏
7.点击列表按钮,取消或者选中某列,主页面是否可以正常显示
8.点击右下角数字框,是否跳转至相应页面
9.点击左下角数字框,是否正常改变每页显示的条数
10.点击右上角其他功能页面,是否跳转至其他页面
2.界面测试
(1)登录界面
1.背景图片是否可以正常显示
2.“图书管理系统”字样是否在对话框的中央显示。
3.用户名、密码框大小是否合理
4.记住我、用户注册、登录按钮大小布局是否合理
(2)主界面
1.新增修改删除按钮颜色大小布局是否合理
2.左上角用户图像是否正常显示
3.刷新,搜索,全屏,切换.列表按钮是否正常显示
4.左下角是否展示分页记录
5.右下角是否展示分页页码
6.每页是否展示7条记录
(3)字体:
1.页面字体大小粗细是否合理
2.字体颜色是否合理
3.是否有错别字
4.展示的位置是否合理
(4)其他
1.浏览器大小发生变化时,系统页面是否随之变化
3.易用性测试
1.点击搜索框,是否匹配到相应信息
2.搜索框是否实现了模糊匹配
3.界面,布局符合人的意识行为
4.按钮位置明显,易操作
5.按钮区分明显
6.实现一次删除多个需要删除的信息
4.兼容性测试
1.是否适应不同浏览器
2.是否适应不同操作系统(windows Linux MAC)
3.是否适应不同系统版本
4.是否适应不同浏览器版本
5.性能测试
1.单次使用该系统的耗电量
2.cpu及内存利用率的大小
3.登陆成功跳转至相应界面所需时间
4.弱网时执行该操作所需的时间
5.输入URL跳转至登录界面所需的时间
6.安全性测试
1.如果有SQL注入,是否可以正常操作
2.单次操作是否会保存记录
三.自动化测试
测试工具:selenium
使用了unittest框架进行编写脚本,脚本代码如下:
from selenium import webdriver
import unittest
import time
from selenium.webdriver.common.keys import Keys
class Baidu1(unittest.TestCase):
def setUp(self):
print("------setUp()-------")
self.driver=webdriver.Chrome()
self.url="http://localhost:8080"
self.driver.maximize_window()
time.sleep(3)
def tearDown(self):
print("------tearDown()-------")
self.driver.quit()
#登录
# @unittest.skip("skipping")
def test_login(self):
driver=self.driver
driver.get(self.url)
time.sleep(6)
driver.find_element_by_name("username").send_keys("abc")
time.sleep(3)
driver.find_element_by_name("username").send_keys(Keys.TAB)
driver.find_element_by_name("password").send_keys("123")
time.sleep(3)
driver.find_element_by_name("password").send_keys(Keys.ENTER)
time.sleep(6)
# 新增
# 点击新增
def test_add(self):
driver=self.driver
driver.get(self.url)
time.sleep(6)
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_add']").click()
driver.implicitly_wait(5)
# 输入姓名
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_add_form_studentName']").send_keys("one")
driver.implicitly_wait(5)
# 输入学号
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_add_form_studentNo']").send_keys("123")
driver.implicitly_wait(5)
# 输入身份证号
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_add_form_idCard']").send_keys("123456")
driver.implicitly_wait(5)
# 输入邮箱
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_add_form_studentEmail']").send_keys("123QQ.com")
driver.implicitly_wait(5)
# 点击班级,并选择所在的班
driver.find_element_by_css_selector("#stu_table_toolbar_add_form > div:nth-child(2) > div:nth-child(2) > div > button > div > div > div").click()
driver.implicitly_wait(5)
driver.find_element_by_css_selector("#stu_table_toolbar_add_modal > div.bs-container.dropdown.bootstrap-select.col-md-7.show > div > div.inner.show > ul > li:nth-child(3) > a > span.text").click()
driver.implicitly_wait(5)
# 提交
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_add_form_submit']").click()
time.sleep(5)
# 修改
def test_login(self):
driver=self.driver
driver.get(self.url)
time.sleep(6)
driver.find_element_by_css_selector("#stu_panel > div.bootstrap-table.bootstrap4 > div.fixed-table-pagination > div.float-right.pagination > ul > li:nth-child(4)").click()
driver.implicitly_wait(5)
driver.find_element_by_css_selector("#stu_table > tbody > tr:nth-child(2) > td:nth-child(2)").click()
driver.implicitly_wait(5)
driver.find_element_by_css_selector("#stu_table_toolbar_update").click()
# 进行修改
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_update_form_studentName']").clear()
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_update_form_studentName']").send_keys("仙女")
driver.implicitly_wait(5)
# 提交
driver.find_element_by_xpath("//*[@id='stu_table_toolbar_update_form_studentName']").send_keys(Keys.ENTER)
time.sleep(5)
# 删除
def test_login(self):
driver=self.driver
driver.get(self.url)
time.sleep(6)
driver.find_element_by_css_selector("#stu_panel > div.bootstrap-table.bootstrap4 > div.fixed-table-pagination > div.float-right.pagination > ul > li:nth-child(4)").click()
driver.implicitly_wait(3)
driver.find_element_by_css_selector("#stu_table > tbody > tr:nth-child(3) > td.bs-checkbox").click()
driver.implicitly_wait(3)
driver.find_element_by_css_selector("#stu_table_toolbar_delete").click()
driver.find_element_by_css_selector("#stu_table_toolbar_delete_confirm_modal_submit").click()
time.sleep(5)
if __name__=="__main__":
unittest.main(verbosity=1)
四.性能测试
采用了Loadrunner的三件套,先用Virtual User Generator 录制脚本,在用Controller模拟虚拟用户对负载压力进行了简单地测试,最后生成Analysis报告进行分析。
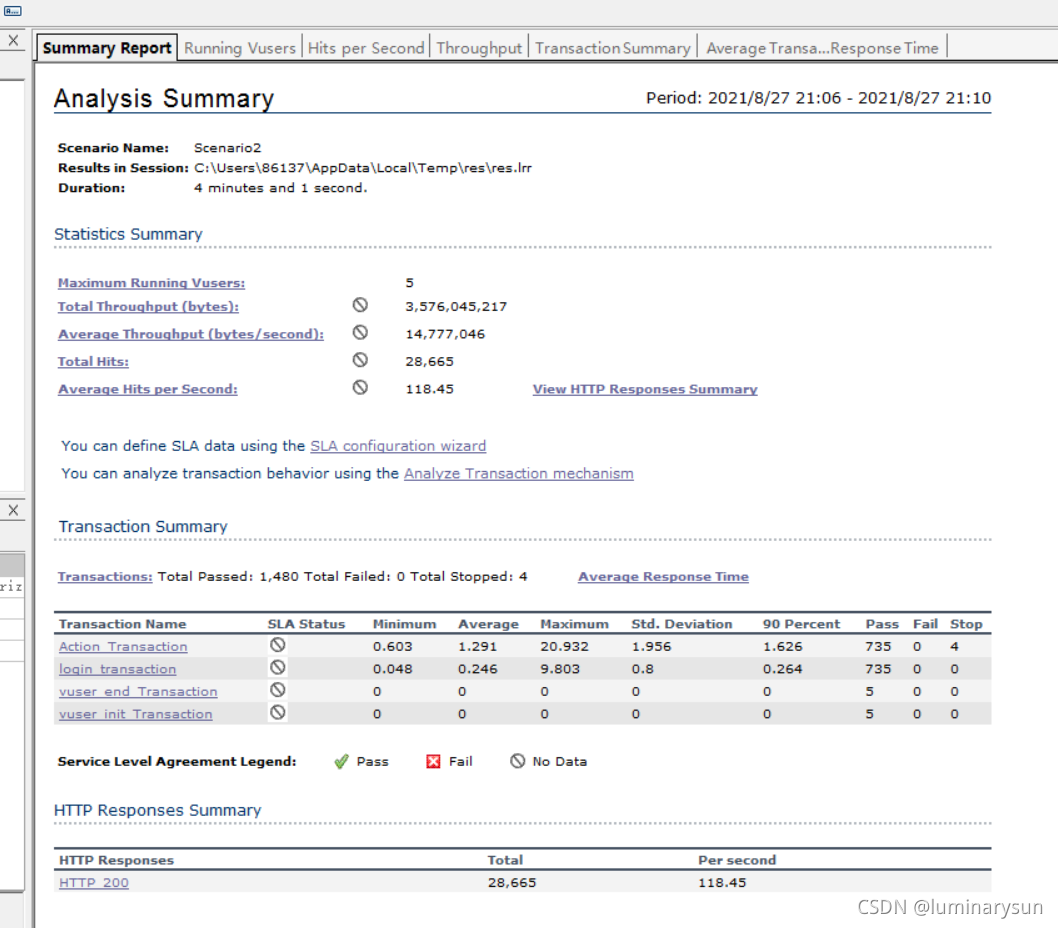
1.脚本运行结果

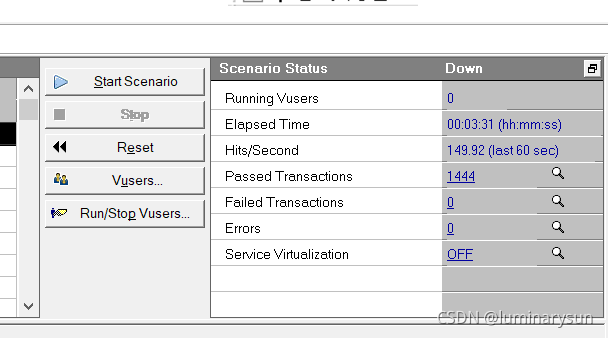
2.三个用户并发测试


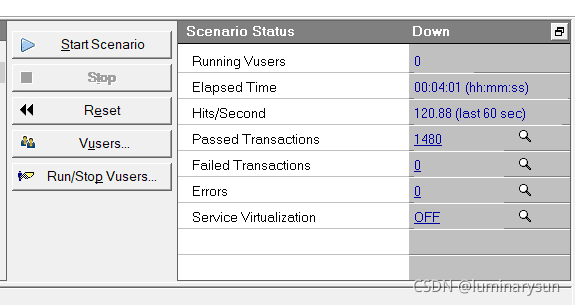
3.五个用户并发测试


五.项目展示
1.学生管理页面(登陆进去默认页面)
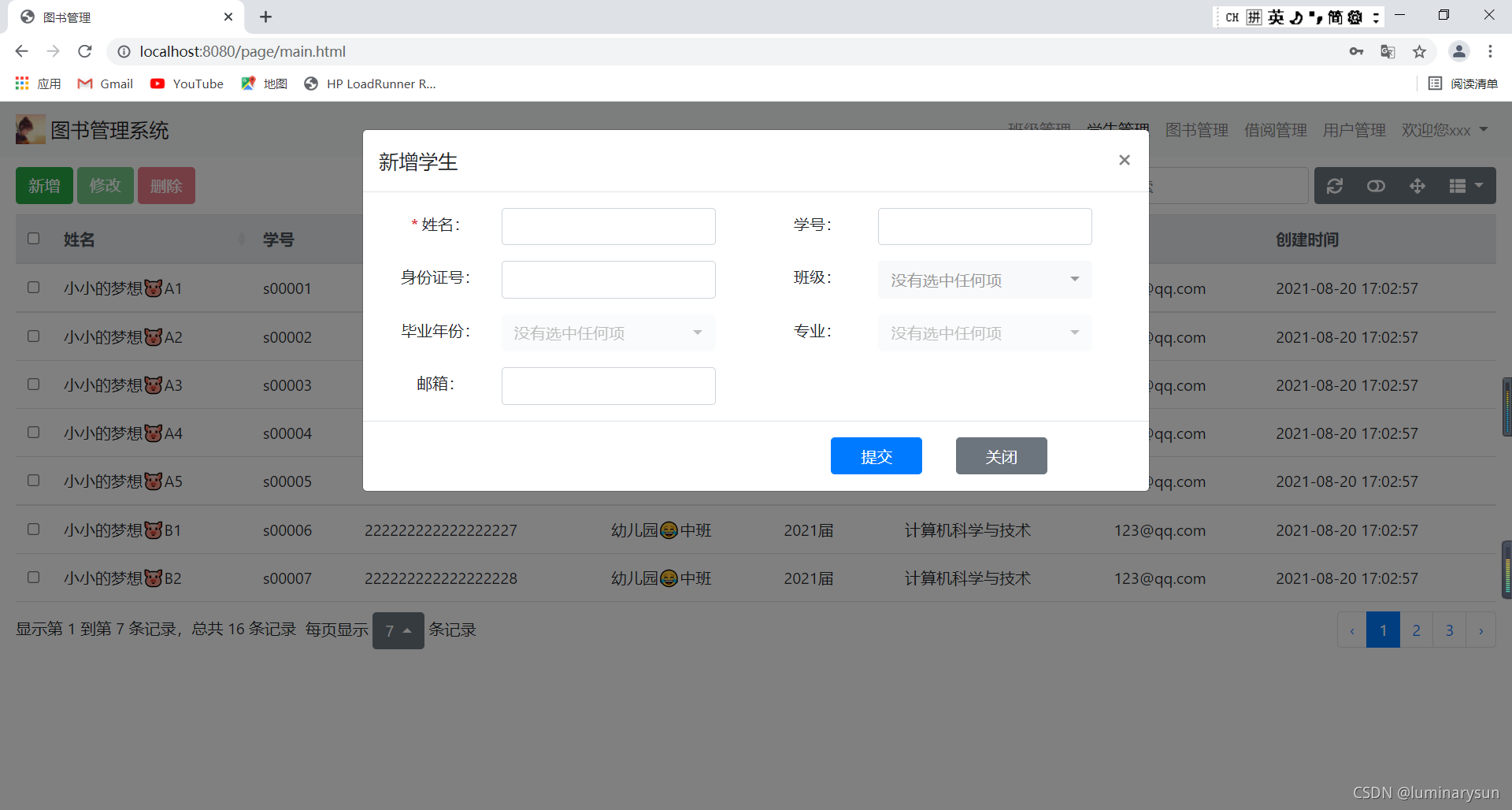
2.新增

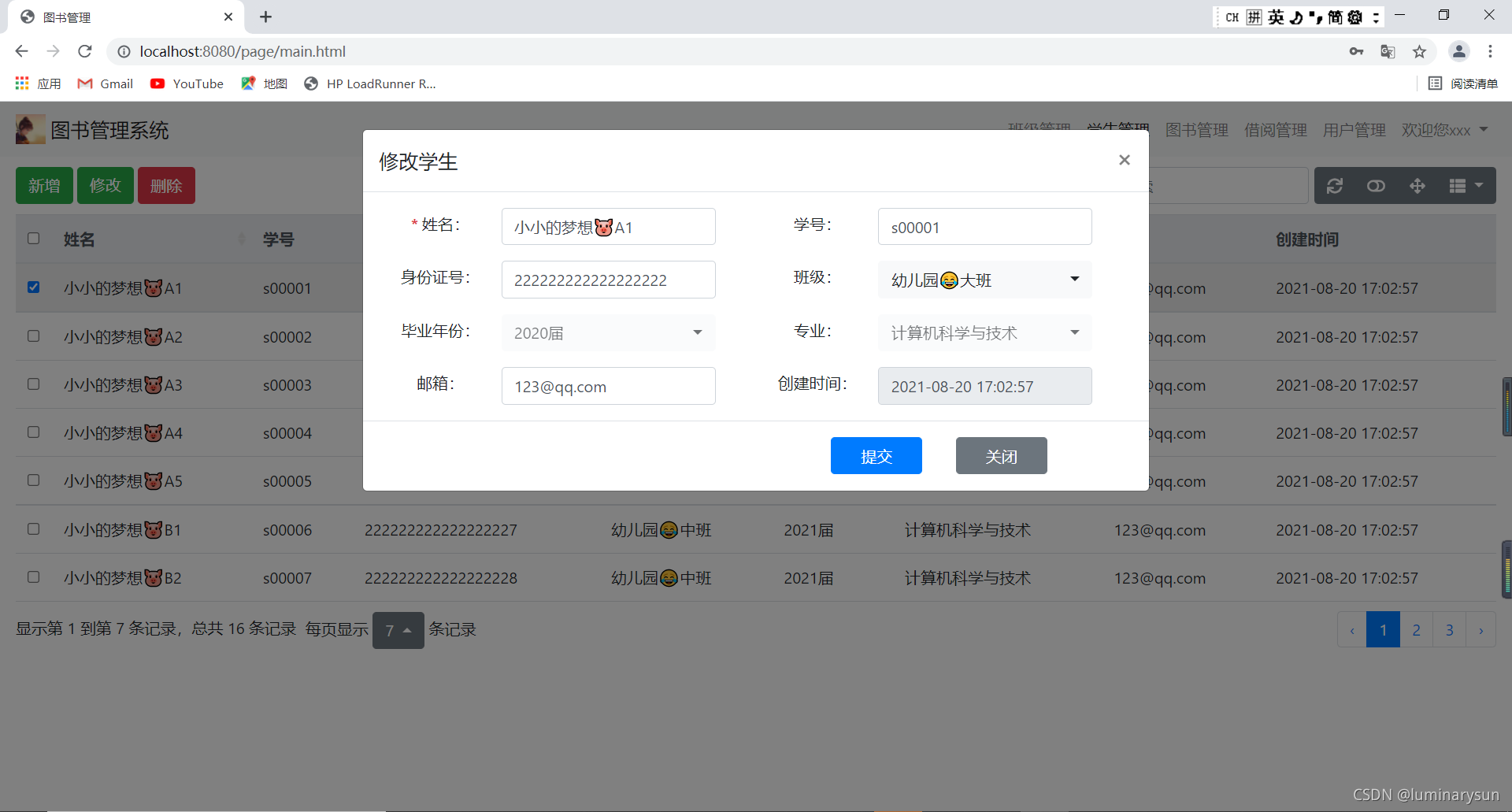
3.修改

4.删除
